Цвет влияет на все: от того, что чувствует пользователь, когда взаимодействует с дизайном, до того, как он использует дизайн. Проще говоря, цвет – не просто декоративный инструмент. Он имеет решающее значение для пользовательского опыта.
Давайте начнем с общего примера: вы только что закончили дизайн сайта для клиента. Он выглядит и функционирует точно так же, как и вайрфрейм. Все в команде разработчиков высоко оценили проект. Но клиенту не нравится, хотя он не может объяснить почему.
Виновником может быть цвет. Разные цвета могут вызывать настолько сильные эмоции, что люди испытывают резкую реакцию. Это отчасти личные предпочтения, отчасти психологические и даже социальные нормы. Понимание этих тенденций и предпочтений пользователя может значительно повлиять на пользовательский опыт.
Вот что вам нужно знать.
Ожидания и предпочтения пользователя
UX начинается с типа пользователя, для которого предназначен ваш веб-сайт или приложение. Основные демографические данные, такие как пол или регион, в котором живет пользователь, могут влиять на их восприятие вашего дизайна в зависимости от цвета.
Одно из самых интересных воздействий цвета на UX связано с полом. Исследования показали, что мужчинам и женщинам нравятся и не нравятся определенные типы цветов.
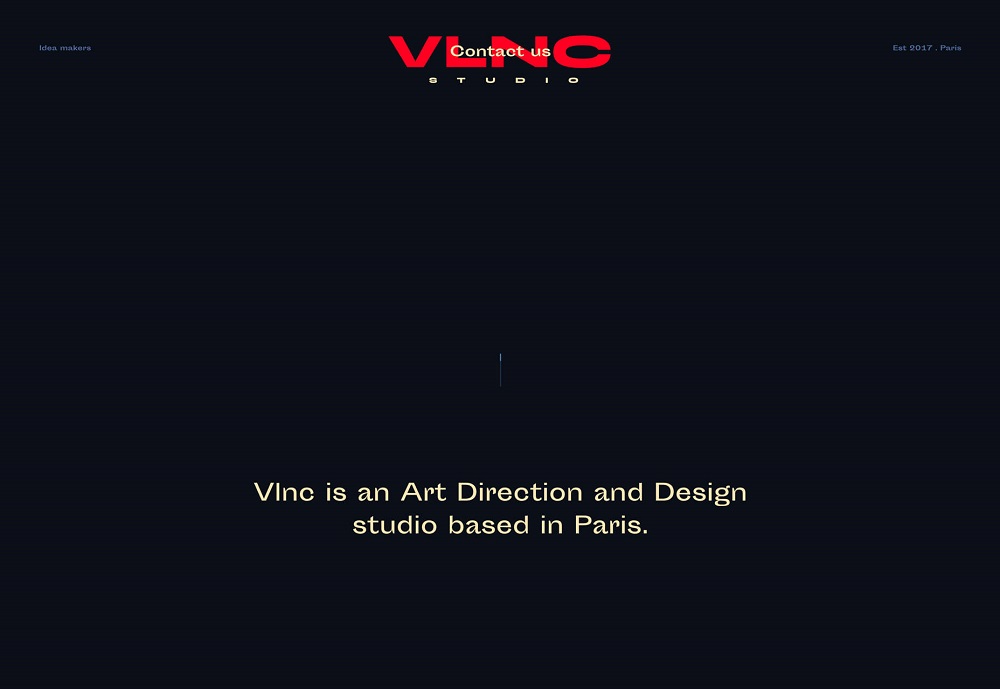
