Бриф: Timely (Своевременный) — приложение для быстрого чтения статей (2-5 минут). Статьи приходят пользователю согласно его расписания и привычек.
Проблема
The New York Times теряет пользователей приложения по миллиарду причин. Помимо конкуренции и цены, следующие факторы являются ключевыми:
- Освещение — пользователи недовольны чем-то из прочитанного.
- Событие в жизни (переезд).
- Нечастое использование.
- Иррелевантный контент.
Цель:
- Создать стимулы среди океана новостных приложений, многие из которых бесплатны.
- Ввести в привычку использование приложения The New York Times.
- Помочь читателям сохранить свою долгосрочную лояльность.
Наше предложение
Вместо того, чтобы пересматривать существующее приложение NYT, мы добавим на лендинг-страницу небольшую и полезную функцию под названием Timely.
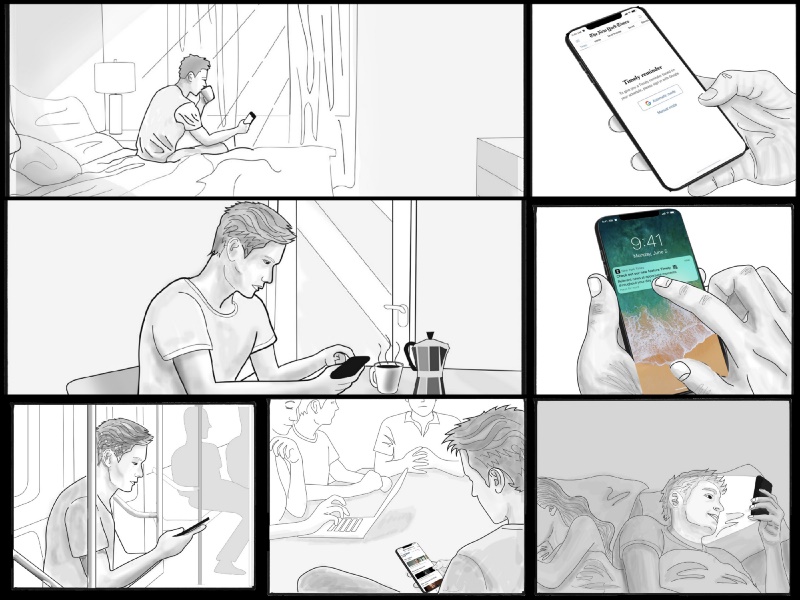
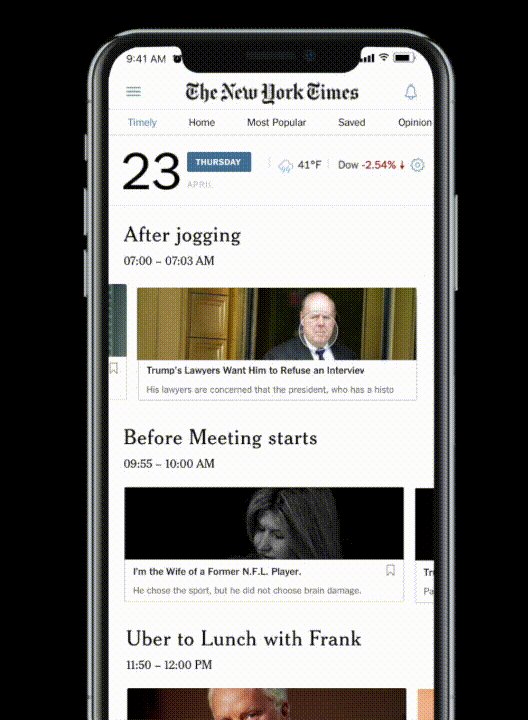
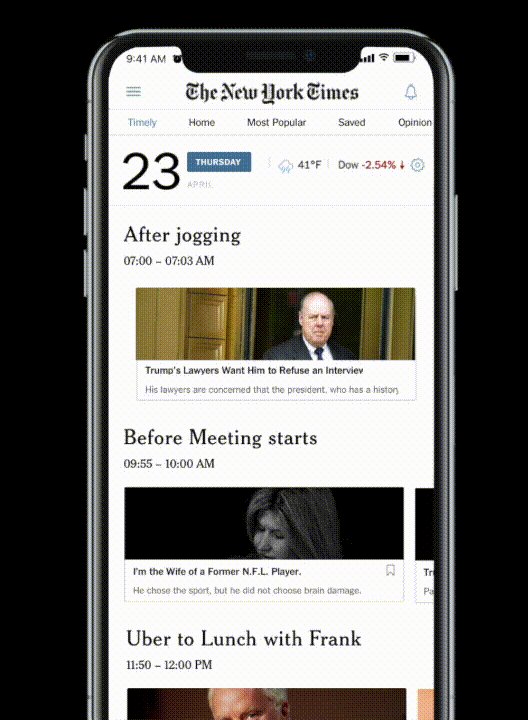
Это позволит пользователю получать уведомления в подходящие моменты в течение напряженного дня: за завтраком, по дороге на работу, перед встречей, во время перерыва на кофе или прямо перед сном.
