Web и мобильные приложения с течением времени становятся абсолютно уникальными. Вместо привычных страниц, мы теперь можем часто видеть «карточки» — новую креативную концепцию дизайна. Как бы вы не относились к ней, она есть, и она становится всё популярнее, так что давайте разбираться.
Что за карточки?
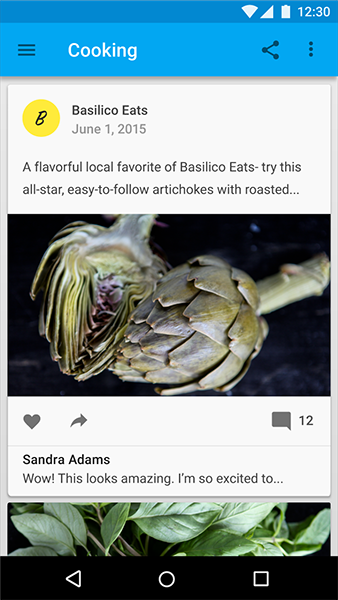
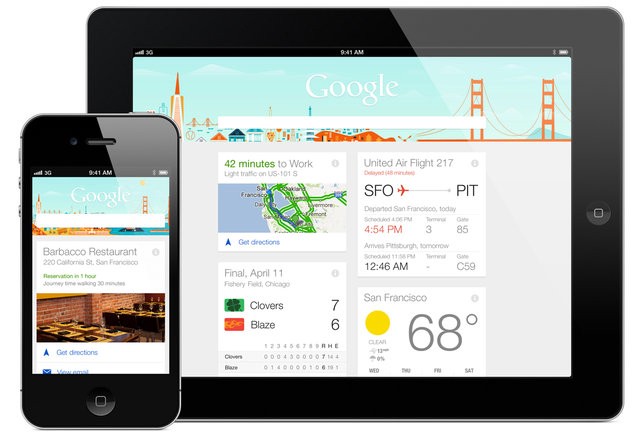
Карточки служат отправным пунктом к более детализированной информации. Эти квадратики с изображением и текстом внутри служат мостом между эстетикой и юзабилити. Удобство карточек заключается в том, что они отображают информацию в сочетании с различными визуальными элементами, таким образом упрощая её восприятие.

Метафора
Карточки в дизайне являются отличной метафорой, потому, что они выглядят как настоящие, вполне осязаемые карточки. Карточки, помимо веб-дизайна, сопровождали и сопровождают нас везде: визитки; коллекционные карточки с изображениями любимых спортсменов, вымышленных героев, автомобилей, которые многие из нас коллекционировали в детстве; игровые карты и так далее. Именно поэтому очень важно делать карточный дизайн, максимально напоминающий те реальные карточки, знакомые каждому.
Бейсбольные карточки — отличный пример «карточного дизайна» в реальной жизни. Из карточки вы могли узнать всё самое важное об игроке, прочитав информацию, написанную на её обеих сторонах.
Организация контента
Карточки разделяют контент на содержательные разделы, тем самым позволяя ему занимать меньше места на экране. Карточки в дизайне разделяют контент на последовательные части точно так же, как и абзацы разделяют текст.
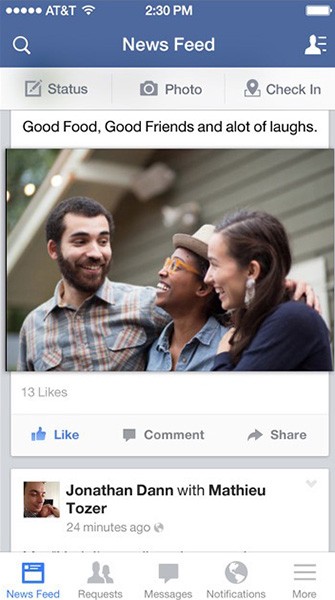
Facebook уже давно использует карточки вместо сплошного потока контента в мобильной и десктопной версии сайта, в официальном приложении.