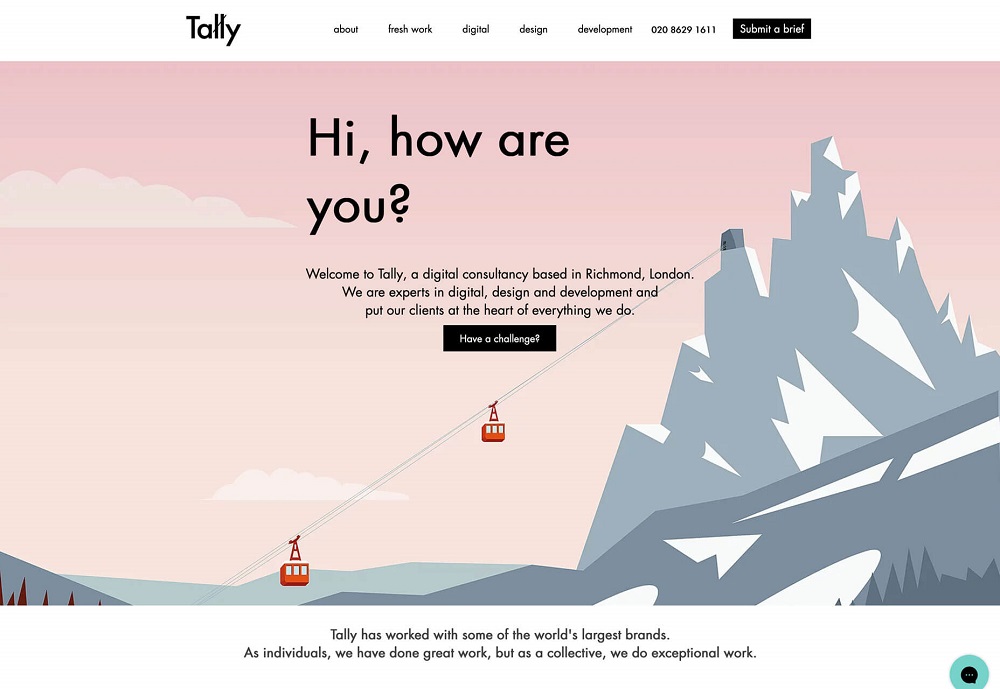
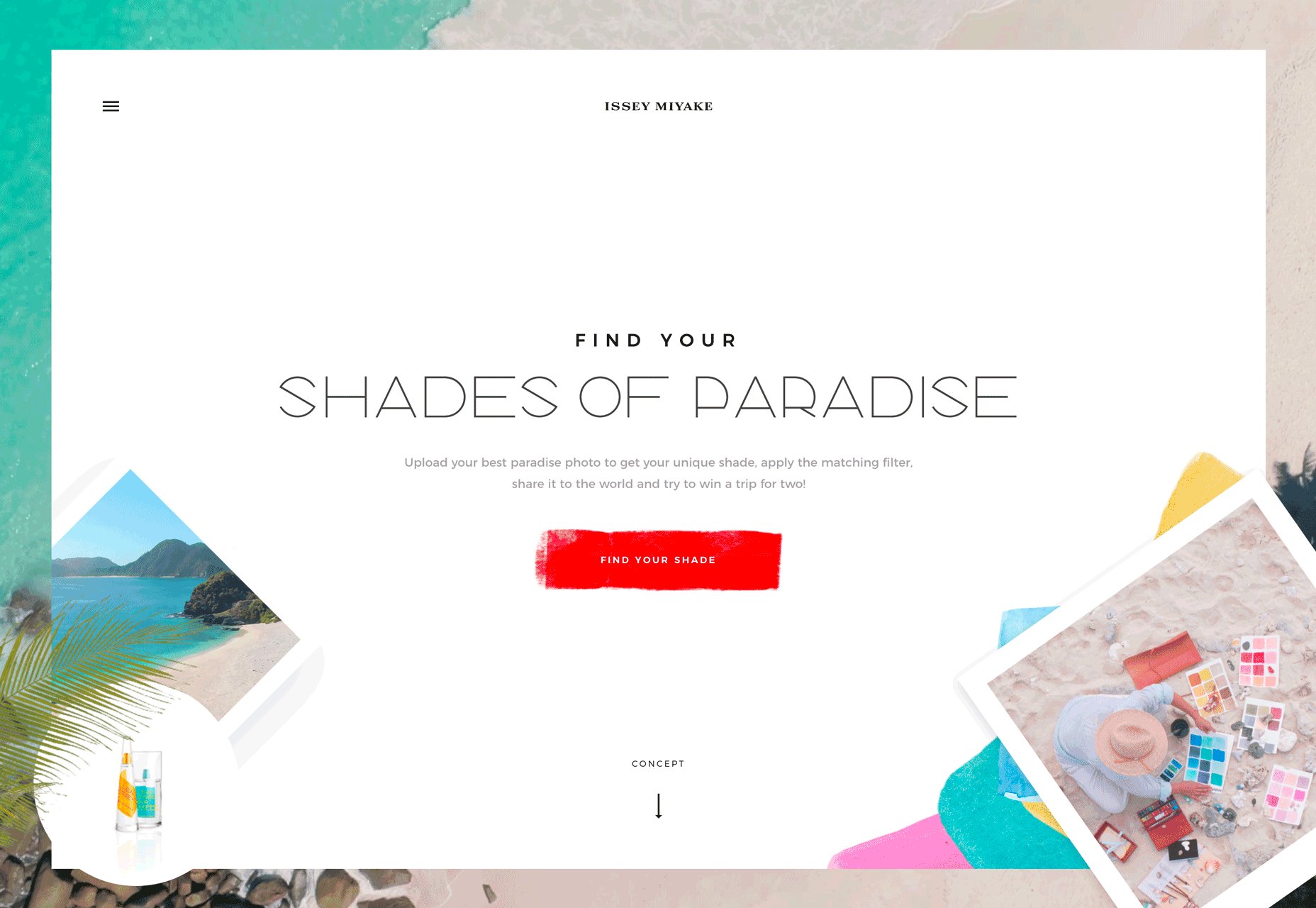
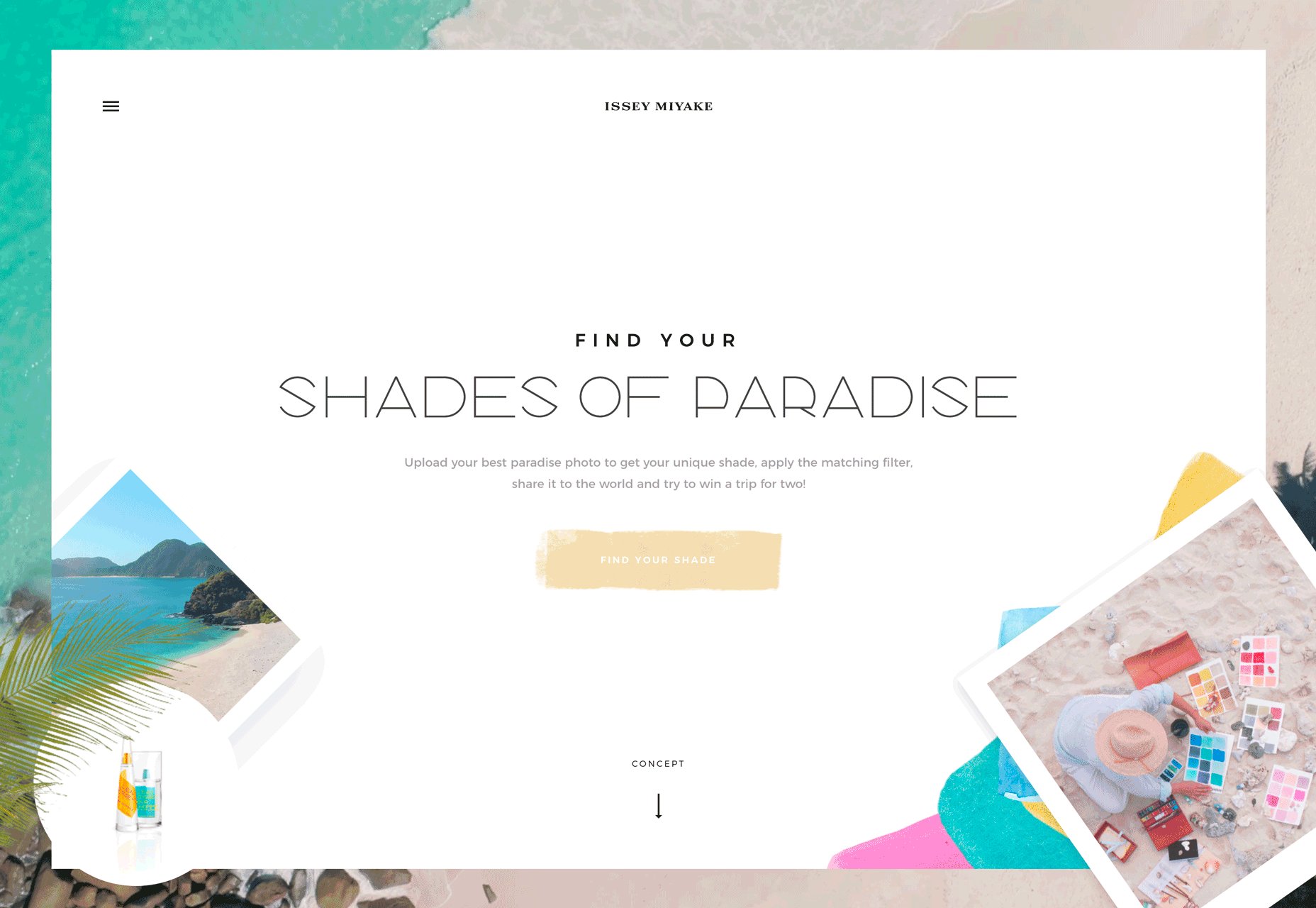
Мужчины склонны больше взаимодействовать с веб-сайтами, выполненные в темных схемах и использующие насыщенные цвета. Например, сайт VLNC Studio (выше). Женщины, как правило, предпочитают взаимодействовать с веб-сайтами со светлыми схемами и приглушенными цветовыми палитрами. Такие как Tally (ниже).
Некоторые мужчины могут резко реагировать на сайты, использующие отчетливо женские цвета, такие как пастельный розовый, пурпурный и желтый. Так же реагируют женщины на страницы с резкими цветовыми схемами.
Промежуточные палитры подойдут для обоих полов.
Цветовые ассоциации и значения
Хотя это не точная наука, но теория цвета выделяет довольно четкие эмоциональные ассоциации для каждого цвета. Обратите внимание, что некоторые цвета могут попасть в противоположные категории. Нужные ассоциации, как правило, срабатывают за счет других элементов дизайна.
- Красный: сила, опасность, любовь / страсть, голод
- Желтый: энергия, счастье, свет, тепло
- Оранжевый: творчество, решительность, стимулирование, поощрение
- Зеленый: природа, рост, гармония, свежесть
- Синий: уверенность, доверие, спокойствие, спокойствие
- Фиолетовый: магия, королевская власть, амбиции, независимость.