Такие уведомления позволят в кратчайшие сроки получать доступ к статьям. Они не будут занимать много времени для чтения. Самое главное, что статьи приходят пользователю согласно его расписания и привычек.
Процесс
Тематическое исследование
Мы исследовали привычки молодых людей. Следовательно, мы можем вписаться в их жизнь, а не просто предлагать наше приложение.
Как люди проверяют новости в настоящее время?
- Twiter
- Случайно услышанные по радио
- Если кто-то обсуждает новости в школе или на работе
Когда они используют мобильный?
«Мы касаемся телефона 2617 раз в день»
Целевой пользователь и рынок
Поскольку это четырехнедельный проект, мы установили границу для разработки простого решения. Мы интерпретировали возможные решения, подходящие для пользователя.
Рамки проекта
Пользователь: люди от 20 до 40 лет, использующие высокие технологии и календарь Google для планирования своей жизни.
Рынок: Молодое население в Нью-Йорке.
Темы и идеи
Отчёт Reuters от 2017 года дал нам потрясающее представление о состоянии потребления новостей во всем мире.
- После периода незначительного роста или отсутствия роста использование новостных приложений практически во всех странах возросло значительно.
- Молодые американцы, платящие за News Time, являются важным фактором в способности читать новости.
- Календарь Google — самый популярный календарь, за которым следуют Outlook и Apple.
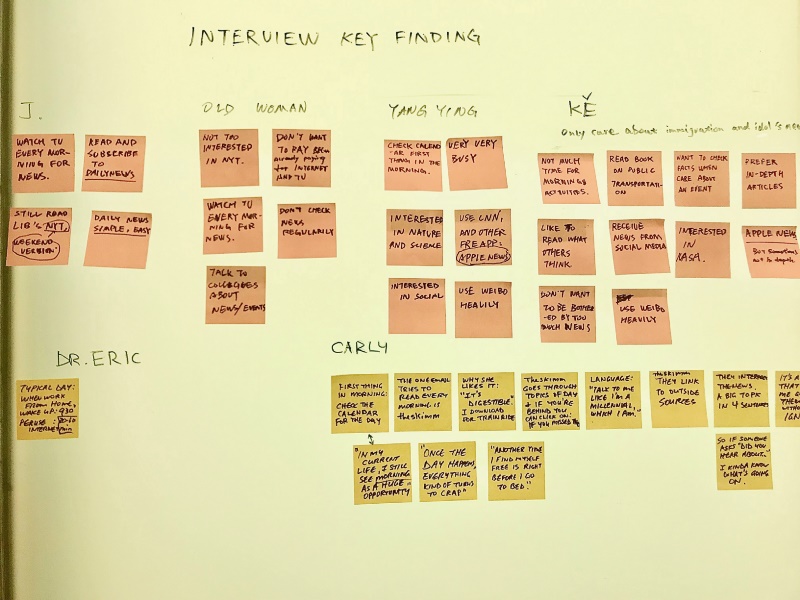
Интервью потенциальных пользователей
Мы выбрали молодых людей — пользователей, у которых нет времени на чтение газеты, поскольку их ежедневный график полностью загружен. Мы выбрали эту категорию людей, чтобы понять болевые точки и их повседневные проблемы.
