Каждый месяц компании выпускают сотни отличных приложений, которые могут стать настоящим открытием для дизайнеров. В подборке за ноябрь мы покажем вам инструменты и ресурсы, которые помогут сэкономить время. Есть еще и несколько игр от дизайнеров – все мы знаем, что конец года тяжелый, а значит, нужно немного веселиться.
Клик по картинке перекинет вас на нужный инструмент.
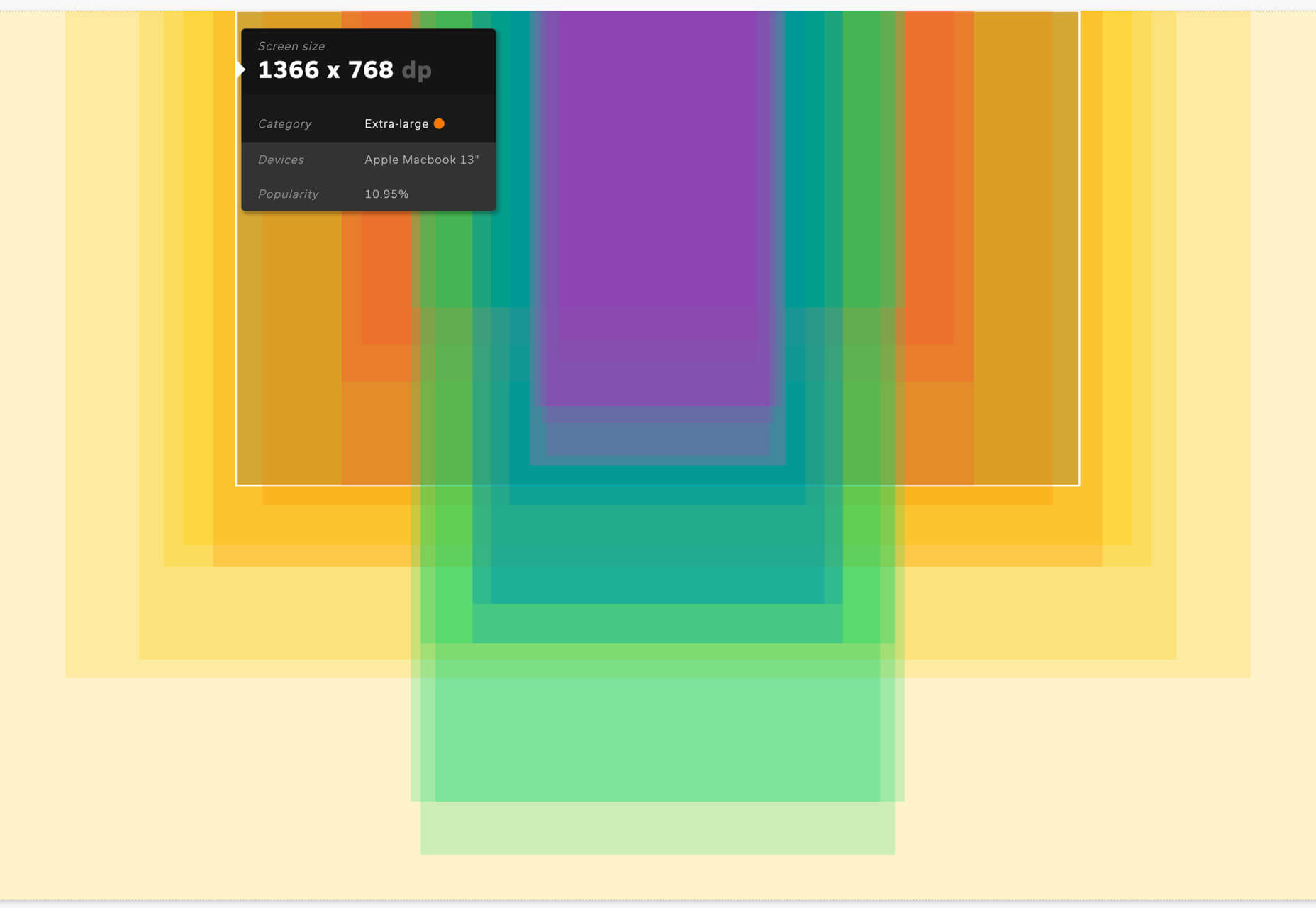
Screen Size Map
Screen Size Map – это инструмент для демонстрации популярных размеров экрана, который автоматически определяет размер вашего устройства. Screen Size Map точно пригодится, когда вы дизайните версии приложения для разных гаджетов.
Lordicon
Lordicon – это коллекция анимированных иконок в форматах GIF и JSON (бесплатных и премиум). Каждый значок можно настроить в соответствии с нужной вам палитрой.
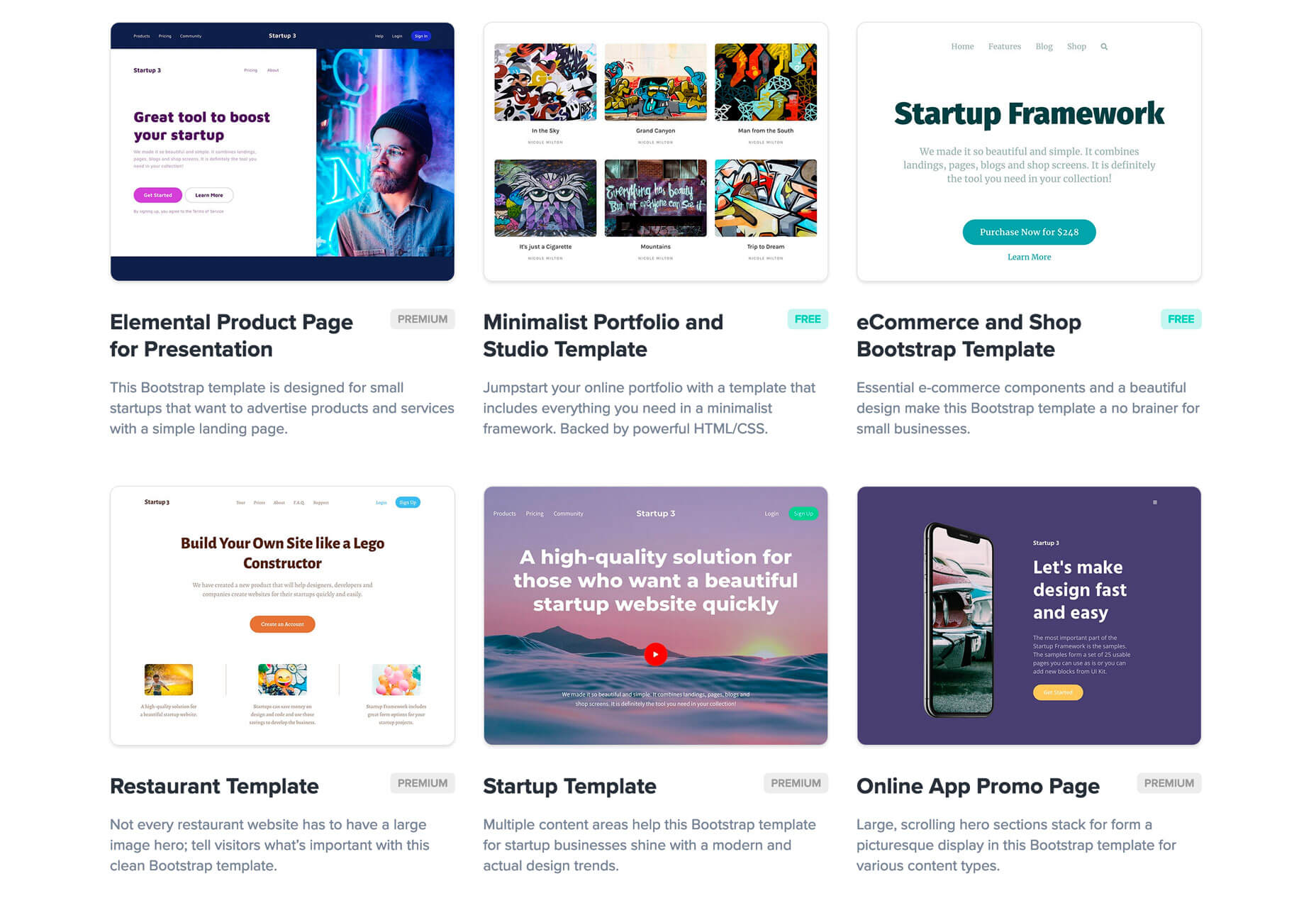
Free Bootstrap Templates and Themes
Free Bootstrap Templates and Themes – это библиотека бесплатных (и премиальных!) элементов дизайна для запуска проектов с помощью Startup App от Designmodo.
