Правильно построенная визуальная часть интерфейса может творить чудеса. В этой статье вы найдете семь способов создать эффективный и привлекательный интерфейс, которые вы сможете применить на практике в собственных проектах.
1. Не захламляйте интерфейс
В 1950-х годах британский психолог Уильям Эдмунд Хик доказал экспериментальным путем, что время, за которое человек принимает решение, обратно пропорционально зависит от количества вариантов выбора. Чем больше элементов на экране, тем дольше человек выбирает нужный ему.
Если вы предоставите слишком много вариантов, пользователи могут впасть в ступор.
Сложность в том, что пользователи хотят, чтобы у них был выбор, только не очень большой. Применяйте правило Хика, работая над интерфейсом, чтобы добиться идеального баланса, предоставляя пользователям свободу выбора, но не перегружая их.
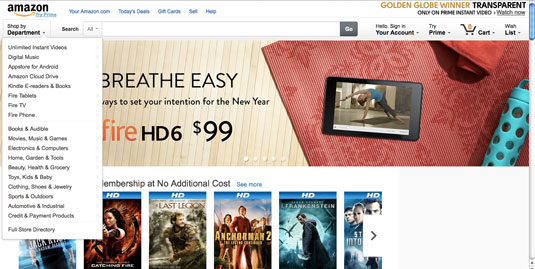
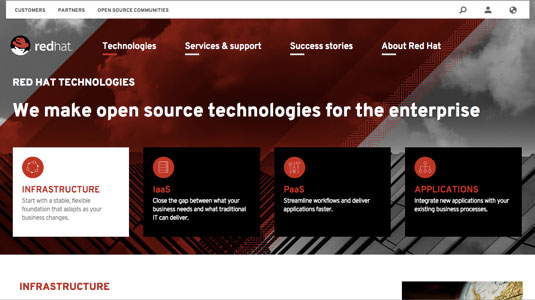
К примеру, посмотрите на Амазон. На домашней странице есть лишь несколько навигационных кнопок сверху, все остальное заполнено привлекательными картинками, которые предлагают некоторые товары.
Обратите внимание на то, как выпадающее меню позволяет сделать интерфейс лаконичнее, не лишая его функциональности. Если бы все элементы меню были бы видимыми, то пользователь чувствовал бы себя перегруженным и растерянным.
Пряча второстепенные элементы контроля, вы не только упрощаете сайт, но и делаете интерфейс привлекательнее.
2. Используйте правильные поля
Поле, подразумевающее действие, может стать лучшим другом дизайнера, если вы знаете, как им пользоваться.
Какие качества можно использовать в качестве подсказки пользователю, чтобы он понял, для чего предназначено поле? Это может быть шаблонная иконка, как лупа, к примеру, которая обозначает поиск. Или же можно добавить кликабельный текст, который гласит «Написать комментарий».
Можно разделить поля на 5 типов:
1. Явные — очевидные подсказки, к примеру, слова или картинки, показывающие действия. Очень часто применяются призывы к действию.
2. Шаблон — определенные иконки, которые используются на многих сайтах. К примеру, социальные кнопки.
3. Скрытые — подсказки, которые всплывают в определенных моментах — выпадающее меню, иконки, всплывающие при наведении на них мышкой.
4. Метафорические — часто сочетаются с другими типами подсказок. Это может быть изображение, которое предлагает определенную функцию с помощью метафоры. Иконка с ручкой, например, обозначает, что вы можете ввести текст.
5. Негативные — подсказки, которые показывают, что функция недоступна.
Подсказки могут сделать ваш интерфейс интуитивнее и проще. Они могут стать мощным инструментом оптимизации дизайна и создать более эстетический вид.
Подсказки помогают уменьшить загруженность сайта. Знакомые людям символы не требуют объяснений, и их можно минимизировать и убрать в сторону.
3. Знайте, какие цвета вам подойдут больше
Почему предупреждающие знаки обычно оформлены в красном цвете? Цветовые гаммы подбираются не просто так.
Каждый цвет особенным образом влияет на человека. Конечно, разные оттенки могут оказывать разный эффект, но влияние основных цветов остается неизменным:
Красный — предупреждающий, сильный, страстный — стимулирует поток крови, когда человек смотрит на этот цвет.
Оранжевый — игривость, дружелюбие, доступность — менее стимулирующий, чем красный, но все еще очень энергичный.
Желтый — счастье, волнение, энергия — тоже часто используется для предупреждающих знаков, потому что привлекает внимание.
Зеленый — рост, баланс, богатство — олицетворяет гармонию и связь с природой.
Голубой или синий — доверие, открытость, спокойствие — наиболее популярный цвет в интернете, он полюбился финансовым компаниям и соцмедиа.
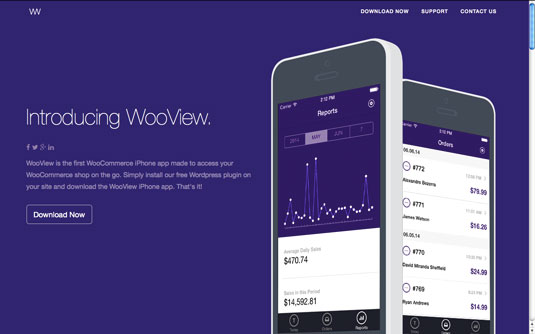
Фиолетовый — загадочный, люксовый, креативный — королевский цвет с тенью декаданса.
Белый — виртуозный, стерильный, простой — ассоциируется с докторами и святостью, также может служить ненавязчивым фоном.
Черный — утонченный, современный, доминирующий — наиболее сильный цвет, который может придать вашему сайту гнетущий оттенок, если переусердствовать с его использованием.
Больше о цвете вы сможете узнать в этой статье.
