Из чего состоит хороший веб-дизайн? Это читабельные шрифты, правильно выдержанный стиль сайта, понятная навигация, качественный контент и, конечно же, цвет!
Цвет в веб-дизайне решает если не все, то многое. И важно понимать, как его смешивать, как применять и прочее, с чем мы вам и поможем немного разобраться в этой статье.
Основные цвета, которые применяют на сайтах это: зеленый, красный, черный, синий, белый, желтый. Мы не говорим сейчас об оттенках, а только о цветах.
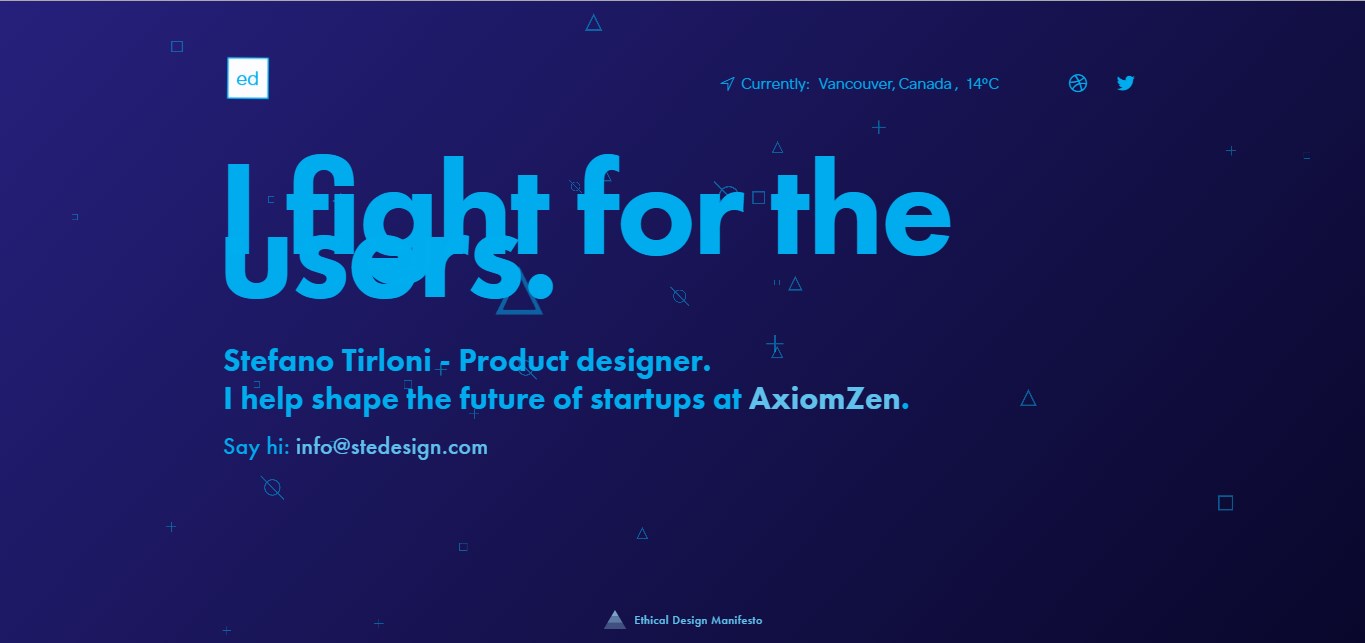
Синий
Работая с этим цветом, важно правильно подобрать оттенок, так как светлые оттенки придают сайту легкость, спокойствие и доверие, а темные наоборот могут придать окрас зимы или холодного моря.
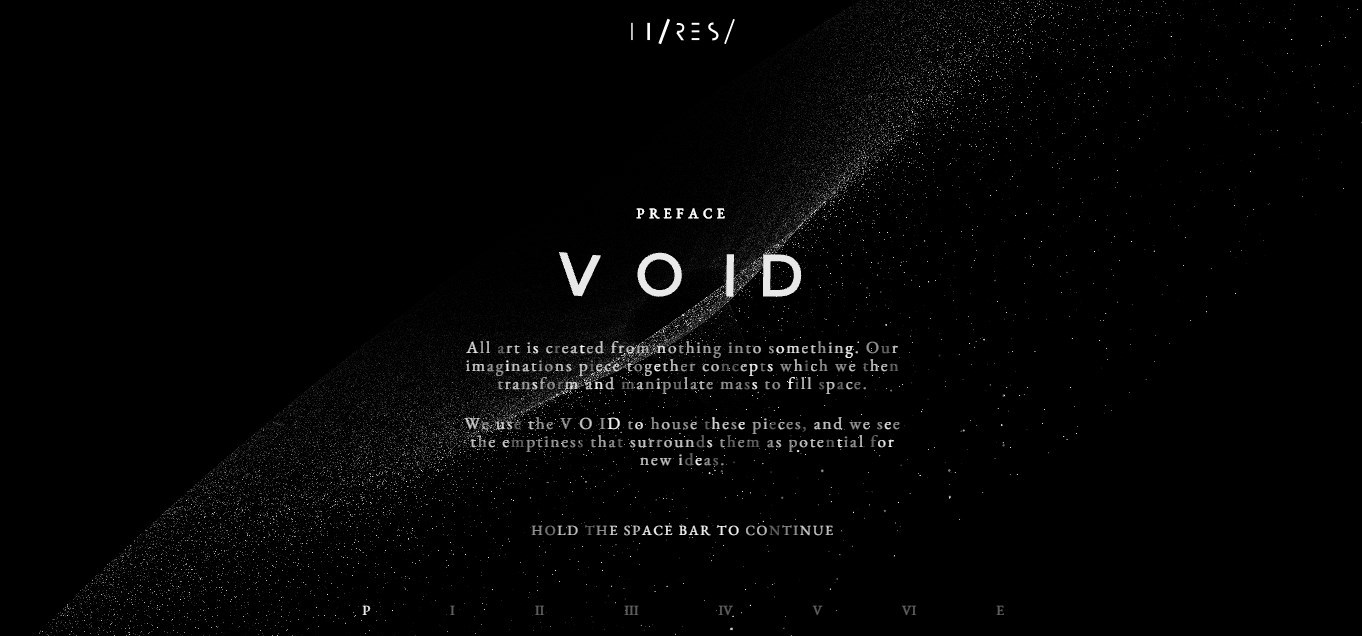
Белый и черный
Как известно из живописи, белый и черный — это не цвета, поэтому с ними можно сочетать любые цвета. Сайты в белой гамме обычно выглядят чисто и минималистично.
Черный используют как символ власти, что добавляет статус. Но при неумелом использовании может вселять страх и панику.
Красный
Сам по себе этот цвет вызывает агрессию и неприязнь. Согласитесь, он действительно назойлив и раздражителен. А выделенные этим цветом элементом уж точно не останутся незамеченными. Если этот цвет использовать как основной, то он быстро начнет раздражать посетителей, поэтому его лучше применять как вспомогательный.
Желтый
Желтый цвет вызывает у нас ассоциацию с богатством, успехом, а также с умственной деятельностью и весельем. Он акцентирует внимание на деталях, как и красный, но этот цвет можно применять и в качестве хорошего фона.
Зеленый
Зеленый цвет вызывает у нас ассоциацию с чем-то натуральным и здоровым. Он как бы мобилизует человека. Не стоит забывать, что подсознательно зеленый свет дает право что-то совершать, ведь мы переходим дорогу на зеленый свет.
Как же правильно комбинировать цвета?
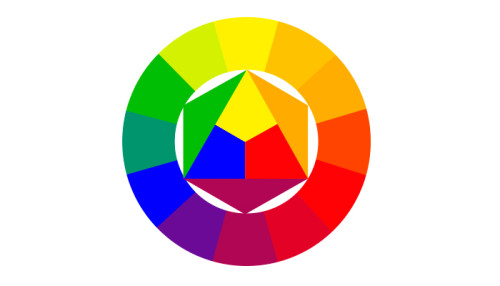
Многие дизайнеры считают это правило пережитком прошлого и часто его не применяют. Но начинать свое обучение нужно с цветового круга Иттена.
Иттен не был первопроходцем этого исследования, до него подобие цветового круга создавали Ньютон и Гете. Но именно Иттен предложил круг, который состоял из 12 частей. В его основе было три цвета: красный, желтый и синий. Смешивая их, можно получить еще 3: оранжевый, зеленый и фиолетовый. И наконец, смешав основные цвета с составными, мы получим третичные цвета.
Теперь, когда у нас есть цветовой круг, мы рассмотрим основные виды сочетания цветов. Эти знания полезные не только дизайнерам, но и фотографам при планировании фотосессий. Всего же существует 4 основные схемы сочетания цветов.
1. Аналогичное
Сочетаем три соседних цвета по кругу. Такое сочетание цветов мы часто встречаем в природе.
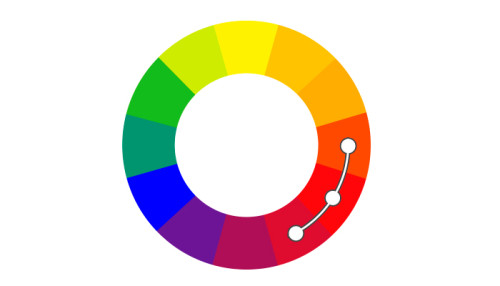
2.Контрастная триада
Похоже на комплементарное, но более мягкое. К одному из цветов добавляют соседние по сектору

