Как веб-разработчику, который работает над проектами самостоятельно, мне бывает очень трудно делать их красивыми без помощи дизайнера. И зачастую это является самой сложной задачей.
Нужно приложить все усилия, чтобы элементы дизайна были качественными и не выглядели так, будто они взяты из интернет-архива. Я не боюсь тяжелой работы, но, безусловно, фанат всего, что ее упрощает.
Итак, ниже приведен список пяти бесплатных дизайн инструментов, которые я использую довольно часто.
1. Pinterest
Pinterest — отличный ресурс для поиска крутых идей. Здесь можно найти макеты приложений, примеры дизайна интерфейса, графического дизайна и многое другое.
Такие сайты, как Dribble тоже хороши, но у Pinterest есть преимущество — пользователи могут сохранять контент с внешних сайтов. Поэтому, если я вижу страницу или идею, которая мне нравится, я легко могу закрепить ее с помощью расширения Chrome.
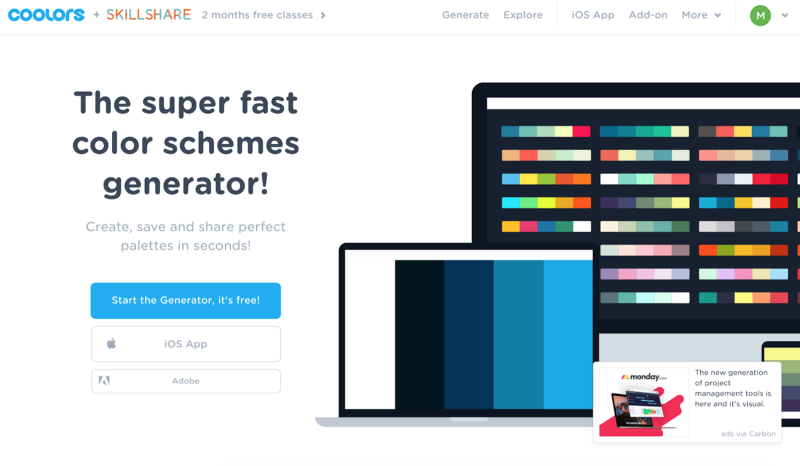
2. Coolors
Я не силен в подборе цвета, поэтому очень часто использую Coolors. Этот инструмент предлагает множество палитр на выбор. Мне остается только найти ту, которая мне нравится. Или даже лучше — палитру соответствующую дизайну, который я уже выбрал на Pinterest. Также он предоставляет названия и коды цветов в стандарте HTML и экспортирует файлы SCSS.
Coolors действительно заслуживает похвалы.
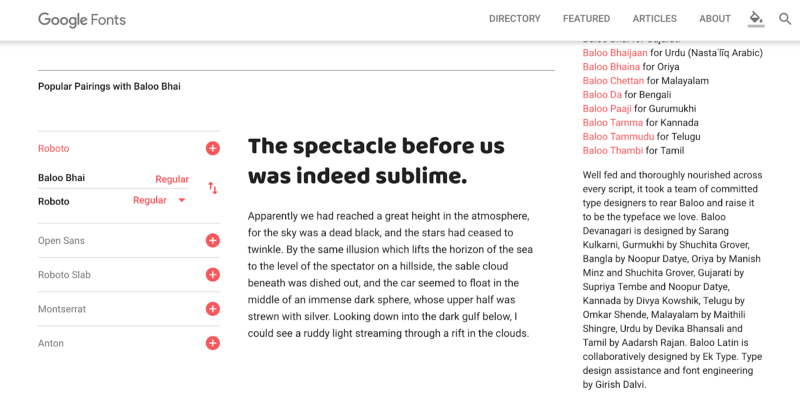
3. Google Fonts
Большинство веб-разработчиков уже знакомы с Google Fonts. Но до недавних пор я не знал о функции подбора сочетаемых шрифтов.
Для этого переходим на Google Fonts и ищем нужный нам шрифт. Для примера я выберу Baloo Bhai, так как он выглядит интересно, и название забавное. Прокручиваем немного вниз и слева вы увидите раздел под названием «Популярные пары с (Название шрифта)». Он показывает список шрифтов, которые хорошо сочетаются с выбранным. Также можно примерить эти шрифты как на заголовок, так и на основной текст. Просто нажмите стрелочки, расположенные рядом.
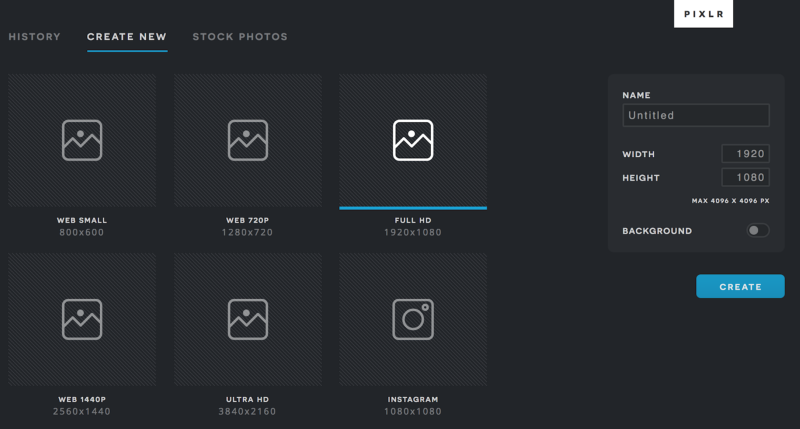
4. Pixlr
Я использую Pixlr, так как Photoshop интуитивно мне непонятен, и он ДЕЙСТВИТЕЛЬНО дорогой. Особенно если вы не используете его для ежедневной работы.
Это бесплатно, быстро и легко.
Этот инструмент позволяет изменить размер, обрезать изображение или настроить цвет. В нем есть все, что нужно для базового редактирования изображения. Также пользовательский интерфейс очень удобный и простой.
5. Vectr
Я узнал об этом инструменте недавно, когда был тренером на семинаре. Один ученик спросил меня, как легко создать логотип и получить его SVG-версию. После быстрого поиска в Google я нашел Vectr. В течение 5 минут я смоделировал достаточно привлекательный логотип.
Из всех вышеперечисленных инструментов этот больше всех требует творческого подхода. Но когда есть сомнения, я просто делаю логотип и сопоставляю его с выбранной цветовой палитрой. Также всегда использую квадратную форму, чтобы ее можно было использовать как значок, например, для социальных сетей.
Ну вот и все.
Я действительно надеюсь, что эти дизайн инструменты вам помогут. Удачи и приятного времяпровождения!
Источник: UXDesign
Превью: NordWood Themes
Больше полезного:
Существует ли идеальное портфолио? Практические советы от лучших креативщиков и студий
ТОП-10 приложений для рисования на iOS и Android
Интернет абсурда: 6 веселых приложений и сервисов, которые разбавят ваш день