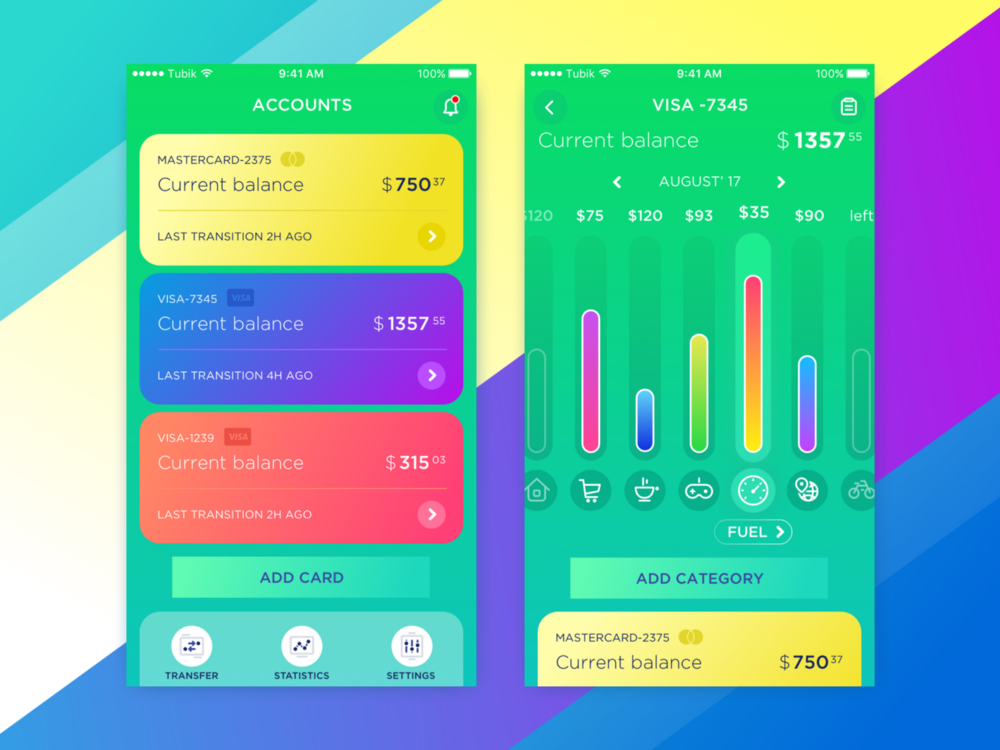
Градиент – отличный способ сделать дизайн привлекательнее, интереснее и, что самое важное, веселее. Ведь нам так нужна эта красочная щепотка радости в нашей жизни, правда?
Это два совершенно отличных друг от друга варианта. Каждый из них может быть эффективным в своей ситуации. Я обожаю градиенты и работаю с ними часто и много. Поэтому хочу поделиться с вами своим опытом. Начнем с основ.
Наложение градиентов возможно, но этот метод не стоит использовать. Так довольно сложно расставить визуальные акценты из-за того, что не определен основной из двух и более цветов. Что касается фонового градиента в этом варианте – кажется, в нем есть несколько доминирующих цветов. На самом же деле, есть только 3 цветовых точки в основе градиента – циан, пурпурный и оранжевый.

В этом примере в фоновом градиенте есть пастельные цвета. Переход действительно мягкий, а новый цвет между ними незаметен. Светлый фон поглощает белый цвет, создавая интересный эффект. Но, если вам нужен противоположный результат, вы легко можете уменьшить непрозрачность. Но не забывайте, что вы всегда должны следить за контрастностью.
Здесь в фоновом градиенте использован один цвет (темно-синий) и его оттенок (светло-голубой). Такой вариант выигрышный и простой, так как вы выбираете цвет, а затем подбираете оттенок, тень или тон. Но он невыразителен. Такой вид градиента может выглядеть слишком скучно.
Яркий вариант – это мой любимый! Два достаточно интенсивных цвета создают сильный градиент, и особенно хорошо сочетаются с текстом белого цвета. Такой вариант даже улучшает настроение! Поэтому если вам необходимо привлечь внимание людей к чему-то, не бойтесь использовать интенсивные цвета, и вы получите смелое, уникальное решение.
Магнетизм градиента
Почему же мы на самом деле используем градиенты в дизайне? Ответ очень прост – градиент «оживляет» картинку, а еще в окружающем мире нам привычно наблюдать переходы цвета.
