Как только маркетологи начали напрямую влиять на то, что происходит с сайтом бренда, который они продвигают, начался самый настоящий хаос. В своих попытках привлечь больше пользователей, повысить конверсию, поднять продажи, они забывают о самом важном — сайт должен быть удобным для юзера. О самых главных ошибках, которые чаще всего встречаются на сайтах, рассказал Евгений Кудрявченко, директор Vintage Web Production, в рамках IT конференции iForum.
Свое выступление Евгений начал с забавной истории про загноившийся пальчик:
«Лет 20 назад в Луганске у одного парня на ноге загноился пальчик. Он с ним походил, помазал перекисью-зеленкой, а пальчик не проходит. Он приходит к доктору. Врач говорит, «Слушай, здесь нужна маленькая операция, очень простая. 5 минут — и все». А надо сказать, что парень очень боялся операций. Он отказался от операции и ушел. Помазал пальчик перекисью еще неделю, не помогло — пальчик начал прямо чавкать уже.
Приходит он снова к врачу, готовый к процедуре. Доктор говорит, что операция пройдет под местным наркозом. Парень, как мы помним, боится операций, поэтому начинает упрашивать врача дать ему общий наркоз. […] В конечном итоге врач соглашается на общий наркоз, начинается операция и… у парня останавливается сердце. Его начинают реанимировать — ничего не получается. Хирург принимает волевое решение — вскрыть грудную клетку и делать прямой массаж сердца. […] Вернули парня к жизни, но во время всей суматохи его нечаянно уронили и сломали ему ногу.
И вот утром просыпается парень и замечает, что на груди какие-то бинты, швы. Думает, «Ну может какой-то компресс наложили». И тут он замечает, что нога подвешена на веревки и в гипсе. И тут он понимает, что пальчик загноился на левой ноге, а в гипсе — правая. Он стягивает одеялко с левой ноги, смотрит, а там по-прежнему загноившийся пальчик. Доктора, боровшись за жизнь парня, просто забыли про этот пальчик.»
Так и современные маркетологи делают все, чтобы повысить конверсию сайта, постоянно прикручивая новые инструменты. И в конечном итоге вместо нагноившегося пальчика образовывается самый настоящий нарыв.
Конечно, в работе сайта что-то постоянно должно улучшаться. Это непрерывный процесс. Нельзя «настроить — и оно работает». Все меняется. Поэтому основная задача — постоянно улучшать хоть что-то в одном из блоков. В конечном итоге мы получаем работающую цепочку конверсий.
Но проблема в том, что в погоне за конверсией можно спугнуть покупателя.
Теперь зайдите на свой сайт и найдите этот загноившийся пальчик. Потому что он у вас там есть
Есть множество сайтов, в которые вкладывается огромное количество денег. Ребята работают с конверсией, качеством сервиса, у них настроена CRM. И при этом на сайте есть маленький загноившийся пальчик, И в масштабе всех проблем и задач, которые они решают, они просто его не замечают. Или же у них не хватает времени им заняться.
Хит-парад загноившихся пальчиков
Сайты, которыми управляют маркетологи, сейчас стали страшнее и менее конверсионными, чем сайты, которыми не управляют маркетологи.
