В мире дизайна каждый месяц выходят десятки крутых инструментов. Мы собрали огромную подборку приложений и сервисов, которые предназначены для повышения производительности. Преобразование текста в речь, шрифт для зимних каникул и многое другое.
В этом весь смысл новых инструментов – сделать наш дизайн намного проще. Вот что нового появилось для дизайнеров в августе.
Paaatterns
Paaatterns – это коллекция векторных шаблонов для фона, заливок и любого другого интересного элемента дизайна. Посмотрите на изображение выше – таких ярких цветов и геометрических форм на сайте очень много. Коллекция бесплатных изображений поставляется в нескольких форматах, включая Sketch, Figma, XD, Illustrator, а также SVG и PNG.
Verby
Verby – это бесплатный инструмент преобразования текста в речь, который позволяет создавать и загружать голоса в виде файлов MP3. Бесплатная версия даже доступна для коммерческого использования. Verby может быть ценным инструментом для сайтов, приложений, инструментов онлайн-обучения и многого другого. Существует и премиум-версия с большим количеством опций.
Dashblock
Dashblock использует модель машинного обучения, которая может превратить любой веб-сайт в API. Перейдите на страницу, щелкните правой кнопкой мыши на нужных данных и сохраните их в API.
Rooki.design
Rooki.design – журнал для студентов и начинающих дизайнеров. В журнале можно найти множество функций и ресурсов, которые помогут новичкам привыкнуть к индустрии дизайна.
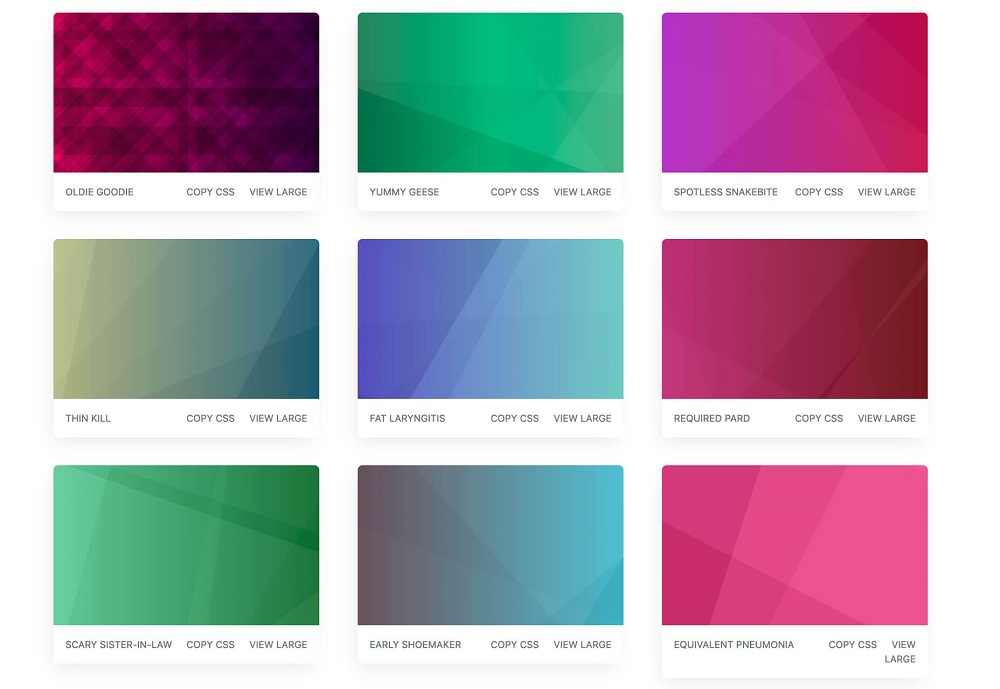
Gradient Magic
Gradient Magic – это огромная галерея CSS-градиентов. Здесь столько оттенков и стилей, что можно потеряться. Выберите стиль, который вам нравится, а затем легко скопируйте CSS.