Создание узнаваемости бренда
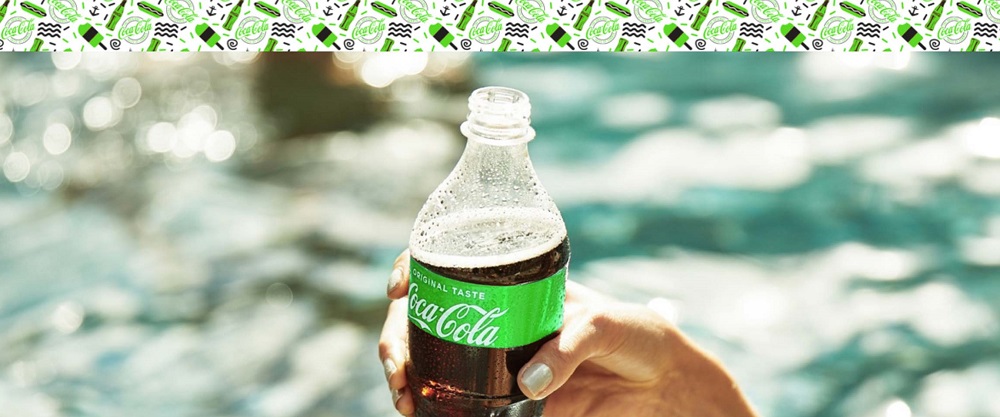
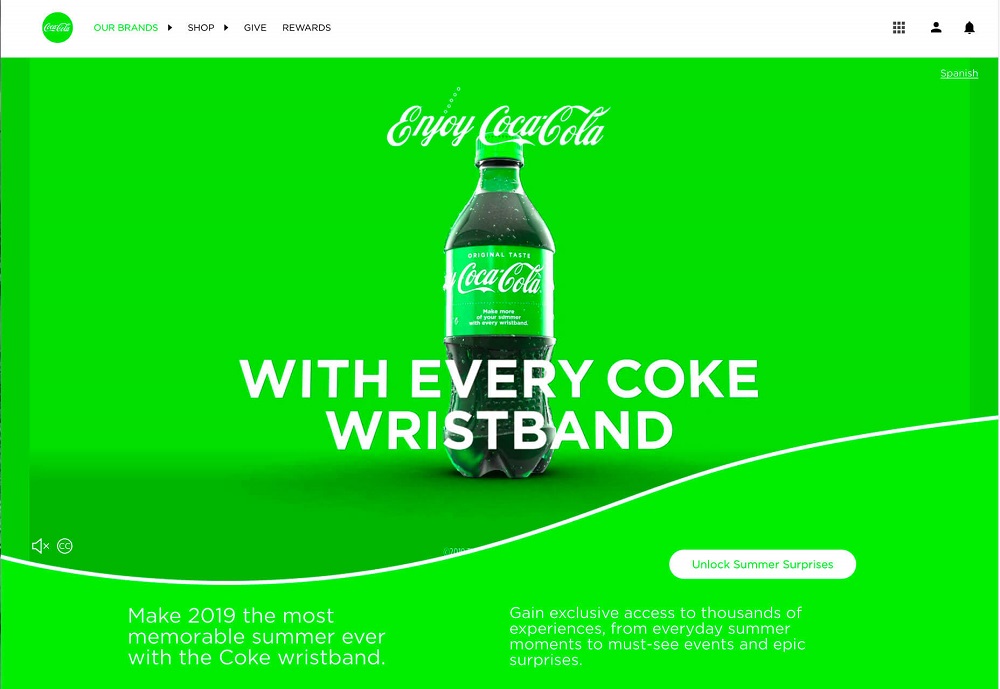
Вы ожидаете, что элементы дизайна для Coca-Cola будут красного цвета. Цвет настолько синонимичен бренду, что его называют «кока-колой». Измените цвет – и все будет «неправильно».
Пользователь потрясен и реагирует не так, как ожидается. Может показаться, что напиток на вкус другой. Все эти чувства происходят от изменения цвета. Возможно, вы тоже засомневались в реальности картинки, когда увидели изображение с зеленой кока-колой.
Цвет – важный элемент в брендинге, потому что создает особую связь между пользователем и дизайном. Цвет рассказывает пользователям о бренде. Он рассказывает о том, с чем они собираются взаимодействовать.
Измените цвет – и пользовательский опыт пострадает. Посетители сайта начинают с первой же секунды сомневаться в отношении бренда, который знают.
Пользовательские шаблоны
Вы заметили, сколько сайтов используют красные или оранжевые кнопки? Для этого есть причина.
Яркие цветные кнопки, которые контрастируют с фоном сайта – красный и оранжевый часто выделяются на светлом или темном фоне – могут помочь пользователям взаимодействовать с элементами, потому что они сразу знают, что ожидают от этой кнопки.
Ведь ключевая часть UX – предоставить пользователю возможности, которые им нравятся и понятны.