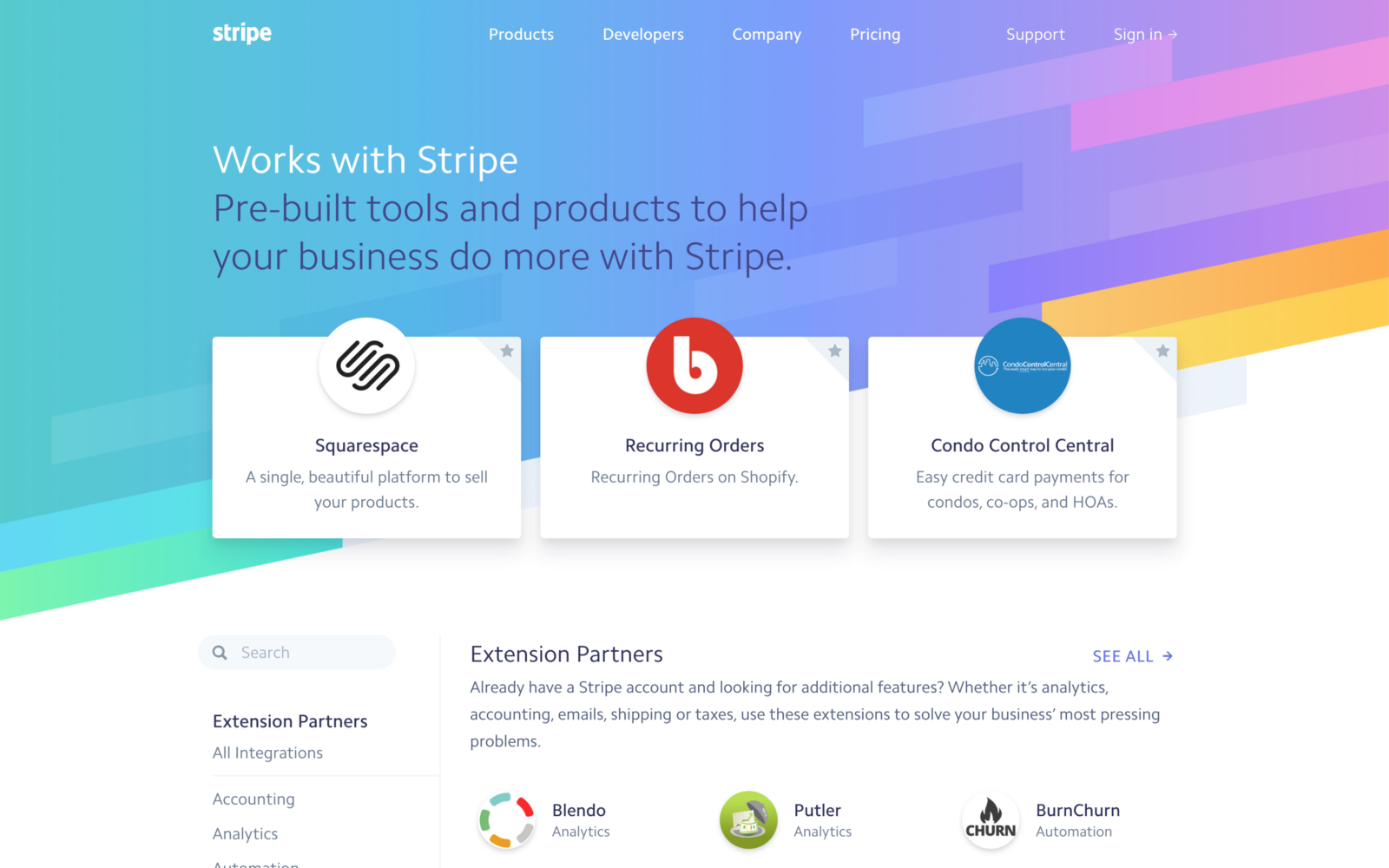
Stripe, используя градиенты в B2B, является одним из лучших примеров. На страницах Stripe градиенты сочетаются с минимализмом, создавая баланс.
