Человек имеет зрительное восприятие. В сравнении с остальными представителями фауны, наши остальные чувства, мягко говоря, не очень развиты. Поэтому мы очень сильно зависим от нашего зрения, именно благодаря ему мы познаем, анализируем и интерпретируем мир вокруг нас.
Дэвид МакКэндлесс рассказал в своем выступлении на TED о том, насколько для человека важно его визуальное восприятие.
«Ваше зрение работает быстрее всего. У него такая же скорость, как и у сети Интернет. Затем у вас есть тактильные чувства, скорость которых можно сравнить со скоростью USB. Обоняние и слух имеют мощность как у жесткого диска. Ну а мощность чувства вкуса можно сравнить разве что с карманным калькулятором.»
Визуальная последовательность имеет огромный вес в дизайне, гораздо больший, чем нам может казаться. И вот почему.
Знакомство
Так как на человека воздействует множество визуальных элементов, ваш сайт должен казаться ему знакомым. Когда пользователь сталкивается с новым дизайном, все, что у него есть — это опыт, на основе которого он может сделать быстрые выводы.
Исследования показали, что человеку кажется, что сайт ему знаком, благодаря визуальному дизайну: иерархии, симметрии, шрифтам и так далее.
Более привычные сайты располагают пользователей остаться. Чем сложнее дизайн, тем менее красивым его считают пользователи, даже если этот дизайн им знаком. Это же касается и простых и чистых дизайнов, которые не знакомы пользователю, их он также считает уродливыми. Поддерживая визуальную последовательность относительно других сайтов вы помогаете пользователю ощутить себя комфортнее и естественнее на вашем сайте. В то же время внутренняя визуальная последовательность привносит логику в ваш интерфейс.
Это правило касается не только веб-сайтов, но и обложек, типографики, иконок и так далее. Более знакомые пользователям тона, гаммы и визуальные элементы создают ощущение стабильности, надежности и покоя.
Интуитивная обучаемость
Знаете то чувство, когда вы пользуетесь чем-то новым для вас, но вам кажется, что вы уже пользовались этим раньше? Такая интуитивная обучаемость является ключам к созданию связи с новым пользователем, поэтому не нужно недооценивать ее, особенно в веб-дизайне. Пользователи изучают новые системы ежедневно, поэтому они благодарны, когда им попадается интерфейс, который они могут легко и быстро понять. Визуальная последовательность играет в этом большую роль.
Соблюдая последовательность относительно других сайтов, вы предоставляете пользователю элементы, которые уже ему знакомы, даже если он попадает на ваш сайт впервые. Имея у себя в памяти устоявшиеся шаблоны, пользователь легко и быстро обучается работе с вашим сайтом.
В то же время внутренняя последовательность предотвращает надобность в постоянном обучении пользователя. Представьте, как сильно теряется человек, если на каждой странице вашего сайта один и тот же элемент используется по разному.
Визуальный поток
Чистый и визуально последовательный сайт позволяет пользователю чувствовать себя комфортно и придает ощущение контроля. Некоторые дизайнеры считают, что это происходит благодаря правильно составленному визуальному потоку.
Визуальный поток — это путь, который проделывает взгляд пользователя, когда последний взаимодействует с сайтом или приложением. Опытные дизайнеры знают, как можно манипулировать визуальным потоком с помощью цветов, шаблонов, размеров и других методов.
Целью визуального потока является создание гармонии и ритма для всех элементов интерфейса. Повторяющиеся элементы создают приятный визуальный шаблон, ритм, который можно разбавить небольшими умными вариациями, чтобы привлечь интерес.
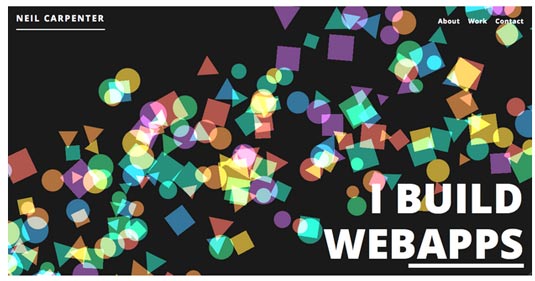
На скриншоте выше мы можем увидеть, что соблюден основной шаблон: меню справа сверху, имя слева сверху. А цветные фигуры и надпись справа снизу разбавляют эту последовательность.
Первые впечатления
Пользователю нужно около 50 секунд на то, чтобы у него создалось впечатление от сайта, поэтому визуальные взаимодействия являются самыми сильными. Это еще одно доказательство важности зрения в процессе принятия пользователем решения.
Многие элементы будут влиять на суждение пользователей о вашем сайте. Есть множество техник в дизайне, которые помогают выделить все самое лучшее и важное, но визуальная последовательность — это то, что подсознательно замечают в первую очередь. И если ее нет, то пользователь точно обратит на это внимание.
Отсутствие последовательности негативно отразится на впечатлении пользователя о сайте. Хаотичные изменения в типографике, иконках, расположении элементов и другом производят впечатление неорганизованности и лени. Ну а последовательность придает ощущение надежности и профессионализма.
Как вы хотите представить себя?
Автор: Creative Bloq
Перевод: Sayhi
Читайте также:
Как подобрать правильный шрифт для своего дизайна