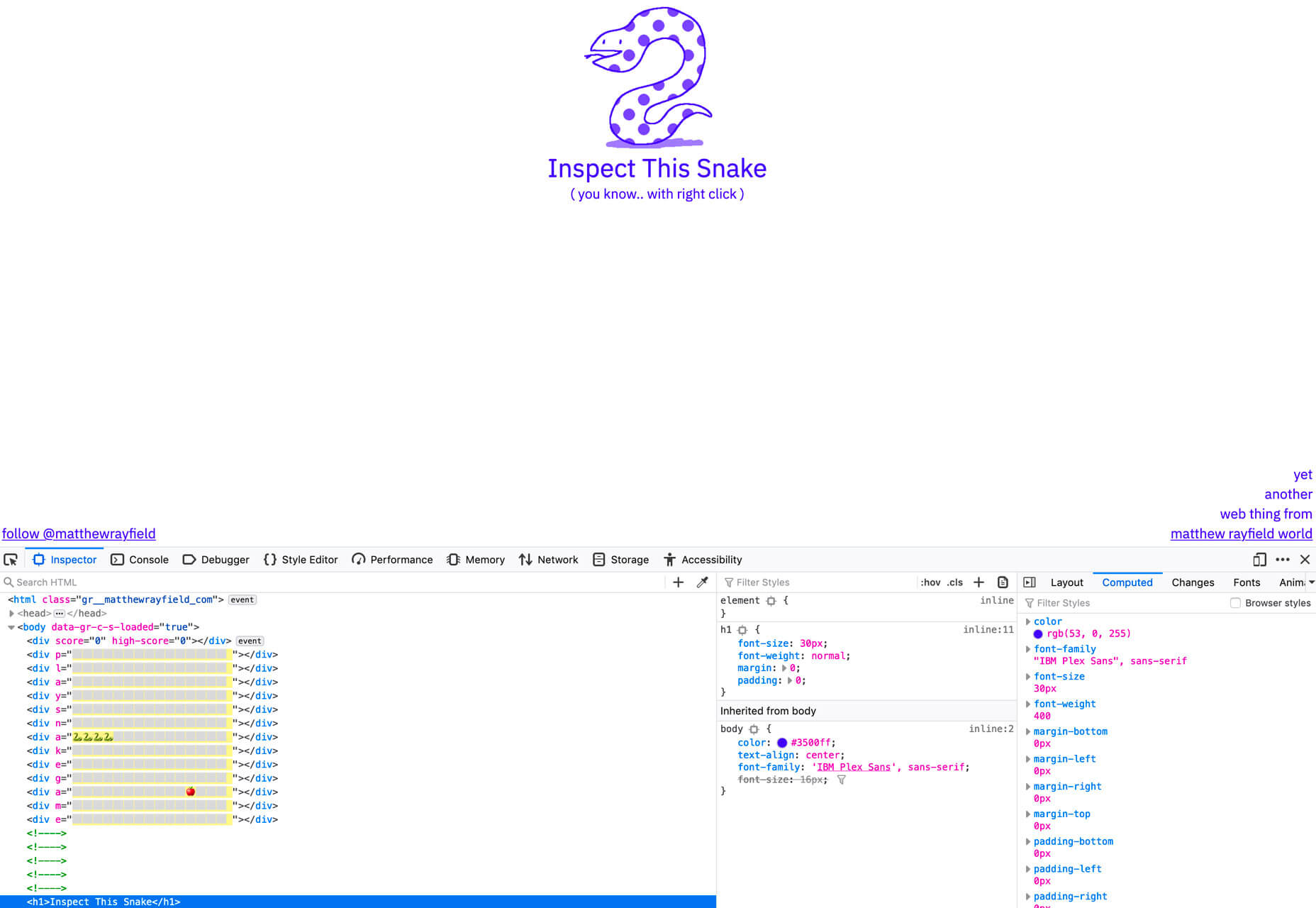
Inspect This Snake
Inspect This Snake – забавная игра от Мэтью Рэйфилда. Хотя это даже игрой не назвать. Скорее, это необычная попытка показать, что можно делать с кодом страницы. Обязательно посмотрите сами!
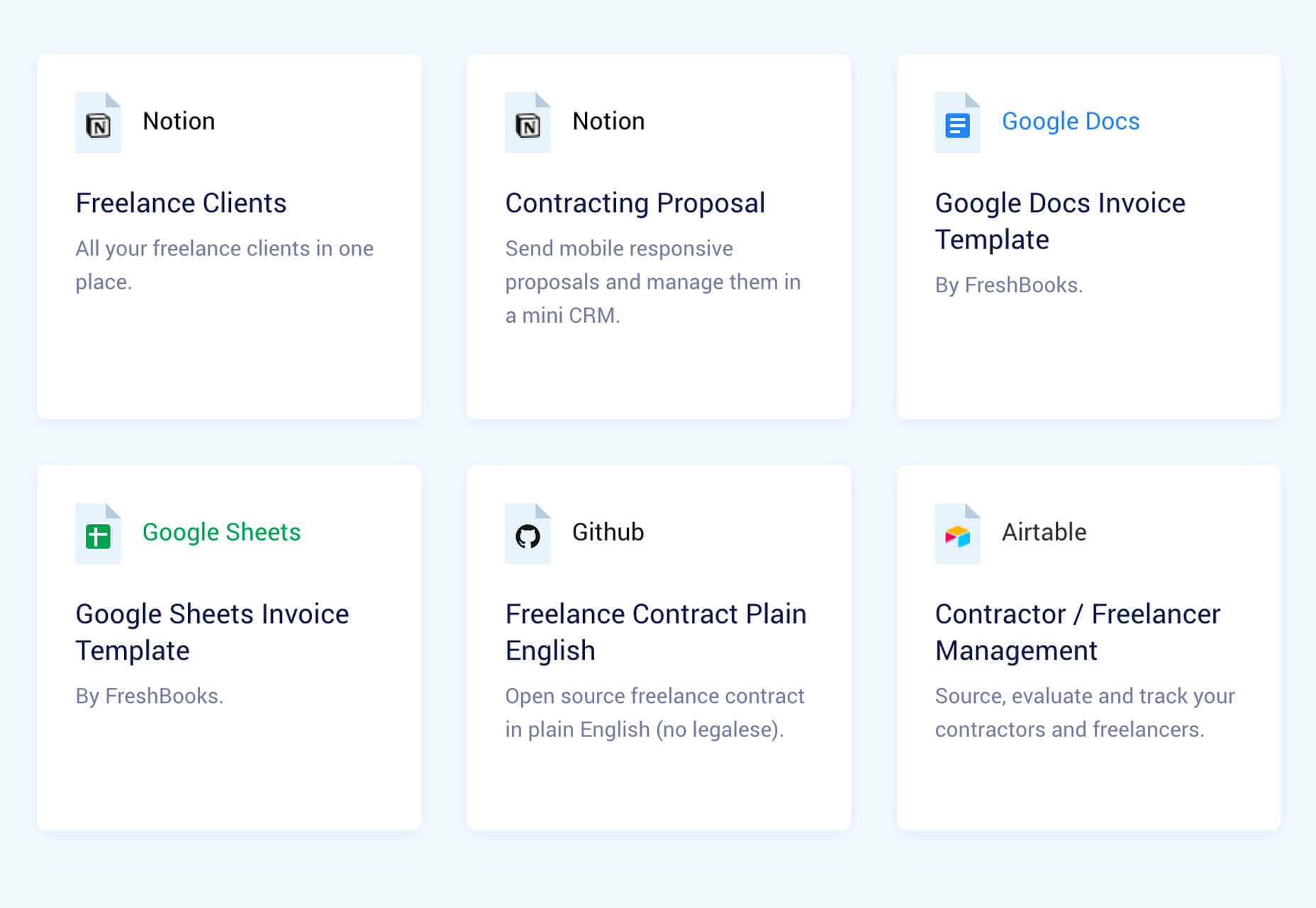
FYI: Free Resources for Freelancers
FYI: Free Resources for Freelancers – это набор инструментов для подключения всех приложений для обмена и хранения информации. Он работает как расширение Chrome и позволяет подключать любые бесплатные инструменты для улучшения рабочих процессов.
