В английском языке есть выражение new black. Оно означает «хит сезона», что-то очень популярное. Обратите внимание, что такая идея передается через черный цвет – и не просто так. Розничная компания Edited в 2017 году провела исследование рынка женской одежды. Оказалось, что 36% рынка занимают черные вещи.
Популярность темных оттенков перешла границы моды и вошла в UI/UX дизайн. Десятки приложений предлагают вам опцию «темной темы», которая инвертирует цветовую схему Интернета.

Конечно, темный фон и светлый текст – не вау-новинка, которую мы никогда не видели. Рост WYSIWYG («что видишь, то и получаешь») в 1980-х годах впервые представил пользовательские интерфейсы, которые выглядели как черный текст на белой бумаге. До этого мониторы отображали зеленый текст на черных экранах. Adobe Creative Suite уже много лет использует темный интерфейс, а в Spotify работает цветовая схема «светлый на темном» (хотя она была пересмотрена в 2015 году).
Темные интерфейсы существуют уже давно, но за последние несколько лет они стали невероятно популярными. Android, iOS… Instagram дебютировал в темном режиме в начале октября; приложение Gmail представило темный режим на этой неделе.
Что движет такой одержимостью? От своих друзей я узнал, что темный фон менее резкий ночью. И да, это правда: он приятнее ночью (и действительно экономит заряд батареи). Но темная тема проигрывает в плане разброчивости.

Я спросил Ралуку Будиу, директора по исследованиям в Nielsen Norman Group, что она думает о том, что темный режим легче для глаз.
«Когда мы говорим о юзабилити, у нас есть правило: не слушайте пользователей. По сути это означает не воспринимать ничего на веру. Проверяйте и измеряйте, а не верьте словам юзеров».
Фирма не проводила собственных исследований о возможности использования темного режима, но Будиу рассказывает, что в Nielsen Norman Group не рекомендуют темный режим для «пользователей с нормальным зрением». Старая добрая схема «Черный текст на белом экране» легче читается и более заметна, особенно в условиях низкой освещенности.
Опубликованные исследования в области эргономики, кажется, подтверждают это. Исследование 2017 года показало, что «темные символы на светлом фоне обеспечивают лучшую разборчивость и настоятельно рекомендуются независимо от возраста наблюдателя». Журнал The Journal of the Human Factors and Ergonomics Society в 2013 году обнаружил, что более высокая яркость дисплеев с положительной полярностью приводит к улучшению восприятия деталей.

Для людей с нарушениями зрения определенности еще меньше. По словам Будиу, несколько ранних исследований показали, что люди с «определенными типами нарушений (например, катаракта) лучше видят при темном режиме». Но это единичные примеры, из которых нельзя увидеть всю картину.
Именно поэтому Будиу рекомендует использовать старый надежный чёрно-белый режим, если вам нужно много читать.
В некоторых ситуациях темный режим может быть полезен. В гайдлайне Apple написано, что темный режим позволяет «контенту выделяться, в то время как окружающий пользовательский интерфейс отходит на задний план». Поэтому логично, что Adobe Creative Cloud использует темный UI: внимание юзера сосредоточено на редактировании изображений, темный интерфейс лучше подчеркивает визуальную часть.
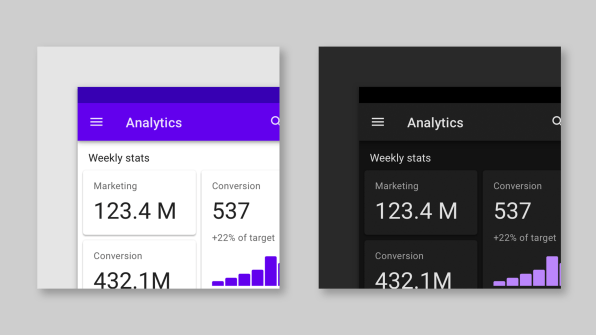
По этой же причине темный режим хорошо работает, если вы хотите, чтобы читатель быстро сканировал статистику и фокусировался на ключевых точках данных – например, акциях, диаграммах и графиках.
Выбор темного или светлого режима должен основываться на ваших личных эстетических предпочтениях, а не трендах. С точки зрения юзабилити и разборчивости темный режим на самом деле не лучше светлого. Здорово, что производители дают нам выбор схемы. Но пока речь только о визуальных отличиях, а не полезности.
Фото на главной: Szabo Viktor
Читайте также:
Самый подробный гайд: как создать идеальную цветовую схему