Типографика — это самая сложная часть в создании дизайна пользовательского интерфейса. Существует много правил, практик и теорий, за которыми трудно уследить. В этой статье я дам вам несколько практических советов и хитростей, которые вы сможете использовать в своих проектах.
Несмотря на то, что типографика – это увлекательная тема, я не буду утруждать вас теоретической частью. Вместо того чтобы говорить об анатомии букв и лигатурах, мы погрузимся прямо практику.
Не забывайте о пользователях
Мы должны учитывать, что помимо эстетики следует думать о пользователях. Вы создаете дизайн не только для девайсов с высоким разрешением.
Шрифт, который вы будете использовать, должен быть многофункциональным. Он должен предусматривать различный вес, широкий спектр специальных символов, и он должен очень хорошо выглядеть на разных дисплеях. Чтобы ваши пользователи были довольны, очень важно обратить внимание на эти аспекты. Хорошая типографика «незаметна» для читателя, а плохая будет кричать прямо с экрана.
Понимание того, что делает буквы читабельными, дает нам лучшее общее представление о том, что мы должны искать при выборе шрифта для нашего UI.
Разборчивость
Разборчивость — это показатель того, насколько легко отличить одну букву от другой в определенном шрифте. Очень важна микротипографика, которая фокусируется на шрифте, буквах и деталях. Далеко не все шрифты создаются с четкостью в качестве основной функции дизайна. Наиболее распространенной проблемой является отсутствие различия между заглавной буквой I и строчной L. Вам нужно избегать таких шрифтов, потому что у людей будут проблемы с их прочтением на маленьких дисплеях.
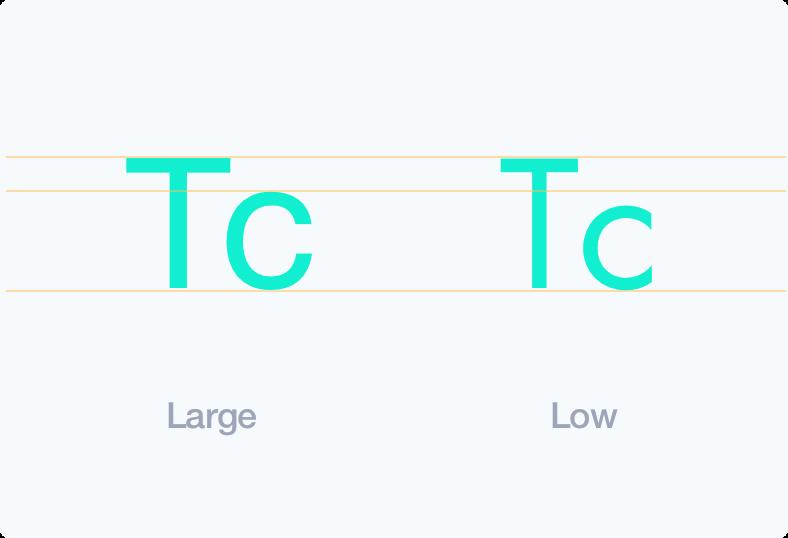
X-высота (X-height)
95% букв, которые мы читаем — это буквы нижнего регистра. Однако, очень важно, чтобы у шрифта было гармоничное сочетание между нижними и верхними регистрами, это делает шрифт более разборчивым.
Стойка
Стойка (Counter) — замкнутое пространство внутри таких букв, как «o» «u» «d». Эти пространства называются стойками, а профессионалы-типографы считают, что это пространство помогает нам легче распознавать буквы.