Визуальная привлекательность
Успех карточного дизайна на 90% зависит от изображений. Ведь именно они мгновенно приковывают взгляд пользователя. Поэтому, для создания удачного карточного дизайна, основное внимание должно быть уделено изображениям.
Знаменитый сайт Dribble, в котором дизайнеры выкладывают свои работы, также использует карточный UX дизайн. И как мы видим, он замечательно подходит для контента такого типа.
Создание карточки
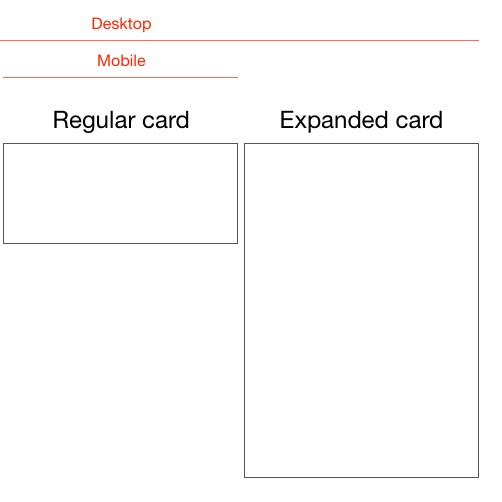
Расположенные рядом карточки должны иметь одинаковую ширину, но могут иметь разную высоту. Она ограничена лишь высотой свободного места на дисплее платформы, для которой создается карточный дизайн. Высота карточки может быть расширена, например, за счёт отображения поля для комментариев или панелью взаимодействий с записью (лайки, репосты и так далее).