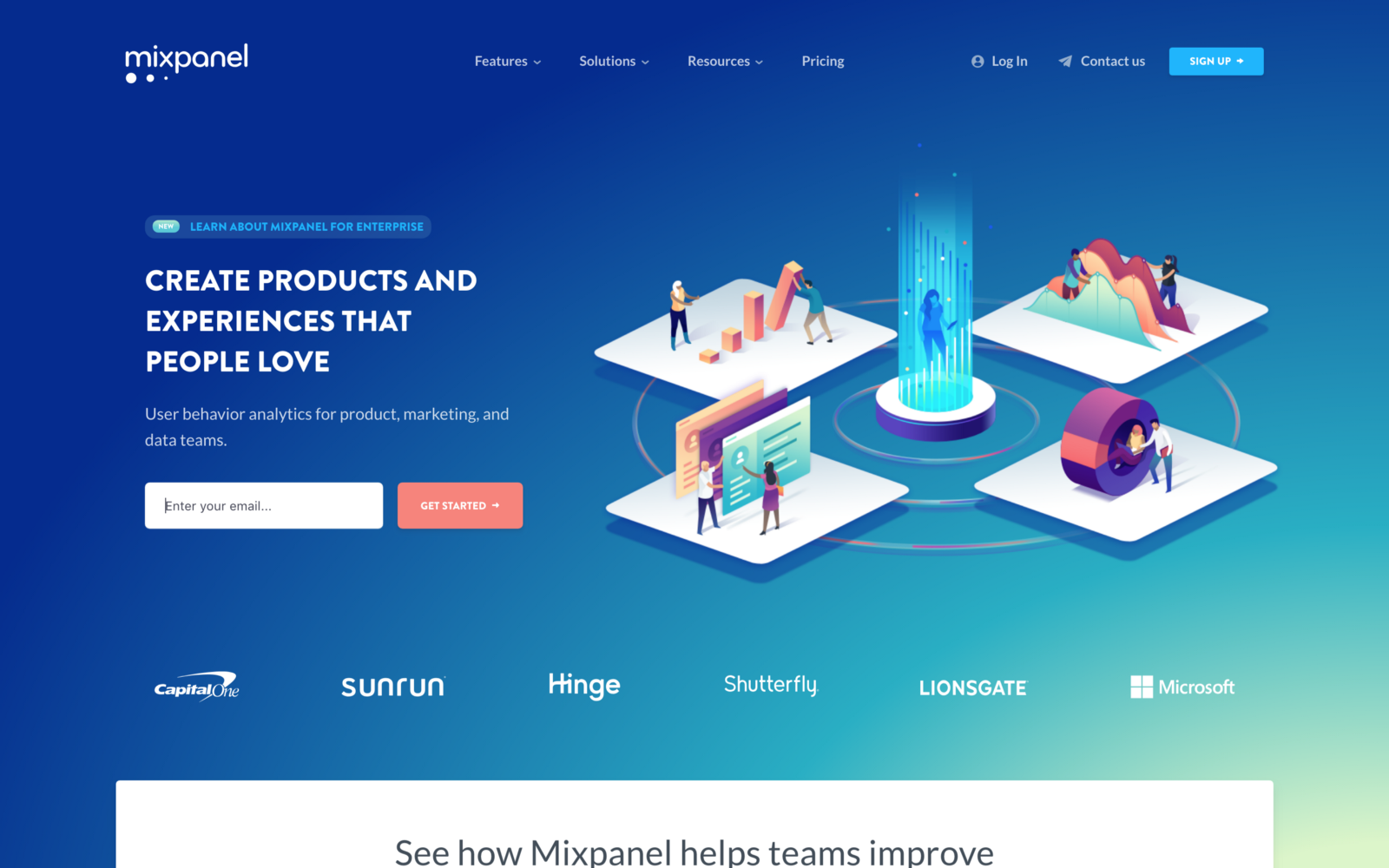
На сайте Mixpanel спокойный фоновый градиент сочетается с выразительными акцентами в виде иллюстраций, размещенных по всей странице. Эти иллюстрации играют главную роль на странице, а фон только дополняет их. Вместе с тем, кнопка CTA выделяется благодаря контрасту с основным фоном, поэтому она привлекает внимание.