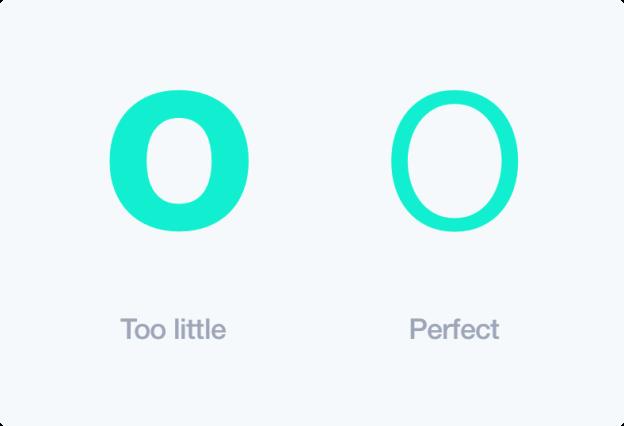
Вес
Легкие шрифты обычно более разборчивы, чем тяжелые, это связано с недостатком замкнутого пространства.
Идеальным считается, когда толщина штриха составляет около 18% от x-высоты.
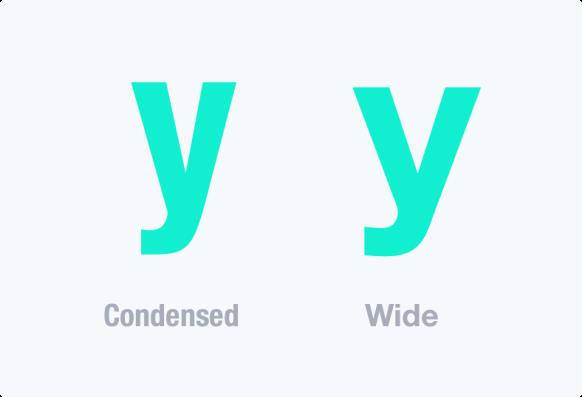
Пропорции
Пропорция это соотношение ширины символа относительно его высоты. Обычно дизайнеры отдают предпочтение широким буквам, а не сжатым, поскольку широкие буквы проще распознаются и благодаря этому текст становится более удобочитаемым.
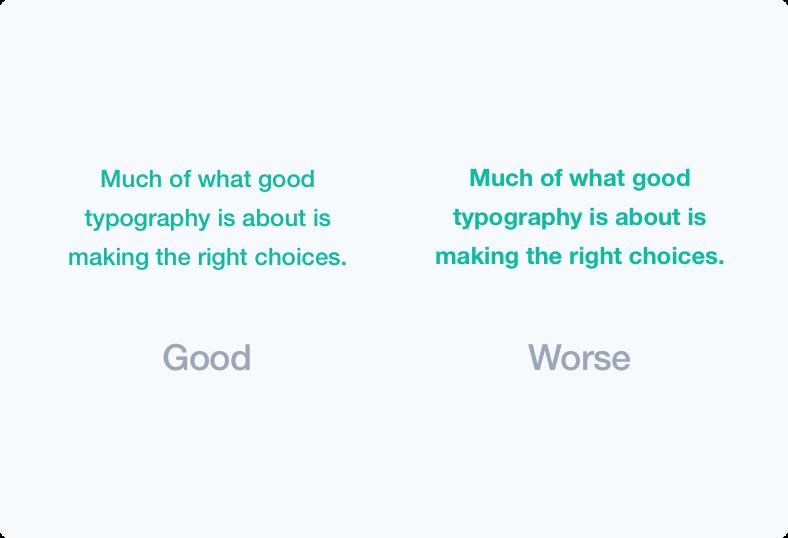
Межбуквенное расстояние
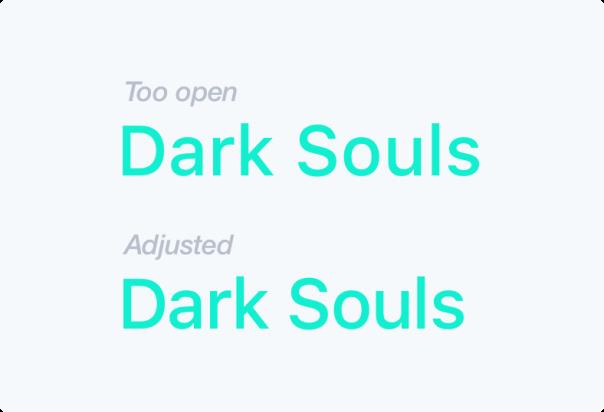
Нет точного способа вычислить нужное расстояние между буквами. Но в большинстве случаев, чем больше размер текста, тем меньше должно быть межбуквенное расстояние. Если гарнитура шрифта кажется слишком открытой, вам нужно вручную отрегулировать интервал. В UI дизайне это обычно применяется к заголовкам.