Spectrum
Spectrum – это дизайн-система от Adobe, и компания недавно выпустила эти компоненты и инструменты для широкой публики. Вы можете использовать Spectrum CSS в сочетании с гайдлайнами Adobe. Даже если инструмент вам не пригодится, это отображение того, как Adobe видит свои продукты.
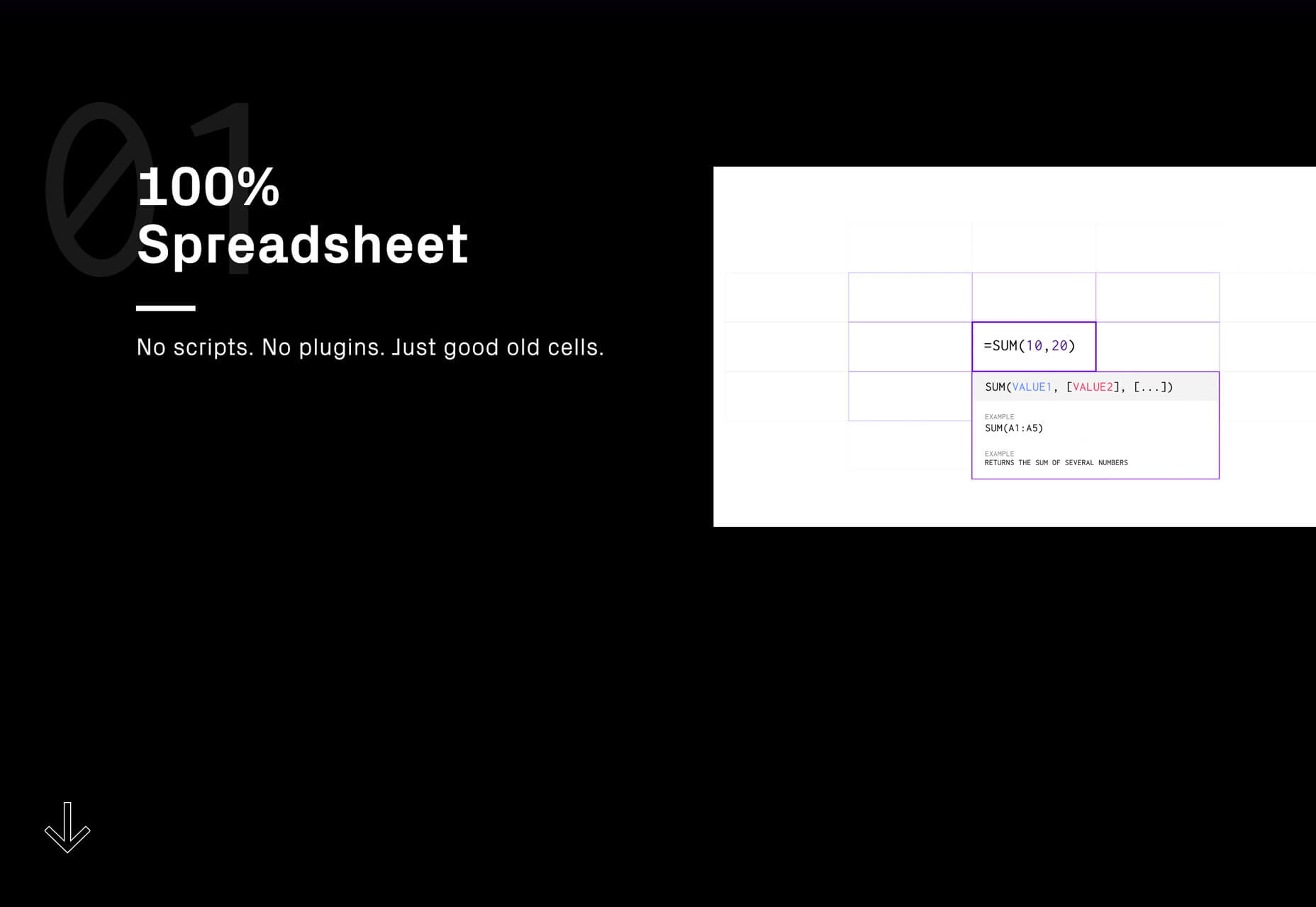
Dashdash
Dashdash – это инструмент для работы с электронными таблицами, который позволяет вам получать доступ к бизнес-данным и API, отправлять электронные письма и многое другое. Все это из обычной электронной таблицы в Интернете. Никакого кодинга. Кроме того, Dashdash интегрируется с другими инструментами, чтобы упростить вашу работу.
Can You Draw a Perfect Circle?
Can You Draw a Perfect Circle? – это браузерная игра, в которую можно залипнуть надолго. Суть проста (и понятна из названия): вам нужно нарисовать идеальный круг.
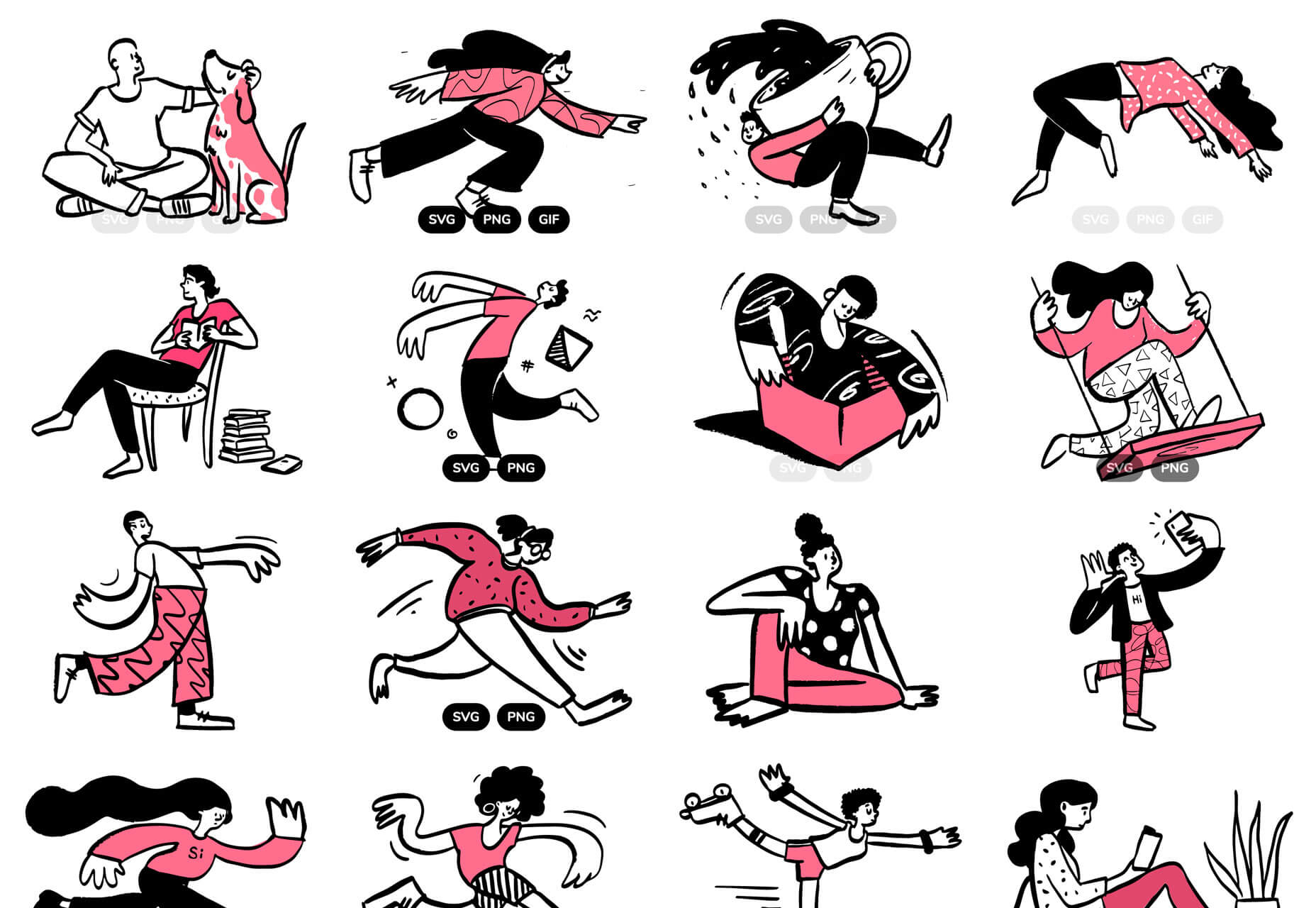
Open Doodles
Open Doodles – это анимированная коллекция рисованных иллюстраций для проектов в форматах SVG, PNG и GIF. Генератор позволяет изменить цветовую схему.
