Как и в любой другой сфере дизайна, тренды в вебе меняются с течением времени. Отличает эти изменения лишь то, что двигатель развития веб-дизайна неумолим – технологии. Большинство из прогрессивных процессов так или иначе связаны с использованием современных технологий по максимуму, а сегодня мы приготовили тренды в веб-дизайне, которые ждут нас в грядущем году.
2015-й год в сфере веб-дизайна оказался довольно интересным. Общая картина осталась почти неизменной, за исключением уменьшения количества безвкусицы в минималистичных оформлениях (которые стали столь популярны в последние несколько лет), под влиянием чего выросла и общая эстетика страниц. Что, как следствие, привело к прогрессу.
Технологические платформы, которые не могли раскрыться до конца по большей части из-за технических несовершенств эволюционировали. Часть изменений связана с улучшениями в браузерах и дальнейшем росте «миграции» с десктопного браузинга на мобильный, более того, с течением прогресса в эпоху фундаментально вошли библиотеки и фреймворки многих веб-направлений. Работа Modernizr, например, прыгнула в эволюции на новый этап своего существования, буквально переизобретя себя, чтобы остаться полезной и релевантной для веб-разработчиков и успеть за развивающимися браузерами.
Все это означает, что сеть стала игровой площадкой для разработчиков и, как никогда раньше, позволяет раздвинуть рамки возможного, эксперементируя с UI и ростом мощности и эффективности всего, что возможно.
Что ж, вот то, что, как считает редакция, станет основным в веб-дизайне наступающего года. Согласны с нами? Или мы что-то упустили? Не забудьте оставить комментарий!
01. CSS3 наконец-то будет влиять на макеты сайтов
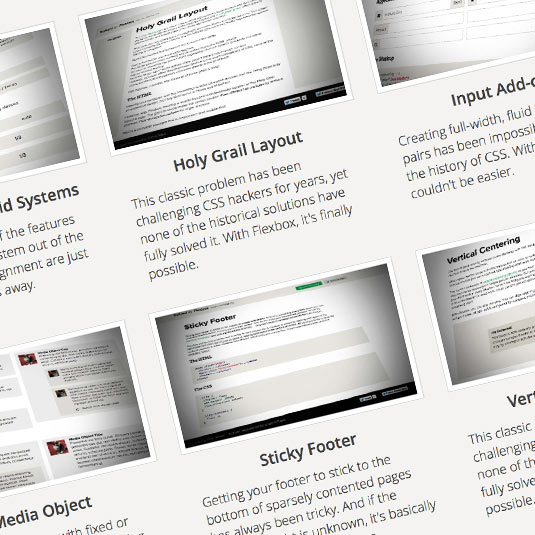
Расширяющаяся последние пару лет браузерная поддержка CSS3 позволила нам достичь этапа, когда некоторые новые и крутые модули CSS3 могут быть со спокойным сердцем выпущены «в свет». CSS3 Flexbox (Flexible Box Layout) получил поддержку всех популярных современных браузеров, однако работает и с помощью полифилов.
Стоит сказать, что Flexbox не станет чем-то революционным в эстетике и парадигме веба, однако предложит значительно более быстрорендерящиеся страницы, которые гораздо проще поддерживать. А помимо того и гораздо меньшее количество хаков, что дает право предположить и ожидать в результате гораздо большее количество креативности в создании макетов.
Тренд: макеты не изменятся кардинально (с чем, однако, может поспорить пункт 5 статьи), но их код станет значительно проще.
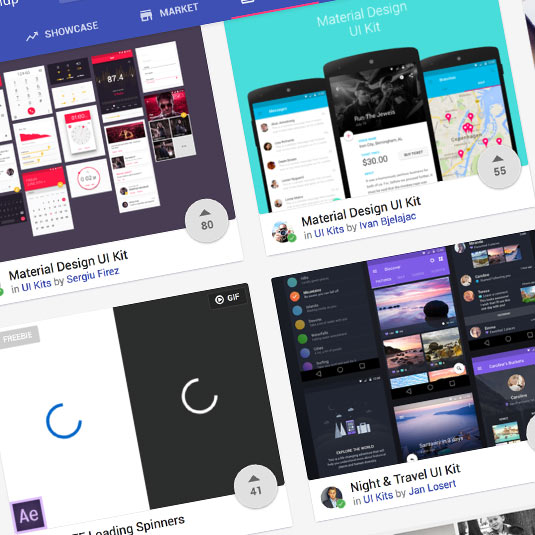
02. Material Design будет доминировать

