Синди Ли объясняет, как правильный подбор цветового оформления сайта может сыграть на руку и объединить внешнюю привлекательность с превосходной юзабилити.
Когда мне было примерно 10 лет, я побывала в студии Disney MGM. Там я увидела громадную стену с полочками, сплошь уставленными банками красок всех возможных цветов и всех мыслимых оттенков. В работе над анимацией художники использовали все цвета, различаемые человеческим глазом. Наверное, именно тогда я поняла, что мне судьбой предопределено стать гиком от мира дизайна.
Мне нравится, когда обстановка вокруг насыщена красками: это стимулирует мозг. Более того, меня потрясает влияние красок на наши чувства: мы видим счастье на лице человека, который смотрит на чистое голубое небо, или улыбку расположения, когда он получает красный конверт с поздравлениями на День всех влюблённых. У каждого цвета есть своё значение, полученное в результате влияния культуры или ассоциативного мышления.
Размышления о цвете
Во время работы я много времени уделяю осмыслению того, почему я использую какой-то определённый цвет. Я вспоминаю всё, что связано с выбранным цветом в современной культуре, однако не забываю проанализировать и его использование в обществе прошлого. Я думаю об этих вещах, потому что работаю для Глобальной сети и знаю, что выбранный мною цвет увидят тысячи и даже миллионы людей. Многие разработчики тратят уйму времени на создание языковой поддержки сайта, но задумывались ли они когда-нибудь об использованных ими цветовых решениях? При этом цвет — важный источник смысла, информации, и зачастую наши предположения о том, как сработает выбранное оформление, бывают ошибочными.
Возьмём, к примеру, свадебные сайты. На Западе невесты обычно надевают белые платья, и этот цвет невинности и чистоты учитывается при оформлении тамошних сайтов о свадебной церемонии. Однако китайские невесты предпочитают красную одежду, потому что белый цвет в Китае считается цветом траура, а красный для китайцев — цвет счастья, любви и удачи. Добавьте немного жёлтой краски, и вы получите тамошний цвет богатства и власти.
Со всеми этими культурными различиями трудно понять, как подобрать цвет, который действительно подходит. В общем и целом, самые безопасные цвета для дизайнера — это синий и фиолетовый. Синий обычно используется для передачи благоприятного послания — оптимизма, счастья и уверенности. Однако существуют и исключения из этого правила. В таких странах, как Индия и Япония, этот цвет имеет совершенно другие значения. В индии синий — цвет грусти, а в Японии — вообще цвет злодеяния.
Ещё один цвет, который считается безопасным — фиолетовый. Как правило, этот цвет ассоцируется с богатством и властью — это наследие прошлых времён, когда фиолетовый был символом высокого социального статуса. Почему именно фиолетовый? Историки выяснили, что фиолетовый краситель, изготовляемый из морских улиток, не выцветал под воздействие солнечного света, а становился ярче. Однако в Таиланде фиолетовый не любят: таиладцы считают его цветом скорби.

Меня удивляет, что так много стран используют разные цвета для передачи печали от смерти дорогого человека. В США и Великобритании традиционно используют чёрный, но из вышеприведённых данных видно, что в мире существует множество вариаций (см. табл. выше).
Определение аудитории
«Так не лучше ли просто отбросить многозначность всех этих ассоциаций?» — спросите Вы. Нет, это не тот случай. Научитесь применять цвет с выгодой для Вашего контента. Изучите свою целевую аудиторию и подстройтесь под неё. Если Ваша аудитория раскидана по всему миру, создайте локализации сайтов либо через свой портал, либо через целевую CSS.
