С появления графических пользовательских интерфейсов мы использовали кнопки. Подумайте, что оригинальному графическому интерфейсу Xerox PARC уже 44 года, но наши пользовательские интерфейсы по-прежнему выглядят так же. Недавно я проследил историю стилей кнопок, создав временную шкалу Dribbble. Хотя кнопки эволюционировали в синхронизации с текущими тенденциями и наряду с технологией, их происхождение, несомненно, вдохновлено реальными объектами прошлого.
Уже более десятилетия мы создаем устройства без физического интерфейса, которые не зависят от человеческого прикосновения, но могут быть активированы голосом или жестами. Почему мы упорствуем в создании форм, с которыми нужно взаимодействовать, которые основаны на знакомых объектах, окружающих нас? Форма цифровой кнопки по-прежнему моделируется инструментами и механизмами, которые мы разработали в XIX веке!
Мы создали совершенно новые, умные электронные устройства — мы можем их обрабатывать практически любым способом, но из-за лени или привычки мы продолжаем заставлять наших пользователей нажимать на сложную небольшую область шириной всего в несколько пикселей.
Пришло время что-то предпринять — пришло время подумать об интерфейсах без кнопок.
Интерфейс «без кнопок» — где все взаимодействует
Безкнопочная утопия — это мир, где больше нет попыток держаться за что-то, чему больше 130 лет. Будущее наступило — мы должны двигаться дальше и отказываться от устаревших решений наших предшественников.
Можно ли представить себе интерфейс, полностью лишённый кнопок? Нечто такое интуитивное, что вы будете понимать, как взаимодействовать с ним с первого взгляда. Это не плод вашей фантазии — такие интерфейсы реально существуют.
Можем ли мы, раз и навсегда, избавиться от кнопки? Микрофоны, камеры, сенсорные экраны, вибрация, акселерометры, гироскопы, GPS, дополненная реальность, виртуальная реальность — список продолжается — и все это обрабатывается с вашего смартфона или ПК. У вас больше нет причин продолжать принуждать своих пользователей нажимать на этот маленький прямоугольник.
Долой кнопки в пользовательских интерфейсах
Вы читали концепцию Type Design, предложенную Michael Abehsera, где интерфейсы лишены какого-либо графического элемента, и где единственное, что имеет значение, это контент? Многие из вас спросили: «А как насчет кнопок?» Нам они больше не нужны, давайте полностью избавимся от них.
