Ускорьте работу над проектом с помощью этих чрезвычайно полезных плагинов.
Photoshop — мощный инструмент дизайнера, особенно если Вы правильно подобрали плагины для рабочего процесса. Мы представляем Вам список лучших Photoshop-плагинов и инструментов, сильно помогающих в процессе создания веб-сайта.
После использования даже некоторых приложений из этого списка Вы увидите, как сильно изменился Ваш рабочий процесс. Больше не будет пределов в использовании редактора. Манипуляции с рекомендованными плагинами помогут сохранить Ваше время и откроют Вам возможности использования типографики и цвета, которые трудно достижимы другим способом. А ведь настоящего дизайнера не останавливают рамки, в которых инструмент обычно используется. Это он меняет возможности инструмента под свои нужды. Так, вот наш список!
1. BlendMe.in
BlendMe.in позволяет искать в тысячах SVG-иконок и векторных объектов нужные шаблоны прямо внутри самой программы. Плагин также доступен для Illustrator, а интерфейс drag-and-drop поможет сохранить усилия и время.
2. Web Font Plugin
Легкий способ создать макет веб-сайта. Этот плагин позволяет проектировать, используя те же самые шрифты, которые будут на сайте, когда он уже запустится. Еще Web Font Plugin помогает подобрать нужный шрифт из тысяч других, а также может подключиться к базе Google Fonts.
3. CSS3Ps
Плагин с базой-облаком, который генерирует CSS3-файлы из рабочих слоев Вашего проекта – полезная штука для создания градиентов!
4. Cut&Slice Me
Плагин позволяет очень легко нарезать или вырезать части проекта. Также с помощью него можно отредактировать мобильную версию сайта.
5. GuideGuide
С GuideGuide вы сможете в считанные секунды создать направляющие Photoshop для веба. Плагин создает направляющие из Ваших вариантов, кроме того, Вы сами сможете выбрать шаблоны направляющих для макета. Действительно полезный плагин, экономящий уйму времени.
6. Devine Elemente
Хотя этот плагин стоит денег ($99 — персональное пользование или $139 за версию разработчика) есть неограниченная бесплатная демо-версия. Она позволяет конвертировать PSD-файл из множества слоев в полноценный сайт WordPress из HTML, CSS и PHP файлов. Фантастический плагин для несведущих в программировании.
7. Web Zap
С этим замечательным плагином создание макетов сайта ускоряется до невозможности. Он позволяет находить элементы для сайта в библиотеке с тысячами стилей и невероятным количесвто компонентов. Здорово помогает впостроении и редактировании быстрых макетов для клиентов! Стоит плагин $ 19 ($ 99 за набор из 10 ключей)
8. PixelDropr
PixelDropr позволяет сохранять элементы и объекты проекта, которые можно будет использовать в любое время в других проектах. Так Вы легко сможете создать свою собственную библиотеку элементов, макетов и стилей. Цена колеблется от $19 за сам плагин до $29 за плагин с тремя предустановленными сетами. 10 ключей обойдутся в $99.
9. SpecKing
Необходимый Photoshop-инструмент, SpecKing быстро и легко создает лист спецификаций Вашего макета, к примеру, все необходимые измерения, а затем снабжает их примечаниями. Плагин очень сильно увеличивает продуктивность работы, стоит он $19.
10. Perspective Mockups
Великолепный способ демонстрации макетов клиентам, этот плагин превращает Ваши макеты в стильную презентацию — и это всего за $19.
11. Subtle Patterns
Subtle Patterns — большая коллекция замечательных и современных текстур и узоров. В нижнем углу создатель Атл Мо разместил ссылку на скачивание всех узоров/текстур в pat. формате, так что можно сразу импортировать скачанное в Photoshop. Он будто знал, что мы слишком ленивы, чтобы скачивать и импортировать все файлы по одному. Попробуйте комбинировать эти узоры. Лично мне ужасно трудно не пользоваться этой крутой базой.