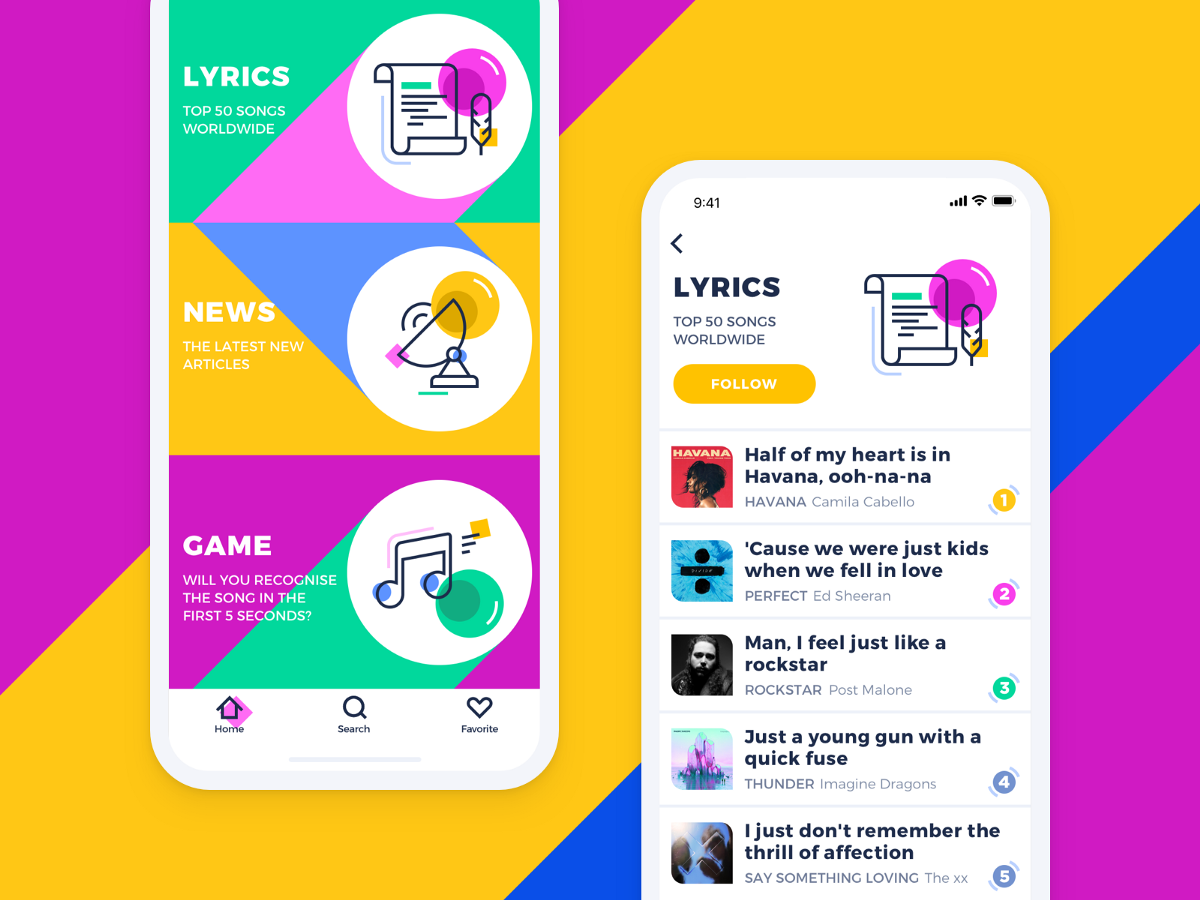
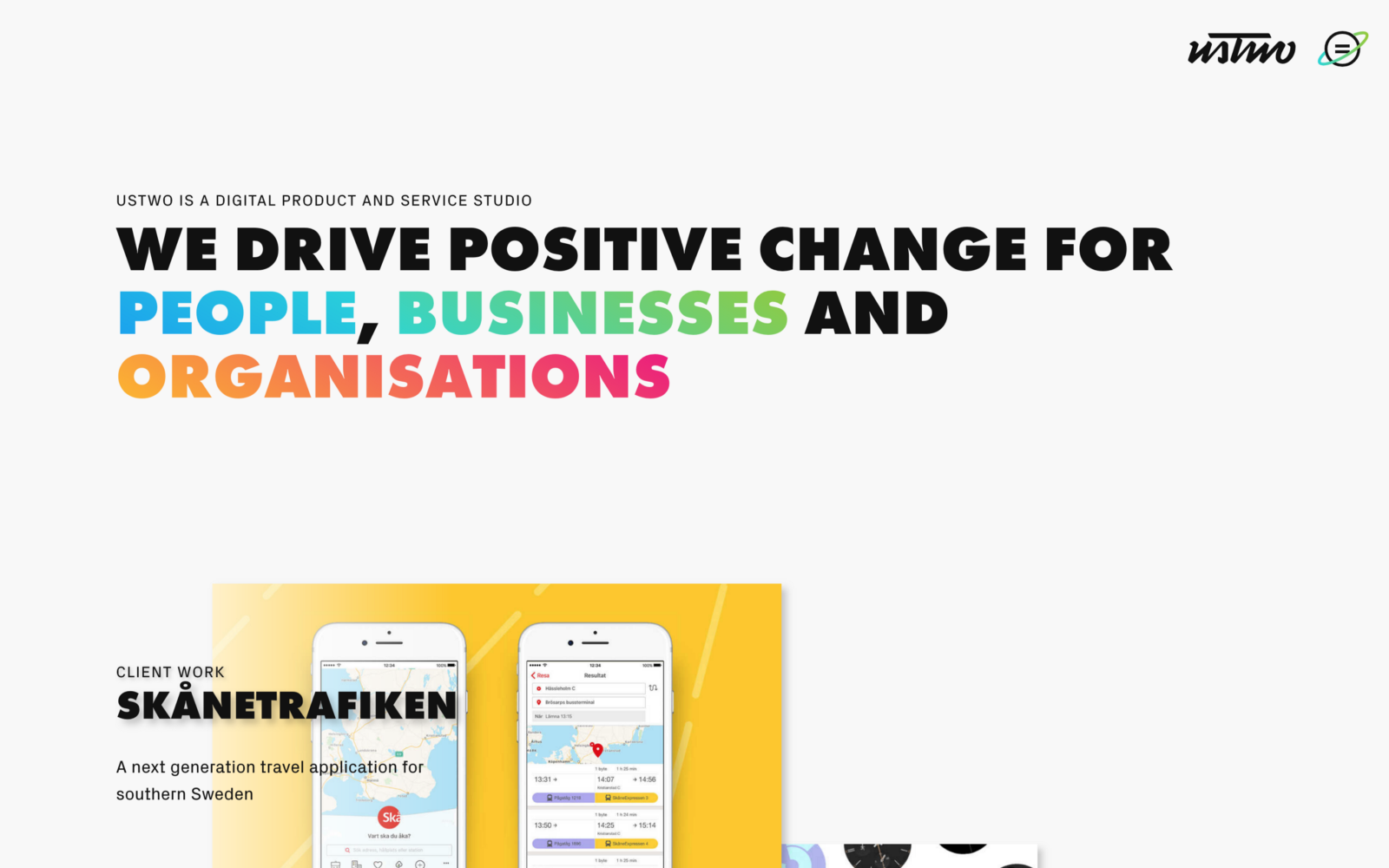
Ustwo используют градиенты, чтобы выделить сообщение. Хотя на странице не так много отвлекающих элементов, но посетители сайта сразу обращают внимание на выделенный текст.
Красиво и просто
Подобрать идеальные цвета для создания градиента на самом деле не так просто. Сначала мы выбираем чистые цвета, не так