Знаете ли вы, что расположение кнопок влияет на скорость выполнения пользователями своих задач? Если вы расположили кнопки призыва к действию там, где юзеры ждут их, то процесс работы ускоряется. А чем быстрее пользователи справляются с задачей, тем они довольнее.
Ниже мы предлагаем полный анализ размещения кнопок, которые вы можете использовать в мобильном приложении.
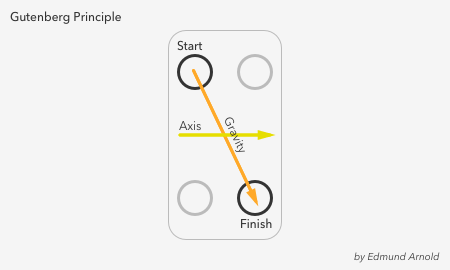
Принцип Гутенберга
Прежде чем что-то делать, пользователи должны отсканировать экран. Увиденное содержимое приводит их к решению о том, какое действие стоит предпринять. Поэтому призыв к действию должен появиться ровно там, где их глаза закончат сканирование экрана.
Оказывается, люди начинаю свой путь в левом верхнем углу экрана, а заканчивают в правом нижнем, двигая глазами зигзагообразно. Известный дизайнер Эдмунд Арнольд назвал этот естественный алгоритм сканирования принципом Гутенберга.
Глаз движется слева направо вдоль оси ориентации, пока не достигнет нижнего правого угла. Это формирует путь сканирования, называемый гравитацией. Элементы дизайна, которые лежат вдоль диагонали, получают наибольшее внимание. Элементы, лежащие снаружи, получают меньше.
Оптимальное расположение кнопок соответствует принципу Гутенберга. Вы должны поместить призыв в конце пути пользователя, когда он будет готов к решению. Конечно, бывают редкие случаи, когда пользователи готовы предпринять действия ещё до сканирования. Но это происходит только в том случае, когда они уже знакомы с содержимым экрана.
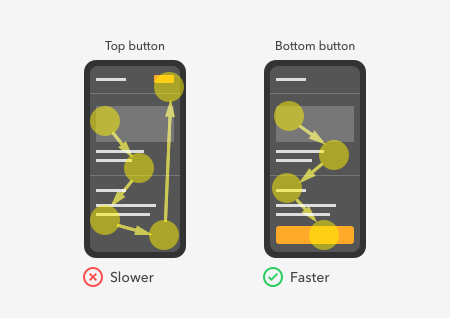
Верх против низа
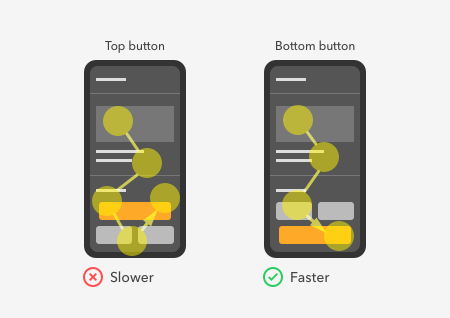
Первое, что нужно решить, – расположить кнопку призыва к действию вверху или внизу экрана. Какое расположение кнопок соответствует принципу Гутенберга?
Большинство пользователей вначале сканируют контент, поскольку он относится к их задаче и доминирует на экране. Их глаза движутся от верхней половины экрана к нижней. Когда содержание заканчивается, они ищут призыв к действию.
Они ищут кнопку внизу и если её там нет, возвращаются к верхней части экрана.
Размещение кнопки призыва к действию вверху сбивает с толку пользователей, поскольку они ожидают увидеть ее после завершения сканирования содержимого. Нахождение кнопки вверху идет вразрез с их естественным потоком сканирования. Они сбиваются и не настраиваются на «завершение сканирования».
Кроме того, кнопка в верхней части делит пространство с заголовком/текстом, а поэтому её приходится делать меньше. Небольшой размер в сочетании с неудобным расположением затрудняет поиск верхних кнопок и замедляет нажатие.