☉Переход на Material Design все быстрее стирает границу мобильного и десктопного браузинга
Последний год Material Design от Google творит небольшие революции в базисе преподнесения и разработки UI. Этот тренд отразится на становлении мобильных устройств в качестве первостепенных для доступа к сети, обходя настольные и портативные компьютеры.
Не будучи уже «новинкой» Material Design прочно входит в сферу с широкими возможностями адаптации и целым ворохом, как принято в Android, расширений.
Тренд: Material Design будет появляться в интерфейсах все чаще и чаще, поднимая хайп больший, чем Bootstrap в свое время.
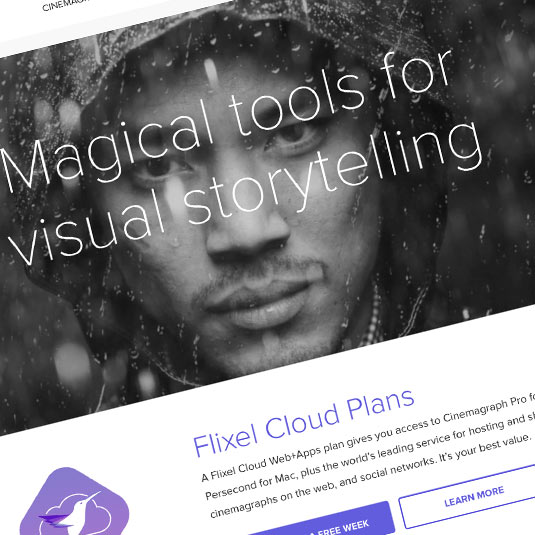
03. Синемаграфы станут более распространенными

☉Синемаграфы привлекают гораздо больше внимания и становятся все популярнее
В синемагрáфах нет ничего нового; они с нами уже несколько лет, однако 2015 принес нам несколько мероприятий, которые сделали синемагрáфы доминантой в сознании дизайнеров и любимцами у пользователей. Самое важное событие в этой сфере – появление «Live Photo» на последних моделях iPhone. Эти изображения, пришедшие к нам словно из мира Гарри Поттера, захватывают кусочек происходящего движения прямо на фотографии так, что статичные фото могут быть приведены в движение. Предлагая похожий эффект, синемаграфы будут пользоваться все большим успехом у контент-продюсеров, в той же мере, в которой ими будет забиваться сеть. Ведь именно в таких картинках заключается вся привлекательность изображений, которая только может быть.
Еще одно изменение, которое вновь привлекло к себе интерес, заключается в том, что технологии воспроизведения были значительно улучшены. Благодаря HTML5 пространства могут быть использованы свободно, эффекты рендериться в реальном времени, при том не создавая глитчей и не ограничиваясь в цветах, что происходит с GIF-изображеиями.
Тренд: Ожидайте увидеть все больше движущихся фотографий, пока консерваторы продолжают продвижение преимуществ статичных картинок.
04. Меньше фото, больше иллюстраций

☉Иллюстрации дают пользователю больший простор для персонального интерпретирования сцены или идеи, в то время как сказочные и идеальные фото все чаще отталкивают
Период множества сайтов, страницы которых полностью залиты изображением, подходит к концу. Это отражает прогресс движения от ярких и отполированных, но неприступных утопий, к образности, которая привлекает пользователя гораздо глубже, касается его личности.
Мы ожидаем прихода иллюстраций на место фотографий просто потому, что именно в иллюстрациях легче и отразить, и найти себя. А фото могут показывать роскошно одетых моделей с идеальным маникюром, но совершенно не цеплять пользователя. Я уже слышу возгласы о том, что ваша жизнь выглядит именно так, однако для большинства простых смертных – это фикция и подделка, вовсе не ассоциирующаяся с их реальными жизненными ощущениями.
Тренд: фото будут заменены более «человечными» иллюстрациями, которые будут взаимодействовать с пользователем в более душевном характере.
05. Цвет и типографика станут жирнее

☉Типографика становится больше и толще
Использования цвета как инструмента брендинга — настолько же важный маркетинговый инструмент, как и эффективное использование типографики для подчеркивания ценностей и важности. Каждый дизайнер в душе знает об этом, однако решения чаще прогибаются под то, что технически возможно и не вызывает никаких рисков. Экспериментировать боятся, а мы ожидаем, что это изменится.
Последние несколько лет типографическая картина сети тотально трансформируется, а веб-шрифты становятся более универсальными, в результате чего уже сейчас наблюдается резкое изменение в технологии онлайн-рендеринга текста. Цвета же становятся, в целом, сдержаннее, а множество дизайнеров и брендов стали «толще», наряду с вновь воспрявшими вкусами к хорошей типографике. Между делом, для будущих типографов у нас есть специальный курс, который поможет многому научиться и понять принципы правильной работы с текстом.
Тренд: совсем скоро можно будет наблюдать креативные типографические изменения, заполняющие сеть не только в случайных заголовках. И новую цветовую революцию.
Источник: Creativebloq
Перевод: Say-Hi
Превью: Depositphotos
Понравилось? Читайте также:
15 важных терминов в веб-дизайне
45 чистейших логотипов с визуальным смыслом
Тренды в веб-дизайне 2016: советы по использованию цвета