Вот парочка интересных идей:
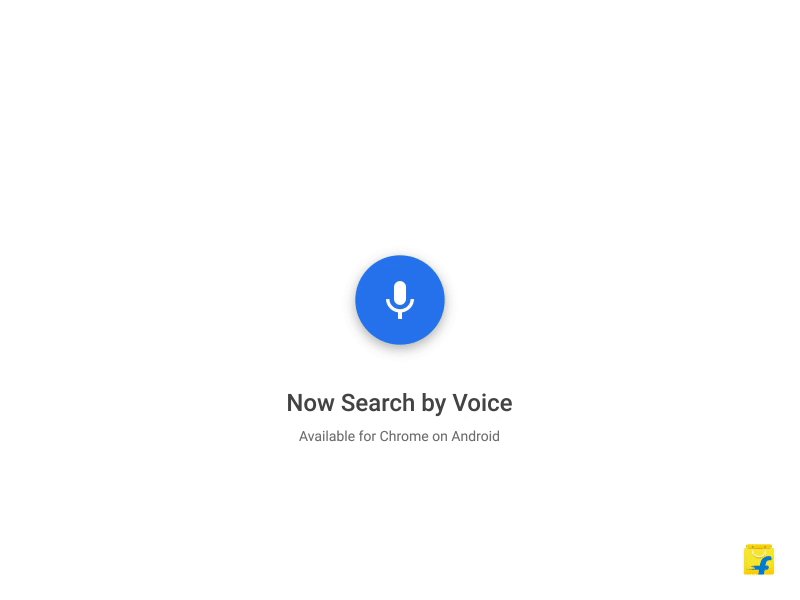
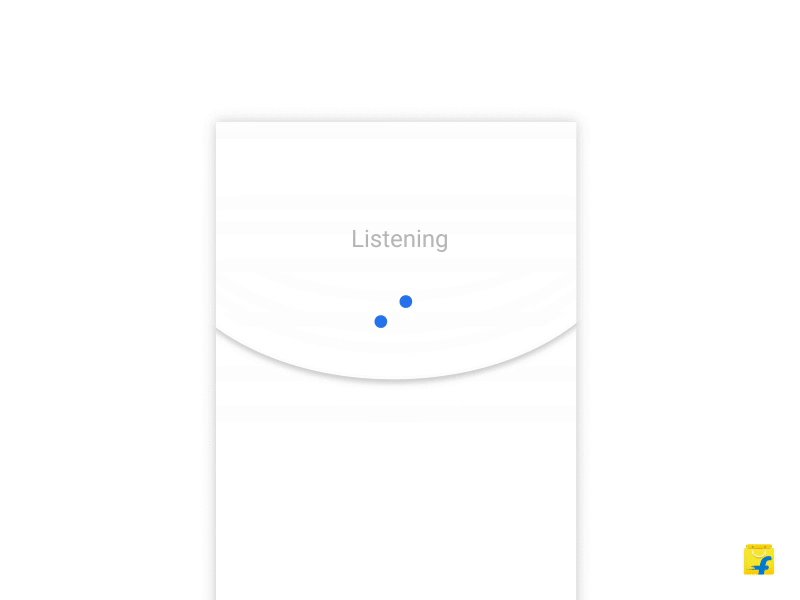
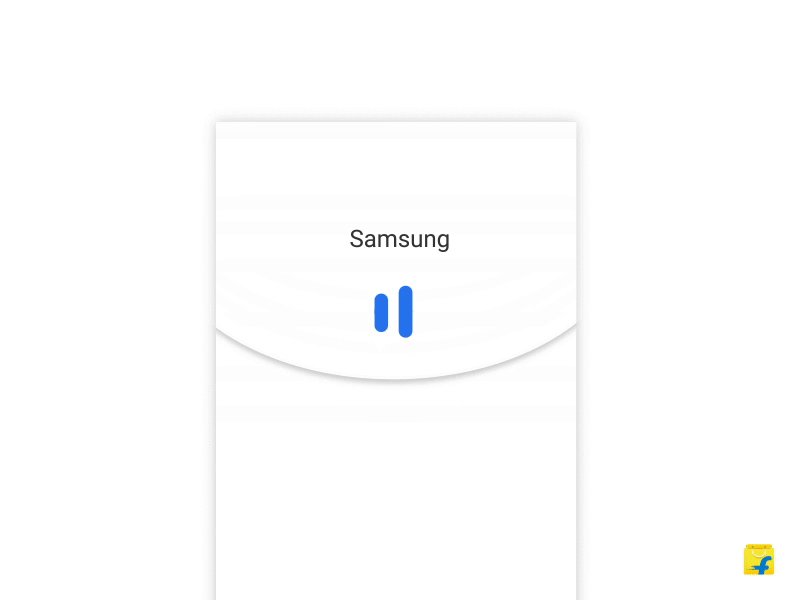
Facebook просто спросил: «Какое у вас настроение?» Не нужно нажимать кнопку, чтобы ответить — используйте свой голос — просто скажите, что вы чувствуете себя прекрасно и отправляйтесь на пляж. Затем перетащите текст, который Facebook узнает от вашего ответа, туда, где вы хотите его отобразить.
Search by voice Neel Raj
Нравится статья на Medium? Какое-то время назад вы могли просто «порекомендовать» — теперь мы «хлопаем». А что, если мы может действительно хлопать?
Button-less concept by Wojciech Dobry
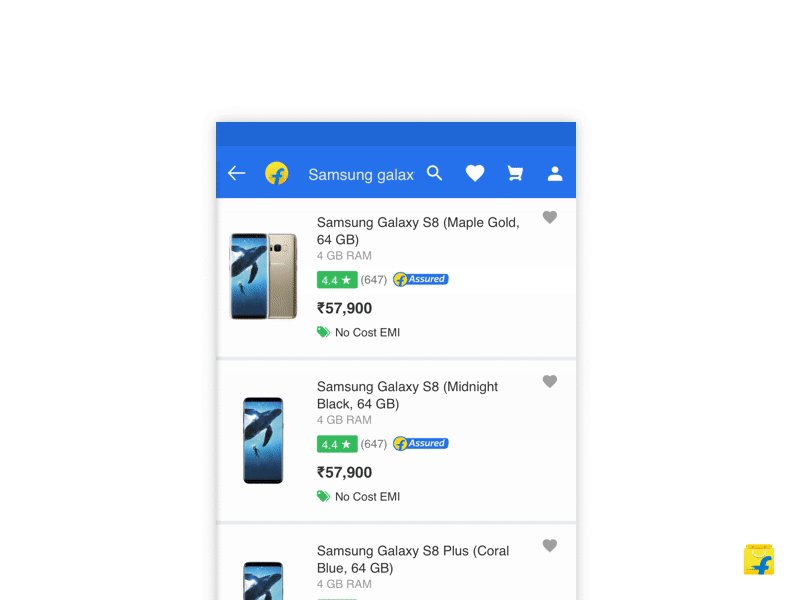
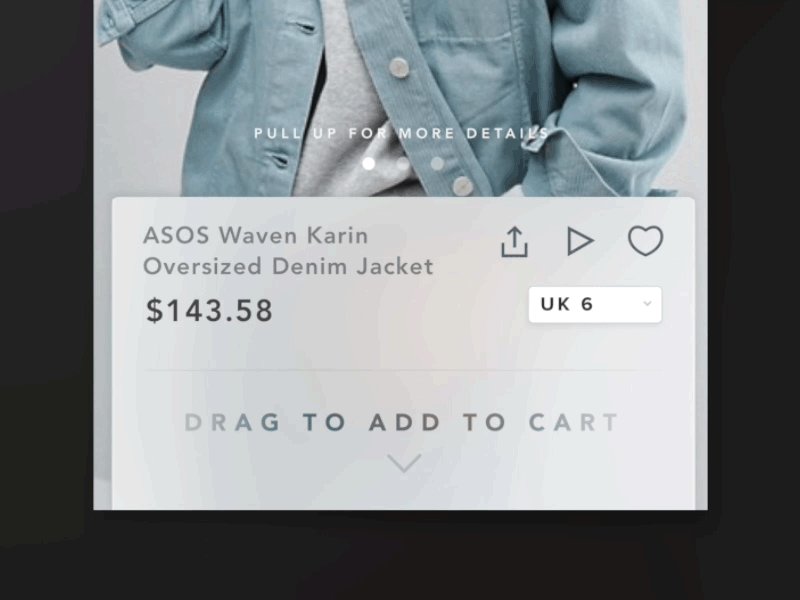
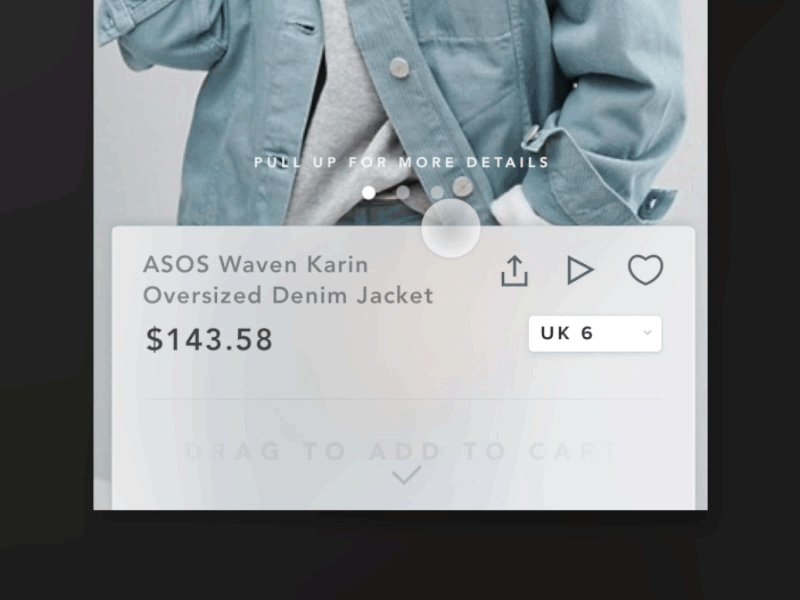
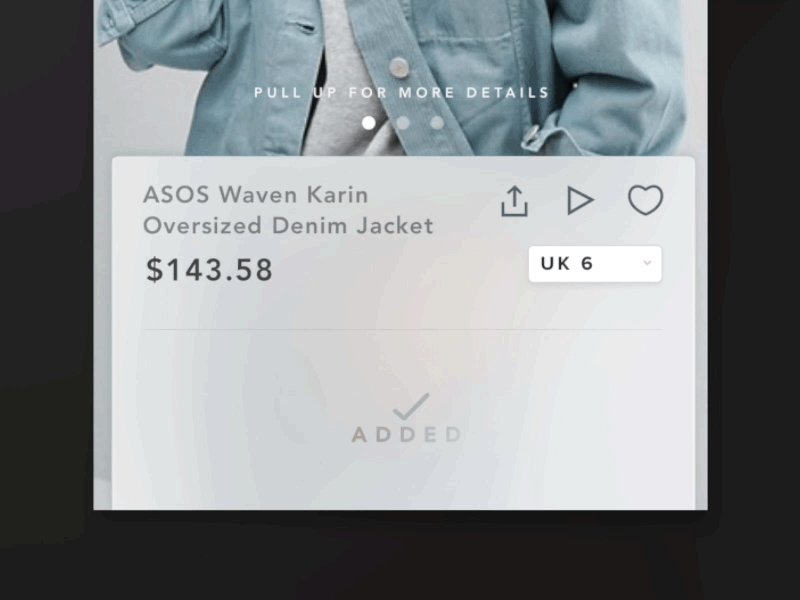
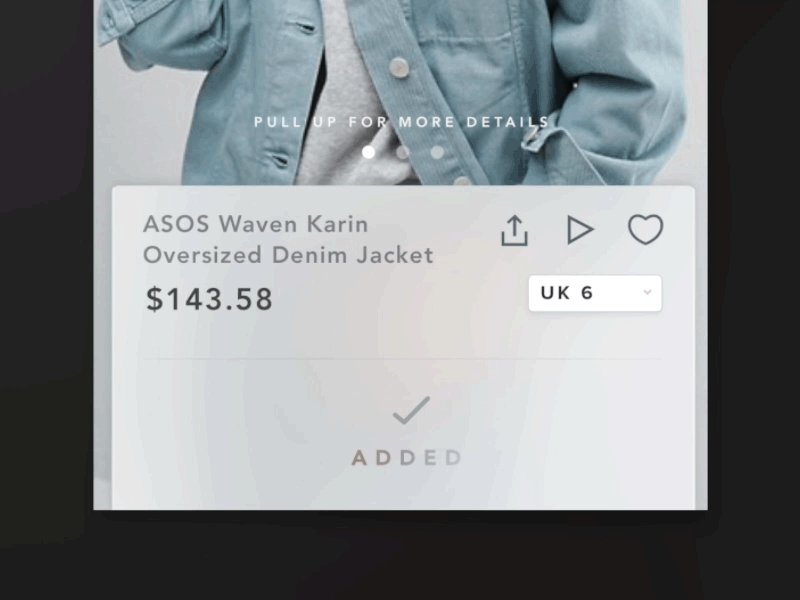
Как насчет более сложных действий? Например, проверка в интернет-магазине. Перетащите элемент в корзину, проведите по экрану, чтобы перейти к оформлению заказа, затем подтвердите его с помощью отпечатка пальца. Очень просто.