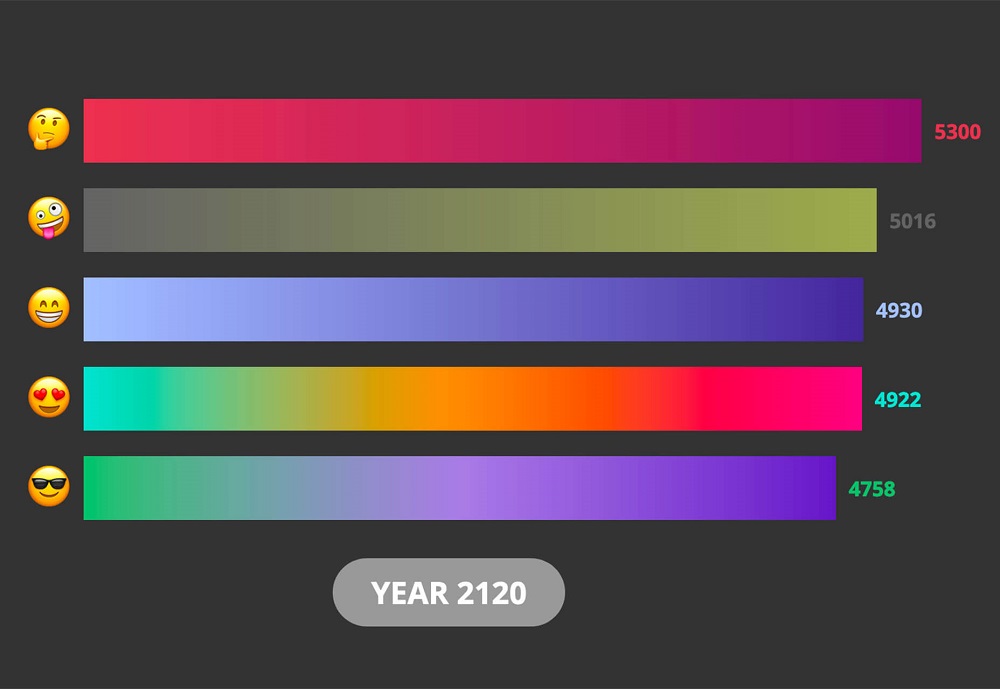
Dynamic Charts
Dynamic Charts – это проект GitHub, который позволяет создавать анимированные диаграммы и визуализировать данные с помощью React. Есть стиль по умолчанию, который облегчает использование, но вы можете кастомизировать дизайн по-своему.
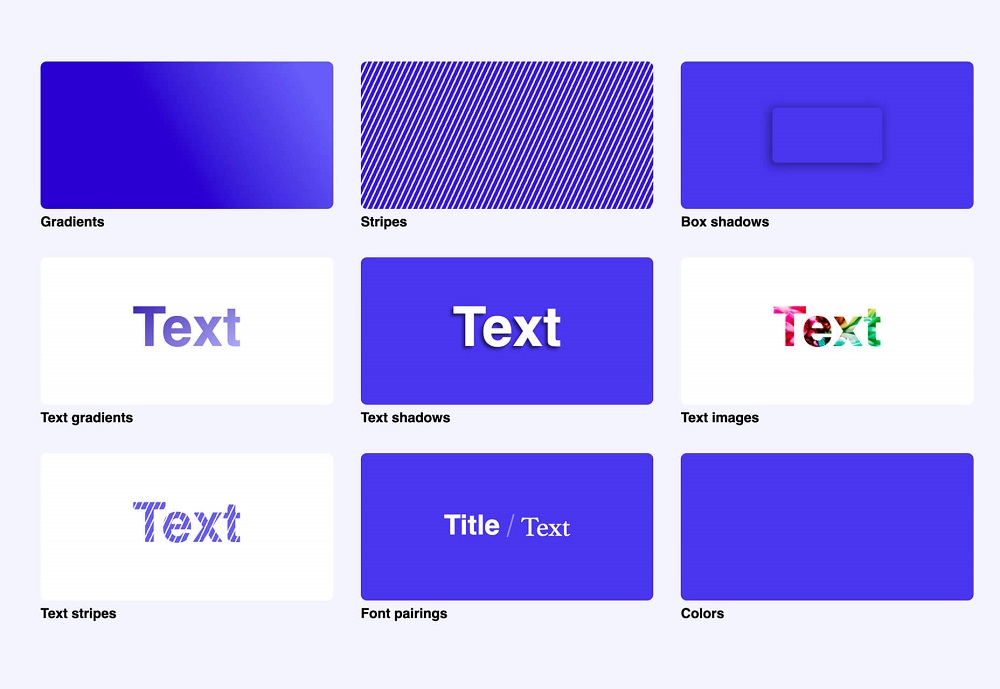
Components AI
Components AI описывает себя как «экспериментальная платформа для исследования систем генеративного проектирования». Это концепт, который позволяет вам циклически повторять идеи и настраивать проекты.
