Минималистичный дизайн прост, но не скучен. Просто потому что в дизайне сайта нет украшений, палитр и пестрых шрифтов, не означает, что он не выглядит здорово. Фактически, минималистичные сайты могут быть одними из самых красивых и удобных.
Вот 10 советов по созданию современного минималистичного графического дизайна с примерами.
1. Будьте проще
Ключом к минималистичному графическому дизайну является простота. Но простоту непросто создать (каламбурим, да). Чтобы ваш проект казался таким, может понадобиться много времени.
Чтобы рационализировать упорядочивание элементов и оставить дизайн простым, начните со шрифтов и выбора палитры. Выберите ключевой элемент вашего дизайна и сделайте так, чтобы пользователи смотрели на него.
Создайте описания и сообщения под стать визуальной теме и всему посылу.
2. Будьте избирательны в типографике
Шрифт может как помочь подчеркнуть минимализм вашего сайта, так и свести все старания на нет. Чтобы быть наиболее эффективным, дизайн должен использовать чистую и легко читаемую типографику.
Разработайте палитру шрифтов с одним или двумя семействами и создайте иерархию того, как использовать шрифтовые элементы. Добавьте несколько утонченных элементов, чтобы выделить ключевые слова, фразы или обмен сообщениями, например цвет.
Главное правило: если вы сомневаетесь в шрифте, меняйте его. Типографика является ключевым элементом минималистичного графического дизайна, и к ней следует относиться с особой тщательностью.
3. Оптимизация цветовой палитры
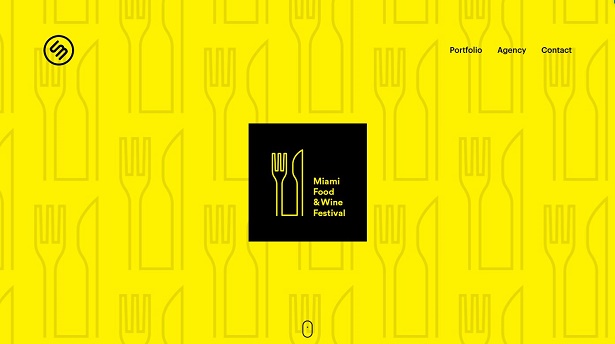
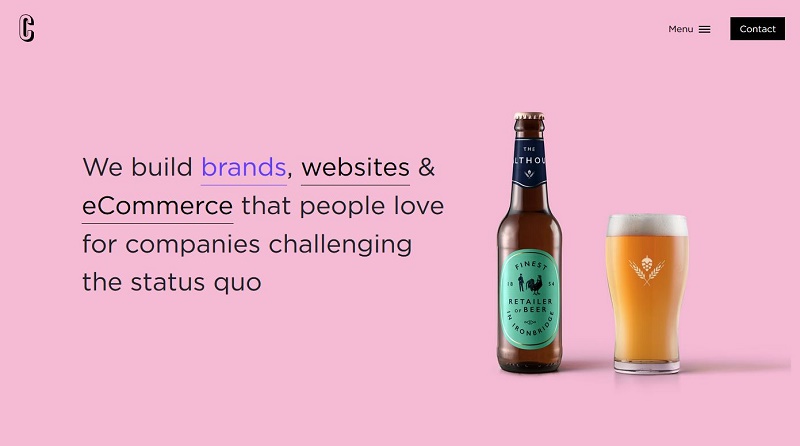
Цветовая палитра должна быть такой же простой, как и палитра цветов. Помимо черного и белого (или базового нейтрального), выберите один цвет, чтобы «заводить» дизайн. Чтобы максимизировать влияние цвета в минималистичном графическом дизайне, используйте этот оттенок последовательно. Но главное — не бойтесь его использовать.
В приведенном выше примере показан минималистичный дизайн со смелой цветовой гаммой для фона. Цвет создаёт настроение проекту.
4. Создайте последовательный UX
Визуальный дизайн не только должен быть довольно простым и интуитивно понятным в минималистичном графическом дизайне, но для сайтов также важно, чтобы интерфейс был так же понятен.
Из элементов пользовательского интерфейса и кнопок для прокрутки и взаимодействий создайте последовательный пользовательский интерфейс, который не будет сложным и не требует от пользователя, чтобы он думал.