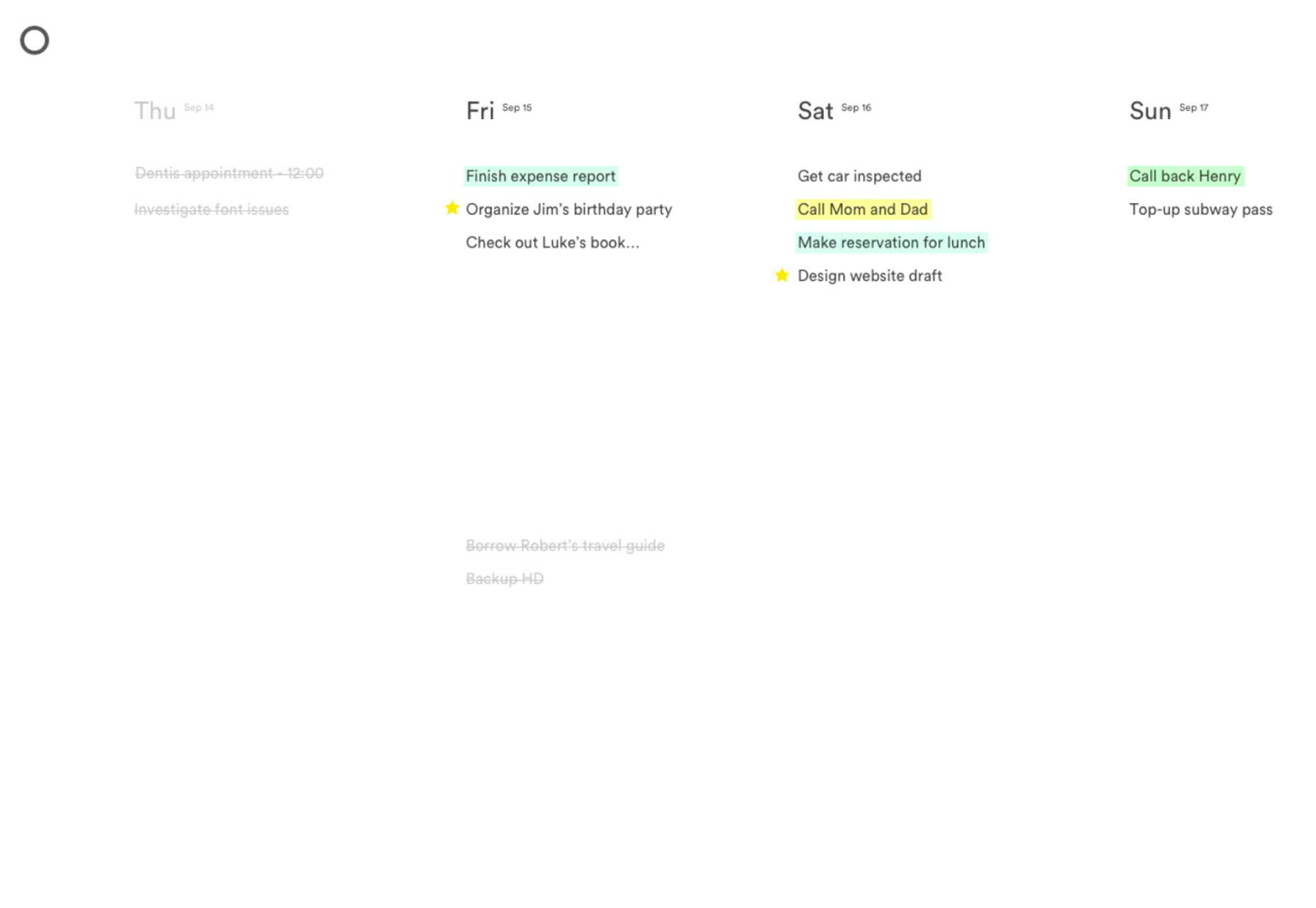
Claro
Claro – стильное приложение «Список дел», в которое можно приглашать других пользователей. Главное: в Claro нет лишней мишуры, которая отвлекает от важных дел.
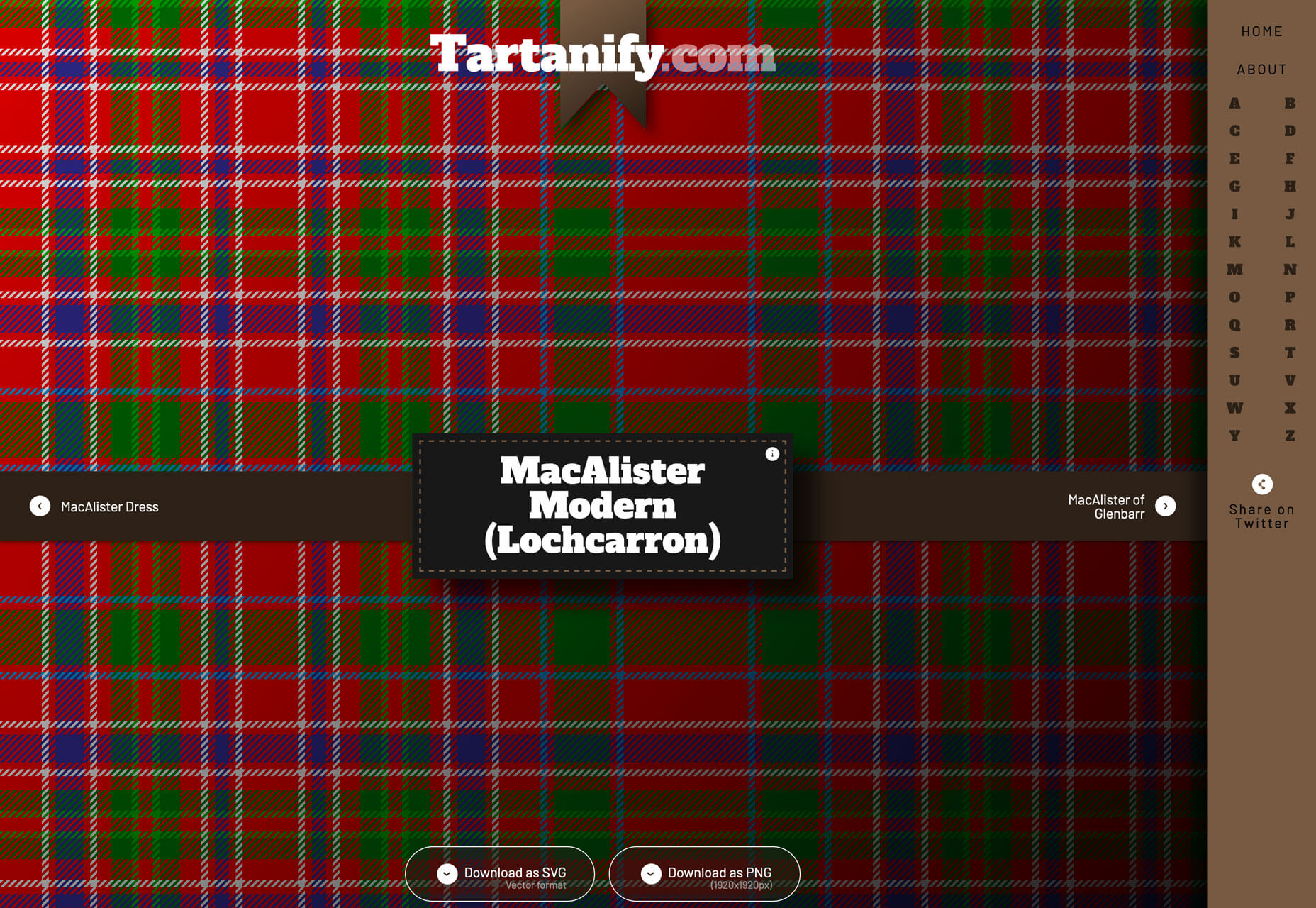
Tartan Patterns
Tartan Patterns – это коллекция из более чем 5000 повторяющихся изображений SVG и PNG (видимо, идеальный набор для осени). Все сгруппировано по имени в алфавитном порядке.
