Итак, вы решили подобрать идеальный цвет к кнопкам «Купить» на сайте, но спустя 2 часа так и не определились? Вы не одиноки. Цвет — это наука.
Но давайте погрузимся глубже. Элементы, такие как контраст и градиенты, часто вступают в игру при поиске правильной палитры. Чтобы облегчить вам задачу, Prototypr сделал подборку полезных и бесплатных инструментов.
Цветовые схемы
Допустим, вы выбрали основной цвет. Вот 4 инструмента, которые помогут подобрать идеальное сочетание для вашего основного цвета.
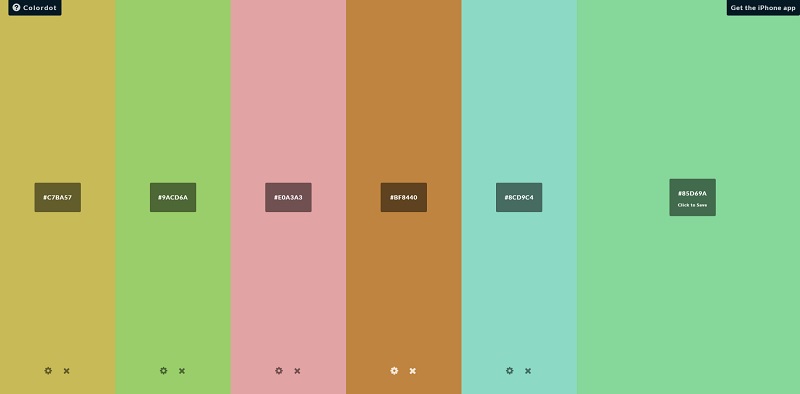
Colordot
У Colordot максимально просто интерфейс, которые позволяет вам быстро создавать сочетания. Для каждого цвета прописаны значения, поэтому вам не составит труда скопировать подходящий цвет.
Colorcode
ColorCode немного более интерактивен и позволяет создавать больше схем, применяя правила цвета к выбранному вами оттенку. Вы также можете легко загрузить полученные схемы.
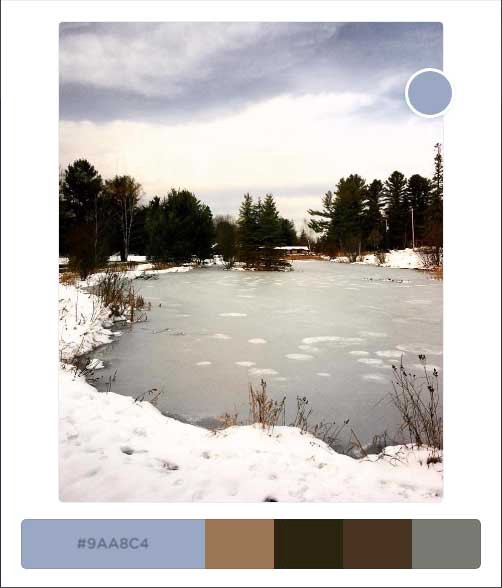
Coolors
Крутой сайт для тех, кто «хочет вот как на этой картинке», но не знает, как подобрать и разложить по цветам (или просто ленится).
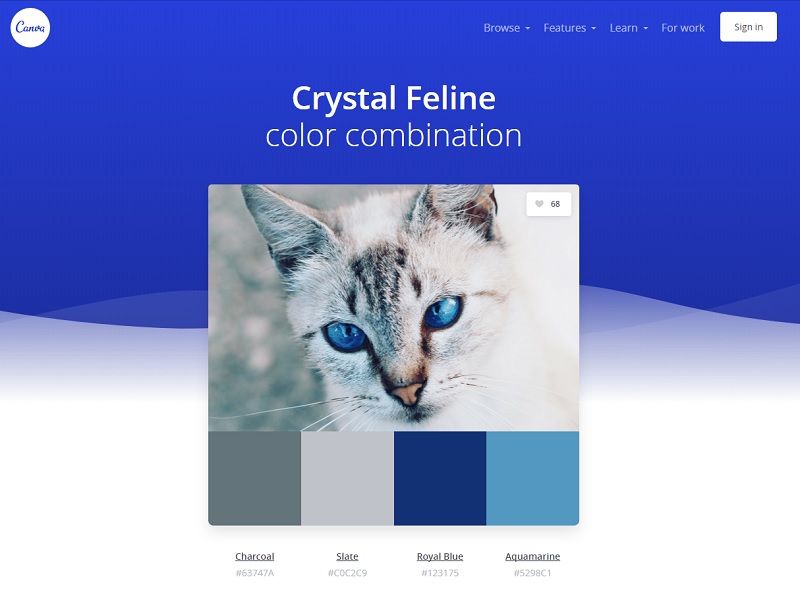
Canva
Canva — что-то вроде википедии по цветам и комбинациям. Найдите основной цвет — и сайт предложит вам сотни вариаций схем с ним (и даже наглядные примеры).