- Мы провели начальные полевые исследования.
- Мы отправили отчет обследований.
Ключевые цитаты:
- «Я не очень информирован».
- «У меня много свободных интервалов во времени».
- «Я трачу много времени на ужасные новости».
- «Хотел бы я это сделать! Возможно, управление временем — главная проблема».
Принципы дизайна
После наших исследований и опросов пользователей мы разработали ряд принципов проектирования, которых будем придерживаться при проектировании. Мы хотим поддерживать прямую связь между результатом собеседования и нашим дизайном пользовательского интерфейса.
- Бесшовная интеграция
У каждого пользователя есть уникальный график и привычки. Опыт должен легко интегрироваться в ежедневную программу без каких-либо сложных шагов.
- Простой
Изначальный фон этого приложения прост в использовании. Пользователям не нужно изучать новый шаблон.
- Вежливый
Дизайн должен быть полезным и доступным для пользователя. Не должно быть никаких надоедливых уведомлений.
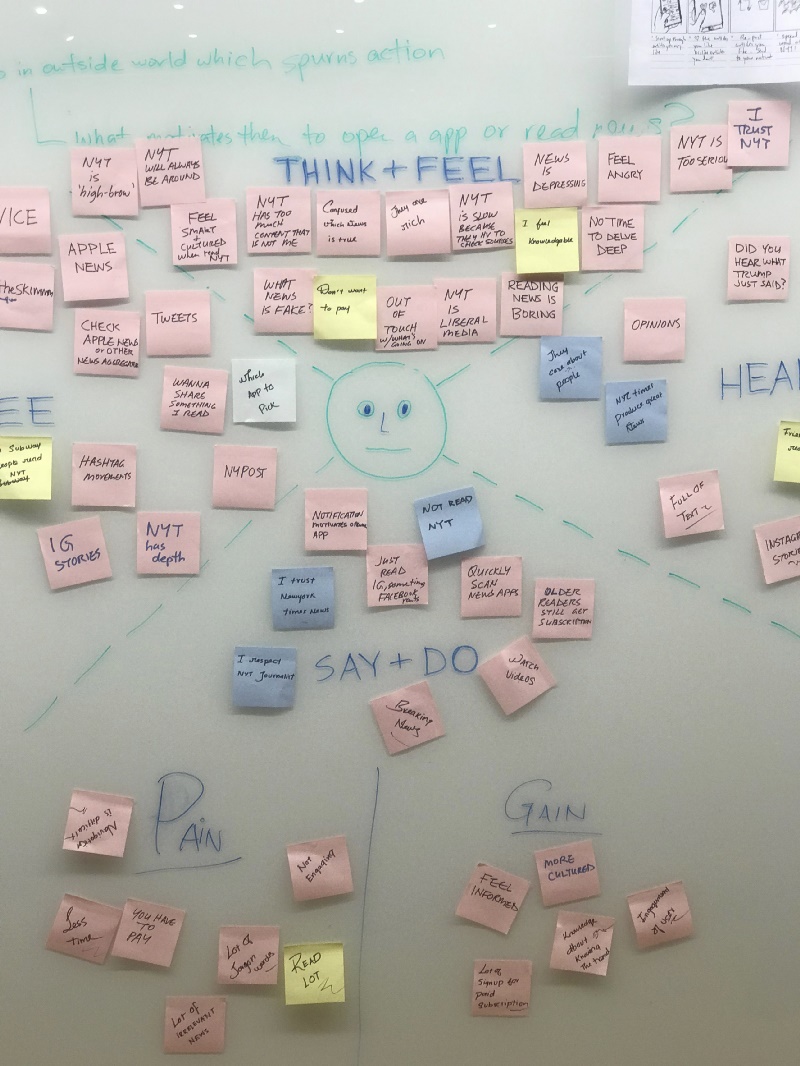
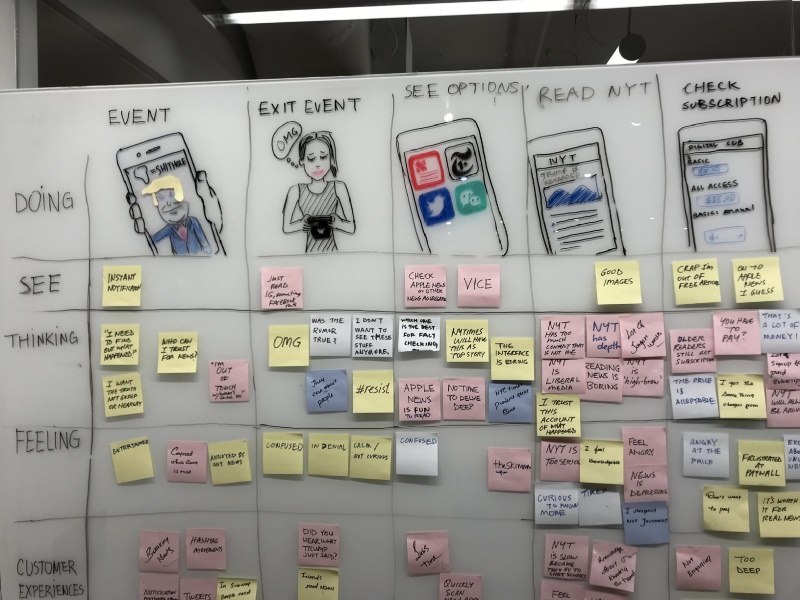
Карта эмпатии
После нашего интервью мы сопоставили ответы и подумали о том, как пользователи понимают их среду и эмоциональную связь.
Идея + Проверка
- Мы предлагаем 15 концепций для решения проблемы на начальном этапе.
- Мы протестировали нашу идею с дизайном VP в The New York Times, чтобы узнать об устойчивости и жизнеспособности понятий.
- Мы запросили 15 тестовых групп, чтобы проголосовать за лучшую идею.
User Journey
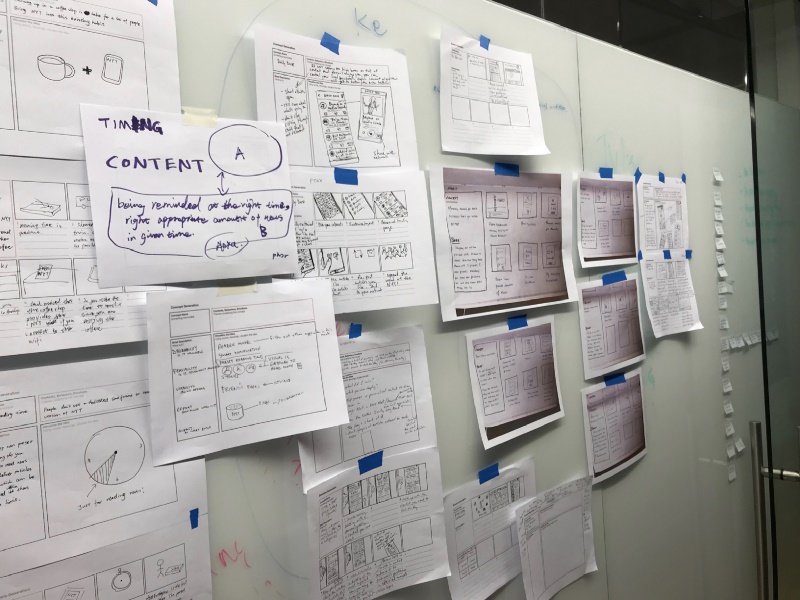
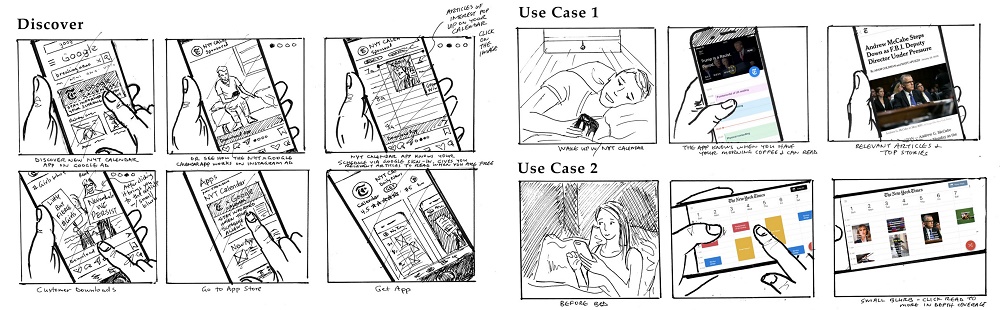
Сторибоард и вайрфрейм
Мы сделали визуальную раскадровку, чтобы изучить, как они будут изучать эту функцию и каковы все обстоятельства, которые они используют в этом приложении.