Читабельность
Читабельность – это опыт восприятия текста. Насколько легко можно рассмотреть схему расположения текста, распознать заголовок, подзаголовок, абзацы и блоки. Все эти детали влияют на читабельность текста. Понимая особенности макротипографики, дизайнер может сделать текст более визуально привлекательным и приятным для чтения. Это действительно искусство контраста, цвета, размера, композиции и мелких деталей, которое помогает пользователям лучше воспринимать текс.
Serif vs Sans Serif
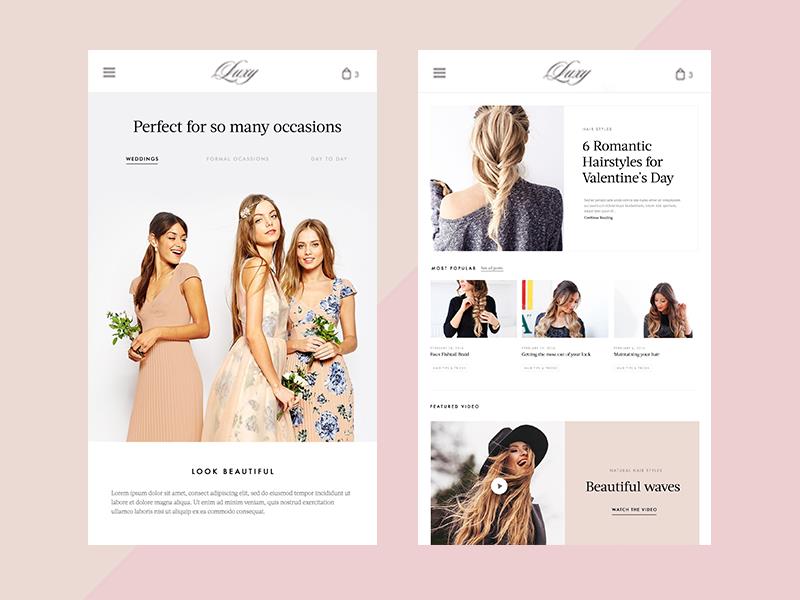
Опыт говорит о том, что засечки делают буквы более разборчивыми. И правда, долгое время шрифты с засечками использовались в печати, и они действительно улучшают читаемость больших блоков текста. А именно, шрифт Serif, который позволяет глазам легче скользить по тексту.
Но, это не касается интернета и мобильных устройств, где отдается предпочтение шрифтам без засечек. Кроме того, дисплей — это не бумага, и обычно мы не читаем длинные тексты в интернете, а особенно в приложениях.
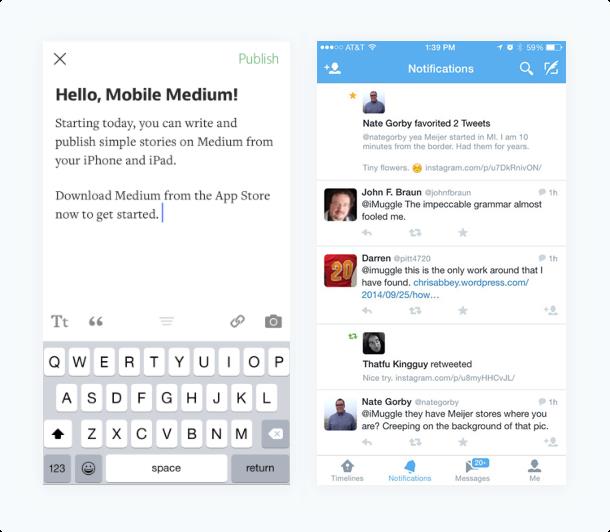
Все зависит от вашего проекта и того, как пользователи будут потреблять контент. Например, в Medium есть засечки, потому что большей частью контента являются длинные тексты. Это хорошее дизайнерское решение.