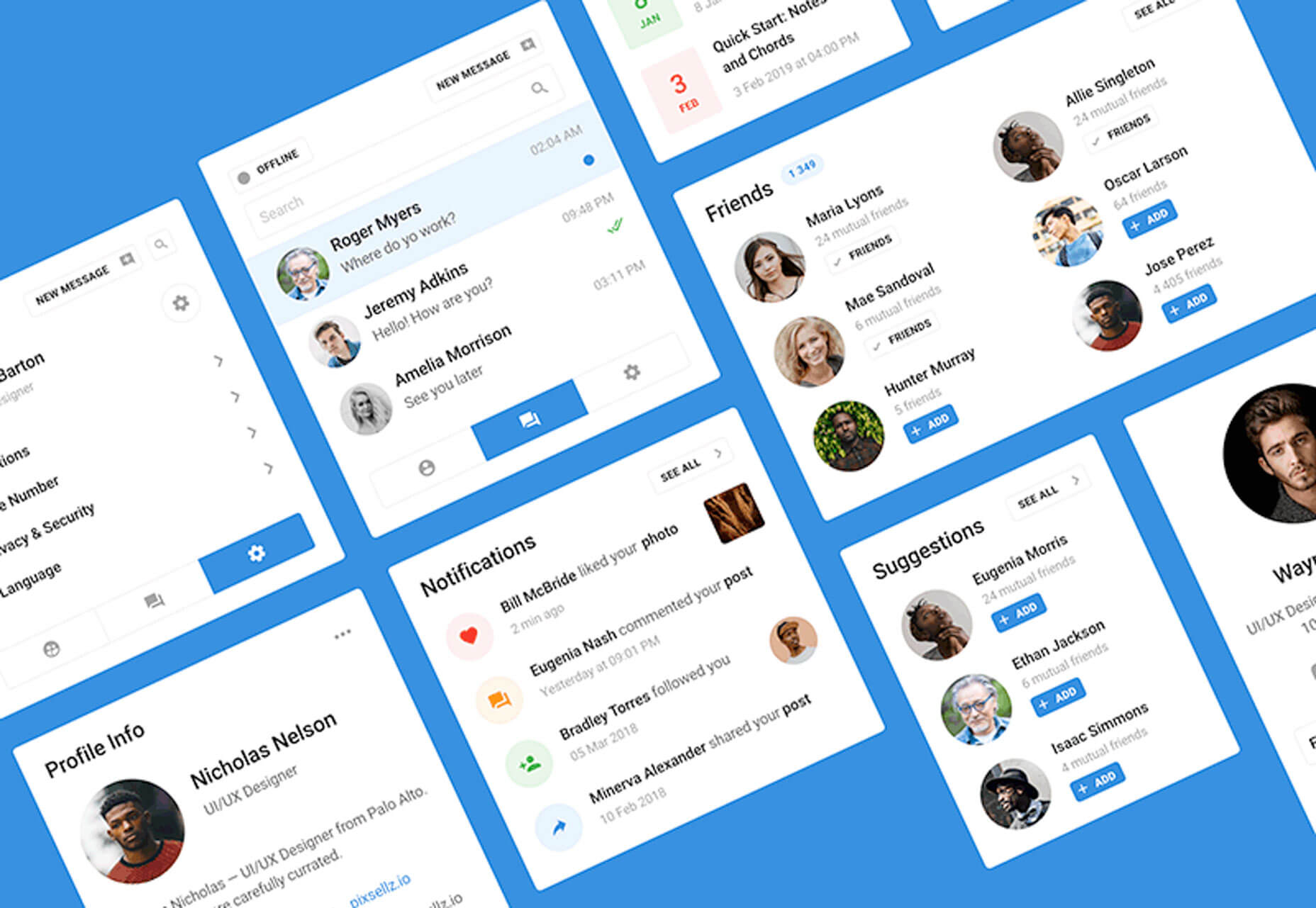
Blocke: Social Web UI Kit
Blocke: Social Web UI Kit – набор компонентов для соцсетей. Главная фишка набора: можно сначала посмотреть, что вам нужно, а затем покупать.