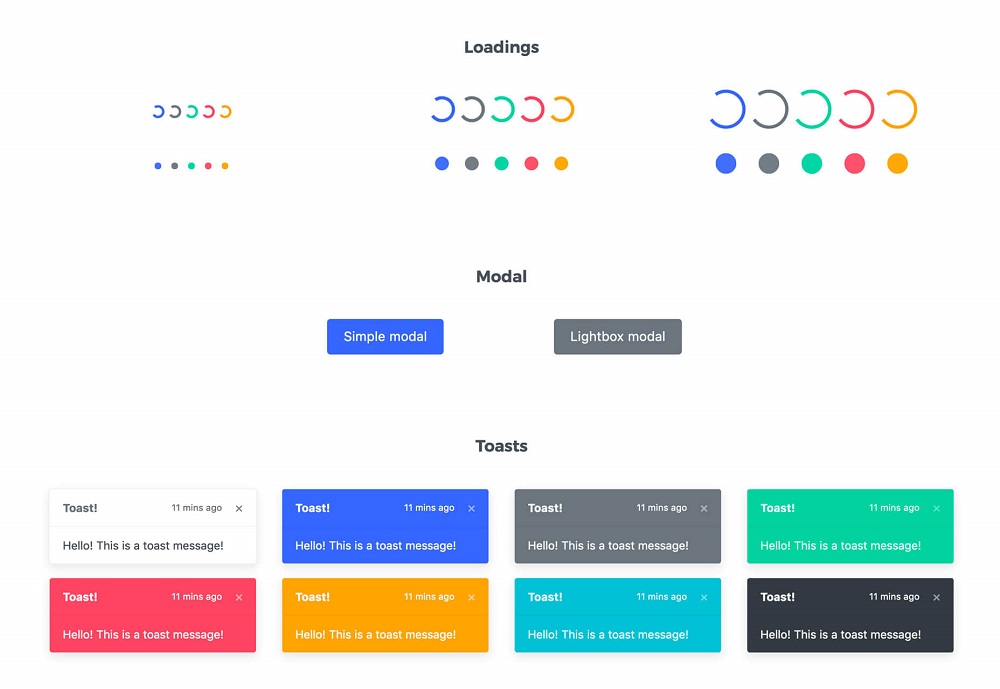
Avant UI
Avant UI – это набор пользовательского интерфейса на основе Bootstrap. Здесь можно найти стильные элементы и анимацию, цвета и градиенты, кнопки, входы, выпадающие списки, оповещения, таблицы, эскизы. Бесконечное количество компонентов, которое только можно представить.
Учебное пособие: создание поля для телефонных номеров
Вы когда-нибудь задумывались, как выглядит поле ввода телефона на вашем сайте? У Ника Бабича есть превосходное учебное пособие о том, как наилучшим образом проектировать такие поля.