ASOS — Add to cart animation by Zachary Zhao
Думайте о контенте и ВСЁМ экране
Начнем с поверхностей, которые мы в данный момент касаемся, чтобы выполнить действие. Учитывая, что подавляющее большинство современных графических пользовательских интерфейсов — это сенсорные дисплеи, с которыми чаще всего взаимодействуют с помощью больших пальцев — у нас непременно будет такое непреодолимое желание коснуться — самое главное наше чувство. Прикосновение к поверхности дает нам ощущение реального действия, контроля. А что если вместо того, чтобы нажимать на определенную точку, мы научили наших пользователей взаимодействовать со всей поверхностью?
Посмотрим, как это работает в Instagram:
Вы когда-нибудь видели кнопку, которая позволяет вам просматривать сторис Instagram и вернуться к предыдущей? Наверное, нет, потому что вам всего лишь нужно коснуться левого края экрана.
Пользователи постепенно приходят к тому, что в картах можно нажать на любую область, в тексте нажать на любое слово для перевода. Для этого не обязательна визуализация кнопки.
Распознание жестов
Мы очень хорошо понимаем жесты, потому что они естественны для нас и отражены в наших физических действиях. В настоящее время почти каждое приложение использует их для ускорения навигации; мы можем дважды коснуться фотографии, а не нажимать ее как кнопку; мы можем просмотреть галерею; или ущипнуть, чтобы увеличить любой контент.
User interfaces by Ramotion & Jarek Berecki
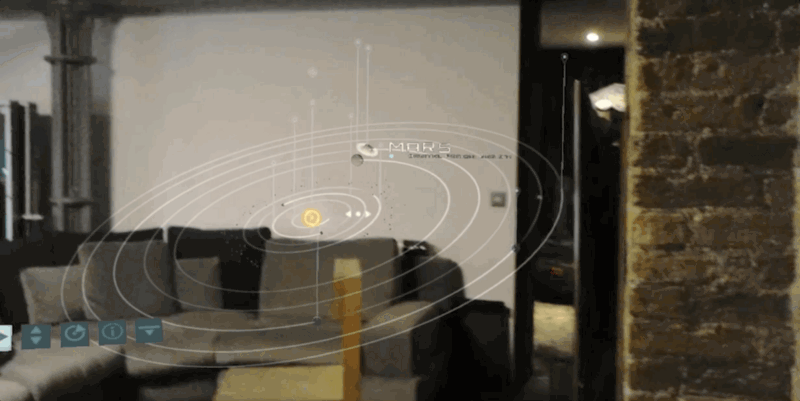
Мы делаем жесты не только на плоских сенсорных экранах — жесты также выполняются в пространствах AR и VR, где мы можем управлять с помощью всего тела.
Gestures on HoloLens by Microsoft
Clay VR Gesture Recognition On iPhone
Голосовые интерфейсы
Давно уже запущены Siri, Alexa, Google Assistant. Многие утверждают, что голосовые интерфейсы — это будущее. Трудно не согласиться с тем, что их потенциальные возможности неограничены. Мы можем управлять транспортными средствами, умными зданиями и машинами, просто разговаривая с ними — точно так же, как мы разговариваем с настоящим человеком. Благодаря искусственному интеллекту и машинному обучению, компьютеры теперь могут более четко понимать наш язык. Мы больше не ограничиваемся произношением тщательно написанных «магических заклинаний»; мы можем говорить в полном объеме.