4. Понимайте и применяйте разные типы симметрии
Симметрия не так проста, как может казаться. Она может подаваться в разных стилях и видах (включая полное ее отсутствие), и все это может по-разному влиять на пользователя.
Симметрию можно разделить на четыре вида:
1. Горизонтальная симметрия — стандартная форма симметрии, которая обычно приходит на ум. Обе части страницы имеют одинаковую ширину и расположение элементов. Безопасный выбор.
2. Приблизительная симметрия — довольно рискованный выбор. Эта симметрия использует две части с одинаковым визуальным весом, но не всегда с одинаковым наполнением. Обычно одна часть содержит большой элемент, а вторая — набор мелких элементов.
3. Радиальная симметрия — сложная в применении, но очень эффектная. Она использует центр как точку фокуса, от которой расходятся секции, создавая спиральный рисунок.
4. Асимметрия — отсутствие симметрии. Объекты расположены так, чтобы противостоять друг другу, и созданы отличными друг от друга. Это довольно сложный способ оформления, лучше всего подходит сайтам с современным или нестабильным интерфейсом.
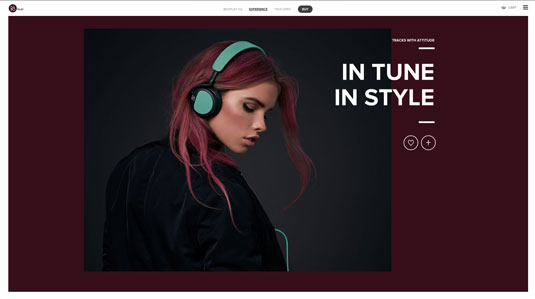
5. Используйте фото реальных людей
Человеческий взгляд притягивается к реальным людям.
Фотографии людей получают больше внимания, чем текст или какие-либо другие элементы.
Есть только одно условие — на изображении должен быть реальный человек. То есть, это не должно быть стоковое фото. Фотография должна казаться естественной и уникальной.
6. Будьте последовательны
Привлекательного интерфейса недостаточно. Вы должны создать еще и последовательность. Последовательность замечают только тогда, когда ее нет.
Непоследовательные сайты заводят пользователя в тупик. Им приходится разбираться с интерфейсом на каждой странице.
Уделите внимание этим элементам:
- Типографика — шрифт, размеры, расстояния и так далее для каждого элемента текста.
- UI элементы — унифицируйте набор иконок, изображений и шаблонов, чтобы помочь пользователям.
- Цвет — применив определенные цвета для определенных элементов, вы сможете обучить пользователей и помочь им в работе с вашим сайтом.
Также вам стоит соблюдать последовательность и по отношению к другим сайтам тоже.
К примеру, почти все сайты содержат лого в правом верхнем углу. Поместив лого в какое-то другое место, вы смущаете своих пользователей и вводите их в ступор.
7. Вынесите выгоду из пустого пространства
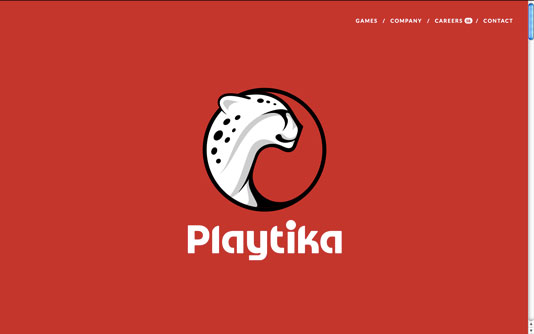
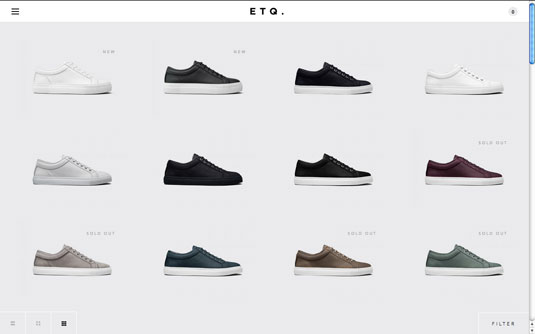
Легко ошибиться думая, что хороший интерфейс подразумевает заполнение экрана симпатичными картинками. Но один из самых приятных элементов — это пустота.
Пустое пространство — это отсутствие каких-либо элементов. Возьмем для примера минималистичный дизайн, слоган которого — «Чем меньше, тем лучше». Как только вы уберете лишние элементы, вы выделите красоту того, что останется.
Пустое пространство влияет на то, куда проследует взгляд пользователя, и помогает улучшить визуальную иерархию.
Вот несколько способов получить выгоду от пустого пространства:
- Внимание — чем больше пустоты вокруг элемента, тем больше внимания он привлечет.
- Типографика — расстояния создают иерархию между параграфами, строками и даже буквами, улучшая читабельность и повышая комфорт.
- Элегантность — пустое пространство придает оттенок утонченности и люкса.
- Создание отношений — оставляя меньше пространства между элементами, входящими в одну группу, вы помогаете пользователю лучше ориентироваться на сайте.
Пустое пространство — такой же элемент интерфейса, как и остальные. И он должен использоваться в дизайне.
О доверии
Конечно, это очевидно, но стоит упомянуть данный фактор — если пользователи вам не доверяют, то все ваши усилия будут напрасны. Используйте лого или фото благодарных клиентов, используйте отзывы и показывайте людям собственную команду.
Источник: Winning Over Users With Attractive Design
Главное фото взято с сайта Depositphotos
Как сделать свой сайт еще лучше:
10 советов, которые помогут создать вовлекающий UI
50 новых бесплатных инструментов для веб-дизайна
40 советов от профессионалов, которые помогут существенно повысить конверсию