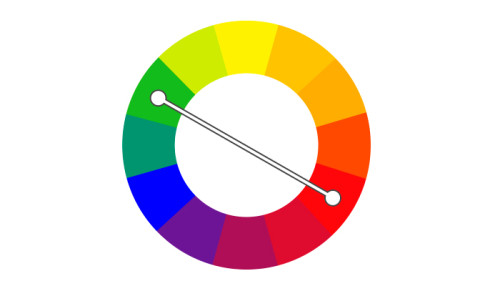
3. Комплементарная
Самая простая схема, и при этом очень действенная: в такой схеме мы берем цвета противоположные по кругу Иттена. Это очень контрастная схема.

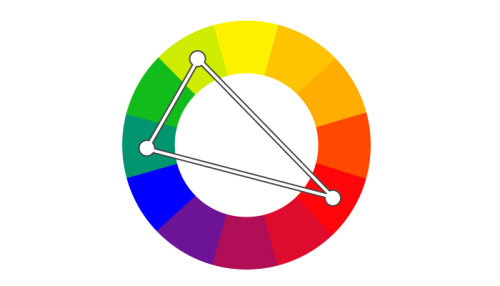
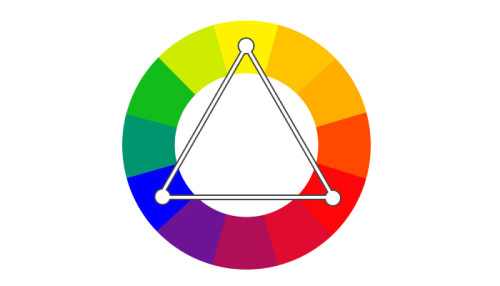
4. Равноудаленная
В такой схеме мы используем цвета равноудаленные на круге. Обычно выбирается один основной цвет и два вспомогательных, для обозначения акцентов.

Читайте также:
Как стать веб-дизайнером за 10 дней