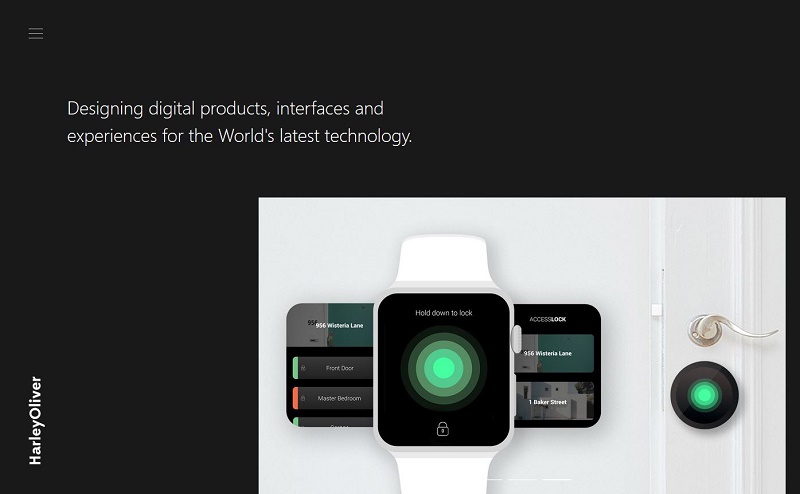
5. Используйте цвет
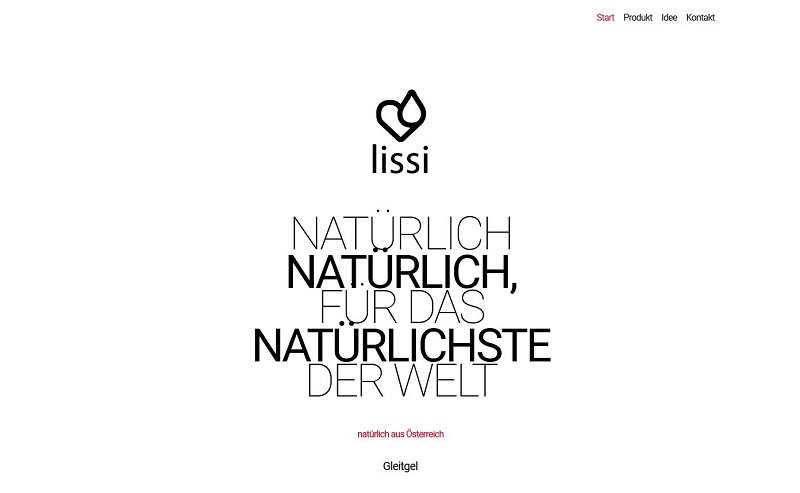
Конечно, несколько пунктов назад мы писали про то, что вам нужна простая и оптимизированная палитра. Ещё раз повторим: минимализм в цвете — это не только чёрный и белый. Прекрасный пример выше подчёркивает: использование спокойных и «легких» цветовых гамм не мешает красоте минимализма.
6. Избавьтесь от лишнего
 Важное значение в минималистичном графическом дизайне имеет избавление от нагромождения. (Собственно, это и есть суть минимализма)
Важное значение в минималистичном графическом дизайне имеет избавление от нагромождения. (Собственно, это и есть суть минимализма)
Как только вы получите схему своего будущего дизайна, подумайте о каждом элементе по отдельности: помогает ли он пользователю? Несет ли пользу? Или просто украшение? Если последний вариант, стоит задуматься, нужен ли вам вообще этот элемент.