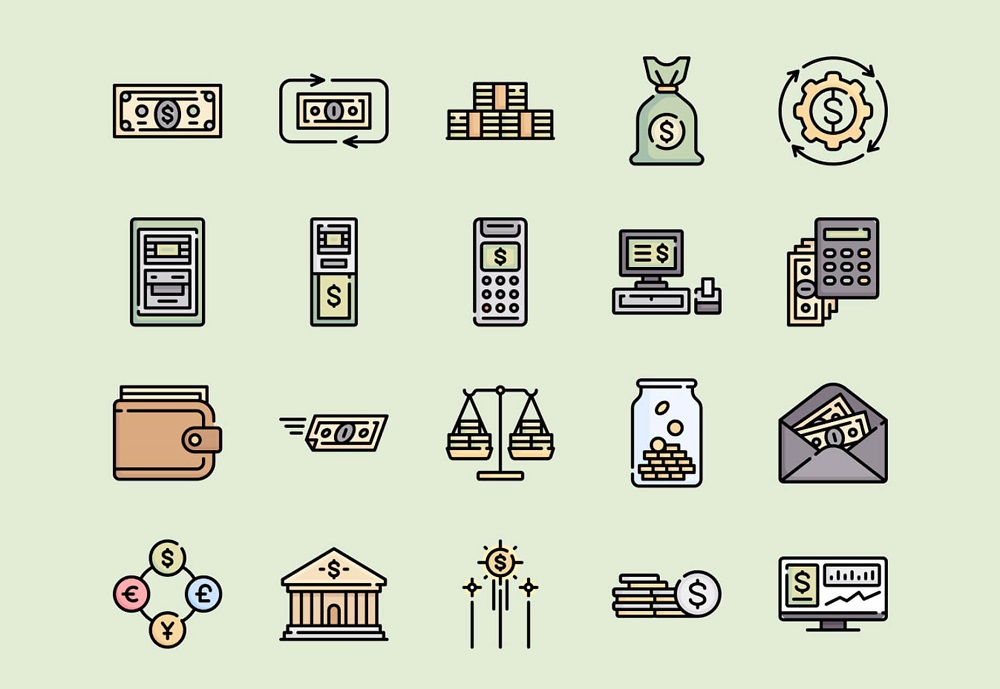
Money Vector Icons
Покажите мне деньги (иконки)! В этом векторном паке 50 иконок: валюта, банки и все, что с ними связано, в трех стилях.
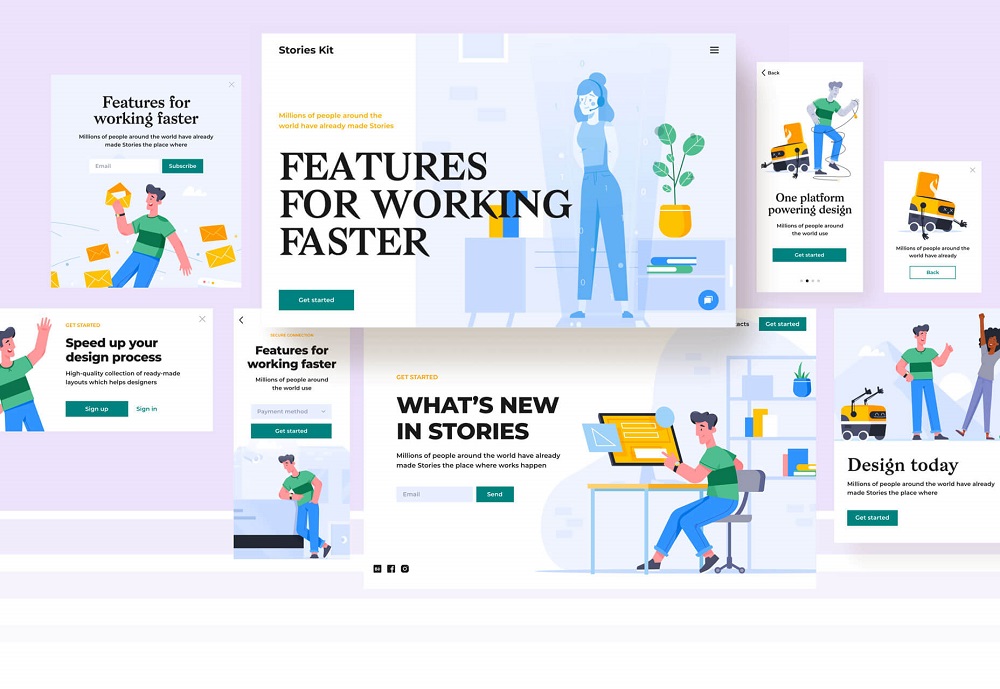
Stories
Stories – это набор иллюстраций, которые могут рассказать историю бизнеса. Премиум-комплект поставляется в формате AI и SVG.