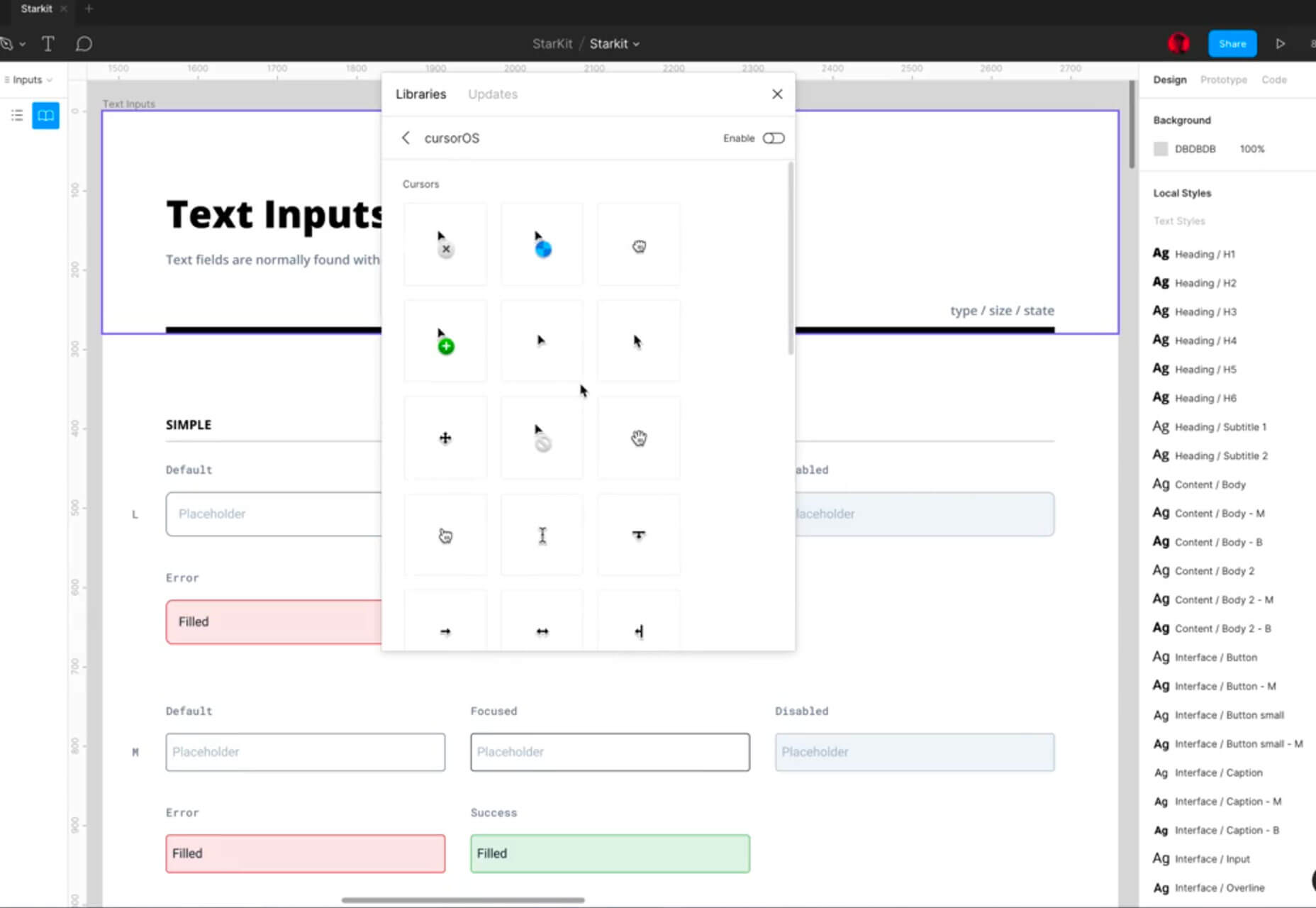
CursorOS
CursorOS – это коллекция оригинальных macOS-курсоров для Figma (скоро появится в Sketch). Курсоры можно использовать в дизайн-системах, проектах, наборах пользовательского интерфейса, прототипах и многом другом.
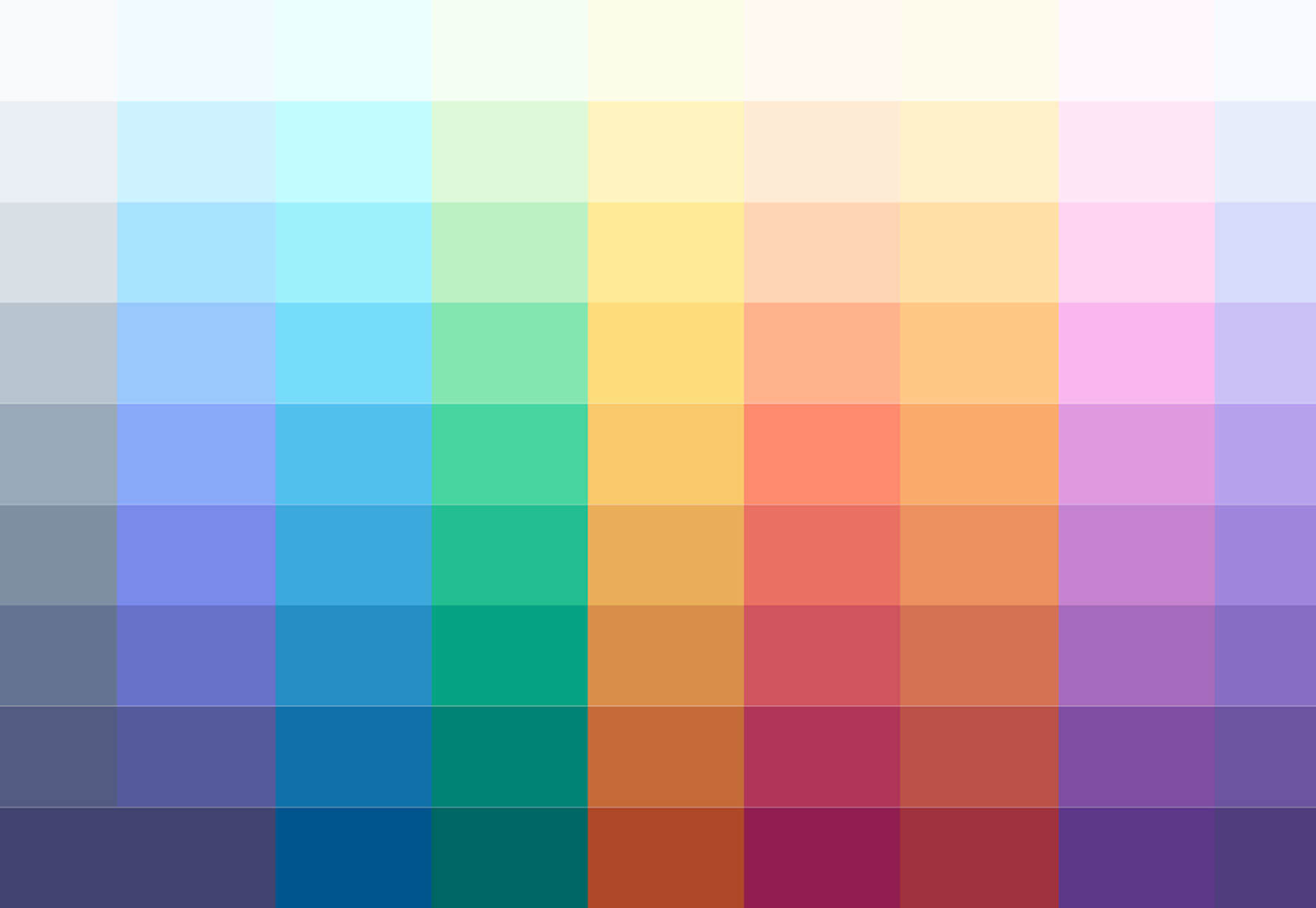
Tutorial: Designing Accessible Color Systems
Designing Accessible Color Systems – это взгляд на то, как Stripe работает над улучшением цветового контраста и доступности в проектах. Урок показывает, как недавние обновления бренда сделали его удобнее. Отличный пример из теории цвета.
Izmir Hover Effects
Izmir Hover Effects – это мини-библиотека CSS, которая помогает вам создавать пользовательские эффекты. Загрузите библиотеку в свой проект, добавьте элемент разметки и классы стилей, и можно начинать работу.