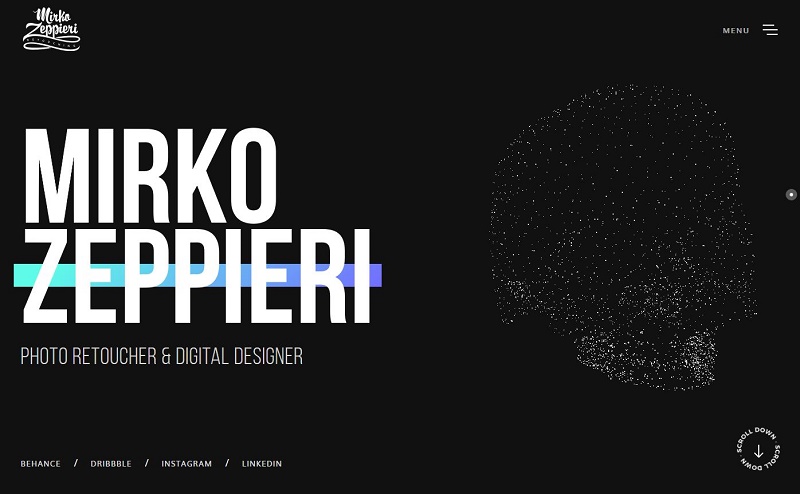
7. Смело используйте чистое пространство
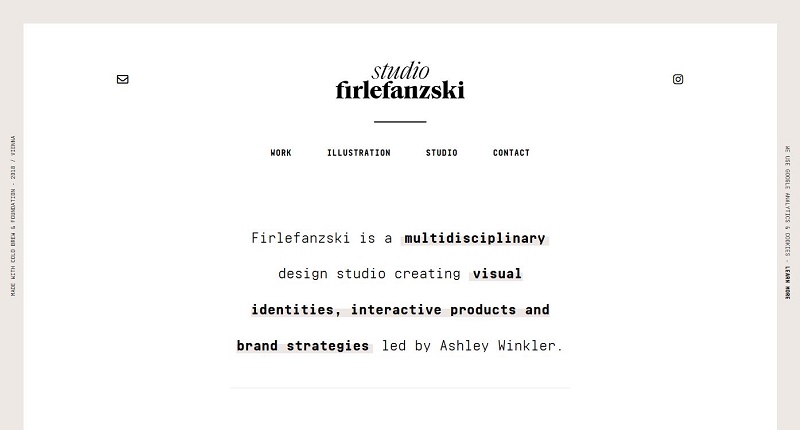
Незанятое пространство — один из элементов, которые присутствуют в большинстве минималистичных конструкций. Каждая часть минималистичного графического дизайна должна нести смысл. Чтобы эта концепция была четко понятна, оставьте вокруг каждого элемента достаточно пространства.
Пример выше показывает, как дополнительное расстояние между строками подчеркивает их важность и читаемость.
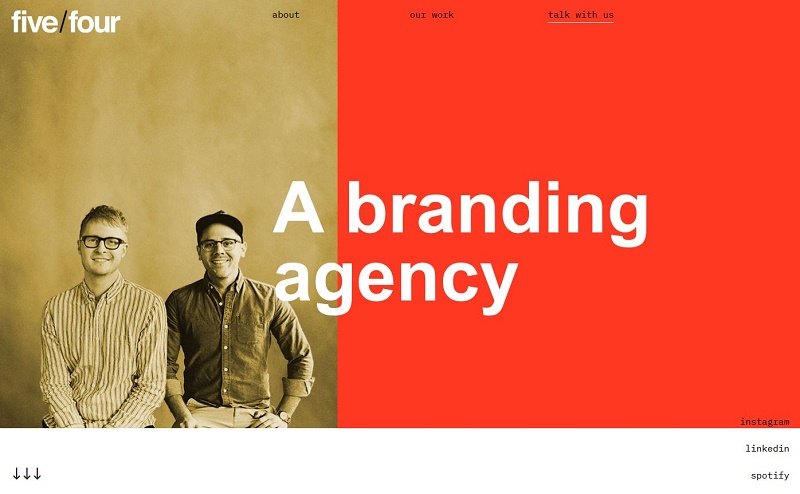
8. Создавайте открытые пространства
Возможно, это похоже на включение «чистого пространства», часть 2… вот настолько это важно.
Создавайте открытые пространства, чтобы притягивать взгляд и уравновешивать тяжелые элементы дизайна. Важно здесь не просто зациклиться на симметрии, выравнивании и прочем. Сделайте пространство частью своего дизайна.