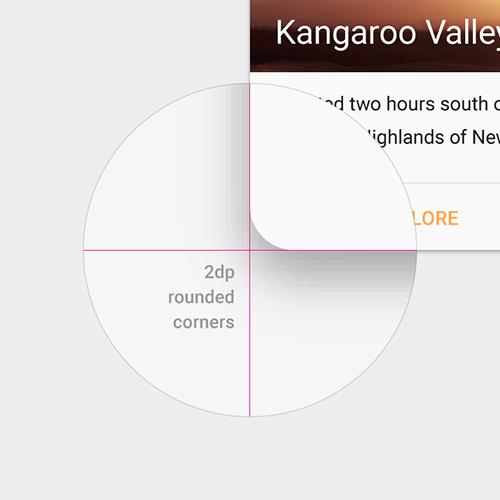
Углы карточек лучше делать закругленными. Так блок контента будет выглядеть более привлекательно и очерчено. Красиво впишется и придаст глубины изображению короткая тень (short shadow).
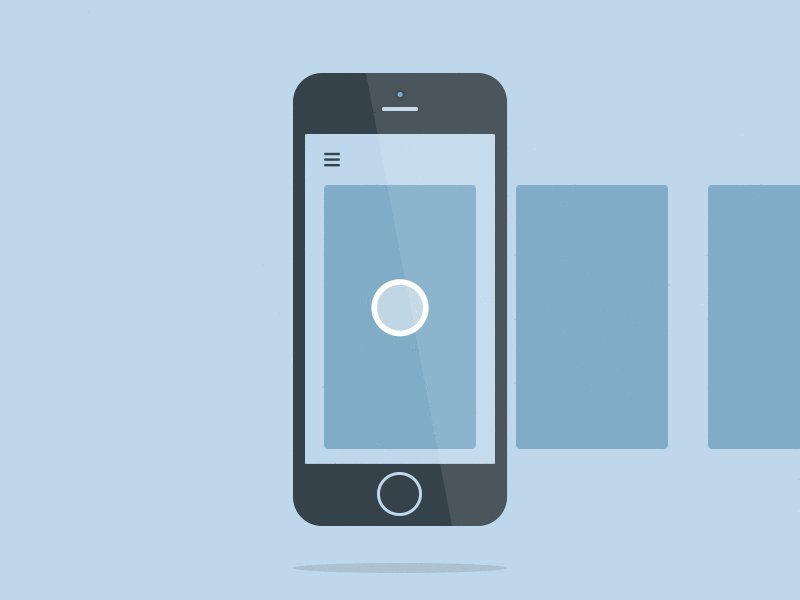
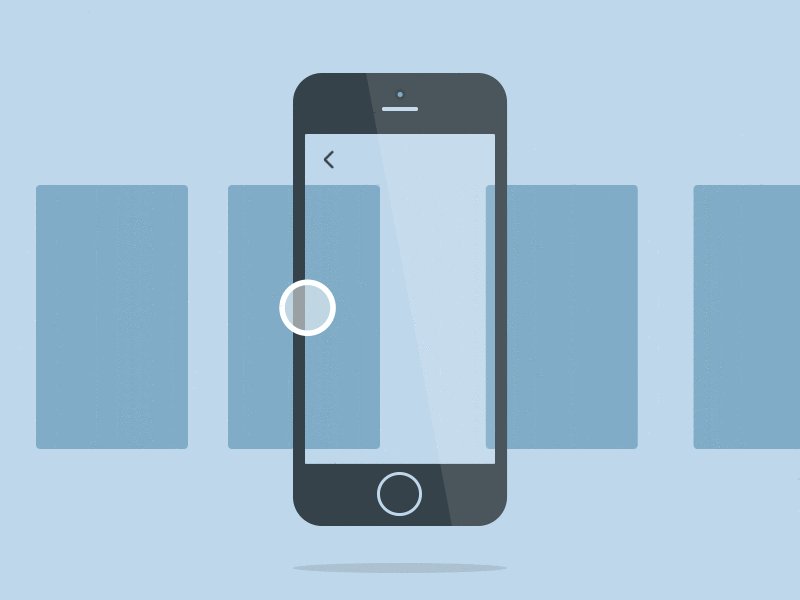
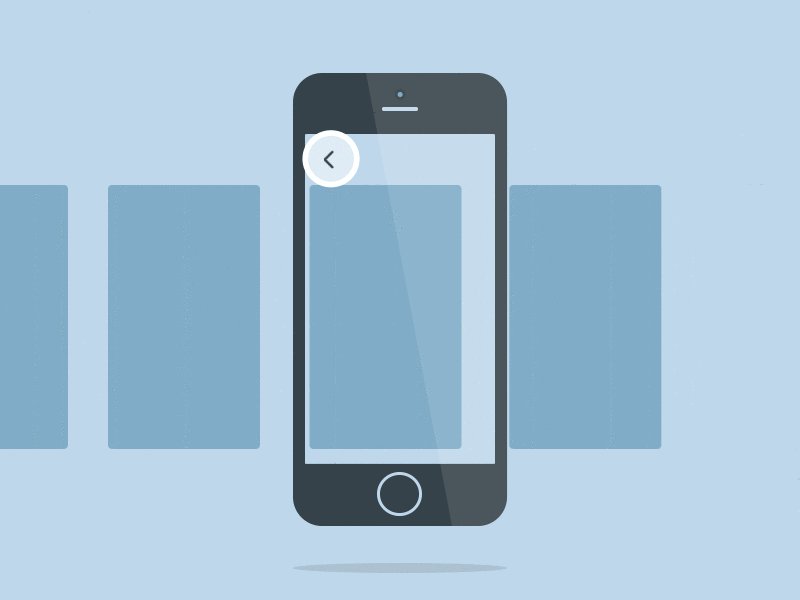
Замечательно в карточном дизайне будет смотреться анимация:
Преимущества карточек
Правильно сделанный карточный UX дизайн делает интерфейс интуитивно понятным и функциональным.
Легко воспринимаемая форма
Карточки в дизайне выступают в роли контейнеров, в которые вы можете поместить всё, что душе угодно. Они радуют глаз и легко воспринимаются пользователями. Карточки облегчают доступ к информации и взаимодействие с интерфейсом приложения или сайта.