ли? Можно добавить дополнительные оттенки, но при этом главное не допустить плохого цветового перехода.
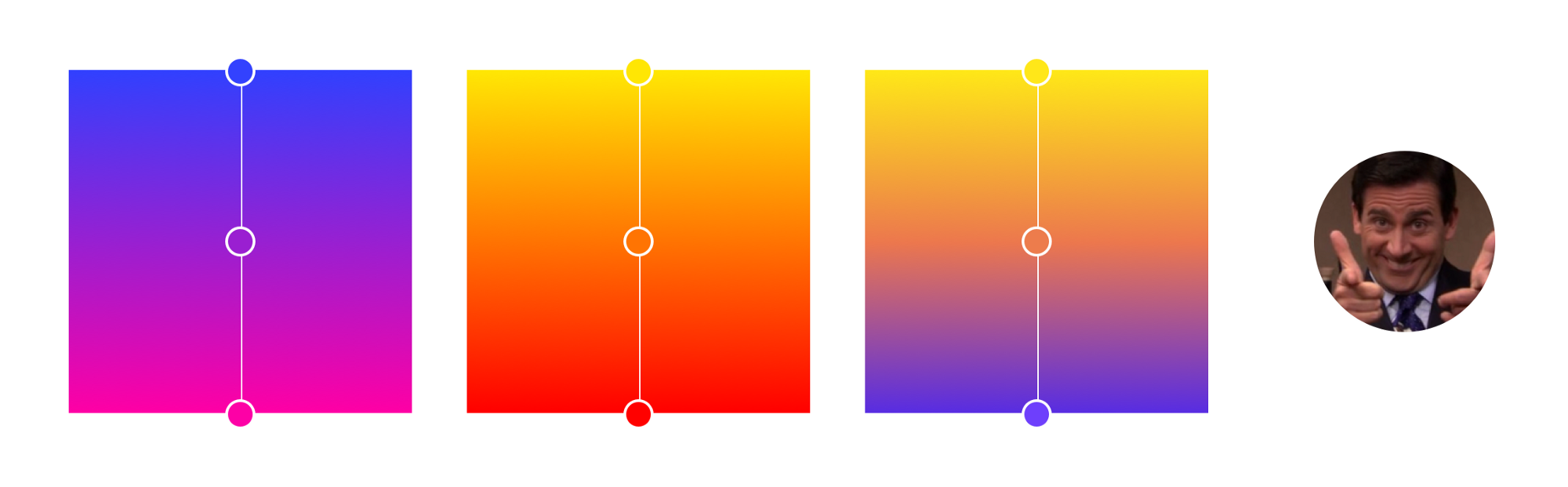
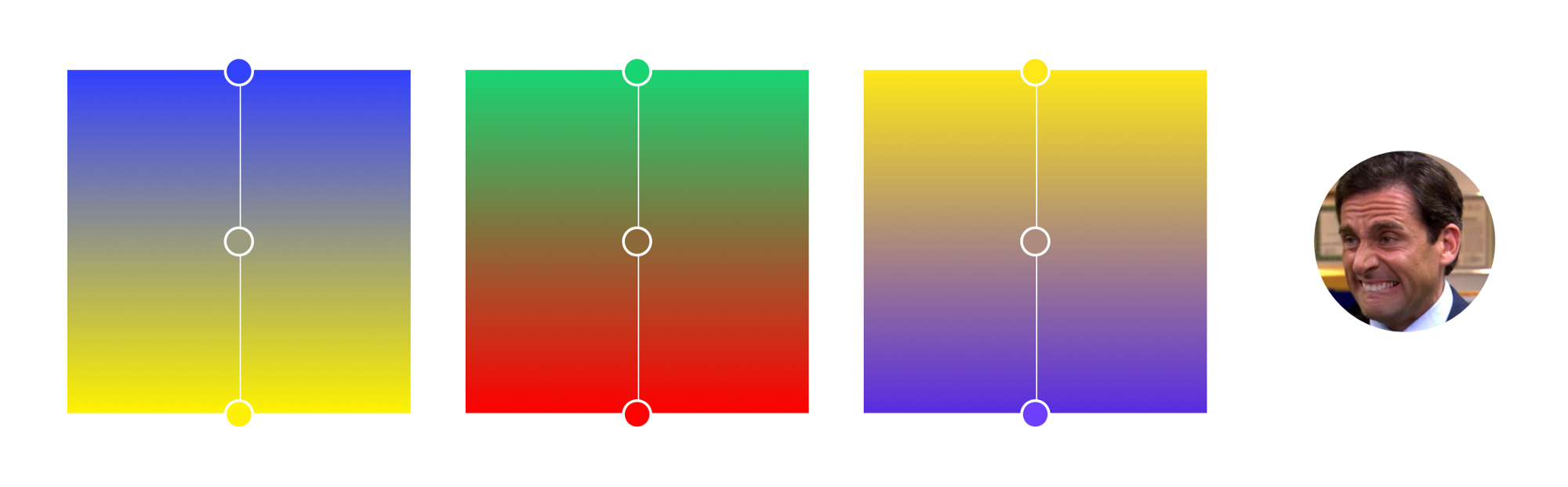
 Цвета подобраны не очень хорошо, середина выглядит грязно, и поэтому Майкл Скотт грустит. В такой ситуации можно изменить один из основных цветов (1 и 2 столбик) или добавить точку в середине и перейти от тени к четкому цвету (3 столбик). Всё очень просто!