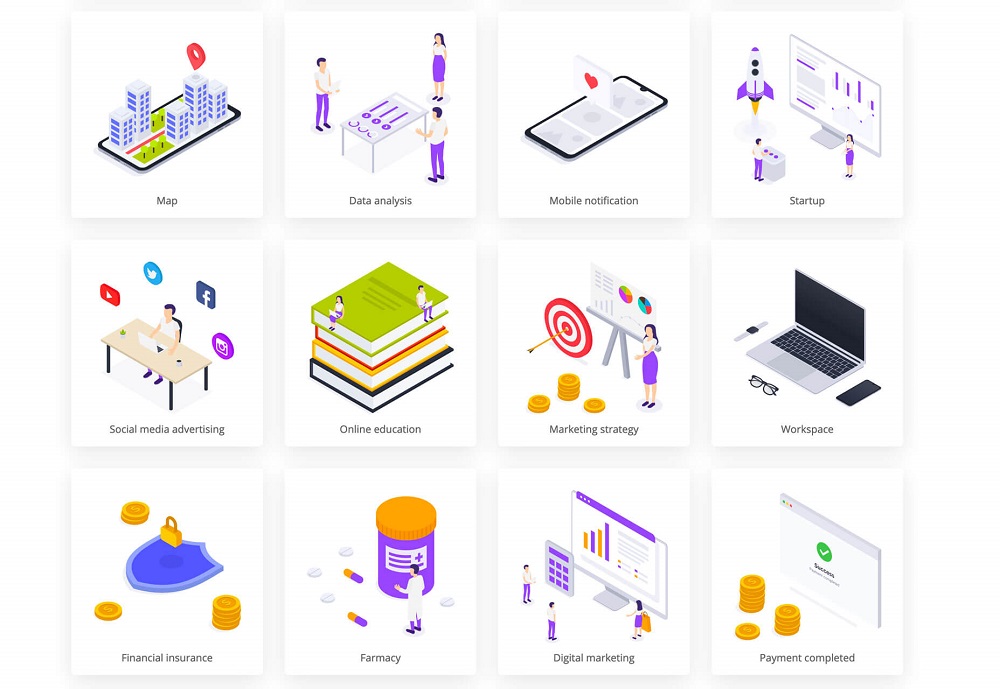
Isometric
Isometric – это коллекция бесплатных сцен в стиле иконок, которые можно использовать в проектах.
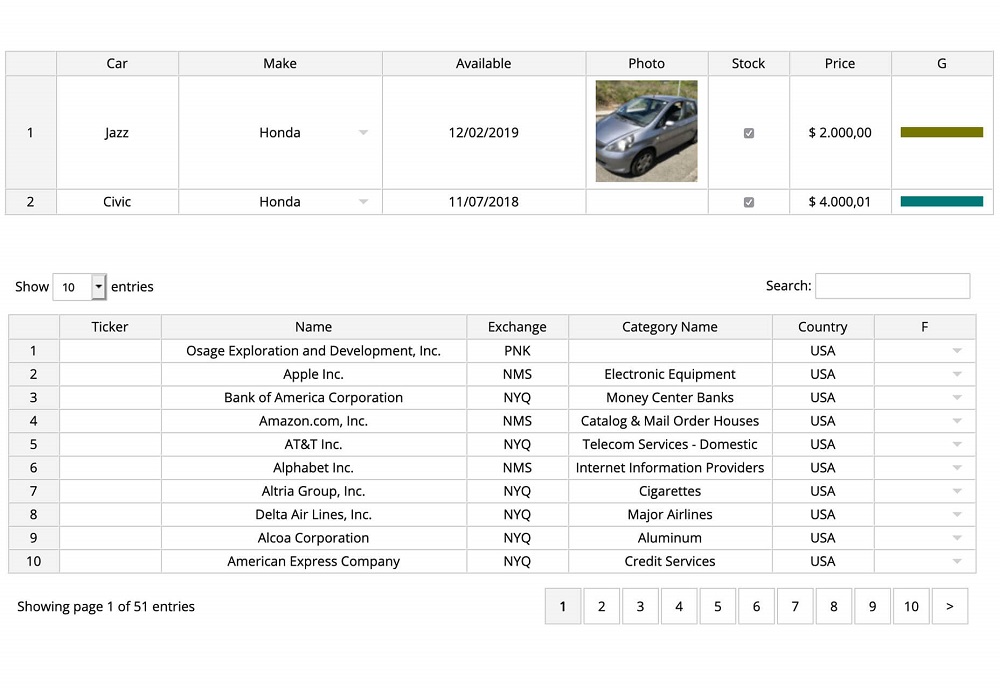
jExcel v3
jExcel v3 – это инструмент, который поможет вам создавать электронные таблицы в режиме онлайн со столбцами, строками и несколькими форматами данных. Вы можете создать таблицу электронных таблиц из массива JS, файлов JSON, CSV или XSLX.
