Просторный. Минималистический. Чистый. Большое количество пустого пространства стало классическим приемом при разработке дизайна приложений для потребителей.
И я не то чтобы ненавижу эту тенденцию. Эффективное применение пустого пространства привлекательно и может значительно повысить удобство использования простого интерфейса. Да здравствует пустое пространство!
Но как насчет сложных интерфейсов? Разработчики корпоративных приложений понимают, о чем я: панели управления, поддерживающие инновационные технологии, информационно емкие системы логистики и системы учета с большим количеством данных. Это инструменты, к которым наши пользователи прибегают каждый день для выполнения своей работы.
Позвольте мне рассказать вам одну грустную историю
Главным героем этой истории является UX дизайнер крупной высокотехнологичной компании. Ему нужно было провести редизайн внутренней панели управления, потому как панель была уродливой, трудной для изучения и переполненной контентом на всех экранах.
Поэтому дизайнер решил проблему, опираясь на современные потребительские приложения. И у него были благие намерения.
С помощью нового дизайна удалось упростить каждый экран. Он разбил огромные страницы на страницы поменьше, чтобы было проще фокусироваться. И использовал поэтапное представление информации, чтобы скрыть предположительно менее важную информацию. А поскольку современные пользователи не возражают против скроллинга, во всех обычных местах — вокруг заголовков, блоков контента и в строках таблицы было пустое пространство. Простор был великолепен.
Но пользователи просто ненавидели новую систему. Конечно, старая система была безобразной, но в ней было все, что нужно — и прямо под рукой! Их работа оценивались по показателям производительности, и требовала скорости — они работали в колл-центре технической поддержки. У них не было времени на клики или скроллинг для поиска информации, часики буквально тикали.
По их мнению, редизайн не просто был бессмысленным, а препятствовал работе и раздражал. Это продолжалось месяц до тех пор, пока компания не избавилась от этого редизайна.
Какие выводы можно сделать?
Крупный бизнес означает огромное количество данных. И тысячам работников нужно быстро перемещаться по этим данным, не теряя время на долгое взаимодействие с интерфейсом.
Согласитесь, вы не оценили бы словарь, содержащий всего 10 слов на странице, ведь для поиска слова вам пришлось бы пролистать огромнейшее количество страниц!
Но это не значит, что ваш интерфейс должен быть ужасным.
Хорошо спроектированная плотность данных может отображать огромное количество информации на каждом экране, сохраняя при этом четкую и сканируемую иерархию содержимого. Если все сделано правильно, пользователи смогут быстро и точно получать доступ к необходимым данным. И это не скажется на их способности читать текст или взаимодействовать с приложением в целом.
Ниже приведены некоторые рекомендации о том, как увеличить плотность данных, не уменьшая при этом современную эстетику вашего приложения.
Сначала попробуйте уменьшить объем данных
Прежде чем вы начнете уменьшать размеры шрифта, чтобы разместить больше данных на каждом экране, посмотрите, важны ли все эти данные. Спросите себя:
- Могу ли я удалить лишние данные? Много систем случайно отображают одни и те же данные несколько раз с небольшими отличиями (массивные таблицы — это место, с которого следует начать поиск дублей).
- Есть ли вещи, которые пользователи действительно не должны видеть прямо сейчас? Если вы не знаете, спросите! Узнайте, используют ли они все, что им предоставлено.
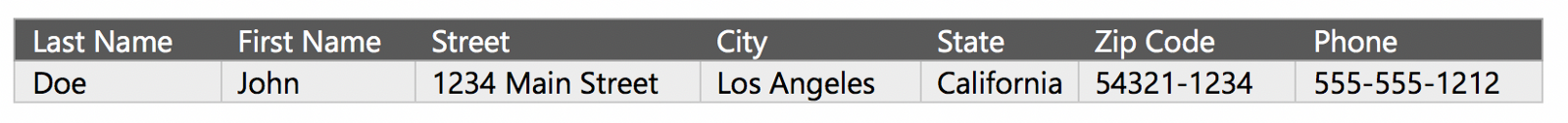
- Улучшу ли я дизайн группировкой связанной информации? Не каждому элементу дискретных данных всегда нужна отдельная ячейка таблицы, даже если он и так хранится в серверной системе. Узнайте, где можно уменьшить визуальную сложность, комбинируя элементы. Например, указав имя и фамилию клиента в одном поле.


Используйте полезные стандарты типографики
«Интервал необходим для быстрого чтения длинных абсолютно бессмысленных строк, таких как серийные номера. Кроме этого он полезен для более коротких строк, таких как номера телефонов и даты».
— Роберт Брингхерст, «Основы стиля в типографике»
Соответствующая типография очень важна в корпоративном приложении. Вес шрифта, кернинг и интервалы влияют на то, как быстро и легко пользователи могут сканировать информацию.
- Постарайтесь для чисел использовать шрифт с одной шириной, что нужно для удобного сравнения цифр между строками.