12. Extensis’ Web Font Plug-in
Extensis, который предлагает WebINK как решение для веб-шрифтов, является пионером среди плагинов для веб-шрифтов. Будем надеяться, что это не последняя подобная программа, так как она позволяет дизайнерам применять шрифты без привязки к их приобретению. Для тех, кто не подписался на WebINK, появление этого плагин может стать переломным моментом, который заставит подписаться. Так как программа зависит от установки Suitcase Fusion 3 (программное обеспечение управления шрифтами), у Вас будет шанс попробовать новое ПО. Если прочее шрифтовое ПО не начинает предлагать подобные плагины, возможно, время переключиться.
13. Layer Style Jailbreak
Не будьте в плену у перечня разных вариантов эффектов слоя. Этот учебник Люка Холдера покажет Вам малоиспользуемую особенность: разделение эффектов на слои для дальнейших манипуляций. На его примере вы узнаете, как взять тень из эффекта и на переформировать ее с помощью инструмента Free Transform.
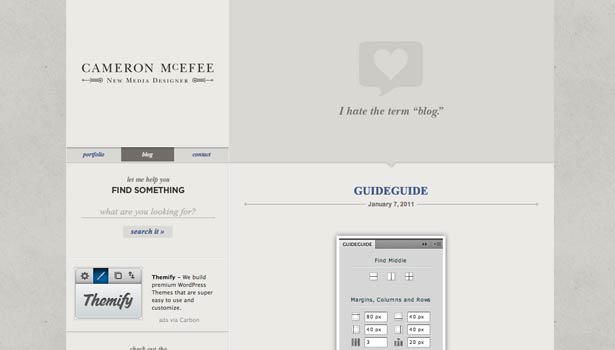
14. GuideGuide
С появлением большого количества грид-систем пропала нехватка шаблонов. Для тех, ко достаточно смел, чтобы сделать свою собственную систему, GuideGuide необходим для идеального размещения направляющих. После размышлений над тем, почему Photoshop не включает в себя приложение строительства направляющих, как InDesign, Кэмерон МакЭффи взял дело в свои руки и сделал этот невероятно полезный плагин. Наверное, Вы замечали: когда двигаешь направляющие на определенное место, всегда остаются один-два пикселя от того места, где по твоему должна быть направляющая. Спасибо, Кэмерон.
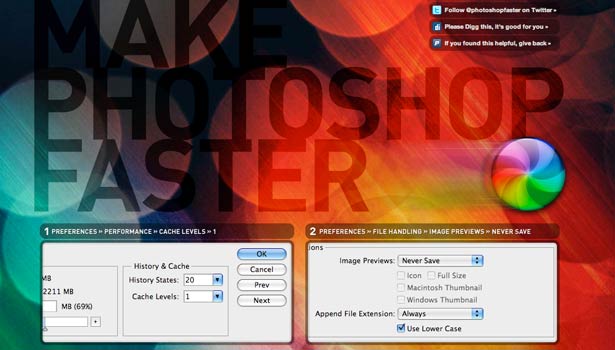
15. Make Photoshop Faster
Всем знакома так называемая «вертушка смерти» — момент, когда Photoshop застывает, ничего, казалось бы, не делая, и этой паузе не видно конца. Дэн Рубин дает нам два невероятно простых, но мощных совета, чтобы улучшить производительность Photoshop, регулируя уровни кэша и изображения предварительного просмотра. Коллективная благодарность Дэну.
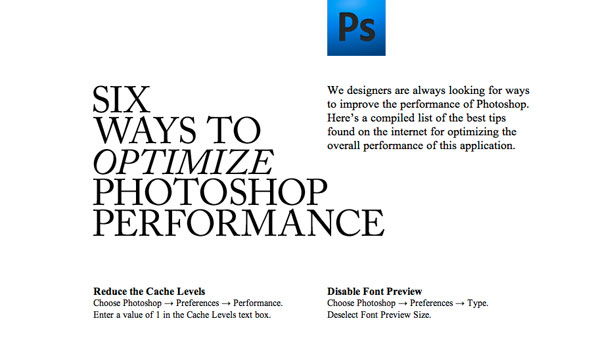
[sociallocker]16. Photoshoptimize
Доказывая тот факт, что существует очень много маленьких секретов для повышения эффективности в Photoshop, Антонио Карусоне дает нам еще несколько. Я уверен, что большое число таких секретов до сих пор прячется на просторах веба, но вот эти, безусловно, помогут избавиться от моментов нетерпения от того, что Photoshop долго обрабатывает . Кроме того, «Photoshoptimize» — фантастическая игра слов.
