Итак, добро пожаловать! Эта статья не только откроет вам основные пути, которым стоит следовать, если вы хотите разработать подобный дизайн мультипликационной сцены, но и также научит образно мыслить, что очень полезно при работе с анимацией.
Давайте разберемся, как аниматор популярного мультфильма «Франкевинни» создает другую, не менее интересную сцену с призраком.
Один из самых важных аспектов любого анимационного набора является тот факт, что в совокупности все частички должны работать как одно целое. Они будут представлять собой сцену для персонажей и сцену для развития самой истории и действий. При просмотре классической художественной анимации можно заметить, что каждый кадр устроен должным образом, с правильной композицией для лучшего рассказа истории.
Дизайн вашей мультипликационной ленты не должен ничем отличаться: прежде всего расчет идет на камеру и рассказ самой истории.
Самый простой способ начать – это представить какую-то сцену или набор кадров с мощной повествовательной энергией, как бы квинтэссенцию всего мультфильма. А после этого перепроектировать, нарисовать и дополнить деталями ваш мультфильм.
Большая часть работы визуального художника – увидеть и сделать фильм эстетичным, используя методы освещения, текстуры, стилизации.
Очень важно помнить, что в киноленте зритель имеет очень ограниченное количество времени для переваривания визуальной информации. По сути, каждая секунда на счету. Так что не стоит переусердствовать с чрезмерным количеством второстепенных деталей.
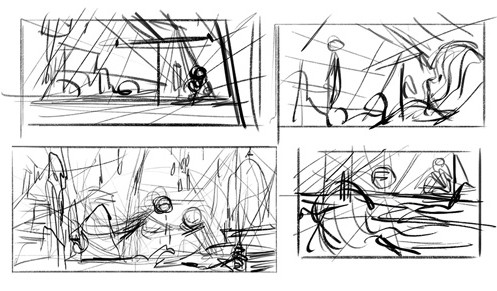
1. Рисуем эскизы
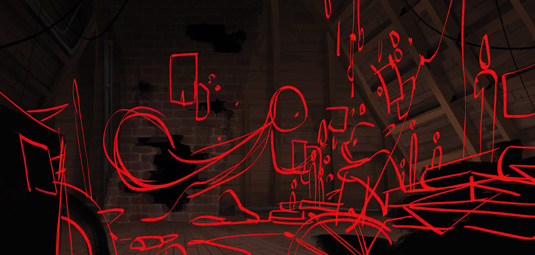
Перед началом было решено остановить свой выбор на простой истории, подсмыслы которой будет легко прочесть и за развитием сюжета которой будет интересно наблюдать. Одинокая девочка проводит свое время, сидя на чердаке приюта, и вдруг она встречает совершенно другое существо, не похожее на нее.
Эта простая история дает возможность легко определиться с исходным набором анимации. Обычно хватает четыре-пять эскизов для понимания общей композиции вещей.
2. Исследуем
Потом нужно провести некоторое время в поисках ссылки к различным аспектам рисования: каким будет фактическое пространство, освещение и так далее.
К тому времени нужно уже определиться с главными ключевыми элементами картины: например, тот факт, что основным источником света на чердаке будет свет свечи.
3. Останавливаемся на одном эскизе
Был выбран эскиз, в котором персонажи выделяются от общего фона как расположением, так и позой. Также принято решение о дорисовке чердака, так как он имеет гораздо больший интерес, нежели какая-то простая спальня. Чердак будет немного не достроен.
4. Упорядоченность пространства
Это важный шаг, так как он предполагает распределение множеств ключевых плоскостей (барельеф, пол, стены), а также именно в этом шаге стоит продумать, где же будет начинаться зона освещения, а где будет темнота.
Также все остальные хода будут отталкиваться именно от этого, что касается цветового решения.
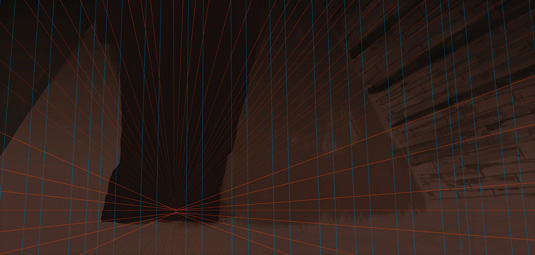
5. Создание перспективных сеток
Не следует особо полагаться на перспективные сетки, так как многие находят, что если слишком точно их придерживаться – результат для анимации выглядит слишком «жестким».
Но для новичков – это самый хороший способ задействовать необходимое пространство.
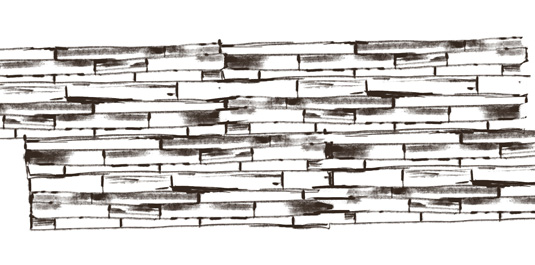
6. Создание своих собственных текстур
Как правило, мало кто использует текстуры с фотографий, так как они редко выглядят «натурально» рядом с другими более мультяшными персонажами. Таким образом, лучше рисовать повторяющиеся узоры и вы легко создадите свою собственную, уникальную текстуру.