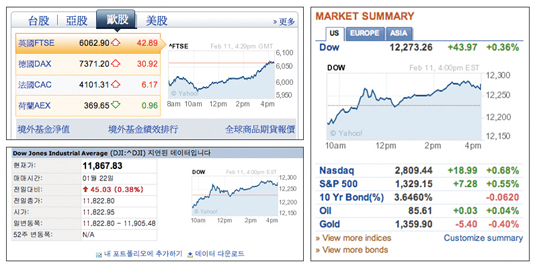
В использовании комбинаций разных цветов тоже есть свои секреты. Возьмём для примера фондовый рынок. В США, Великобритании и Японии положительный индикатор выгодного скользящего среднего графика горит зелёным или голубым, а отрицательный — красным. Однако на Тайване и в Корее значения цветов прямо противоположны. В этих двух странах красный символизирует процветание и удачу — то есть вещи положительные. Таким образом, дизайнер должен обладать не только хорошим вкусом на цвета, но и пониманием особенностей разных культур. При выборе цветового решения важно знать эти мелкие, но очень важные детали во избежание непонимания.
В Противоположность в Великобритании и США, для Кореи и Тайваня красный индикатор означает положительный сдвиг, а зелёный — негативный, когда дело касается торговли.
Также необходимо помнить, что по статистике один из двенадцати людей на земном шаре не способен различать оттенки (цветовая слепота). Цвета, как и фотографии или иллюстрации, должны содействовать донесению послания, а не быть самим посланием.
Дизайнер обладает множеством инструментов, которые следует использовать с большой осторожностью. Я видела множество сайтов с фоном ярко-красного цвета, который нельзя не увидеть даже на большом расстоянии — эдакий вырви-глаз для пользователя. Такой фон был бы ужасным выбором для сайтов о здоровье. Сильно насыщенный красный заставлял бы глаза бедных посетителей кровоточить. Они испытали бы стресс, а последнее, чего хочет человек, у которого и так проблемы со здоровьем — расшатанные нервы. Это крайний пример, но он хорошо иллюстрирует основную идею.
Если Вам придётся сталкиваться с больничным персоналом, обратите внимание, во что они одеты. Их униформа обычно нейтрально белая или окрашена в приглушенные пастельные тона вроде зелёного, сиреневого или синего. Выбор цвета не случаен: мягкие пастельные цвета расслабляют, успокаивают и обнадёживают пациентов. При разработке сайтов о здоровье Вам тоже лучше использовать спокойные, успокаивающие цвета, а не яркие, агрессивные и волнующие краски.
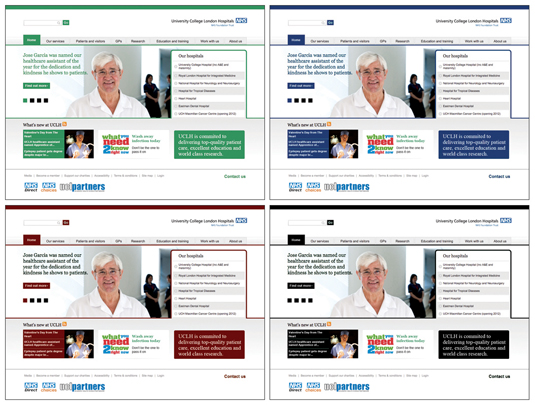
Простое изменение цвета может очень сильно повлиять на восприятие сайта. Возьмём сайт университетского медицинского колледжа Лондона. Я взяла оригинальный дизайн и на его основе создала четыре новых с разными цветовыми акцентами (см. выше).
Изменяя цветовую схему, мы изменяем и смысл контента и можем прийти к нежелательным решениям
Разные решения дизайнера осмысляются и «чувствуются» пользователем по-разному. Так, чёрный цвет подразумевает профессионализм, строгость, но вместе с тем означает кончину. Сайт колледжа в оформлении красным выглядит неплохо, но красный — это цвет крови и предполагает скорее травмы, но никак не реабилитацию. По моему мнению, и зелёный, и синий могли бы сработать неплохо, но из двух вариантов я бы выбрала синий. Причина в том, что зелёный — это яркий цвет, который может отвлечь от одной из целей сайта — расслабить и успокоить посетителя.