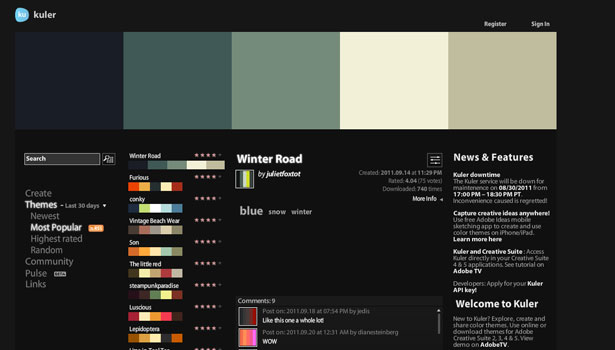
17. Adobe Kuler
Adobe Kuler, сообщество, которое строится на вдохновении от трудового процесса дизайнера, уже довольно известно, поэтому его включение в список, возможно, удивит вас. Тем не менее, оно теперь полностью интегрировано в Creative Suite 4 и 5, и теперь гораздо удобнее пользоваться им при работе в Photoshop. Вы можете получить доступ к сообществу в разделе «Дополнения». Приложение предполагает отклик из интернет-сообщества в режиме реального времени. Вы можете узнать больше об этом, посмотрев это видео: tv.adobe.com/watch/learn-cs4-design-premium/using-kuler-color-themes/.
18. Sprite Generator
Создание CSS-спрайтов может быть хлопотным делом. К счастью, есть много инструментов, помогающих создать спрайты быстрее. Еще лучше, Ричард Дер предлагает решение, которое работает прямо из Photoshop. Оно позволяет автоматизировать процесс, выбирая файлы в выбранную папку, и единственное вмешательство, требующееся от Вас — это удаление нежелательного дополнительного пространства.
19. 1140 Grid
Те, кто только знакомится с системой гридов, найдет в 1140 Grid тонну гридов, каждый с обоснованием, почему 940px или 960px или 978px является предпочтительным размером. 1140 пикселей сетки Энди Тейлора является интересным: он работает по сравнению с 1140 (для 1280 монитора) в виде регулируемой сетки. Я особенно ценю возможность охвата огромного монитора; теперь не придется растягивать макет на 1024 монитора! И да, Вы можете скачать шаблоны прямо со странички проекта.
20. Expanding Universe Toolset for Managing Screen Resolutions
Иногда дизайнерам настолько везет, что им дают поручение разработать макет с учетом особенностей определенного браузера или устройства. В таких случаях Expanding Universe Toolset for Managing Screen Resolutions потрясающе работает. Приложение включает в себя коллекцию PSD-файлов, каждый из которых включает в себя характеристику особенностей определенного устройства. Круто, что кто-то следит за всем этим.
21. Photoshop Secret Shortcuts
У веб-дизайнера Уолла ужасно много секретов по тому, как правильно использовать графические редакторы, которые, по крайней мере, выделят Вас на фоне прочих дизайнеров. Программа была на слуху довольно долго, но она все по-прежнему достойна внимания.
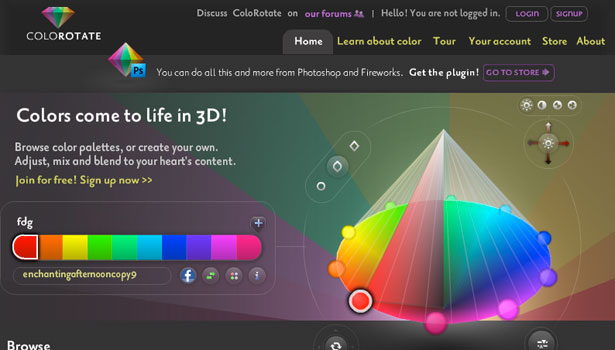
22. Colorotate
Adobe Kuler на стероидах. Colorotate — еще один полезный инструмент по цветокоррекции в Photoshop. Сходство с Kuler очевидно: общие цветовые палитры и коммерческая основа в обоих — взносы сообщества. Главное отличие — наличие в Colorotate представления в 3D, позволяющее понять истинное соотношение цветов. Цена плагина — $9.99, это недорогой, но мощный инструмент.