Цвета подобраны не очень хорошо, середина выглядит грязно, и поэтому Майкл Скотт грустит. В такой ситуации можно изменить один из основных цветов (1 и 2 столбик) или добавить точку в середине и перейти от тени к четкому цвету (3 столбик). Всё очень просто!
Все должно быть плавным
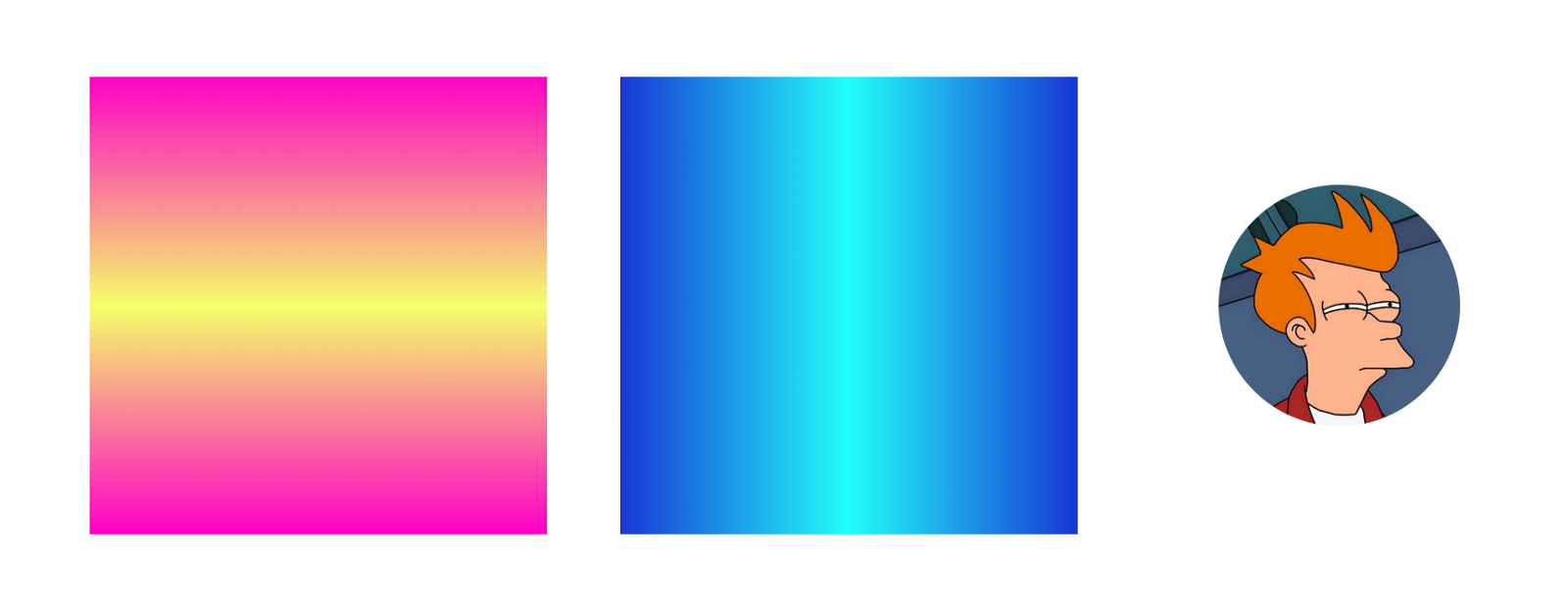