Отзывчивый и мобильный дизайн
Карточный UX смотрится хорошо как на мобильных устройствах, так и на компьютере, потому, что он разделяет контент на легко воспринимаемые куски, делает дизайн более отзывчивым. Карточками легче манипулировать: перетаскивание, удаление, «открытие» и создание карточки — всё это делает UX более мобильным и приятным. К тому же, отображение карточек удобнее масштабировать.
Ещё одна важная деталь: карточный дизайн позволяет создать одинаковую эстетику приложения на разных устройствах, что делает пользовательский опыт взаимодействия с приложением более последовательным, вне зависимости от устройства, на котором это приложение запущено.
Любовь пользователей
Карточный дизайн прост и интуитивно понятен, пользователю вообще не нужно разбираться в приложении. Именно поэтому карточный дизайн нравится большинству пользователей.
Где лучше использовать карточный дизайн
Используйте карточный дизайн вместо потокового отображения информации. Карточки отделят записи друг от друга и позволят более четко прослеживать хронологию их размещения. Мобильное приложение Facebook, как уже упоминалось, — замечательный пример уместного использования карточного дизайна.
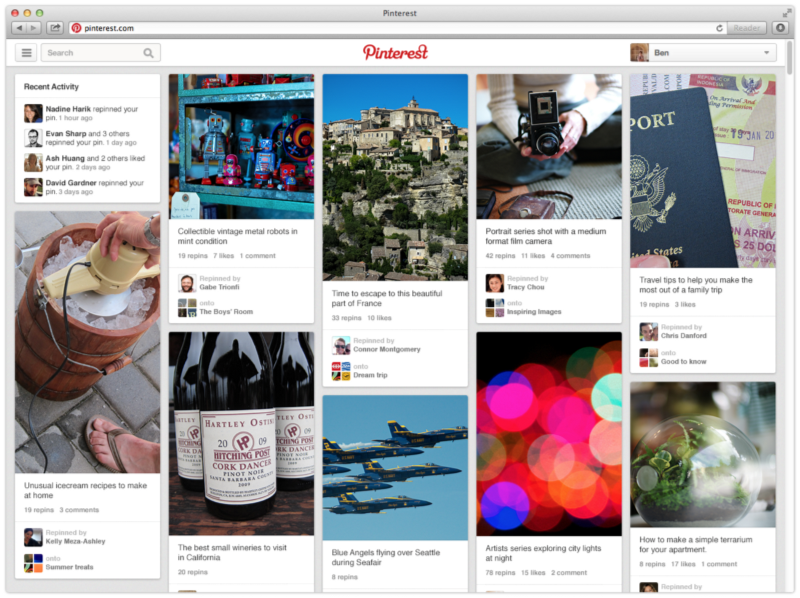
Pinterest использует карточный дизайн, располагая пины словно кирпичи в кладке, чтобы сделать скроллинг ленты более увлекательным занятием для пользователей.
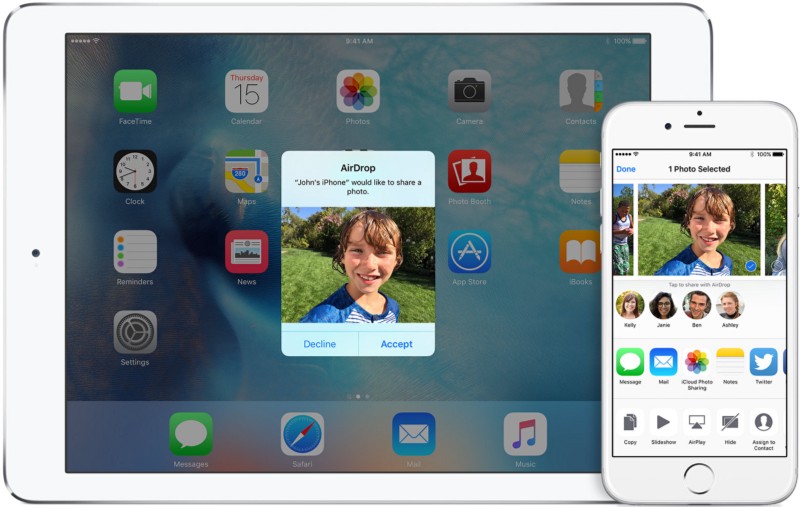
Удачно карточный дизайн будет смотреться в диалоговых окнах. То есть, диалоговое окно и будет карточкой. Например, в сервисе AirDrop, когда вам приходит уведомление о пересылке файлов, вы можете видеть вот такое диалоговое окно, в котором вы можете подтвердить или отклонить её.