Межстрочный интервал
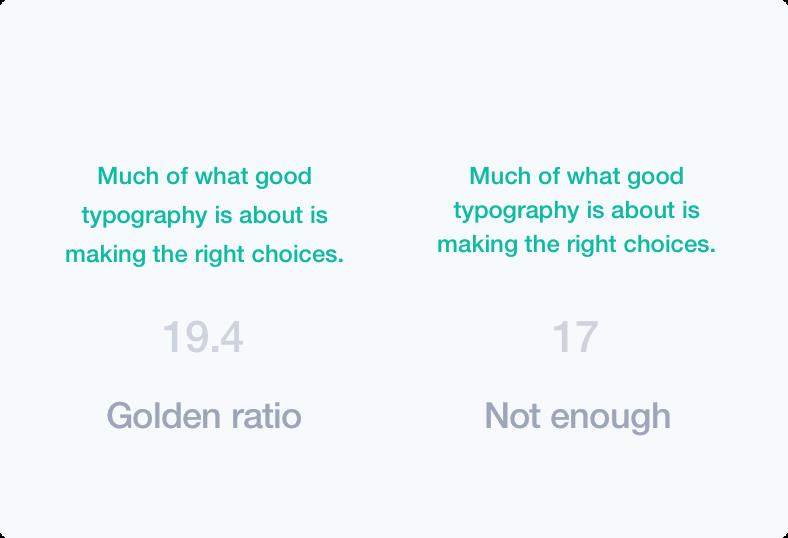
Когда дело касается межстрочного интервала, я настоятельно рекомендую использовать золотое соотношение (1.618 golden ratio).
Умножьте размер вашей буквы на 1,618, и вы получите идеальную высоту линии.
Маленький калькулятор, который вам в этом поможет.
Если вы более опытны, вы сможете настроить это вручную. Конечно, есть исключения из правила, и вы всегда можете не придерживаться его, если это необходимо.
Ширина текстового блока
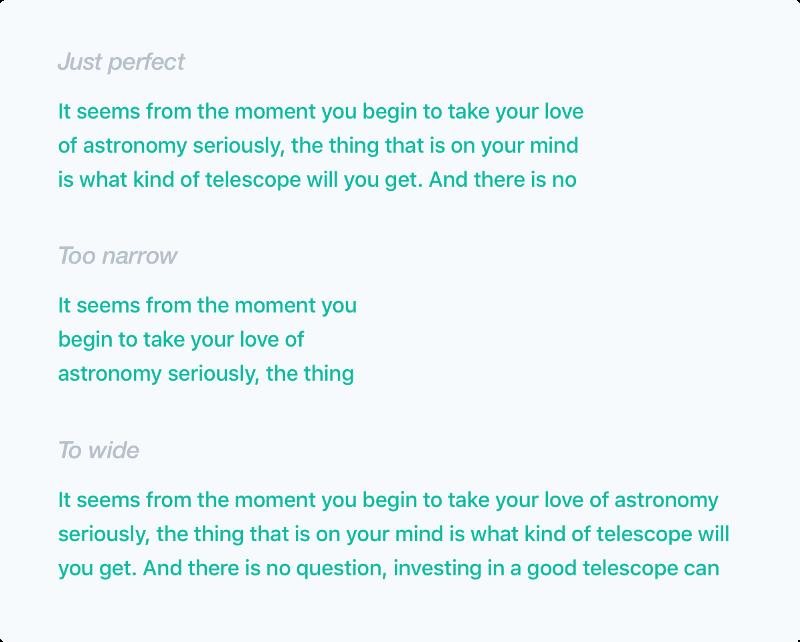
Это похоже на хождение по тонкому льду. Сделайте текстовые блоки слишком широкими — и наши глаза с трудом смогут найти следующую строку текста. В то время как слишком узкие линии заставят взгляд прыгать от линии к линии, и нарушат ритм чтения.