Если есть заметная линия перехода между цветами – это некрасиво.
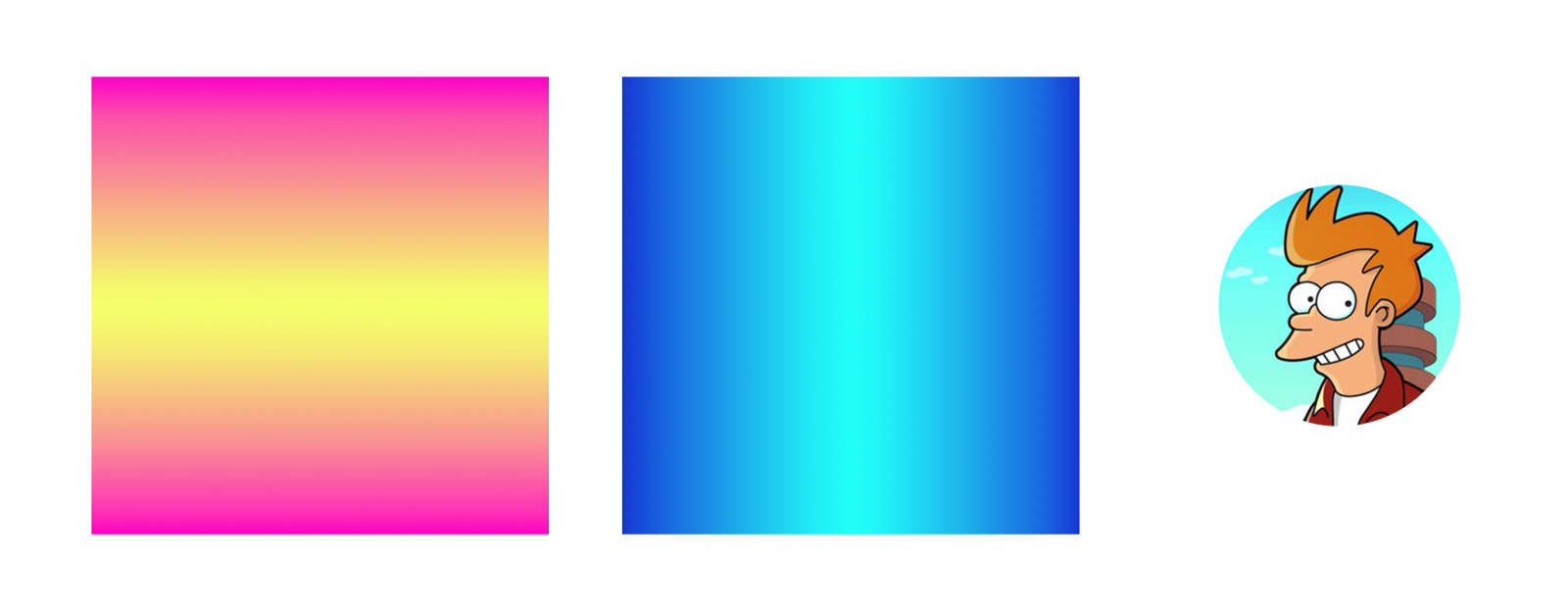
Но это не значит, что нужно переделывать градиент – достаточно эту линию растушевать. Добавьте точки к центральной области градиента и слегка переместите их из центра в верхнюю или нижнюю часть. Потом снова добавляйте эти точки и перемещайте их до краёв. Повторяйте эти действия, пока не увидите, что линия исчезла.