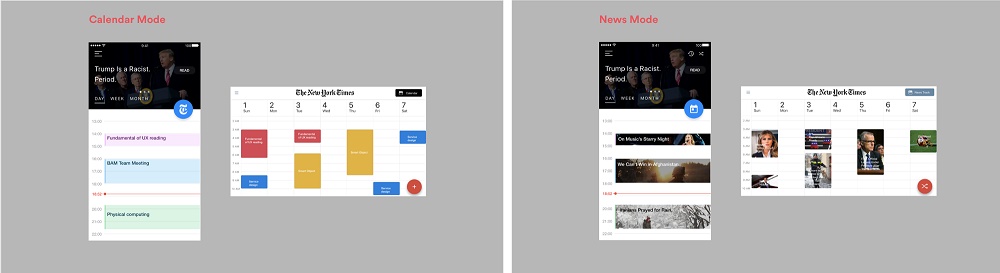
Критика
- Наша первоначальная концепция состояла в том, чтобы продемонстрировать новости в виде календаря. Но опрос показал, что 96% пользователей используют портретный режим. Следовательно, эта идея не представляется возможной.
- Недостаточно места для демонстрации новостей.
- Становится сложно ориентироваться и находить новости с первого взгляда.
Второй вайрфрейм
Основываясь на отзывах, мы предлагаем наш дизайн в портретном виде с более типичным шаблоном прокрутки.
Цикл идеального пользователя
Мы решили подробнее рассмотреть образ жизни пользователя. Следовательно, мы можем придумать простой способ вписаться в их жизнь.
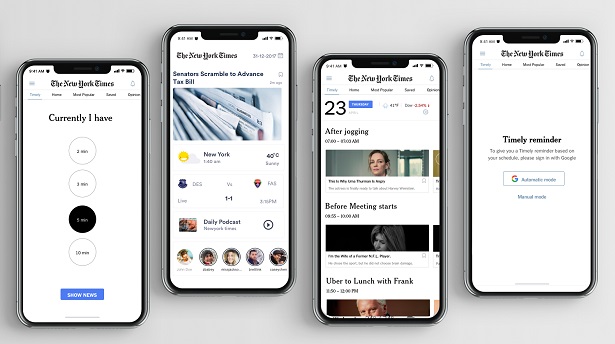
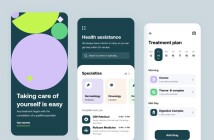
Финальный прототип
Два режима приложения
После мозгового штурма мы придумали два режима.