Вносим оживление
Сайты, ориентированные на детей, отличаются от разобранного выше примера изменения цветового решения сайта медицинского колледжа. Дети любят яркие, насыщенные тона, тона, которые стимулируют мозг и привлекают внимание. Использование большого количества весёлых цветов заставит ребёнка исследовать сайт, заинтересует его. Как правило, тёплые оттенки красного и жёлтого, разбавленные синими и жёлтыми тонами, работают превосходно. Если Вы выбираете цветовую палитру для интерфейса сайта о детях, черпайте вдохновение из дизайна детских игрушек. Заметьте, что их производители стабльны в выборе окраски — это всегда яркие и одновременно простые цвета.
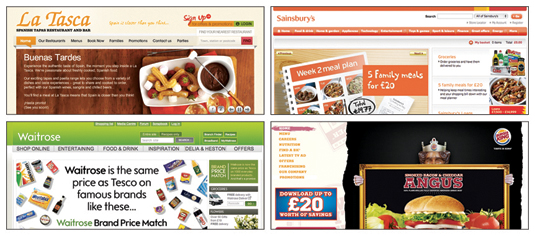
И наконец, последний пример — сайты о еде. Когда Вы создаёте дизайн для этой отрасли, Вы должны использовать цвета, которые вызывают голод. Так как продукты питания приходят к потребителю в самых разных оттенках, хорошую цветовую гамму зачастую трудно подобрать. В общем говоря, такие цвета, как красный, жёлтый, оранжевый и зелёный, способствуют усилению чувства голода, а также создают ощущение тёплой домашней обстановки. Не случайно Burger King, La Tasca, Mcdonalds используют эти цвета для брендинга и веб-сайтов. Их цветовые палитры максимально направлены на привлечение потенциального покупателя. Они заставляют пускать слюнки. Синий, с другой стороны, служит для
Эти сайты используют цвета, которые заставляют Вас чувствовать голод
Надеюсь, моя статья помогла Вам осознать, какое большое значение в дизайн-проектировании имеет выбор цветовой гаммы. Кроме того, я постаралась познакомить Вас с историей цвета, теорией его подбора и культурными архетипами, связанными с цветами. Помните, что дизайнер должен использовать свою силу с умом и осторожностью.
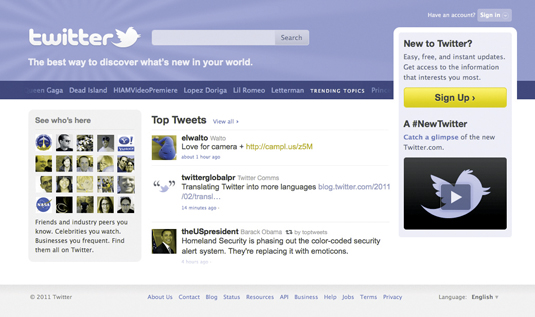
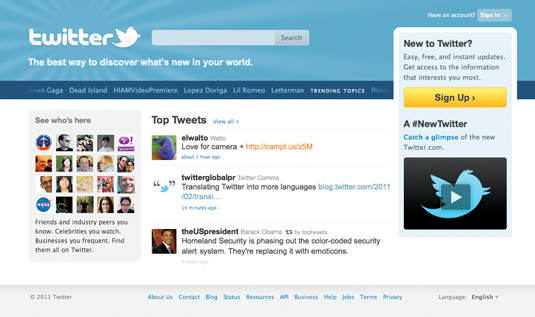
Объект изучения: Twitter
Когда Вы впервые сталкиваетесь с веб-сервисом Twitter, Вы замечаете, что его цветовая палитра почти полностью состоит из оттенков синего. Теперь мы знаем, что синий — безопасный для использования в Интернете цвет, так что неудивительно, что Twitter использует именно его, особенно если вспомнить, что он поддерживает английский, французский, японский, немецкий, итальянский, корейский и испанский. Поддержка такого большого числа языков означает и наличие большого числа самых разных мировых культур.