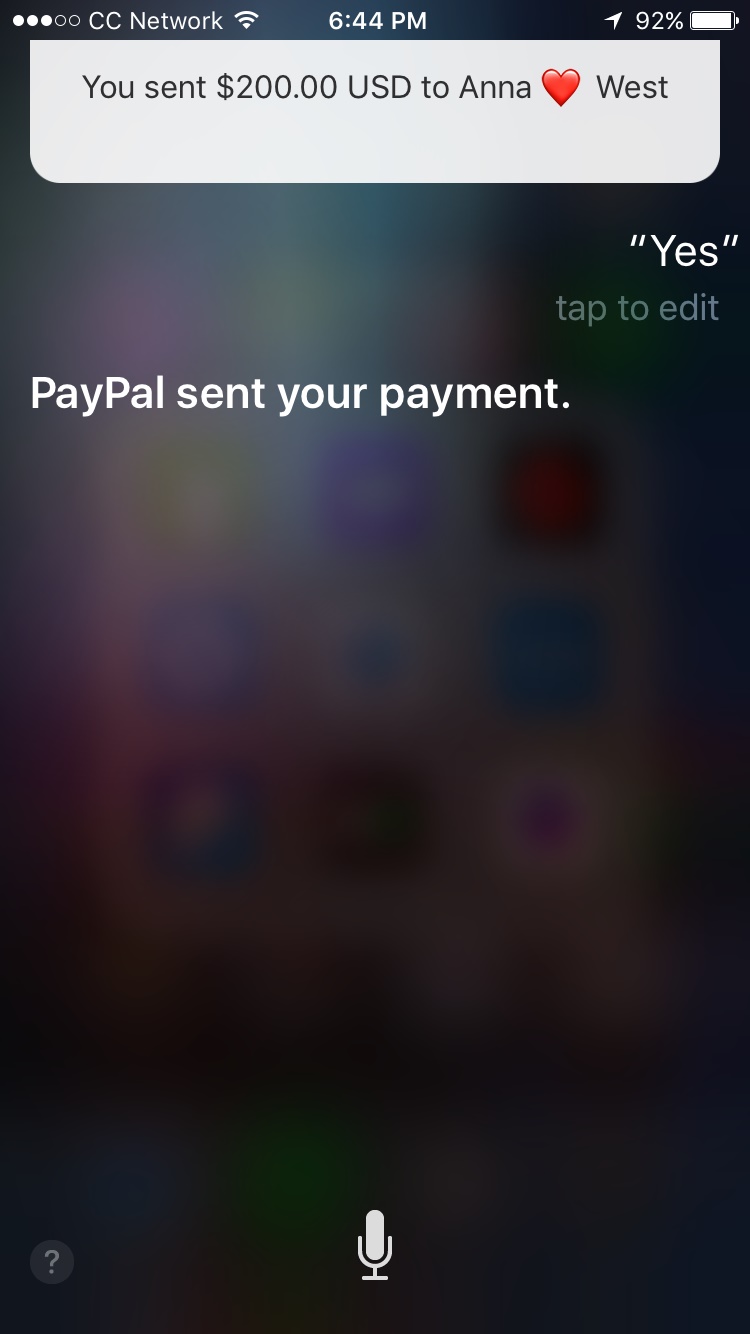
Используя речь, мы можем свободно перемещаться в мире денежных переводов. В настоящее время Siri позволяет вам переводить деньги через PayPal другому лицу, используя только один быстрый запрос: «Сири, отправьте $ 200 такому-то с помощью PayPal». И никаких кнопок — требуется только подтверждение и проверка безопасности, Touch ID.
Физические действия, подключенные устройства и видеораспознавание
Улыбнуться для оплаты? Уже здесь! Alibaba и KFC совместно запустили систему, которая позволяет вам платить, просто улыбаясь в камеру — и снова никаких нажатий на кнопки. Система работает на распознавании лиц и теперь доступна в Китае.