Наше подсознание возбуждается при переходе на следующую строку (если это происходит не слишком часто).
Чтобы зарядить энергией ваших читателей и поддерживать их заинтересованность, ваша текстовая строка должна содержать от 50 до 75 символов.
Цвета
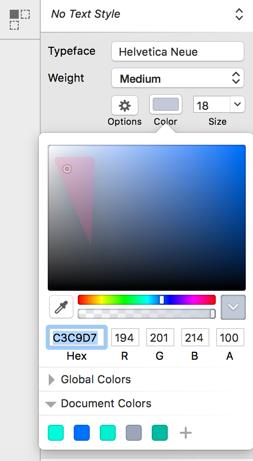
Конечно же, это зависит проекта, но есть одна хитрость, которой я хотел бы поделиться. Вместо того чтобы использовать чистые серые цвета (или черные), выберите свой основной цвет и работайте с оттенками.

Цвет будет более привлекательным и уникальным, чем обычный #CCC. Просто небольшая деталь, которая улучшит ваши визуальные эффекты.
Пустое пространство
Это обширная тема, которой посвящены много книг и замечательных публикации. Когда дело касается типографики, вам нужно помнить что:
Основная роль пустого пространства заключается в том, чтобы уменьшить количество текста, которое сразу видно посетителям.
Оно делает макет более простым для восприятия и не перегружает нас контентом. Пустое пространство создает чувство порядка, изысканности и элегантности.
Иерархия текста
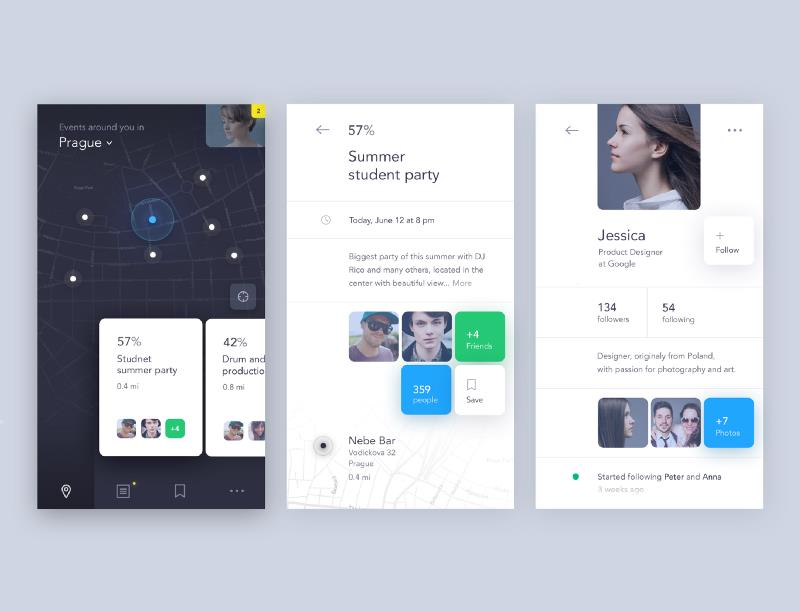
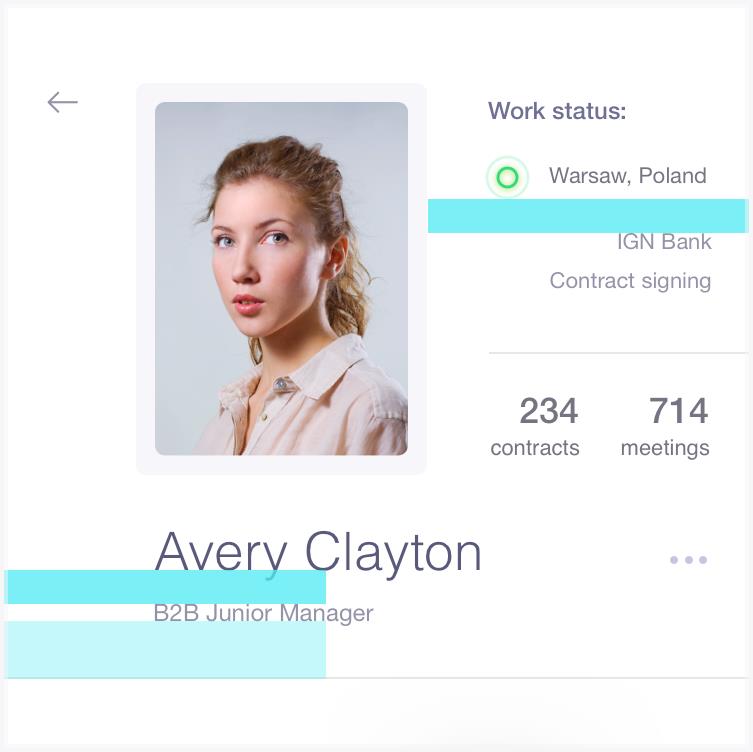
Иерархия объясняет, в какой последовательности читать контент. Она показывает нам, как отличать заголовок от подзаголовка и основного текста. Мы можем добиться этого, используя различную контрастность, размеры текста, отступы, поля и так далее. Это важная техника, которую необходимо освоить для достижения хорошей читаемости.