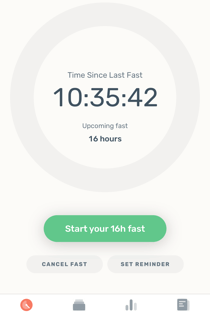
Если вы поместите кнопку призыва к действию внизу, пользователи смогут быстрее к ней добраться. Они увидят кнопку сразу после сканирования контента. Эта кнопка не только соответствует принципу Гутенберга – она больше и ее легче нажать.
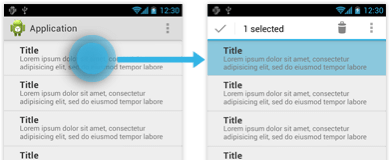
Выбор элемента
Единственная ситуация, когда расположение вверху уместно, – это когда пользователь выбирает элемент на экране. Например, когда пользователь выбирает строку таблицы, панель приложения изменяется и предоставляет соответствующие действия для выбранного элемента. Заголовок экрана исчезает – вместо него отображается количество выбранных элементов.
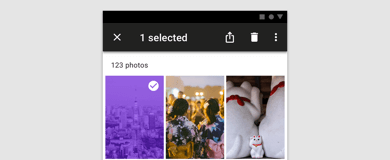
Верхние кнопки также используются при работе с изображениями. В этом контексте это позволяет пользователям действовать быстрее. Близость кнопок к экрану состояния означает, что глаза пользователя не отклоняются.
Горизонтальные кнопки
Есть несколько способов расположить кнопки внизу. Один из них – выравнивание по горизонтали. Такое расположение идеально, если вы хотите подчеркнуть связь между двумя различными действиями. Это заставляет пользователей рассматривать их как набор и уделить одинаковое внимание обоим.
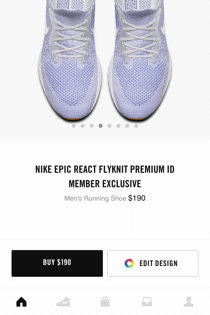
В этом примере приложение использует горизонтальные кнопки, чтобы пользователи поняли: они могут изменить внешний вид своей обуви перед покупкой. Расположение усиливает связь между обоими действиями.
Поскольку покупка обуви и редактирование одинаково важны для удовлетворения потребностей клиентов, они объединены. Теперь, даже если клиенты торопятся, они не пропустят кнопку «Изменить внешний вид».
Основное действие: слева или справа
Если у вас две горизонтальные кнопки, вы можете разместить основное слева или справа. Но какой вариант позволяет пользователям действовать быстрее?
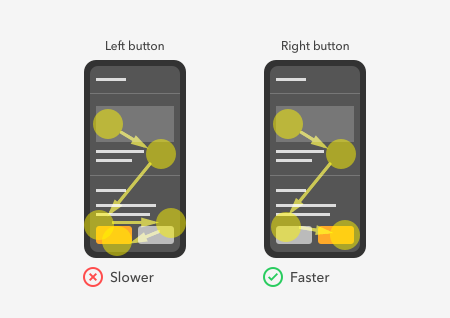
Когда основное действие слева, оно работает против гравитации (наш принцип Гутенберга). Глаза пользователя хотят двигаться вправо-вниз, но визуальный вес кнопки удерживает их в левом нижнем углу. После фиксации они перемещаются в правый нижний угол только для того, чтобы вернуться влево и нажать на главную кнопку.
Когда основное действие справа, результатом является более быстрое выполнение задачи, потому что кнопка находится там, где заканчивается гравитация. Пользователям не нужно менять направление сканирования или фиксировать основное действие больше одного раза.
Вертикальные кнопки
Еще один способ расположить кнопки – вертикальный. Такое расположение идеально, если вы хотите, чтобы пользователи фокусировались на каждом действии в отдельности. Они будут фиксироваться на каждой кнопке более тщательно.