Это всего лишь одно из потенциальных применений. Наши устройства уже оснащены множеством датчиков и могут контролировать все ваше тело. Ничто не мешает вам использовать один палец для выполнения каких-либо действий на вашем смартфоне.
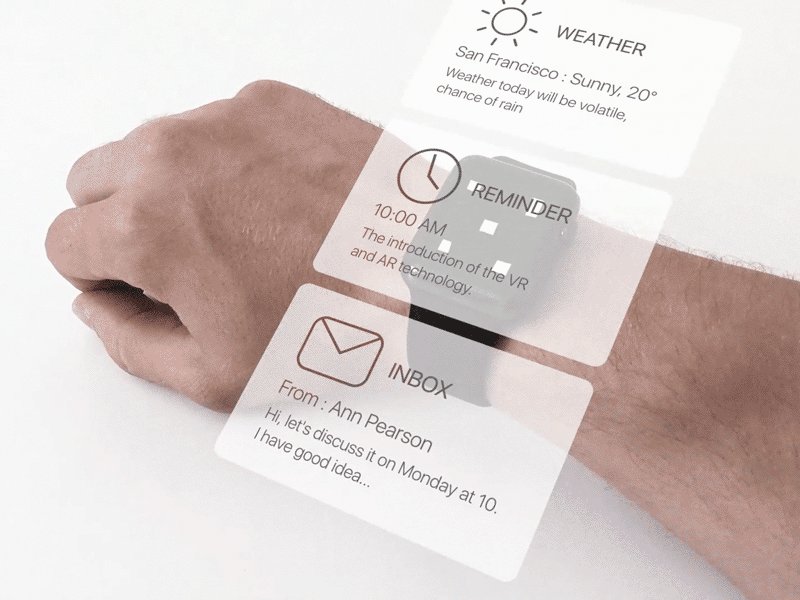
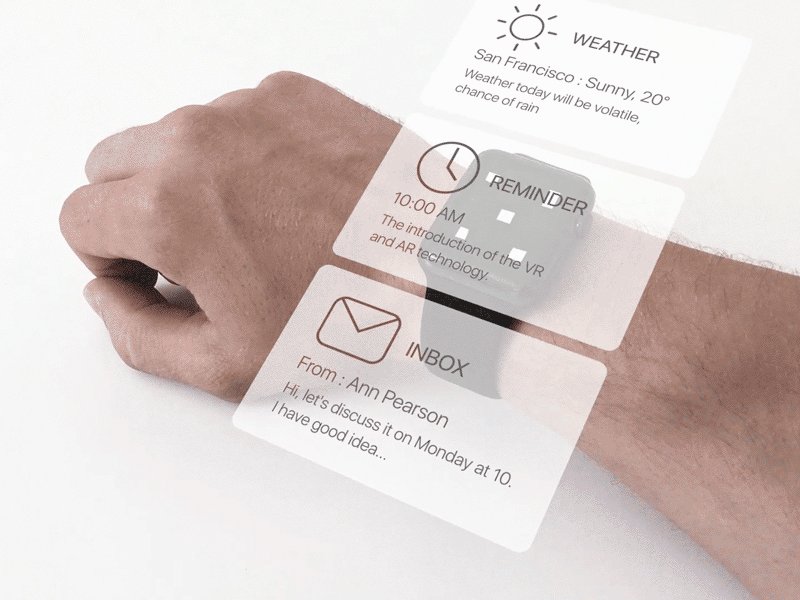
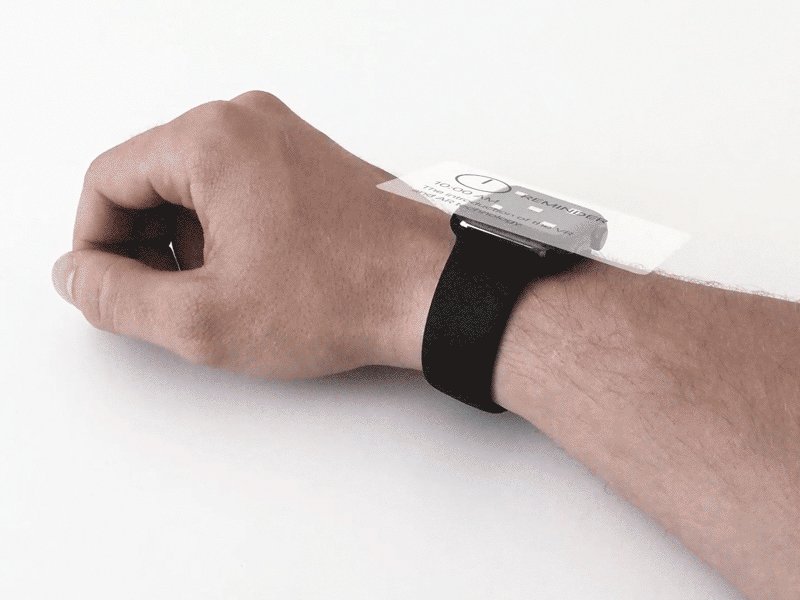
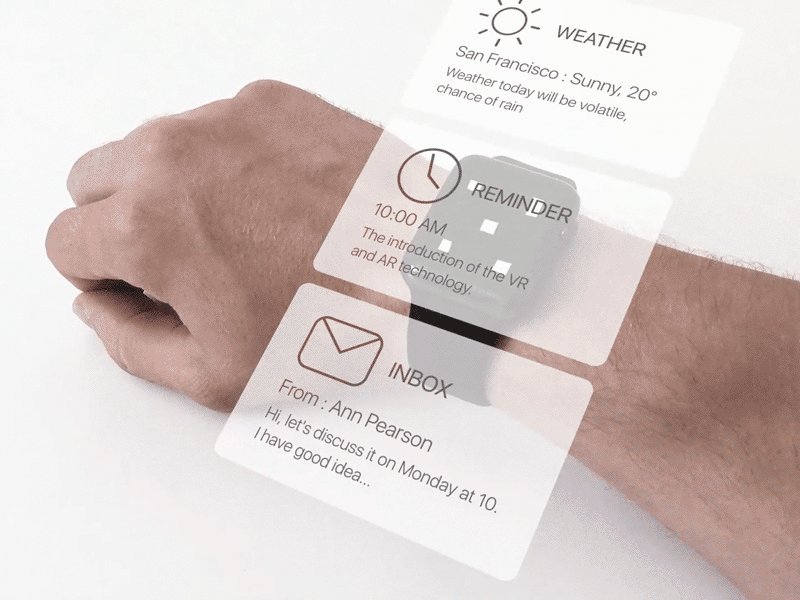
Другой пример физического действия, который избавит нас от кнопок, приближение к устройству. Давайте посмотрим на iWatch, например, — просто соедините его с ноутбуком и просто поднесите его к своему MacBook, чтобы разблокировать его. Такие аксессуары могут использоваться для подтверждения нашей личности, а также для разумного прогнозирования наших потребностей на основе данных о местоположении и датчиках.
