Создать правильную палитру цветов для проекта гораздо сложнее, чем кажется. Нужно учесть массу нюансов, о которых часто многие даже не задумываются. В этой статье мы разберемся со всеми тонкостями создания цветовой схемы и рассмотрим полезные инструменты, которые помогут вам в этом нелегком деле.
Давайте сначала разберемся с некоторыми основными понятиями. Вот краткий список терминов и определений.
Терминология
- Оттенок (Hue): какого цвета что-то – синий или красный;
- Интенсивность цвета (Chroma): насколько чистый цвет;
- Насыщенность (Saturation): «сочность» цвета;
- Насыщенность цветового тона (Value): насколько светлый или темный цвет;
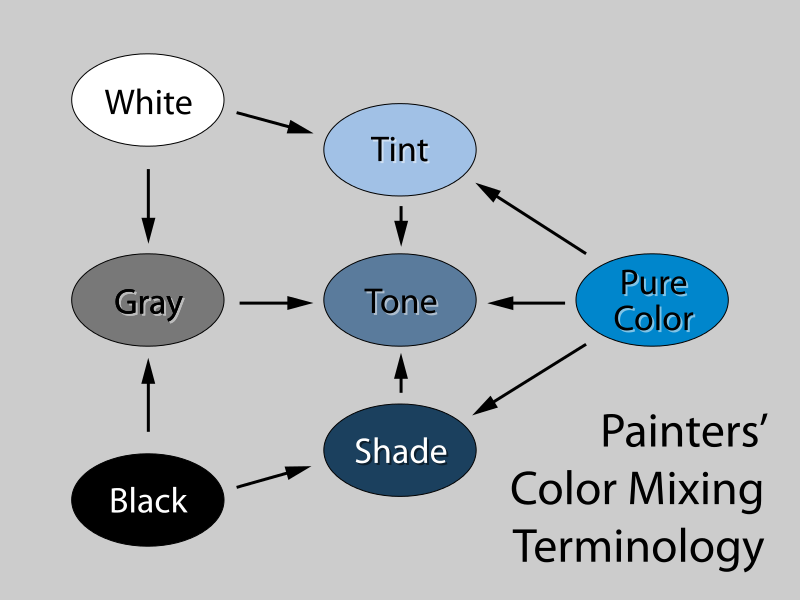
- Тон (Tone): создается путем добавления серого к чистому оттенку;
- Тень (Shade): создается путем добавления черного к чистому оттенку;
- Светлый оттенок (Tint): создается путем добавления белого к оттенку.

Четыре основных типа цветовых палитр
Монохроматическая палитра. Различные тени и глубины одного оттенка. Пожалуй, самая простая для создания палитра, так как все они взяты из одного цвета. Это усложняет (но не делает невозможным) создание раздражающей или уродливой схемы. Будьте осторожны: монохроматические палитры могут быть скучными, если делать плохо.
Палитра родственных цветов. Основной цвет и цвета по обе стороны от него на цветовом круге. Эти палитры, как правило, отлично создают ощущение согласованности и единообразия в дизайне. Кроме того, у палитры родственных цветов есть еще одно преимущество. С ними легко работать, потому что нет большого различия в оттенке.
Комплементарная палитра. Комплементарные цвета или цвета, находящиеся на противоположных краях цветового круга (например, красный и зеленый, синий и оранжевый). Такие палитры отлично подходят для передачи чувства баланса. Как и в палитре родственных цветов, светлые оттенки и тени могут расширить варианты. Это особенно полезно во избежание яркого контраста, который может напрягать глаза.
Триадная палитра. Три цвета из равноотстоящих точек на цветовом круге (например, красный, желтый и синий). Триадный метод создает более разнообразную палитру. Однако подбор тут гораздо сложнее – здесь большее количество оттенков, которые противостоят друг другу.
Общепринятые значения цветов
- Красный: энергия, сила, страсть;
- Оранжевый: радость, энтузиазм, креативность;
- Желтый: счастье, интеллект, энергия;
- Зеленый: амбиции, рост, безопасность;
- Синий: спокойствие, уверенность;
- Фиолетовый: роскошь, амбиции, креативность;
- Черный: сила, элегантность, тайна;
- Белый: чистота, совершенство.
Уточнение о доступности
Одна из проблем, которую должны иметь в виду дизайнеры UX, – удовлетворение потребностей посетителей сайта с дальтонизмом или недостатком цветового зрения. Этим заболеванием страдают более восьми процентов мужчин и около 0,5 процента женщин североевропейского происхождения.
Дизайнеры UX должны использовать палитры, удобные для дальтоников, адаптированные и настроенные для работы с различными видами дальтонизма.
3 совета для начала
Начните с градаций серого. Изначально создавая проекты в оттенках серого, вы уделяете больше внимания удобству использования и четкой навигации. Сосредоточьтесь на раскладке элементов и оптимизации пустого пространства.