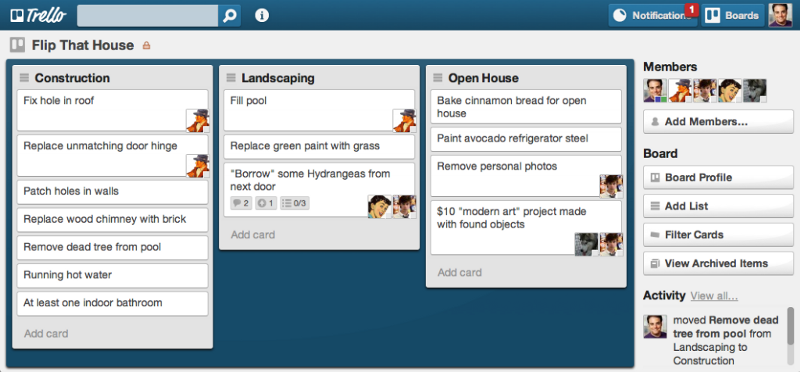
Карточки идеальны для контроля работы над проектом! Небезызвестный сервис Trello — тому подтверждение. Trello использует парадигму для управления проектами, известную как канбан, где всё держится на карточках. Карточками представлены сами задания и «доски», на которые эти задания можно помещать. Тот, кто использовал Trello хотя бы раз, согласится, что использовать этот сервис очень удобно.
Где лучше НЕ использовать карточный дизайн
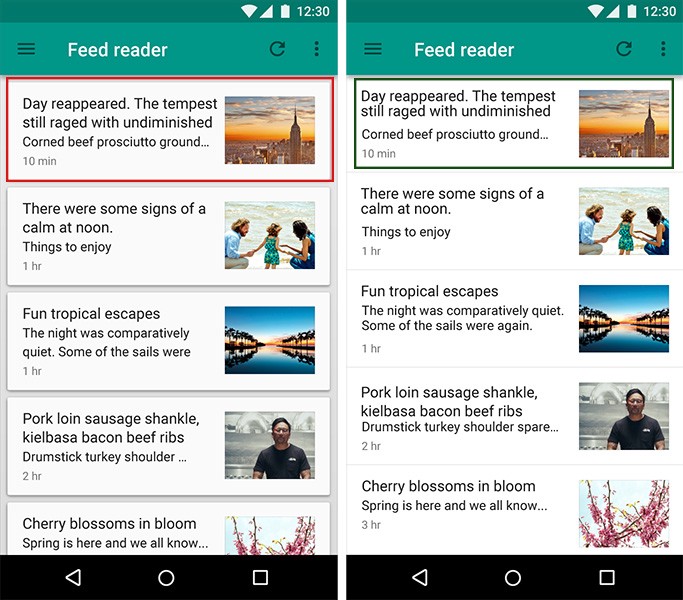
Не используйте карточный дизайн там, где информация однообразна. В таком случае, простой список или сетка будут более выигрышным решением.