Cruise использует прозрачную кнопку с красной рамкой. Это не типичная полностью красная кнопка, но у юзера не возникает сомнений, что это именно то, что нужно.
Net Bluez Net Bluez использует ярко-оранжевую кнопку для самого важного элемента в меню навигации. Обратите внимание: этот элемент словно просится, чтобы его нажали.
Во время разработки проверяйте цвета в режиме A / B тестирования. Вы увидите, что на некоторые цвета публика реагирует лучше, чем на другие (и необязательно на те, которые вы считаете лучшими).
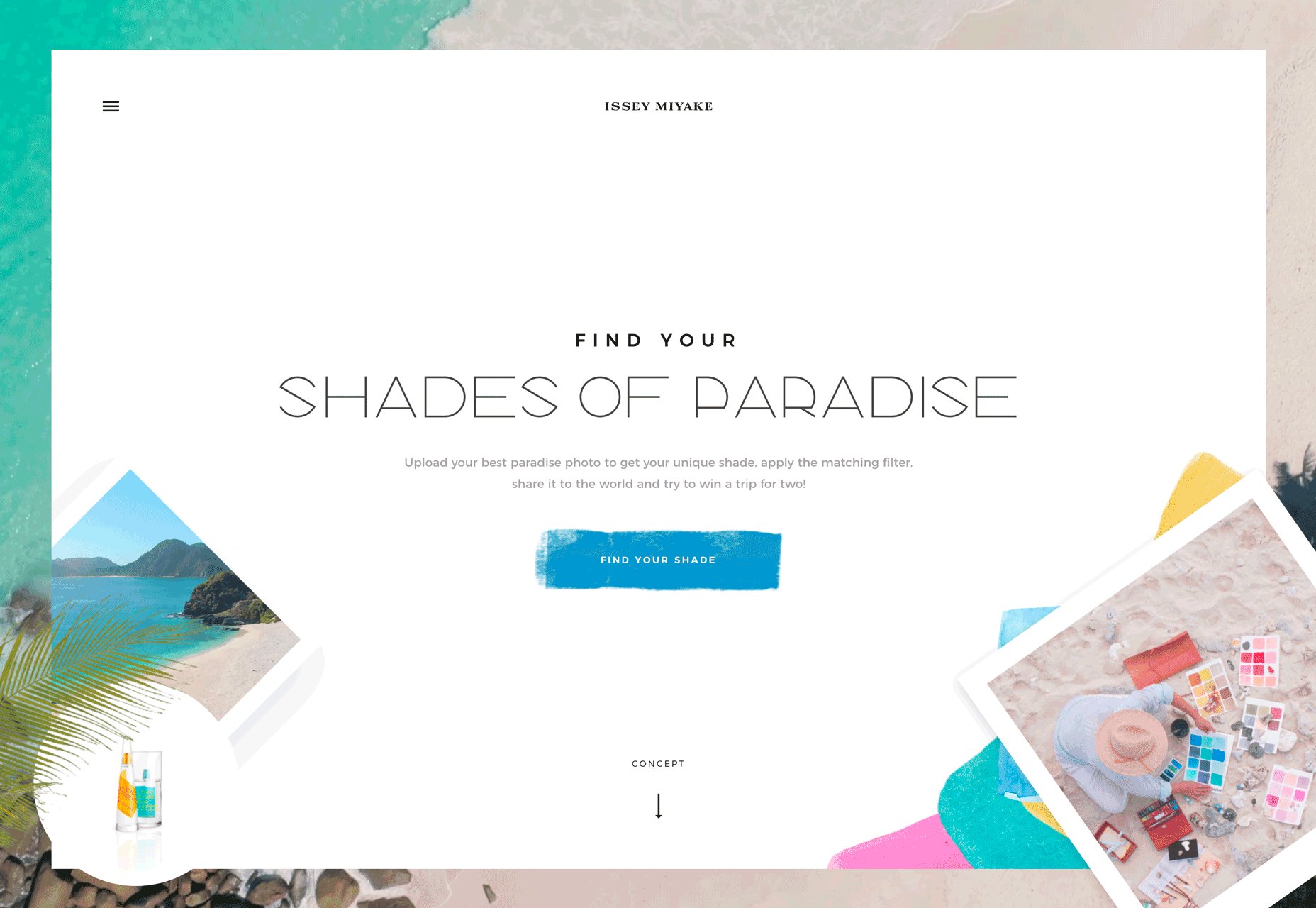
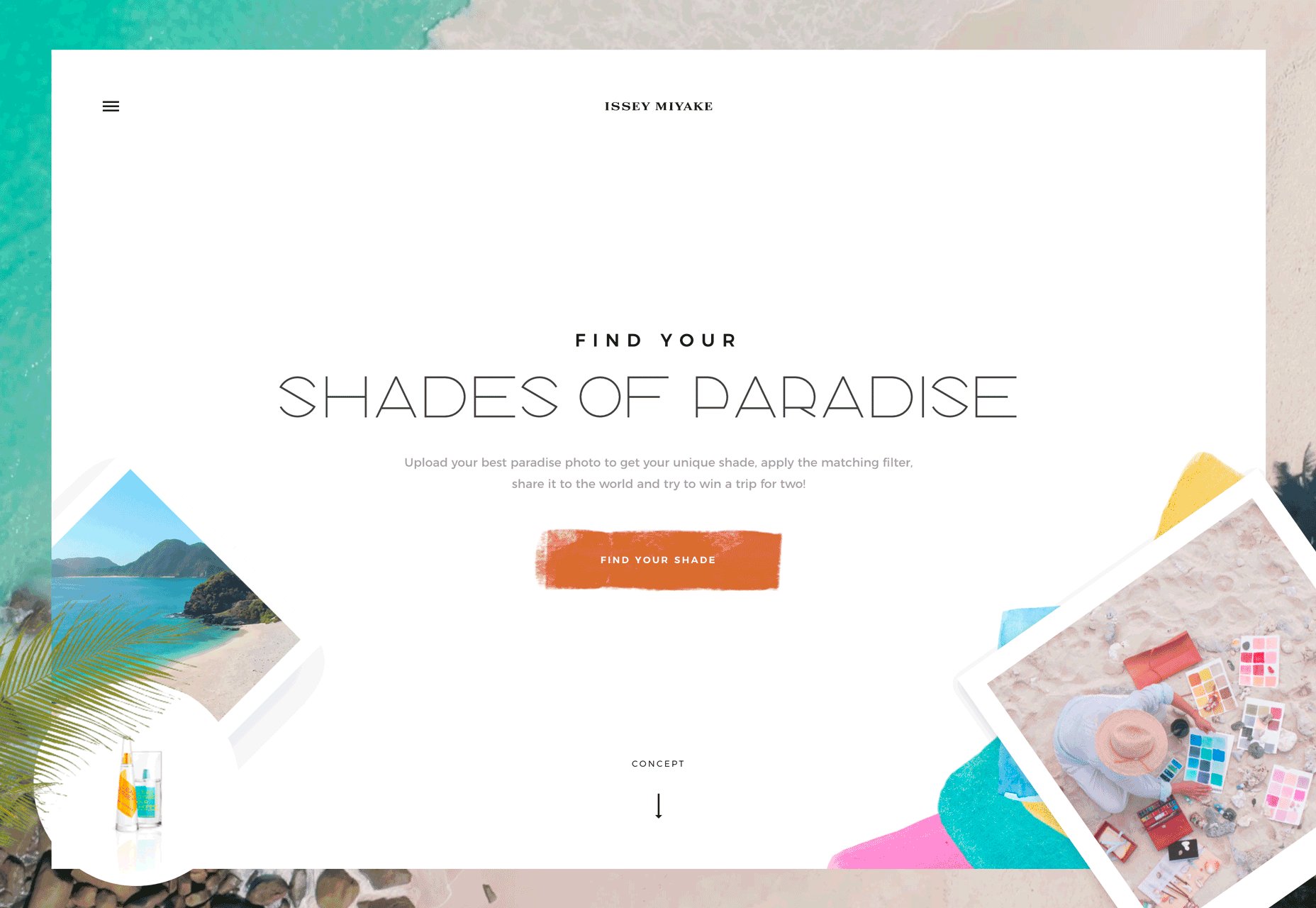
Коэффициент конверсии, как правило, увеличивается, когда цвет кнопок или ссылок резко контрастирует с остальным дизайном. Посмотрите на сайт ниже. Кнопка какого цвета с большей вероятность заставит вас кликнуть? (Оригинальный цвет синий.)