Цветовой круг
Цветовой круг (Color Wheel) — идеальный вариант для понимания, какие цвета отлично смотрятся друг с другом, а какие — нет.
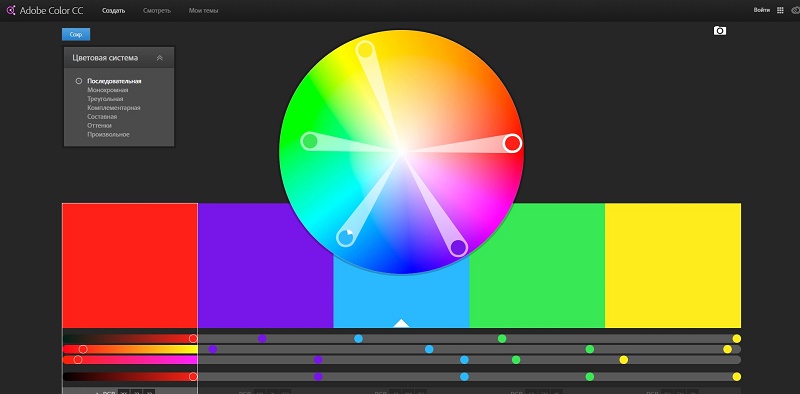
Adobe Color CC
У Adobe отличный инструмент подбора цветовой гаммы, который работает с различными правилами цвета. Также вы можете подстраивать его вручную. Он сохраняет разные коды, а также может создавать колесо на основе ранее выбранного изображения.
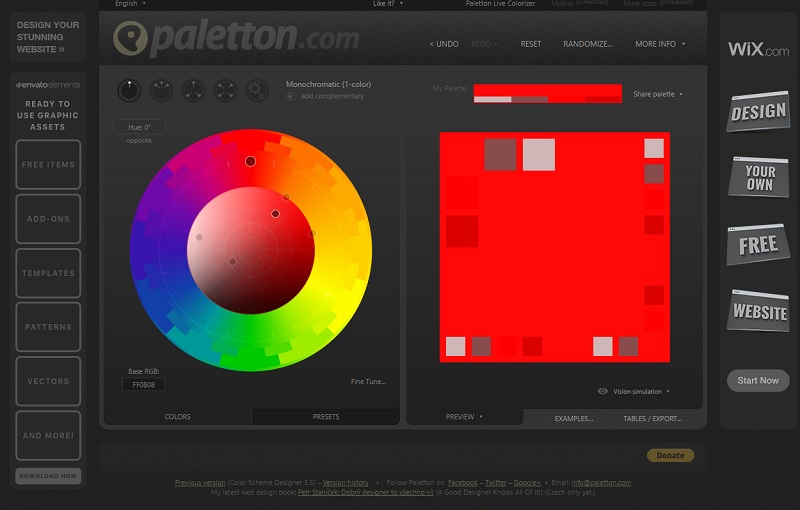
Paletton
Paletton позволяет настраивать полную цветовую палитру, основанную на его колесе, с различными вариантами цветовых правил и стилей. Для тех, кто не знает его хочет, есть опция рандомного выбора.
Вдохновение
Чувствуете, что вам необходим глоток чьих-то идей? Следующие сайты помогут вам в этом:
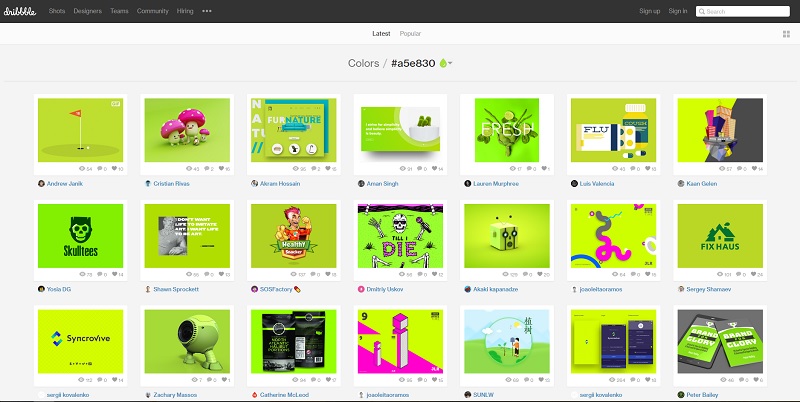
Dribbble
Скорее всего, вы уже слышали о следующем инструменте в нашем списке … У Dribbble есть уникальный источник интересных изображений и произведений искусства. Зрители могут просматривать по цветовому коду с помощью специальной функции поиска.