Вертикальные кнопки более заметны, чем горизонтальные, потому что у них больше места. Больший размер не только облегчает нажатие на кнопки, но и делает основное действие заметнее.
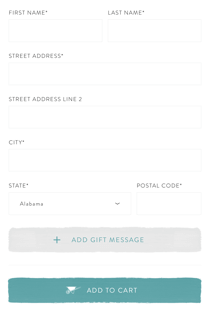
В нашем примере основным действием является кнопка «Добавить в корзину», которая более важна, чем кнопка «Добавить сообщение». Расположение в виде вертикальной кнопки подчеркивает это.
Основное действие: сверху или снизу
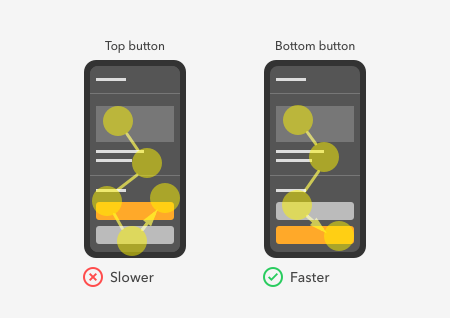
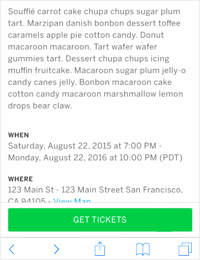
Должно ли основное действие идти сверху или снизу? Принцип Гутенберга гласит, что гравитация чтения течет в нисходящем направлении. Нижняя кнопка позволяет пользователям быстрее добраться до нее – сразу после того, как они просканируют экран. Для верхней кнопки клиент всё равно должен дойти вниз, а потом подняться наверх.
Гибридные кнопки
Последний вариант расположения – гибрид горизонтальных и вертикальных кнопок. Используйте этот подход, если у вас есть как минимум три кнопки.
Три кнопки требуют больше времени для принятия решения, потому что пользователю дают больше информации для обдумывания. Но гибридное расположение сокращает время принятия решений благодаря визуальной иерархии. Вместо того, чтобы каждый раз читать надписи на кнопках, пользователи могут вспомнить каждое действие, посмотрев на размер кнопки и расположение.
В этом примере основное действие – большая зеленая кнопка. Легко понять, что она главная: остальные кнопки меньше и другого цвета. Другие действия пользователь может запомнить как левую и правую кнопки. Чем чаще пользователи нажимают на кнопки, тем проще им воссоздать эту иерархию в голове. Вскоре у них разовьется привычка, которая поможет им действовать не задумываясь.
Основное действие снизу
Гравитация диктует, что первичное действие идет внизу, а вторичное – выше. Кнопка с более высоким приоритетом требует наибольшего внимания и должна находиться в конце процесса сканирования пользователя.
Вторичные действия не должны иметь особого цвета, иначе они будут конкурировать с основным действием. Вместо этого они должны быть нейтрального цвета в светлом стиле. Вы не должны выравнивать их по ширине с главной кнопкой. Выход за края подчеркивает их левую и правую ориентацию.
Липкие кнопки
Использование «липких кнопок» позволяет сделать призыв к действию видимым для пользователей в любое время. Кнопки фиксируются в нижней части экрана, что позволяет выполнять действия в любом месте.
Используйте эти кнопки в нативных приложениях, но избегайте их в веб-приложениях на основе браузера. При нажатии на кнопку в браузере всплывает панель, которая сдвигает кнопку действия вверх.
Обходным путем может стать добавление отступа: ваша кнопка изначально должна быть выше всплывающей панели.
Плывите по течению
Кнопка призыва к действию – последний шаг пользователя к успеху. Правильное размещение может сделать жизнь клиента проще. Использование принципа Гутенберга поможет вам оптимизировать расположение в соответствии с движением юзера.
Источник: UX movement
Читайте также:
Почему кнопки отмены должны быть бесцветными
Шпаргалки UI дизайнера: дизайн деструктивных действий без потери данных