Мы уже знаем, что один из двенадцати человек не различает цвета. Что же произойдёт с сайтом, если взглянуть на него глазами, невосприимчивыми к краскам?
Если цвета, использованные в палитре, слишком похожи, а контрастность небольшая, часть Вашей аудитории просто-напросто не сможет увидеть содержимое. Есть много инструментов эмуляции эффектов цветовой слепоты. Мой любимый — программа Сolor Oracle, бесплатный эмулятор цветовой слепоты для Windows, Mac и Linux, созданный Бернардом Дженни и Натаниэлем ван Келсо.
Вы наверняка знаете, что такое прогрессивное улучшение? Этот термин предполагает, что веб-интерфейсы создаются поэтапно ,от простого к сложному. На каждом из этапов должен получаться законченный веб-интерфейс, который будет лучше предыдущего. А что насчёт отказоустойчивости? Отказоустойчивость — проверка сайта, созданного с использованием новейших компонентов, в устаревших браузерах. Такая проверка выполняется, чтобы убедиться в том, что сайт функционирует даже при отсутствии самых современных компонентов. Эта идея может быть применена и к использованию цвета. Создавайте сайты, используя цвета, выбранные заранее, а затем с помощью Color Oracle или Photoshop проверяйте, смогут ли люди с цветовой слепотой пользоваться Вашим интерфейсом.
Итак, давайте подведём итоги. Цвет — не единственный, но вместе с тем очень важный инструмент дизайнера. Используйте его, грамотно выделяя контент, не забывайте про юзабилити. С той же целью тестируйте Вашу палитру, используя Color Оracle. Помните, что Ваш интерфейс будут использовать тысячи или даже миллионы, и делайте всё возможное, чтобы использование интерфейса было приятным и простым.
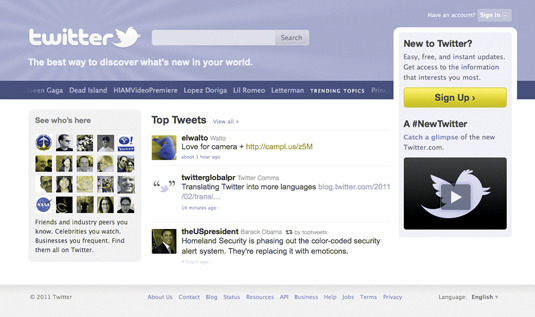
Дейтеранопия
Люди, страдающие дейтеранопией, видят Twitter так
Этот вид частичной цветовой слепоты затрагивает пять процентов мужчин и 0.35 процентов женщин. Он характеризуется пониженной чувствительностью к красному и зелёному.
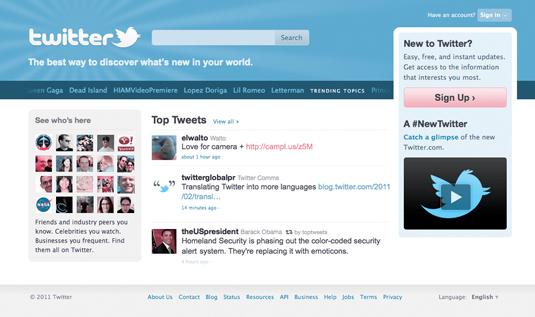
Протанопия

Для людей с протанопией домашняя страничка Twitter выглядит так
Симптом этого вида частичной цветовой слепоты — подмена красного цвета очень тёмными тонами. Протанопия менее распространена: касается только одного процента мужчин. Однако передаётся по наследству.
Тританопия

Для людей, страдающих Тританопией, Twitter представляется таким
Самый редкий тип цветовой слепоты, Тританопия вредит менее чем 0.3 процента мужчин и женщин. Люди с тританопией не могут различать синий, фиолетовый и зелёный цвета.
Перевод : Шамиль Шакиров