Используйте правило 60-30-10. 60% – доминирующий оттенок, 30% – вторичный цвет, а 10% – акцентный. Это старое правило из дизайна интерьера поможет сбалансировать ваши цвета. Формула работает, потому что позволяет глазу удобно перемещаться от одного фокуса к другому. Даже если ваша палитра содержит более трех цветов (но, пожалуйста, не более пяти), стоит сохранять баланс. Так глазам будет проще, а мозгу удобнее.
Лучшие цветовые сочетания можно найти в природе. Такие сочетания всегда будут выглядеть естественно. Рассветы, закаты, сцены на пляже… все они имеют уникальные палитры, которые можно адаптировать к вашим потребностям.
3 инструмента, которые прокачают вашу палитру
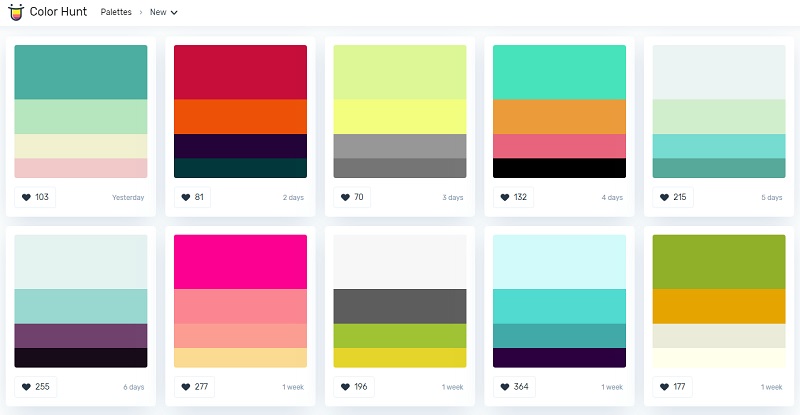
Color Hunt – это «бесплатная и открытая платформа для вдохновения. Здесь можно найти тысячи специально подобранных цветовых палитр». Это отличный способ найти подходящую палитру.
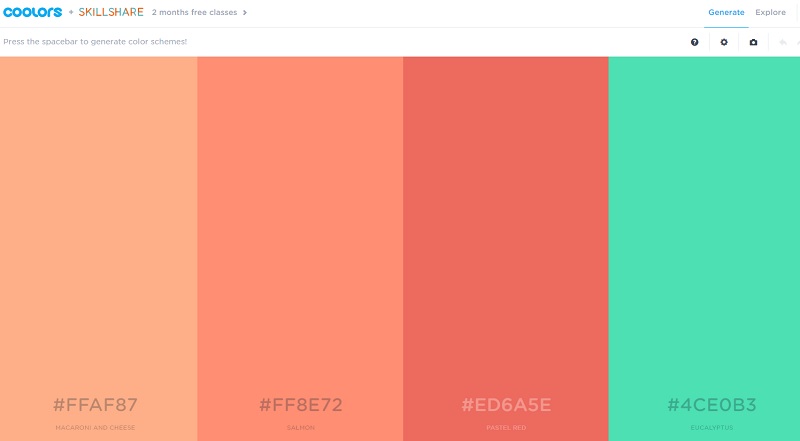
Coolors.co – «супер быстрый генератор цветовых схем для классных дизайнеров». Вы можете просматривать тысячи цветовых палитр от сообщества, сохранять и использовать их в своих проектах в несколько кликов.
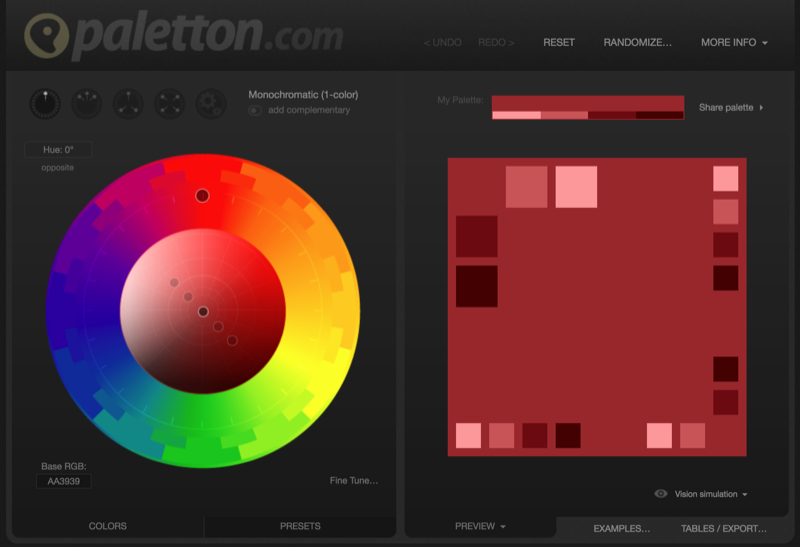
Paletton – инструмент похож одновременно на Coolors и Color CC. Разница в том, что вы не ограничены только 5 оттенками. Этот инструмент отлично подойдет, если у вас есть основной цвет и вы хотите найти дополнительные тона. Отличный инструмент для изучения всех палитр, о которых мы говорили выше.
Читайте также:
Эксперименты от Google: подбор палитры по фото
Как найти идеальную цветовую пару
Тест: «Определи цвет по его названию»
Источник: Inside Design