Наконец, цвет влияет на UX таким образом, который не относится к эмоциям или коренится в психологии. Цвет влияет на пользовательский опыт, потому что он может сделать дизайн доступным.
Чтобы понять дизайн, человек должен легко видеть и читать его. Использование цветовых палитр и коэффициентов контрастности, которые соответствуют Рекомендациям по доступности веб-контента (WCAG 2.1), гарантирует, что каждый пользователь сможет понять ваш выбор цвета.
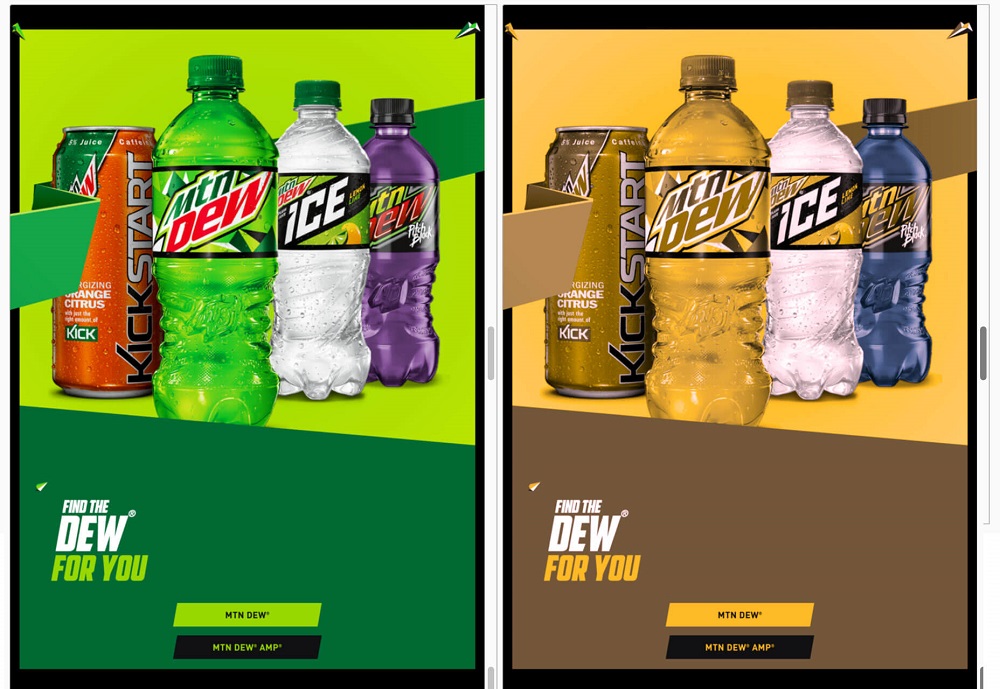
Используйте фильтр для дальтоников, например (как в приведенных ниже примерах), чтобы понять, как другие пользователи видят ваш сайт.
Заключение
Думайте о цвете как об инструменте, который поможет пользователям лучше взаимодействовать с контентом на вашем веб-сайте. Он влияет на пользовательский опыт на эмоциональном уровне и уровне юзабилити.
Читайте также:
UX-дизайн и креатив: как найти баланс между разработкой и творчеством
Как найти идеальную цветовую пару
Психология цвета: как выбрать правильную палитру для вашего бренда
Источник: Webdesigner Depot