Хотя есть опасность в чрезмерном повторении, но на деле все выглядит не так уже и страшно, например, древесина.
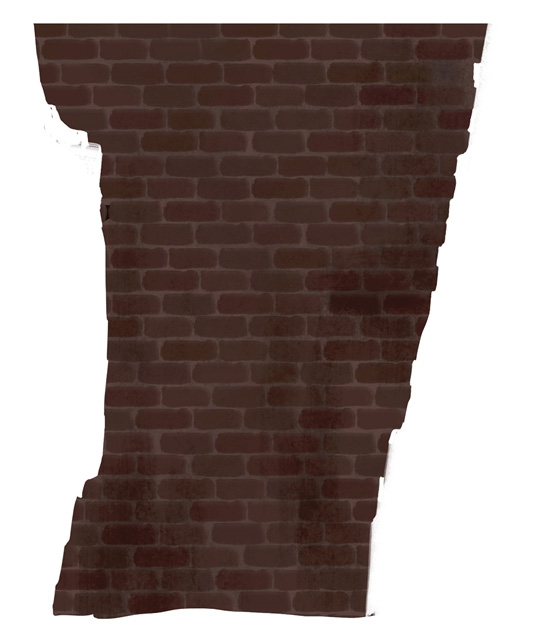
7. Заполнение текстурами
Далее стоит заполнить текстурой ранее подготовленные плоскости.
Важно закрашивать стыки в структуре и прибавлять немного тени в некоторых местах, так как без этого вся плоскость будет выглядеть совсем необъемно.
8. Рисование дымохода
Повторяем процесс создания собственной текстуры, теперь уже на примере дымохода. Необходимо переместить его на новый слой, чтобы полностью сосредоточиться на трубе.
Когда вы будете довольны результатом – переместите слой обратно к другим слоям и настройте освещение в соответствии с остальным изображением. Комбинация Multiply и Darken layers дает достаточно хороший результат.
9. Добавление архитектурных деталей
На данном этапе следует приступить к рисованию таких элементов, как поперечные балки.
Мозг человека, как правило, хочет, чтобы все элементы были одинаково упорядочены, но, для эффекта небольшого износа мансардных балок следует сделать между ними разное расстояние. Это также создает интерес к конструкции, так как не всё идеально расположено.
10. Время перерисовывать!
Берем наш эскиз и переносим наших героев и другие детали на готовые плоскости чердака.
Всегда трудно угадать, как много деталей нужно поместить в картину, но есть один универсальный совет: сначала рисуете те вещи, которые передают ощущение атмосферы и пространства, а потом другие мелочи.
11. Иллюстрирование некоторых второстепенных вещей
На этом этапе следует добавить маленькие безделушки и детальки дизайна чердака. Желательно как-то связать их с главным персонажем – это могут быть газетные вырезки, перья, разноцветные стекла, например.
12. Главная героиня
Сейчас нужно остановиться на главной героине. Ее должно быть хорошо видно среди тьмы и всех маленьких безделушек, так что обязательно нужно убедиться, что она одна из самых ярких моментов на картине.
Также можно дорисовать тень персонажа, чтобы подчеркнуть её силуэт и окончательно отделить от темноты. Тень также помогает отодвинуть мелкие детали на второй план.
13. Не менее значимый персонаж
Второй персонаж довольно сложный в визуализации, так как она является не просто человеком.
Был выбран именно синий цвет – это компенсация теплого желтого цвета главной героини, плюс полное понимание того, что они из разных миров, ну и сохранение картины от чрезмерной монохромности. Были использованы различные блюры и осветление в некоторых местах, чтобы сделать второго персонажа сияющим призраком.
14. Световые эффекты и финишная прямая
После того, как основная часть картины была завершена, можно сосредоточиться на настройке света и освещения. Идея в том, чтобы настроить баланс между темнотой и освещенными участками.
Также были добавлены ободки света на лице у главной героини, так как создалось такое впечатление, что она попросту затерялась в картине, хотя позади нее и есть тень. Наконец, добавляем немного шума и склеиваем вместе слои. Вуаля, картина готова!
Полное создание сцены в видео
Чтобы вам было проще воспринять этот урок, вот полное видео того, как Хелен создавала эту мультипликационную сцену. Возможно, оно станет наглядным объяснением пунктов, которые было сложнее понять. Не забывайте, что вы можете ускорить видео в настройках.
Даже если у вас и не получится создать идеальную сцену с первого раза — помните, что практика всегда улушает результат. Просто продолжайте пробовать, и вы увидите, как у вас будет получаться все лучше!
Также, советуем окунуться в основы 2D-анимации и принципы создания правдоподобного движения перед тем, как вы приступите к созданию полноценной сцены. А эти советы помогут вам создавать красивый и правильный свет в ваших сценах, что тоже очень важно — с помощью света можно передать настроение и расставить акценты. Помимо этого, именно неправильно изображенный свет может испортить всю сцену, сделав ее совершенно неправдоподобной.
И чтобы ваше вдохновение не иссякало, и у вас хватало идей на новые творения, посмотрите на то, как Google создает свои ежедневные дудлы.
Превью: Zakaria Ahada
Читайте также:
8 потрясающих трендов в иллюстрации 2016
Как нарисовать классическую иллюстрацию на тему «Звездных Войн»
Как выработать авторский стиль в иллюстрации