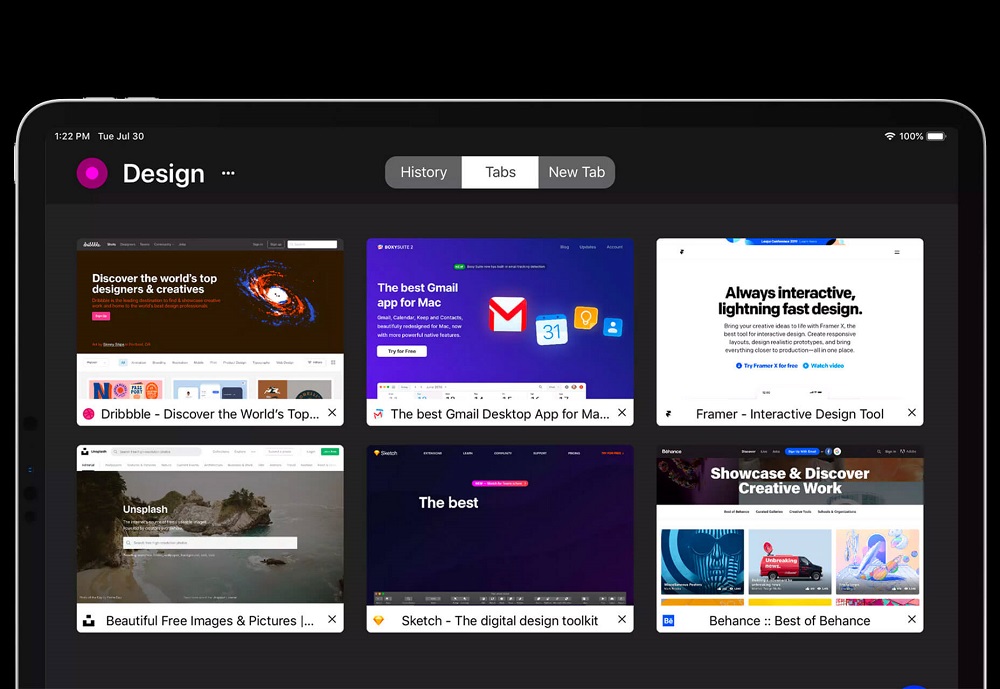
Space Browser
Space Browser позволяет вам организовать вкладки сайтов в интеллектуальные папки, которые позволяют легко возвращаться к часто используемым сайтам и отслеживать историю просмотров. Полученные папки можно легко синхронизировать.
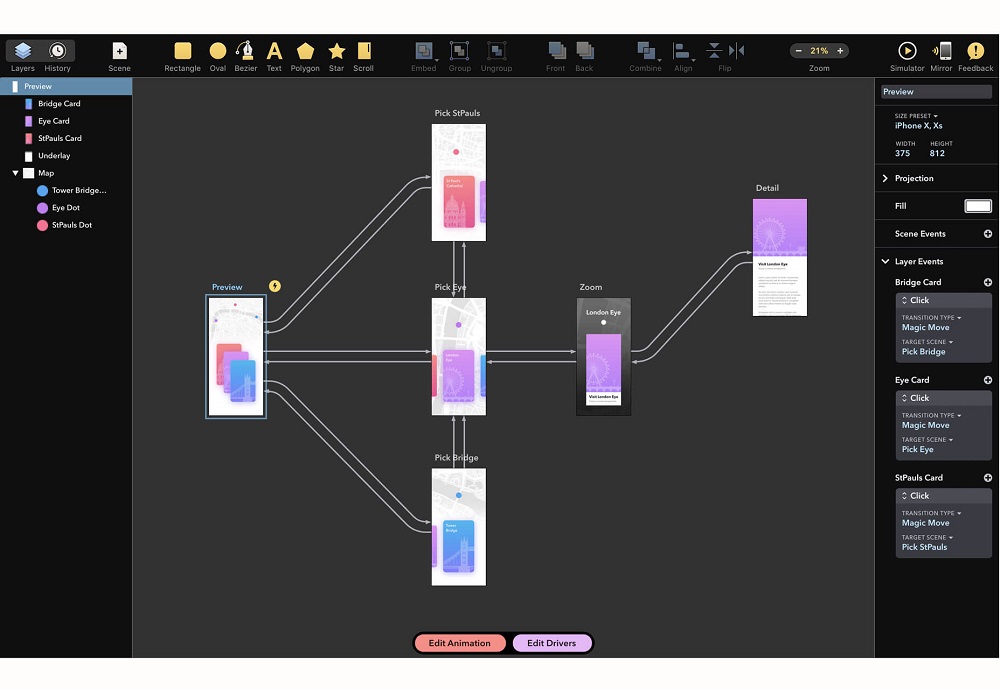
Drama
Drama – это приложение для Mac, которое все еще находится в стадии бета-тестирования. Оно помогает вам рисовать пользовательские интерфейсы, создавать прототипы и анимацию в одном месте.