Обратите внимание на детали. Цвет названия отличается от цвета описания, но сразу заметить разницу трудно.
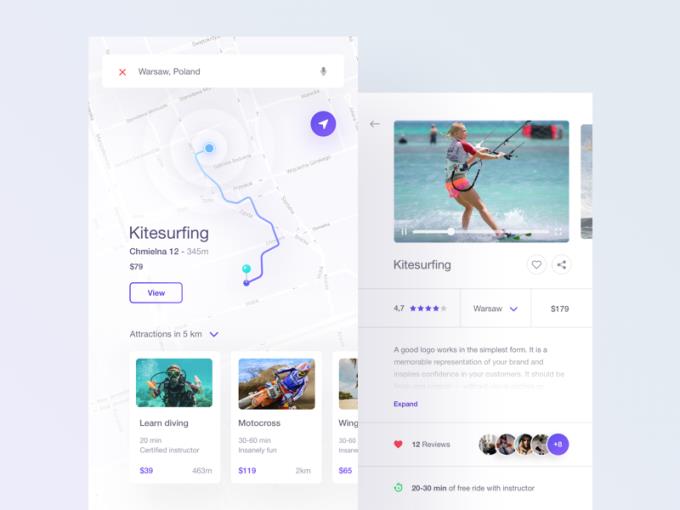
Сепараторы
Хорошим способом для разделения содержимого на секции является использование сепараторов. Самый популярный сепаратор — это простая линия. Эффект еле заметен, но все же он играет большую роль в удобочитаемости.
Другой способ – использование сейчас популярных плиток. Они действительно хороши, если контент не связан между собой. Такой дизайн не только отлично подходит для сенсорных дисплеев, но также облегчает восприятие контента.

Повторение и ритм
Это самая трудоемкая часть дизайна интерфейса (по крайней мере, для меня). Любой повторяющийся элемент обеспечивает контенту единство. Повторение может проявляться в позиционировании, размере текста, цвете, дополнении, полях, использовании правил, фоне и многом другом. Я обычно округляю размер отступов/полей до 5, поэтому он выглядит еще более согласованным (это одно из моих правил). Повторение задает ритм.

Вывод
Изучение типографики — это увлекательное занятие, но, к сожалению, навыки после прочтения статей не появляются. Так что откройте свой Sketch, займитесь практической частью и создайте нечто потрясающее.
«Величие искусства заключается в уникальных вещах, а не в обычных». — Исаак Басвенис Зингер (1904-1991)
Источник: Medium
Читайте также:
Минималистичный графический дизайн: 10 примеров и советов
5 материалов для дизайна будущего
Почему мы несправедливо судим других дизайнеров