- Рассмотрите возможность использования десятичного выравнивания чисел, обозначающих валюты, когда важно выделить доллары и центы.
- Сохраняйте высоту строки узкой, но будьте осторожны, используйте достаточно пустого места для четкого разделения объектов.
Подойдите к цвету сознательно
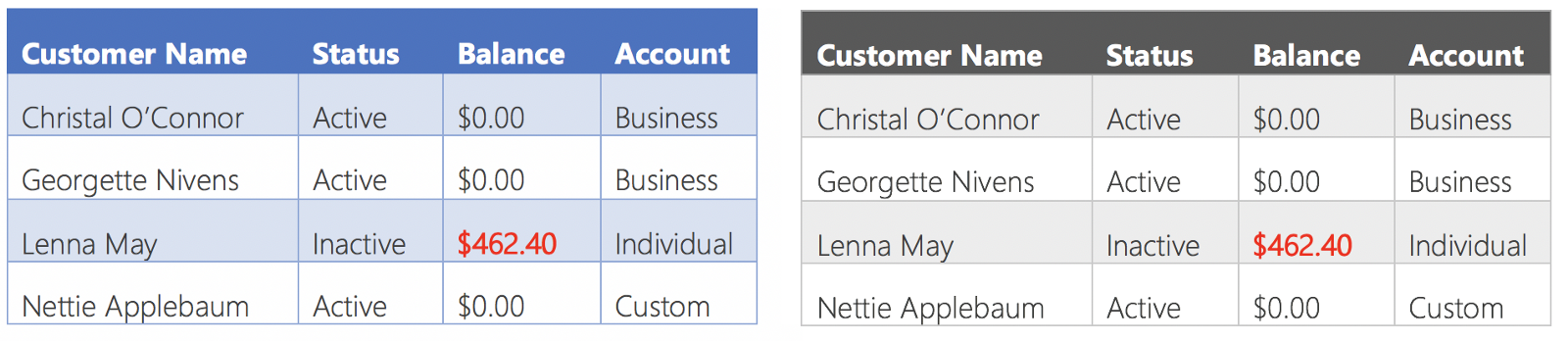
По возможности нейтрализуйте цвет менее важного контента. Запомните, что использование привычной палитры в дизайне делает цвет более эффектным и понятным для восприятия. Например, выделение ссылок в тексте синим цветом, или сигнализирующие об ошибке красные строки.
В приведенном выше примере обратите внимание на выделение одной ячейки в таблице красным цветом. Ее сложно не заметить благодаря отсутствию других ярких цветов. Строки немного страдают в плане горизонтальной сканируемости, но это делает возможным сканируемость всей таблицы. Подумайте, что важнее для вашего приложения.
Используйте меньше «мебели»
Обсуждая создание более читабельных таблиц Роберт Брингхерст отмечает:
«Для комфортного перемещения по типографическому пространству должно быть минимальное количество мебели (метки, ячейки, точки и другие направляющие) и максимальное количество информации».
— Роберт Брингхерст, «Основы стиля в типографике»
Увеличивая плотность своего приложения, подумайте о том, какие элементы на вашей странице по сути дела эстетичны и не важны для внутренней логики и визуальной структуры страницы.
Вместо этого позвольте пользователям экспортировать данные
Иногда вы просто не можете сохранять достаточную плотность данных. При работе с большими наборами данных (длинными списками, сложными таблицами или большим количеством страниц с результатами) лучшим решением является предоставление пользователям возможности переносить эти данные в другой инструмент, где они могут взаимодействовать с ними иначе.
Подумайте о том, чтобы предоставить пользователям возможность экспортировать данные, которые они просматривают, или их расширенный набор! Что, если такой экспорт (посредством XML, XLS, JSON или CSV) может включать больше данных, чем вы можете уместить на экране?
Не забывайте о сенсорном взаимодействии
Если вы без колебаний не можете исключить сенсорное взаимодействие, не забывайте о минимальных размерах сенсорных целей. Например, в Material Design есть хорошие рекомендации по расположению сенсорных целей, с которыми вы обязательно должны ознакомиться.
Ознакомьтесь с обновлениями MaterialDesign
В последних обновлениях MaterialDesign Google добавил новые стандарты, которые увеличивают плотность данных, делая корпоративные приложения намного удобнее. У них есть хорошо продуманные, конкретные рекомендации, которые содержат множество замечательных примеров того, как плотность может повлиять на ваш макет.
Функциональность всегда превыше формы
Корпоративные дизайнеры могут привнести много пользы потребительскому дизайну, но функциональность всегда должна быть нашей главной задачей. У пользователей нет выбора, им приходится использовать инструменты, которые мы проектируем. Ведь если они решат, что система не пригодна для использования, они не могут просто установить другую систему. Поэтому мы всегда должны ставить производительность на первое место.
Источник: UXCollective