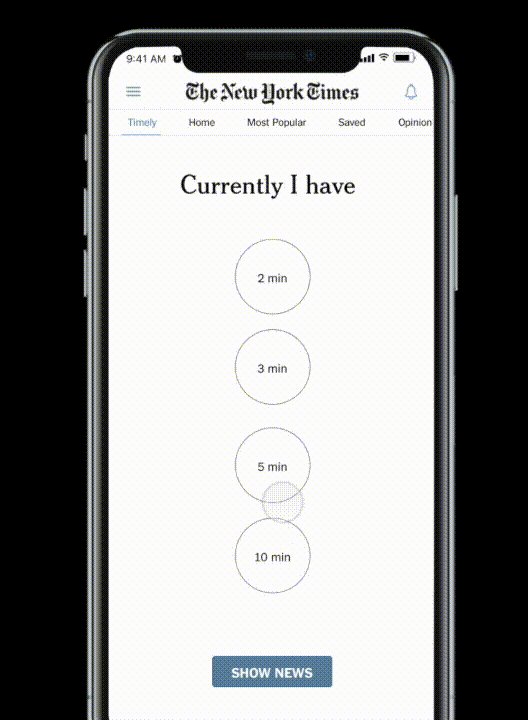
- Ручной режим: он будет запрашивать у пользователя предпочтения, спрашивая, сколько времени у него есть. Персональные новости будут предоставлены пользователю на его основе.
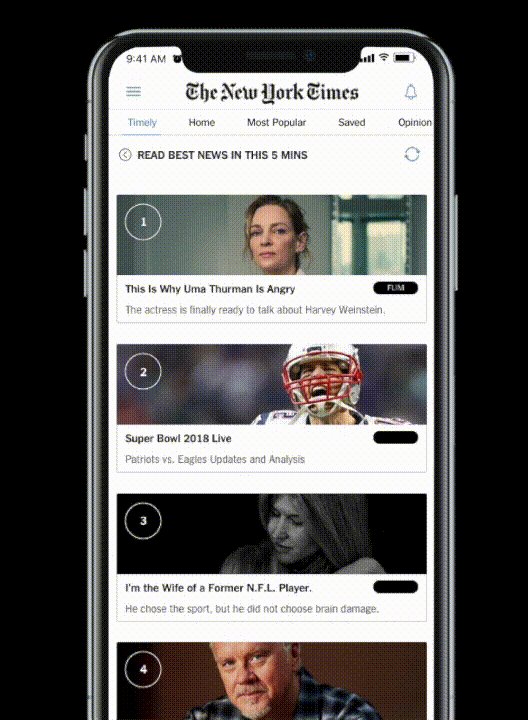
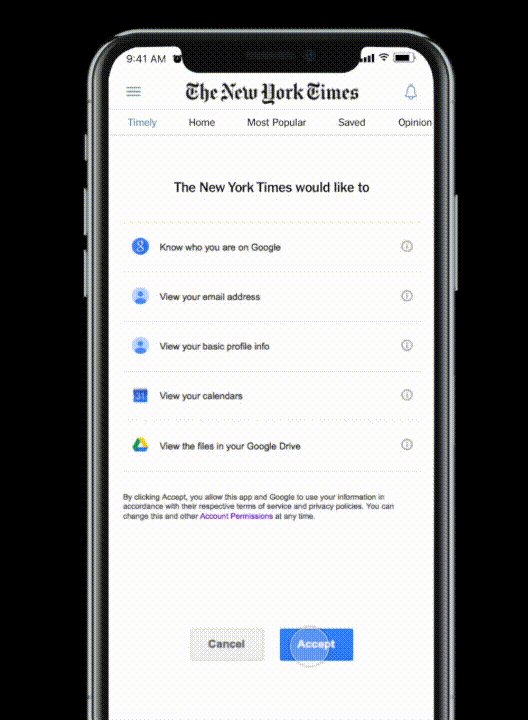
Автоматический режим: мы создаём интеграцию с календарём Google. Он понимает лучше образ жизни пользователей и даёт им новости в нужное время.
Финальный прототип
Вывод
Основываясь на интервью с участниками и исследователями, мы разработали определенный паттерн. Он открывает главное знание: молодые люди БУДУТ использовать наше приложение, если оно будет соответствовать их графику.
Перевод статьи Johny vino
Читайте также:
Кейс: як створювався фірмовий стиль та дизайн для бренду органічної косметики Brun’ka
UX кейс: новый опыт e-commerce для IKEA
11 вещей, которые нужно знать о взаимодействии в мобильных приложениях