Альтернатива
Существует еще один метод – градация. Он создает ощущение глубины и универсальности. Этот логотип был создан с использованием градации.
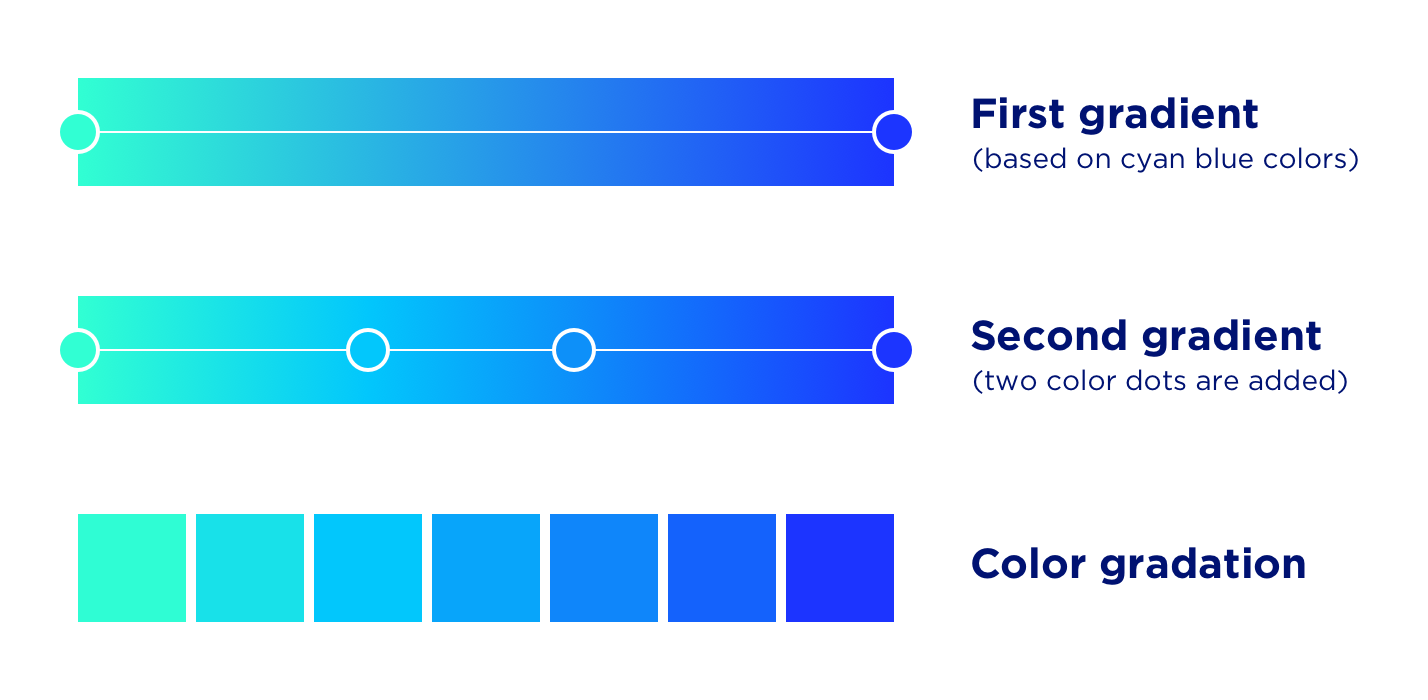
Создайте градиент. Затем слегка измените цвет посередине, чтобы получить более четкий светло-голубой цвет. После этого разделите линию на квадраты и подберите им соответствующий цвет.
Не упустите из виду: у вас получатся совершенно разные изображения в зависимости от того, есть ли пространство между конечными цветами (как между квадратами в последнем изображении) или же они соприкасаются как в примере с логотипом. Попробуйте оба варианта и посмотрите, какой из них вам больше подходит.
Некоторые дизайнеры говорят, градиент – это тренд этого года, а другие уверяют, что это прошлый век. Лично я считаю, что это отличный метод, который может обогатить дизайн, если знать, как его использовать. Но не нужно полагаться только на моду. Профессиональная точка зрения и опыт гораздо ценнее.
Автор: Ludmila Shevchenko
Перевод: Ася Галушка
Читайте также:
Как структурируются команды UX разработчиков в «Shopify»
Дизайн для суицидальных пользователей: как мы можем спасти больше жизней
[Личности]: Арне Ван Каутер о работе в Hello Monday, судействе в Awwwards и вдохновении