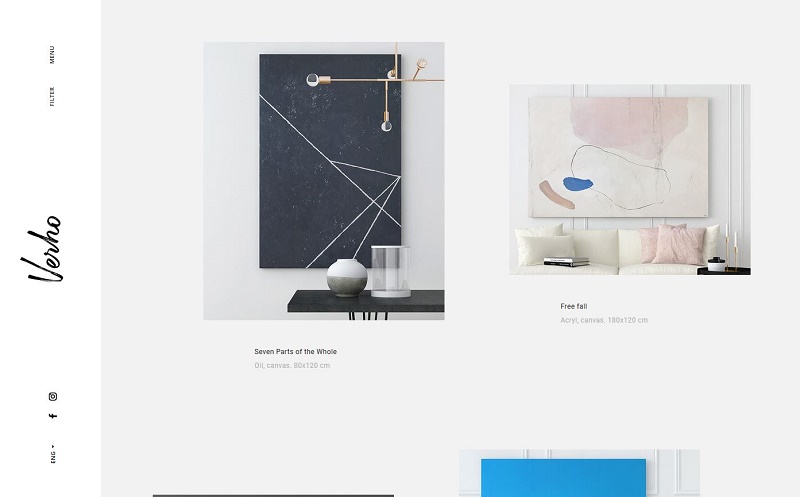
Пример выше показывает, как это можно сделать, несколькими вариантами:
- Необычная вертикальная навигация;
- Изображения выстраиваются немного за пределами центра, чтобы создавать пространства, которые перемещают взгляд от элемента к элементу.
- Элементы также размещаются «вне центра» по вертикали, изменяя ощущения при прокрутке.
9. Ищите баланс и гармонию
Для каждого тяжелого элемента в дизайне ищите способ сбалансировать его — пространством или более легкими элементами, — чтобы установить гармонию общей картины. Многие минималистичные дизайны перегружены текстом. Поэтому ваша задача — создать противовес. Тогда ваш дизайн (как пример выше) не будет казаться громоздким и односторонним.
10. Используйте изображения
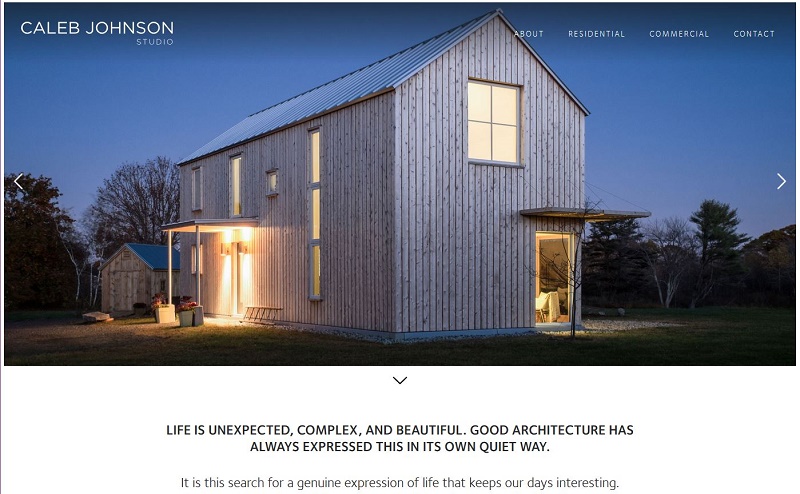
Одна из вещей, о которых многие дизайнеры забывают, — изображения. И да, в минималистичном дизайне могут быть изображения. Выбирая фотографии, ищите такие, которые кажутся простыми и удобными. Избегайте захламленных сцен.
Студия Caleb Johnson (на примере выше) использует небольшое количество «безмятежных» фотографий с яркими, светлыми цветами и простыми визуальными идеями.
Заключение
Минимализм — это не просто создание простого сайта. В простоте лучше всего улавливается идея и посыл — поэтому они должны быть в вашей работе. Это не значит, что в вашем дизайне обязательно должны быть фотографии, например. Пробуйте различные комбинации и выбирайте лучшие, чтобы получить простой графический дизайн, который вам нравится, и соответствует целям вашего проекта.
Источник: designshack
Читайте также:
Нордический UX: как выглядит минимализм по-скандинавски
4 принципа веб-дизайна, которым вас научит Голливуд
10 отличных примеров использования пустого пространства в веб-дизайне