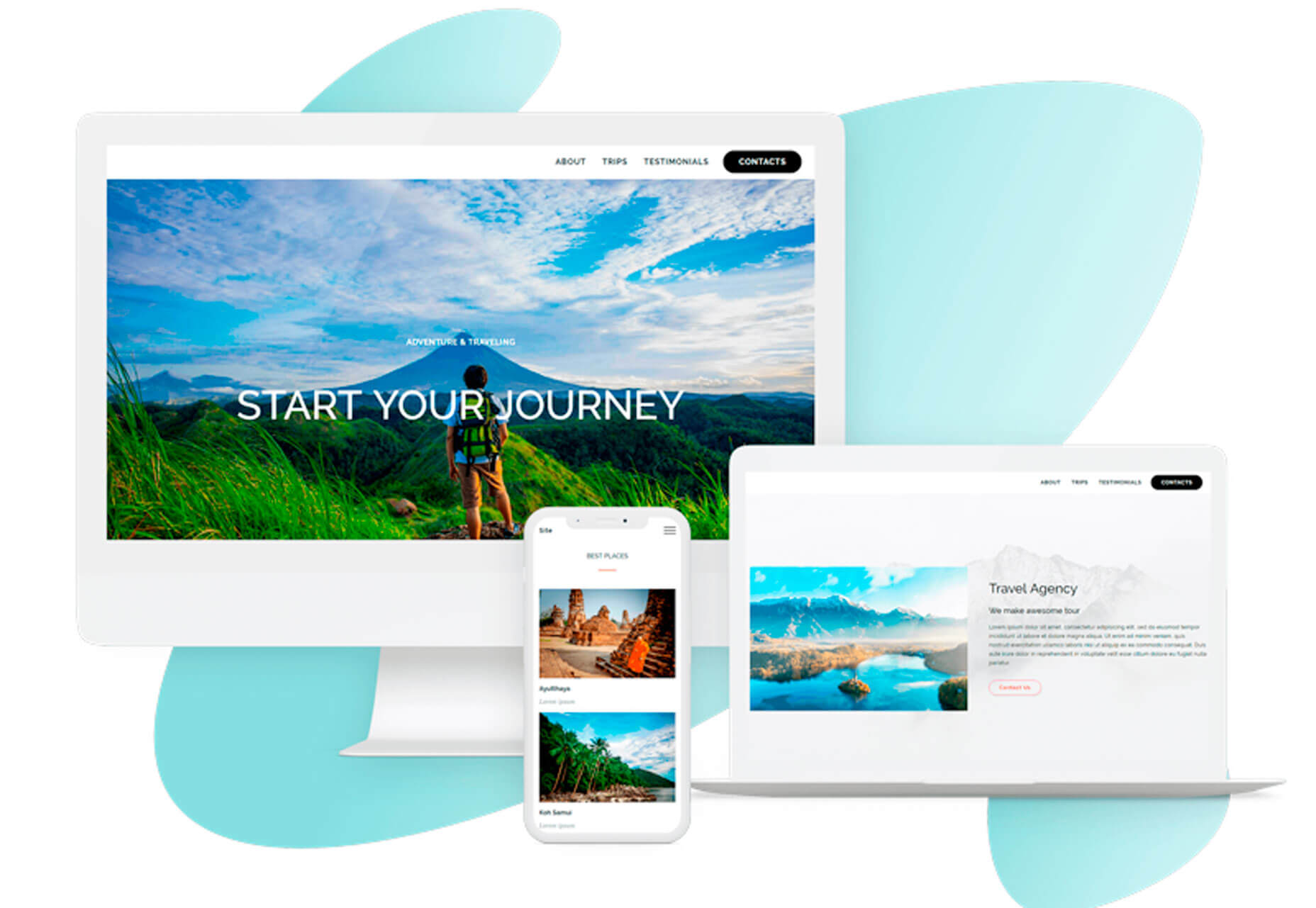
8b
8b – это конструктор сайтов на основе Google AMP. С помощью него можно создавать современный дизайн на быстром шаблоне SSL/HTTPS. Сборка сайта абсолютно бесплатна. Кроме того, вы можете привязать домен.
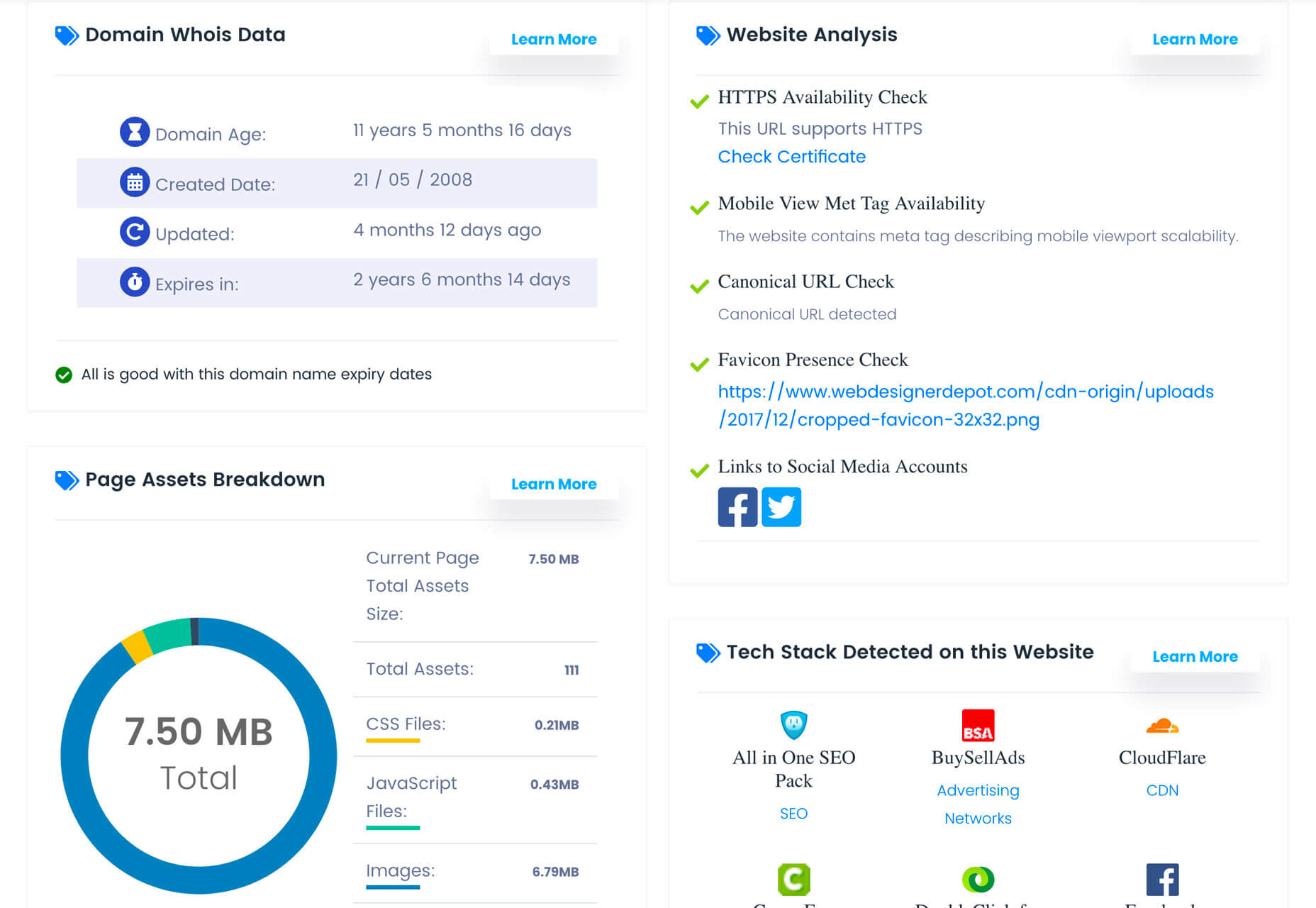
Hexometer
Hexometer использует ИИ для сканирования более 2800 точек данных на вашем сайте. Инструмент проверяет цифровые данные, а также дает советы и рекомендации по улучшению «гигиены» вашего сайта.
