Совсем недавно мы рассказывали о 10 мобильных приложениях, которые научат вас кодить. В десятку лучших попало и приложение Grasshopper. Мы хвалили его за простоту и удобство. В Grasshopper может разобраться любой новичок: принцип построен на логическом составлении блоков, а не на теории.
Наконец в Google услышали мольбы пользователей и выкатили версию популярного приложения для настольных компьютеров.
Оригинальное приложение для iOS и Android появилось в апреле 2018 года как часть инициативы Area 120. С тех пор более 2 млн людей скачали и использовали приложение для прокачки навыков кодирования. Об этом говорится в сообщении компании.
Для пользователей десктопа есть хорошие новости: Grasshopper не будет калькой мобильного приложения. На настольных ПК появятся два дополнительных курса: «Использование редактора» и «Введение в веб-страницы».
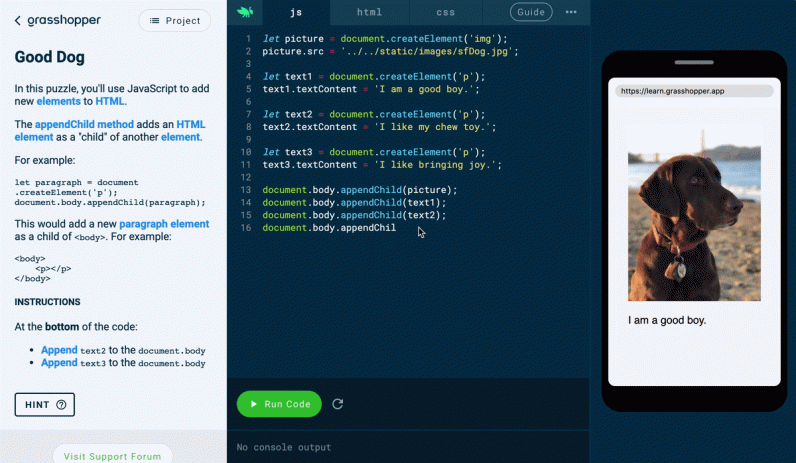
Веб-клиент имеет интуитивно понятный дизайн. Интерфейс состоит из трех панелей и напоминает многие популярные редакторы кода и интегрированные среды разработки, такие как Atom и Eclipse.
Крайняя левая вертикальная панель зарезервирована для инструкций программы, в центре вы пишете код, а справа видите результат. И конечно же, что может быть лучше примера с милой собакой?
В Google рассказывают, что создавали Grasshopper с расчетом на новичков. «К студентам мы относим родителей, работающих дома, строителей и машинистов – неважно, кем вы работаете и что понимаете в веб-дизайне. Важно, чтобы они были заинтересованы в кодировании. Возможно, для кого-то из них это станет новым витком карьеры».
Интернет-гигант уже предлагает широкий спектр инструментов ed-tech, ориентированных на новичков. Платформа Grow помогает бывшим военным, домохозяйкам и студентам найти и выучить новую профессию.
Фото на главной: Fatos Bytyqi
Читайте также:
10 мобильных приложений, которые научат вас кодить
5 распространенных ошибок в веб-дизайне, которые бесят пользователей
5 полезных расширений Chrome, которые должен попробовать каждый веб-дизайнер