Скандинавия никогда не славилась роскошными формами. Это же предложение верно, когда дело касается UX — основой всего является минимализм. Минимализм — это «успокаивающее» решение для множества захламленных конструкций, которые отталкивают многих пользователей.
Но что представляет собой настоящий минималистский скандинавский дизайн и как вы можете дать вашему бренду простой скандинавский стиль?
Простые цветовые схемы
Возможно, самым ярким элементом скандинавского минимализма является его цветовая схема — в частности, его простота. Использование бледных или монохромных цветов создает пространство в комнате, а также обеспечивает ощущение спокойствия и безмятежности. Когда пользователь переходит на ваш сайт, вы хотите, чтобы они чувствовали себя непринужденно. Именно это задержит их на сайте или в приложении.
Нейтральная или базовая цветовая палитра может создать огромную разницу в комнате (как мы видим выше) — или веб-сайте.
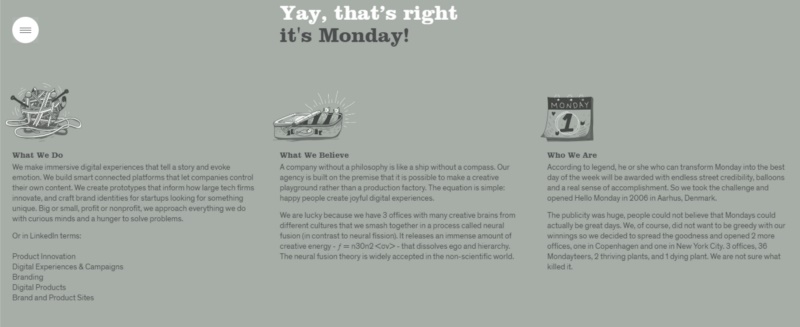
Возьмем, к примеру, сайт датского креативного агентства Hello Monday:
Эстетика цвета бледно-древесного угля создает нейтральное, непринужденное ощущение, незагроможденное и нерушимое для пользователя. Если вы хотите принести эту эстетику Scandi вашему бренду, вам нужно выбрать цвета, которые контрастируют, но свести этот показатель к минимуму.
Если вы используете три, попытайтесь сохранить их аналогичными (то есть использовать цвета, которые находятся рядом друг с другом на цветовом круге). Используйте инструмент проверки контраста WebAim, чтобы быстро определить, какие цвета хорошо работают вместе.
Минималистская типографика
Простота в стиле Сканди относится не только к цветовым схемам — но и к типографике. Когда дело доходит до внедрения минимализма в UX, чистый и простой шрифт является обязательным условием.
Первое правило: использование более одного типа шрифтов просто беспорядочно и не соответствует минималистской эстетике.
Вместо этого вы должны играть с весом и размером, чтобы сделать акцент на важных моментах вашего сайта. Например, большой, полужирный шрифт работает для ключевой информации, в то время как более простой шрифт подойдёт для длинного текста. И избегайте чрезмерно декоративного текста: приятный, легкочитаемый шрифт имеет решающее значение для скандинавского дизайна.
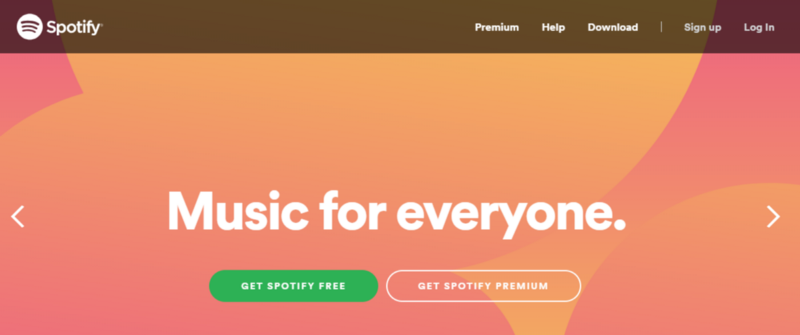
Шведская развлекательная компания Spotify делает это на ура:
Их шрифт (хотя, по общему признанию, его нельзя считать последовательным и однородным) прост и не загромождён. Для того, чтобы привлечь внимание и создать акцент, они используют размер и вес.
Music for everyone выделена жирным (очень жирным) и находится в центре страницы, ещё раз подчёркивая важность этой фразы. Это служит крючком для получения дальнейших деталей, привлекая зрителя глубже на сайт.
Функциональность важнее формы
Как вы уже поняли из заголовка, в нордическом дизайне функционал всегда обходит внешнее оформление. Он олицетворяет собой полностью утилитарную атмосферу, дизайн которой подходит к цели. Излишние безделушки, которые не служат никакой реальной цели, выбрасываются в пользу ее конечной функции.