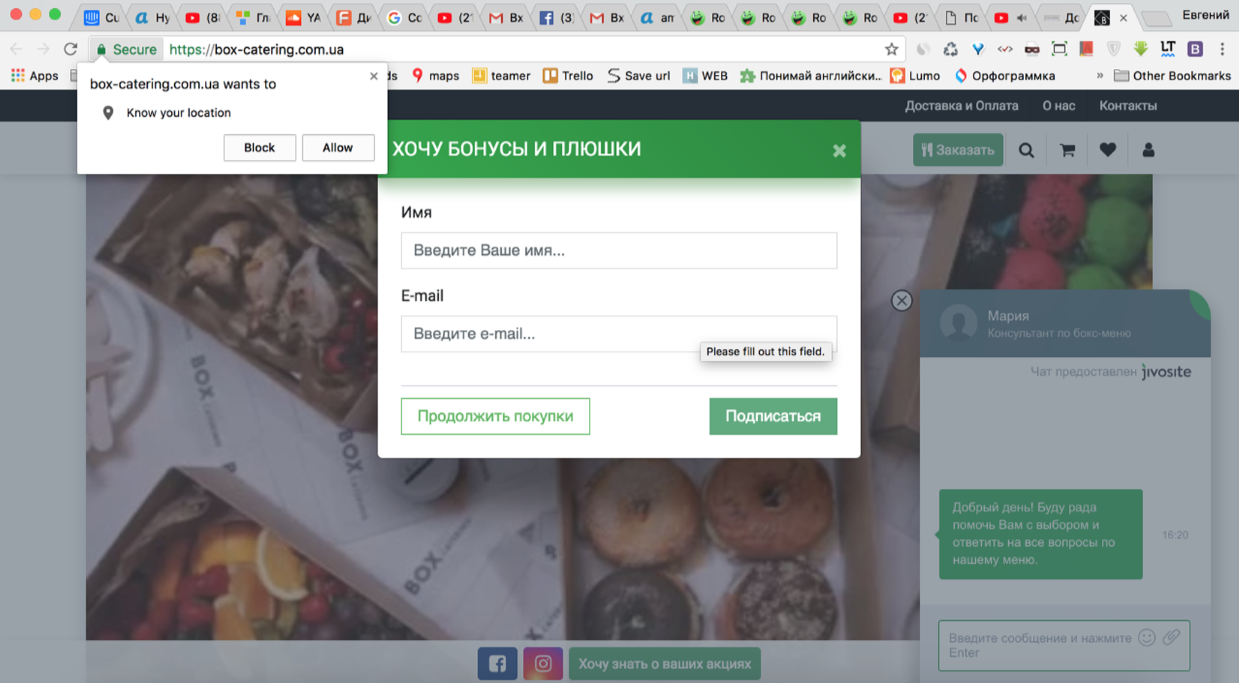
Итак, скриншот. Меня зачем-то спрашивают о локации, хотя сервис только в Киеве. Мне уже хотят продать бонусы и плюшки, хотя я еще не знаю, что это за продукт. И мне уже навязчиво написал бот с предложением помочь. Нельзя просто поставить лайв-чат, чтобы поднять конверсию. Нужно думать.
Спроектируйте, когда посетителю понадобится помощник — на 3 секунде, на 5, когда он зашел в каталог и так далее. Можно отследить миллион событий, по которым можно понять, что именно сейчас ваш помощник будет не раздражать, а помогать.
Вставляйте видео с YouTube аккуратно
Следите за тем, какие видео рекомендует пользователю сервис после просмотра вашего видео. Какая реклама выскакивает на вашем видео, если подключена партнерка. Яркий пример — промо-ролик школы танцев, на котором выскакивает рекламный баннер другой школы танцев. Это встречается повсеместно. Проследите, не идет ли на вашем видео реклама ваших конкурентов.
Плюс сейчас появилась новая фишка. Ваши тэги могут использовать в описании каких-то негативных фотографий в Инстаграме или уродских видео, которые потом появляются у пользователя в предложенных. С этим нужно работать, нельзя просто взять и вставить такое видео на сайт.