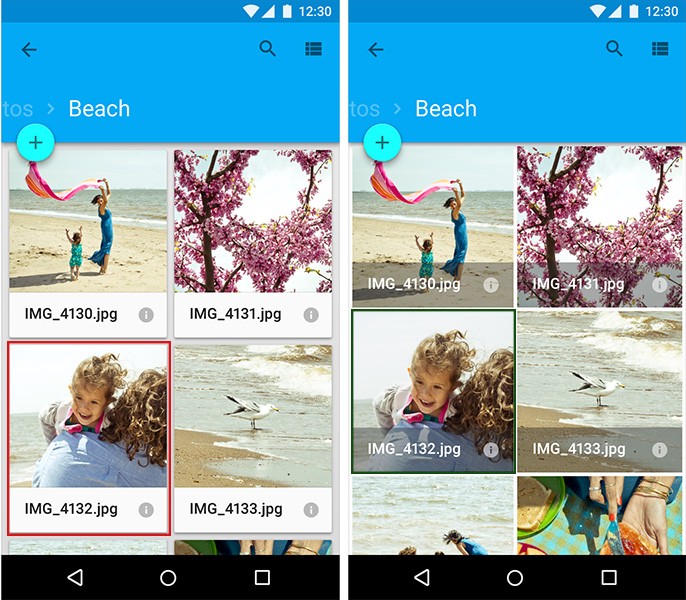
Карточный дизайн абсолютно не подходит для галерей. Сетка «плиток» с изображениями — более легковесный и понятный способ представить галерею изображений. Это отлично продемонстрировано в следующем примере:
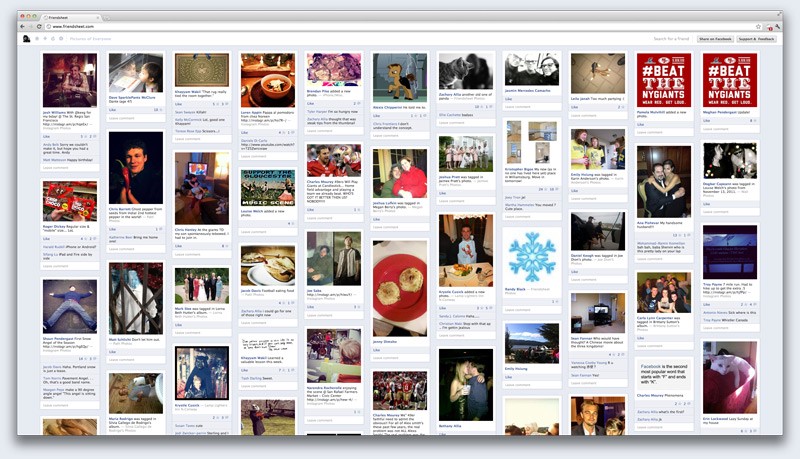
Ещё одно важное замечание: на больших дисплеях карточный дизайн выглядит как практически нечитаемый беспорядок. Выглядит он, по-прежнему, хорошо, но основную свою функцию карточки, однозначно, теряют. Карточный дизайн лучше смотрится на небольших, мобильных дисплеях, но на больших он смотрится крайне неудобно и это следует учитывать. Замечательный пример — это старый добрый Pinterest на большом дисплее:
Карточный дизайн не стоит использовать в качестве редизайна уже существующего приложения. Это решение может привести к потере аудитории. Сначала стоит собрать пользовательский фидбэк, а после этого постепенно изменять дизайн. Карточный дизайн, несмотря на свою простоту и интуитивность, заменив предыдущий дизайн, может негативно сказаться на восприятии пользователями вашего приложения или сайта. С этим стоить быть осторожным.
В заключение
Надеюсь, благодаря этой статье вы поняли преимущества карточного дизайна и его влияние на UX, популярность такого решения и подводные камни, которые могут возникнуть. В наши дни люди поглощают информацию очень быстро, а карточки в дизайне подают эту информацию как нельзя лучше, вне зависимости от устройства. Карточный дизайн может значительно улучшить UX, поэтому за его развитием, стоит следить, в чём вам, конечно же, поможет Say-Hi!
Источник: Medium
Читайте также:
User Experience: основы, полезные книги, примеры
Как избежать подводных камней в UX дизайне
Как превратить пользовательский опыт в интуитивный UX дизайн