Font Awesome Duotone
У Font Awesome теперь есть возможность двутонных вариантов. В новом стиле появились два варианта цвета для более чем 1600 иконок.
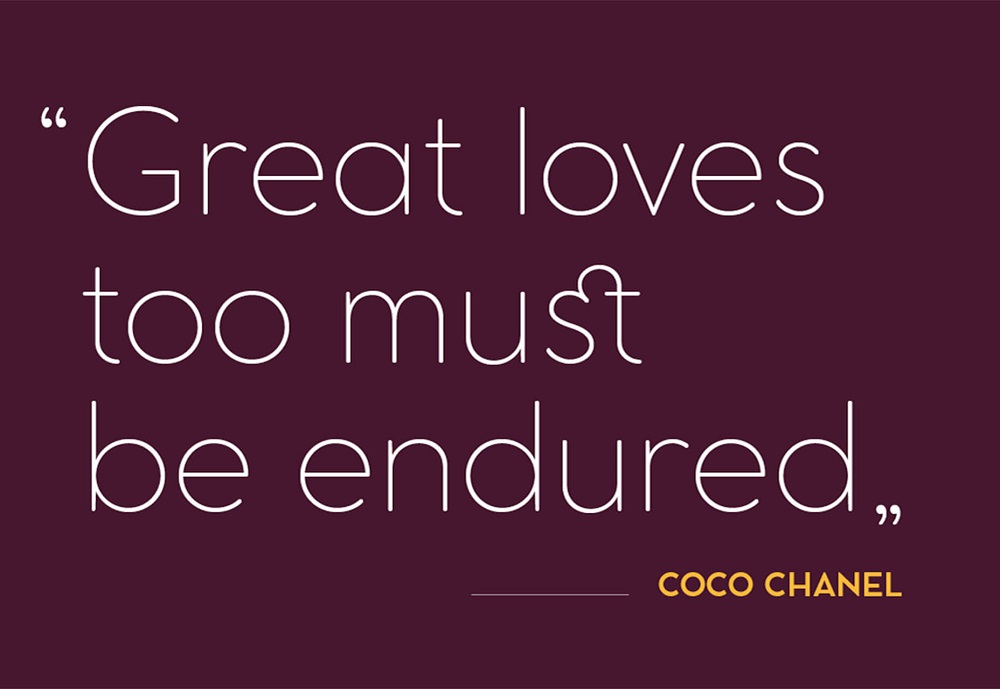
Cocomat Pro
Cocomat Pro – это восхитительный шрифт в гротескном стиле с красивыми лигатурами и интересными линиями. Премиум-гарнитура включает в себя полное семейство стилей.
Grinched 2.0
Никогда не рано начинать планирование отпуска. Сохраните этот шрифт для таких проектов. Grinched 2.0 – забавная гарнитура в стиле Гринча.
Lansdowne Decorative Font
Lansdowne Decorative Font (Декоративный шрифт Lansdowne) – ровно то, чего вы ожидаете от такого названия. Шрифт выглядит старинным, но при это легко смотрится на вывесках.
Mobstex
Mobstex – это шрифт, который выглядит как написанный от руки. Тонкие линии выглядят красиво и элегантно.
Oliver
Oliver – это шрифт без засечек в верхнем регистре. Он может стать отличной опцией для презентаций и наглядных материалов.
Читайте также:
Дизайнер разрабатывает шрифты на основе плакатов и фотографий с протестов
Интернет абсурда: 6 веселых приложений и сервисов, которые разбавят ваш день
Google представил новый инструмент Squoosh для сжатия изображений прямо в браузере
Фото на главной: Annie Spratt
Источник: Webdesigner Depot