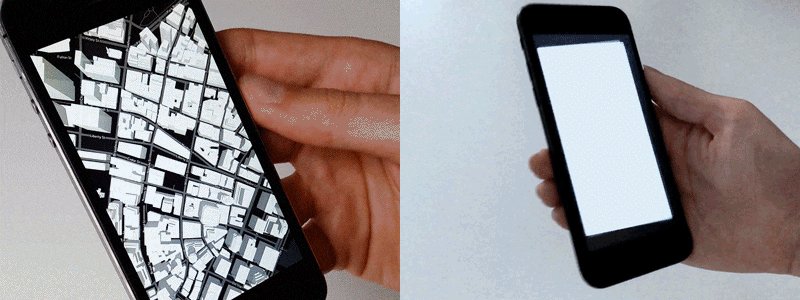
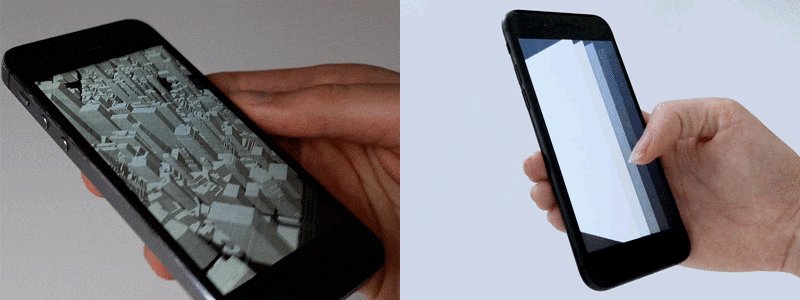
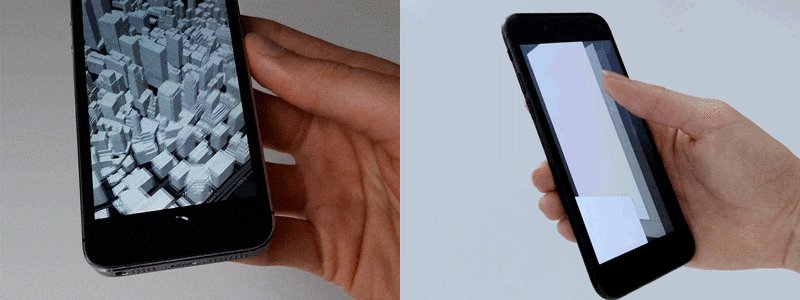
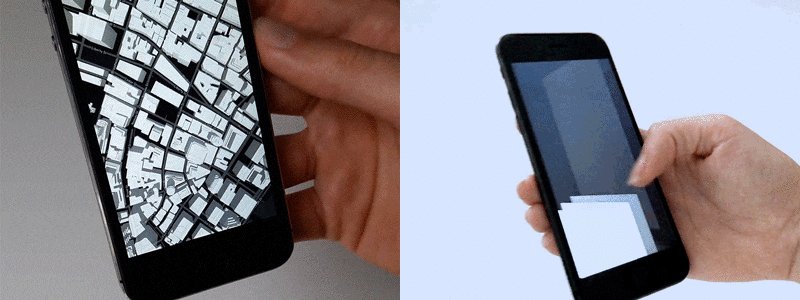
Давайте не будем забывать о тех технологиях, которые широко распространены уже нескольких лет. Один из них — гироскоп — доступен практически для любого смартфона, но редко используется в интерфейсах. Выше вы можете увидеть экспериментальные интерфейсы, созданные Patryk Adaś.
UI-дизайны будущего
Благодаря множеству различных опций, доступных нам, теперь можно забыть об использовании типичных прямоугольных кнопок для взаимодействия с