Делайте формы человечными
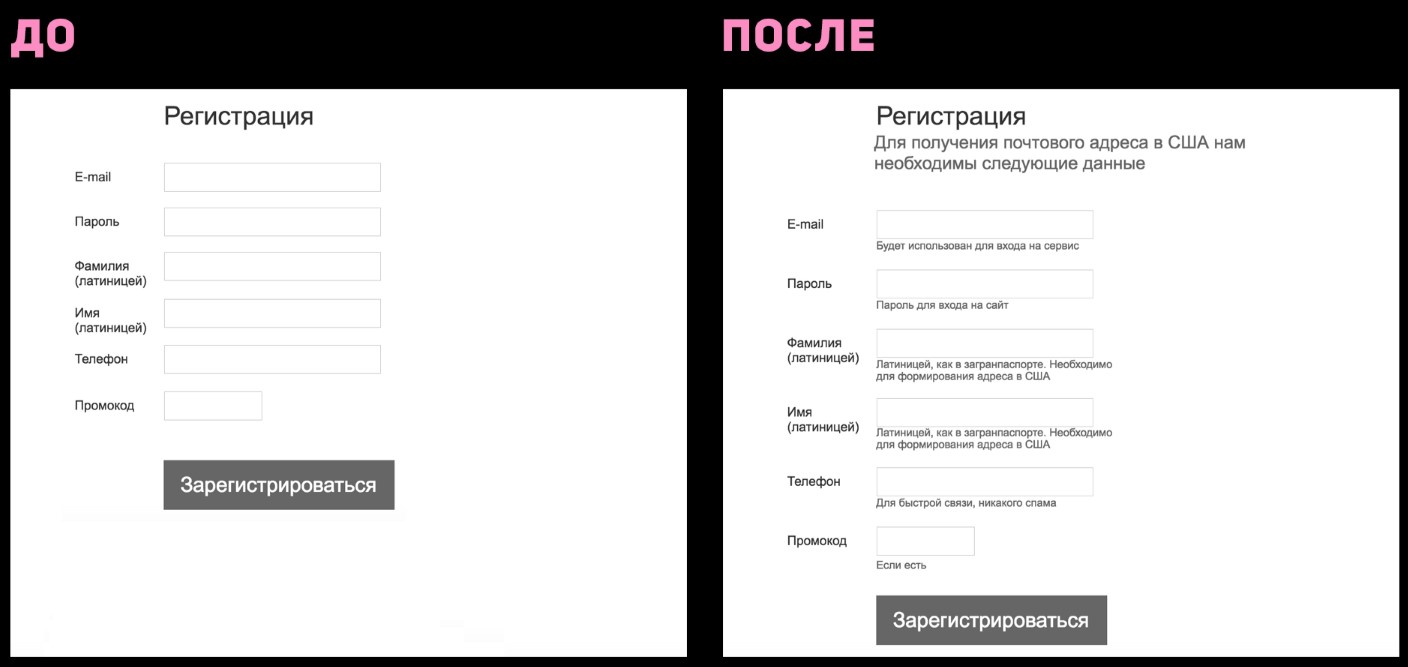
Формы по-прежнему являются лидерами по потере конверсии. У нас был клиент, которому нужно было собирать очень много данных — 20 полей. У клиента была конверсия всего 0,3%. Все, что мы сделали — это начали писать под каждым полем, зачем нужны эти данные. В целом мы потратили всего часа 2 на это, а конверсия формы возрасла на 20%.
Сайт должен быть дружелюбным
Если сайт загружается — сделайте какую-то анимацию, которая показывает, что он работает, а не завис.
В целом, дружелюбность сайта — это задача копирайтера. Дописать пару строчек там, где они нужны, чтобы человеку было проще понять, что происходит, и что нужно делать дальше.
Дружелюбность сайта — это когда его понимает 7-летний ребенок. Не должно быть точки, где человек чего-то не понял.
Объясняйте сложное просто
Гораздо проще показать на анимации, как работает механизм, чем описывать его словами. Сейчас, когда 3D, моушн и иллюстрация дешевеют, не проблема заказать визуализацию. С помощью простой гифки можно за пару секунд объяснить то, что можно объяснять месяцами.
Как только человек видит картинку — он начинает вам доверять. Как только вы пишете, что у вас «прогрессивная технология, которая лучше, чем у остальных», он по-прежнему вам не верит.
Каким должен быть современный сайт
Анимация находится на службе у UX. Она должна помогать пользователю работать с сайтом. Она нужна для того, чтобы юзер в каждой точке понимал, что все хорошо.
В будущем нас ждет веб-VR, веб-AR. Эти технологии уже пришли в веб. Да, пока что ни ограничены. Да, пока что они несовершенны. Но VR и Machine Learning уже работают. Они примитивные, кривые и неполноценные. Но они работают, и их можно уже пробовать запускать.
Читайте также:
Ребрендинг НБУ: казнить нельзя помиловать. Мнение дизайнеров