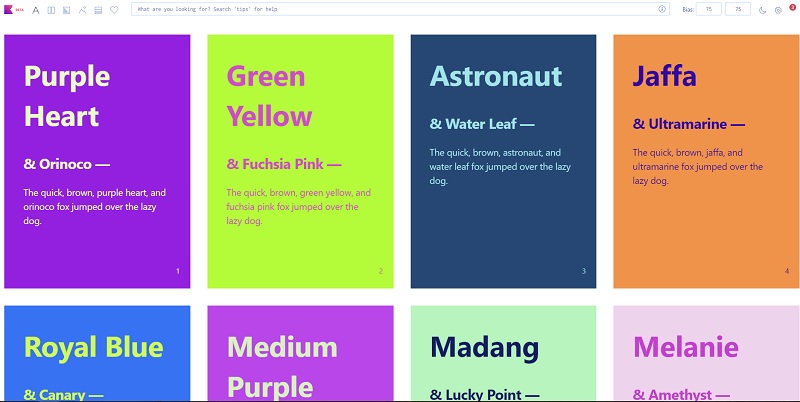
Khroma
Khroma создает персонализированный цветовой алгоритм для работы. Сайт просит вас выбрать 50 цветов из тысяч оттенков, чтобы гарантировать, что сгенерированные комбинации работают отлично.
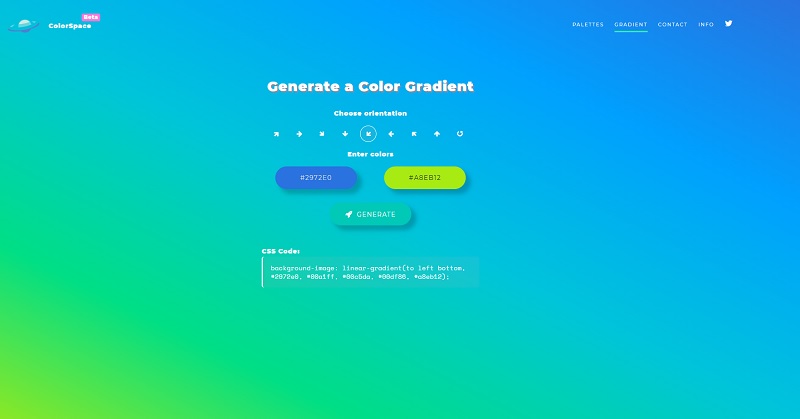
Colorspace
ColorSpace имеет функцию градиента, которая показывает постепенное изменение между двумя выбранными вами тонами. На сайте также представлены полные и случайные палитры, основанные на одном цветовом выборе.
Убедитесь, что ваш текст можно прочитать
Вы можете выбрать очень крутые цвета, но они не будут иметь большого значения, если никто не сможет прочитать ваш текст.
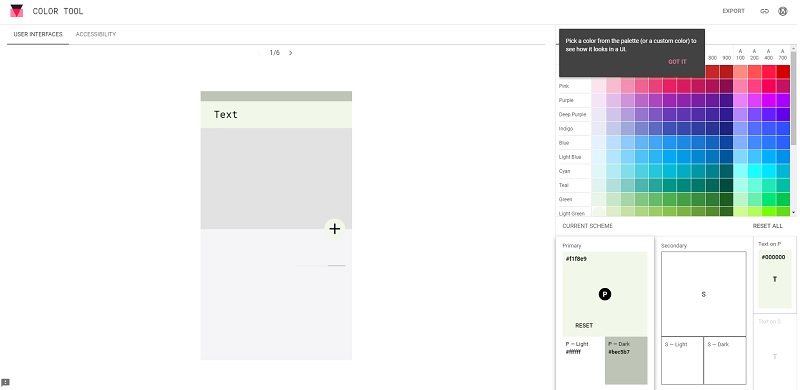
Material Design
Инструмент, который позволяет вам измерять доступность и четкость выбранной цветовой комбинации. Он предлагает рекомендуемую непрозрачность и предупреждает вас, когда текст будет невозможно прочитать.
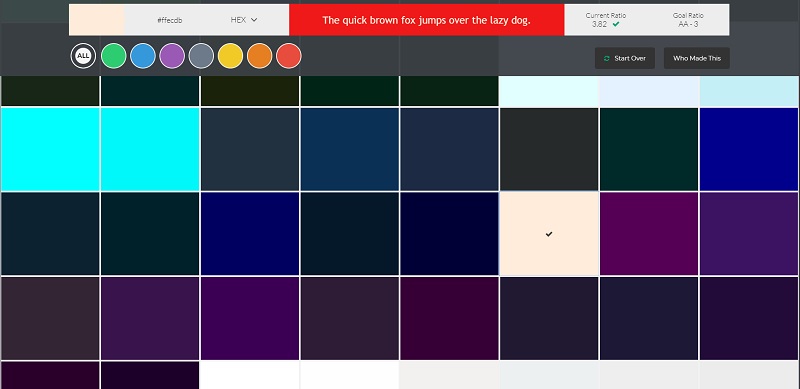
Colorsafe
Colorsafe прост в использовании и создает рекомендуемую серию цветовых палитр для шрифтов на основе выбранного фона.
В мире полно красочных идей, которые помогут вам превратить ваш сайт в произведение искусства. Теперь вы знаете несколько инструментов, которые помогут вам в создании вашего шедевра.