пользователями. Благодаря сегодняшней технологии мы можем создавать совершенно новые интерфейсы, которые могут:
- Сэкономить время
- Предотвратить
- ошибки и промахи
- Свести на нет любые случайные действия
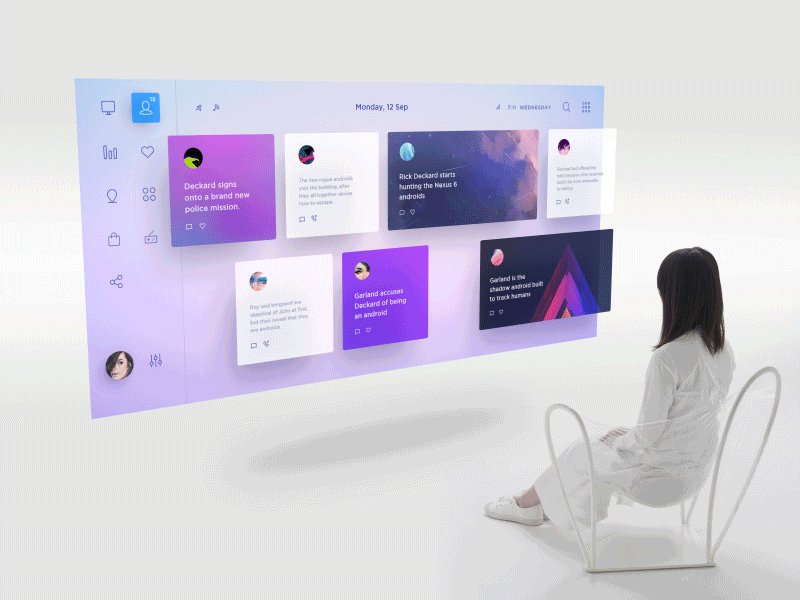
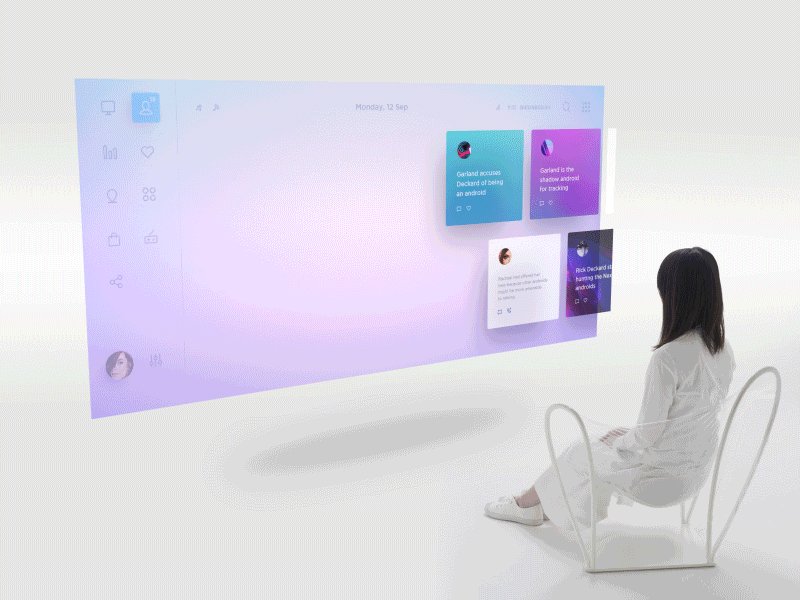
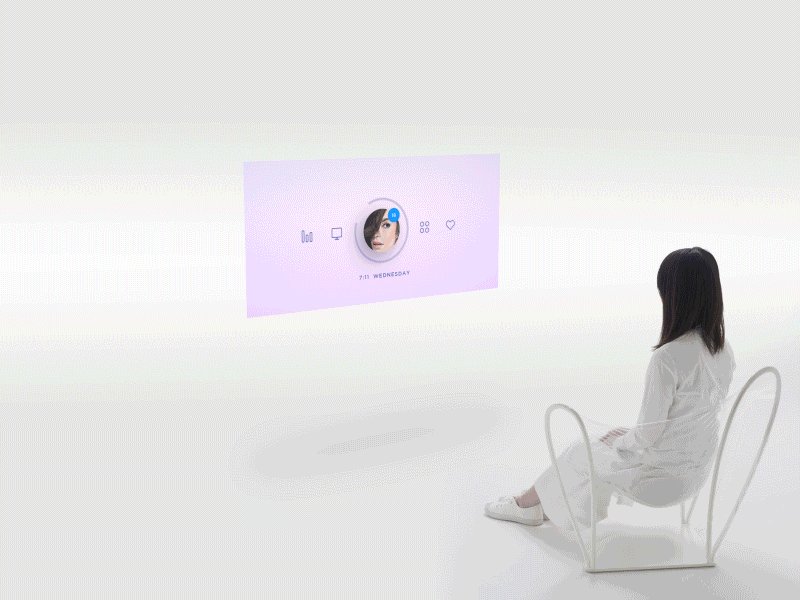
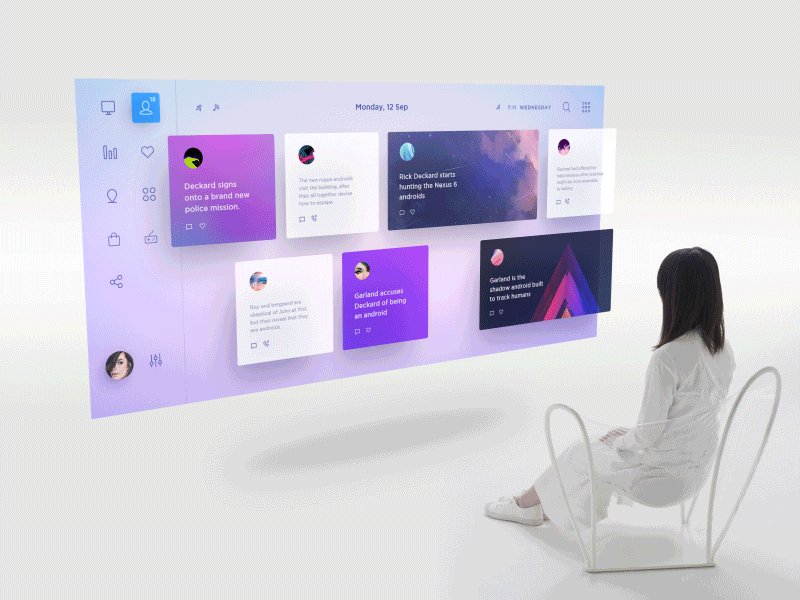
Concept interfaces by Cosmin Capitan and Ramotion
Время настало — нас обгоняют технологии. Мы, дизайнеры, ДОЛЖНЫ преследовать их… и обязательно догнать!
Перевод статьи Войцеха Доброго
Читайте также:
7 практических хитростей в дизайне