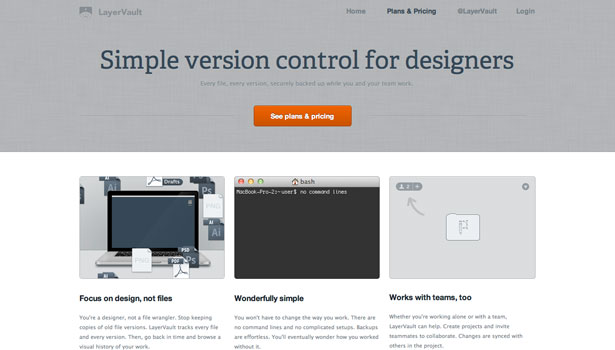
23. Layer Vault
Если Вы работаете в группе (или если даже не в группе), выгода контроля всех версий макета неоспорима: просмотр истории версий способствует облегчению и разделению рабочего процесса. Обычно используемая веб-разработчиками, Layer Vault существует и в версии для дизайнеров. Одна из существенных особенностей — наличие Визуальной Истории, что позволит вернуться к сохраненным данным и поделиться работой. Кроме того, элегантный и скромный интерфейс работает в фоновом режиме, что позволит работать в Photoshop целый день.
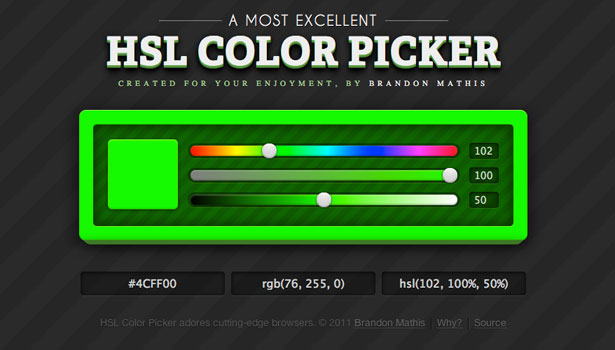
24. HSL Picker
Встроенный подборщик цвета в Photoshop дает широкий спектр систем, в том числе RGB & CMYK. Для всех CSS3- и Sass-зависимых, которые перешли на HSL (оттенок, насыщенность, яркость), такой системы не найти. Брэндон Матис разработал удобный HSL Picker, который может взять ваши шестнадцатеричные значения и конвертировать их в HSL. Как он объясняет, преимущество использования HSL находится в преимуществах подбора цветов, где изменение значения, например, светимости превращает ваш цвет от коричневого до кремового.
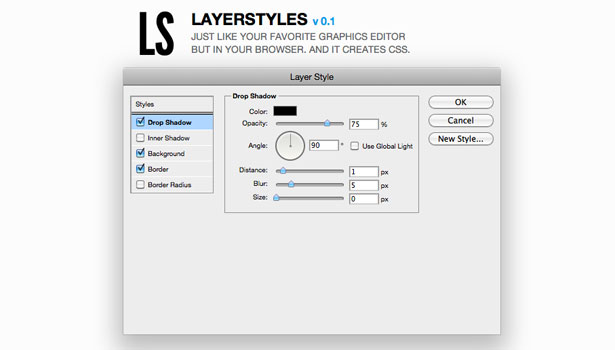
25. Layer Styles
Не было бы здорово, если бы CSS был что-то вроде панели эффектов Photoshop? Хватит мечтать — Феликс Никлас разработал этот отличный инструмент, который позволяет настроить CSS3 свойства, такие как Drop Shadow, Inner Shadow, фон, границы и пограничный Radius прямо в браузере, с предварительным просмотром результата. Этот инструмент особенно полезен для тех, кто только начал осваивать CSS3 или предпочитает визуальное представление того, что делает каждое изменение.
Перевод : Шамиль Шакиров
Читайте также статью : Секреты эффективного веб-дизайна
[/sociallocker] [gard]