Итак, как довести это до вашего бренда? С точки зрения UX избыточные функции могут создавать визуальный беспорядок и отрицательный пользовательский опыт. Вместо этого используйте естественное пространство для разграничения между отдельными элементами веб-сайта, электронной почты или приложения.
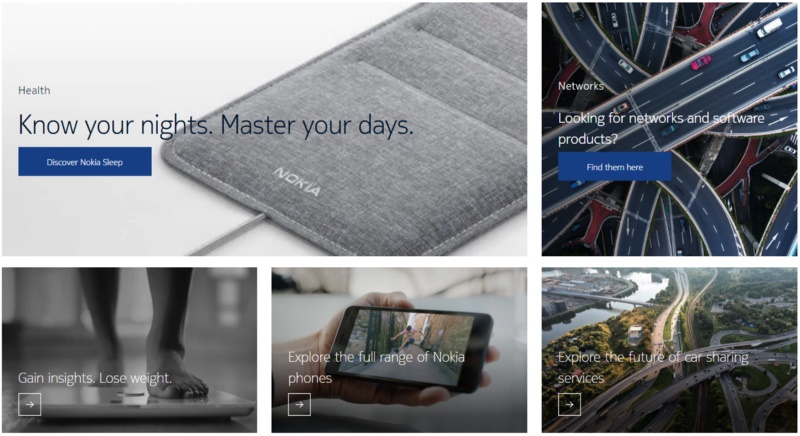
Прекрасный пример этого можно найти в сайте Nokia:
Вместо того, чтобы добавлять ненужные функции — вроде границ и рамок, они оставили свободное пространство — и получили естественные рамки.
Создание функциональности на выходе вашего веб-сайта имеет жизненно важное значение, особенно когда речь идет об электронной почте или рассылке новостей, так как здесь внимание вашей аудитории может дрогнуть. Здесь, как никогда, вам нужно сосредоточиться — просмотрите и ознакомьтесь с существующими шаблонами электронной почты и посмотрите, что хорошо работает для вас.
Объедините негативное пространство
Наконец, минимализм Скандинавии отмечен обилием отрицательного пространства. Подобно тому, как сам регион характеризуется огромными пустынными областями, нетронутыми человеком, так и их дизайн характеризуется незаполненными участками.
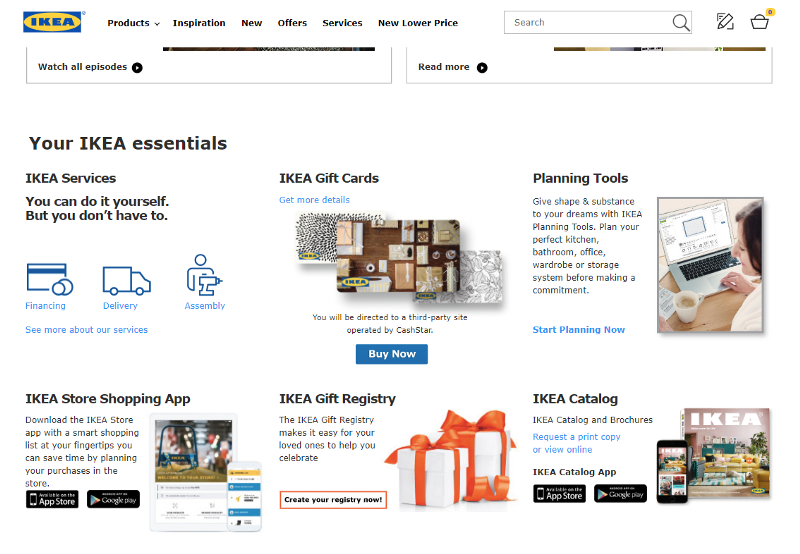
Никакая статья о скандинавском стиле не была бы полной, если не упомянуть шведский ритейлер IKEA. Но вместо того, чтобы сосредоточиться на их мебели (что безусловно характеризует скандинавский стиль), давайте обратимся к сайту:
На всем сайте они используют белое отрицательное пространство в качестве основы, на которой они отображают свои изображения, товары и т.д. Это создает ощущение света и открытости, а также делает акцентировать фокус на продуктах. Вы также можете использовать тот же принцип с более темным UX — ключом здесь является визуальная простота, а не отдельные выбранные цвета.
Для вашего сайта необязательно использовать именно белый цвет — такой эффект будет работать и с другими. Суть в том, чтобы посетитель на вашем контенте, а не на оформлении.
Скандинавский минимализм по-прежнему популярен. UX вашего сайта может выиграть от перехода на модель «функциональность важнее формы» — от простой смены цветовой палитры до переоценки вашей типографики. Сделайте это, чтобы оставаться в тренде.
Источник: UX Planet
Читайте также:
Лучшие бесплатные инструменты, которые помогут выбрать цвета для вашего сайта