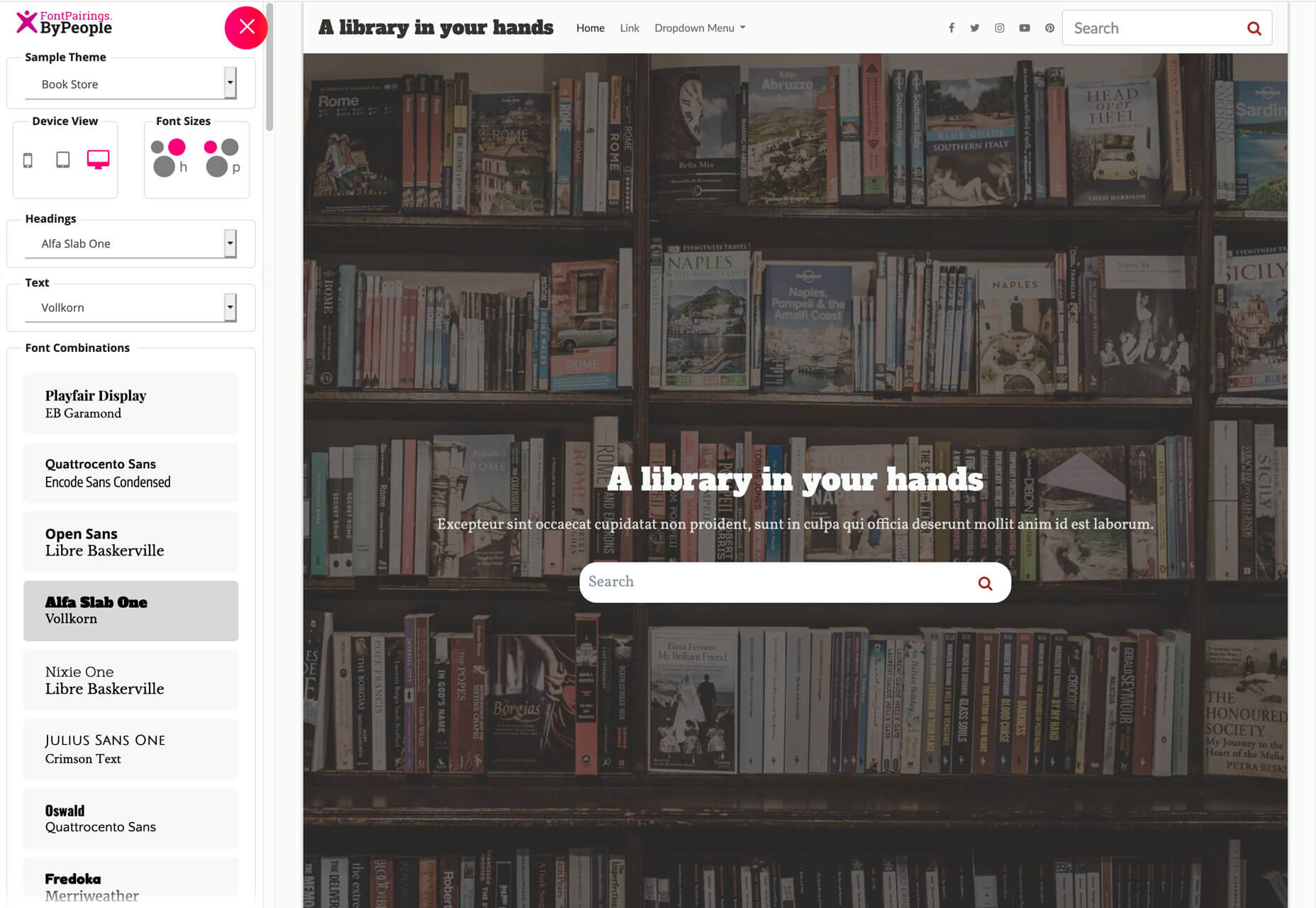
FontPairings.ByPeople
FontPairings.ByPeople позволяет в один клик мышки посмотреть, как будут выглядеть пары шрифтов в разных темах сайта. Проверяйте различные сочетания, стили и форматы.
Antique Cherry
Antique Cherry – красивый шрифт с великолепными линиями и изгибами. Он доступен для личного и некоммерческого использования. Входит полный набор символов.
Glitch Esports
Glitch Esports сочетает два трендовых элемента в одной гарнитуре: блестящий дизайн и киберспорт.
Grifter Bold
Grifter Bold – универсальный шрифт со всеми прописными и строчными буквами, который отлично подходит для промо и постеров. Правда, за полную версию придется заплатить.
Les Paul
Les Paul – забавный шрифт со множеством опций, которые дают различные комбинации текстовых элементов. Все символы в верхнем регистре, за коммерческое использование придется заплатить.
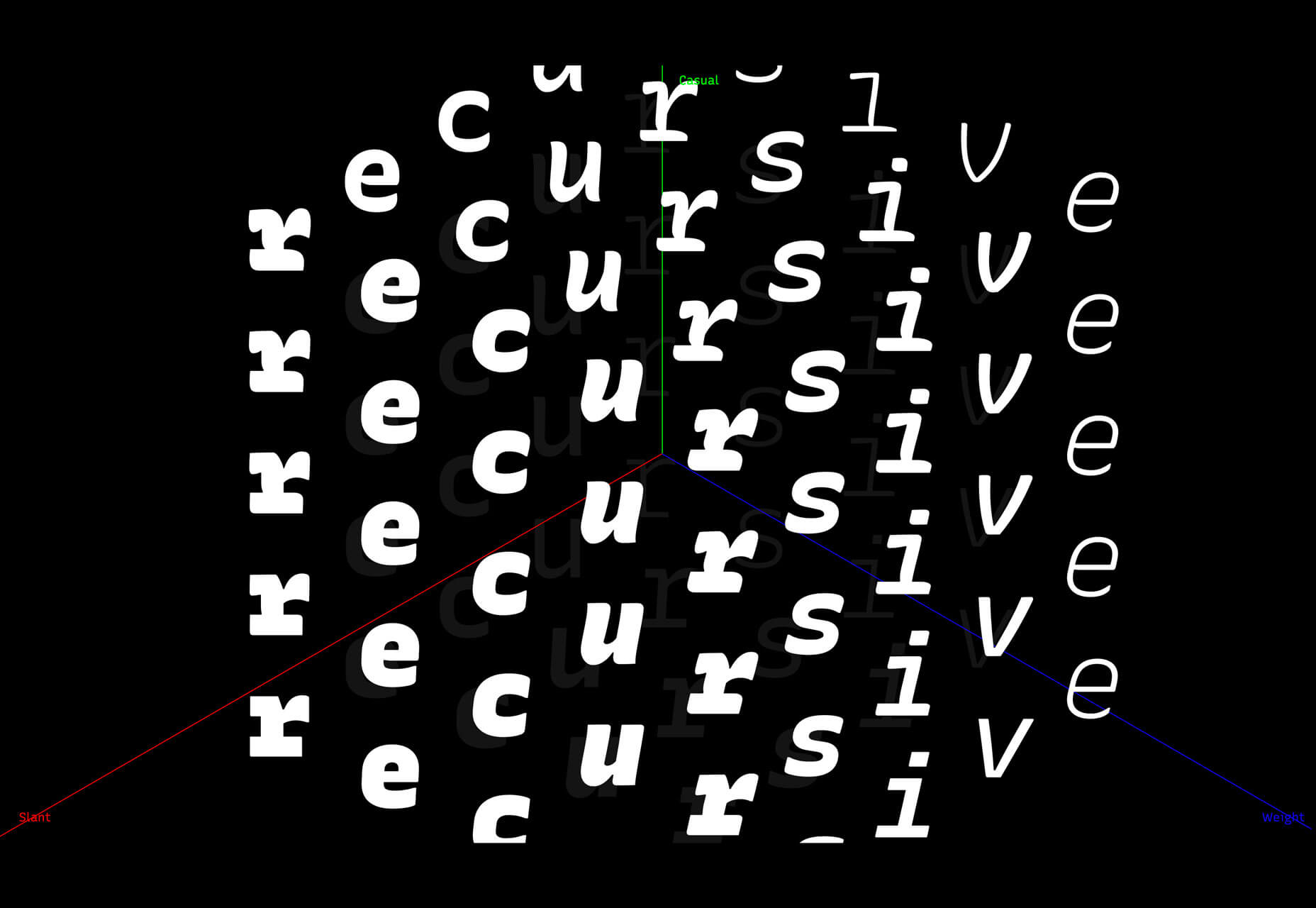
Recursive
Recursive – изменяемый шрифт в бета-версии, который вскоре будет добавлен в коллекцию Google Fonts. Можно использовать готовые варианты или настроить свое собственное начертание.
Salveation Serif
Salveation Serif – приятный шрифт для демонстрации с заглавными буквами и винтажным оттенком.
Читайте также:
20+ новых крутых инструментов для дизайнеров за сентябрь 2019
Как создать правильное настроение с помощью типографики
Тренды веб-дизайна 2020: девяностые возвращаются!
Фото на главной: Campaign Creators