Вы наверняка слышали, что хорошая типографика — это невидимая типографика. Но правильнее будет сказать, что хорошая типографика делает процесс чтения как можно более простым.
Когда мы пробегаем взглядом по тексту, мы делаем это прыжками, которые называются саккадами; мы не читаем буквы или даже слова, мы читаем куски слов и наш мозг составляет эти куски в одно целое, в то, что мы ожидаем прочесть. Если же мозг удивлен прочтенным, он посылает взгляд обратно, чтобы проверить, правильно ли был прочитан текст. Хорошая типографика минимизирует работу ваших глаз, позволяя взгляду мягко скользить вдоль строк текста.
Мобильные девайсы предоставляют каждому специалисту массу проблем: площадь ограничена, подсветка зачастую плохая. Но следуя этим простым советам, вы сможете улучшить читабельность текста на мобильных устройствах.
1. Дайте себе больше пространства
Вопреки всеобщему заблуждению, типографика — это не только организация маленьких волнистых линий на экране; она значительно отвечает и за пространство внутри и вокруг них.
Типографика отвечает за формы букв гораздо меньше, чем за пространство, которое эти буквы обрамляют.
Чтобы понять это, давайте разберемся, как произошли шрифты: дырка посреди «о» (и а, ю, ы и т.д.) — это контур. Когда буквы изготавливались из металла для дальнейшего их использования в печатных прессах, эти контуры создавались с помощью механического удара, который вырезал буквы из металла. Первые дизайнеры шрифтов работали с формами, которые не будут печататься. Типографика отвечает за формы букв гораздо меньше, чем за пространство, которое эти буквы обрамляют.
Когда мы говорим об иерархии, мы обычно имеем в виду иерархию от <h1> до <p>, и, возможно, вплоть до <h6>. Но есть дополнительная иерархия, которая влияет на поток линии или абзаца, и это иерархия пространства: пространство между буквами меньше, чем пространство между словами, пространство между словами меньше, чем пространство между строками и так далее.
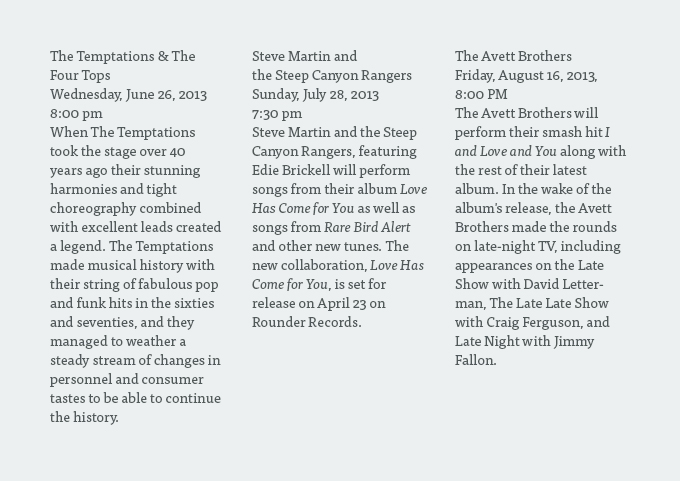
Для оптимизации читабельности на мобильных устройствах стоит особое внимание уделять иерархии пространства, четкому и жесткому группированию букв в слова, строки и абзацы. Чтобы понять, почему иерархия так важна, рассмотрим пример. На изображении ниже представлен список концертов.
Допустим, ко мне на выходные 15-17 августа приезжают родители и я хочу сводить их на что-то приличное. Как быстро вы найдете, что по датам нам подходит третий концерт? Вам пришлось изучить все афиши подряд. Представьте себе, что концертов не три, а 50 – кажется, можно потратить вечность.
А теперь человеческий пример.
Здесь можно особо не вчитываться – важные пункты бросаются в глаза. Похоже, мы идем на шоу Avett Brothers!
2. Определитесь с мерой
Мера — это длина строки текста. Или, точнее сказать, — это идеальная длина строки текста, ведь редко бывает, что каждая строка идеально вписывается.
Обычно за идеальную меру принимают около 65 символов. Физическая длина меры будет зависеть от дизайна шрифта и от текста, который вы используете.
Редко бывает так, что 65 символов выходят за пределы браузера на пк, но на большинстве мобильных девайсов 65 символов (если текст отображается в достаточно большом масштабе, чтобы быть разборчивым) выходят далеко за пределы браузера. Следовательно, для мобильных девайсов вы должны сокращать свою меру.
Здесь нет никаких общепринятых стандартов для меры на мобильных экранах, хотя традиционно ровные колонки текста в газетах или журналах стремятся к 39 символам. Так как это является идеальной мерой, проверенной столетиями, она хорошо подходит и для мобильной типографики.
3. Ослабьте, а потом подтяните интерлиньяж
Интерлиньяж — это пространство между строками, и когда оно мало, то саккадные прыжки между концами и началами строк становятся трудноуловимыми. Когда же интерлиньяж слишком расслаблен, пробелы между словами начинают выделяться и создают своеобразные «реки», которые прерывают мягкий поток строки.
Обычный стандарт для интерлиньяжа — это около 1,4em, хотя очень часто он слишком плотный для экранов: одна из ключевых характеристик для шрифта, который будет хорошо работать на экранах — это большие контура, которые будут требовать увеличить интерлиньяж, чтобы соответствовать иерархии пространства.
И, отталкиваясь от этого правила, можно сказать, что меньшая мера требует меньше интерлиньяжа. Поэтому, когда вы задаете более расслабленный интерлиньяж для чтения на пк, то не забудьте подтянуть его для мобильных экранов.
4. Найдите сладкую точку
У всех шрифтов есть хотя бы одна сладкая точка; комбинация размеров, при котором шрифт лучше всего показывает себя на экране, точка, в которой анти-сглаживание, встроенное в браузеры, искажает дизайн шрифта как можно меньше.
Сладкая точка — это обычно точка, в которой большинство штрихов соответствуют пиксельной сетке — пиксельные шрифты, если вы помните их, работали только в этой сладкой точке.
Настроив шрифт в его сладкой точке, вы получите отличный контраст. Контраст частично важен при дизайне текста для мобильных устройств, потому что есть возможность возникновение отвлекающих бликов вне слабо освещенного экрана устройства.
Вы обнаружите, что минимальные требования к интерлиньяжу — это подогнать строки под пиксели. Контраст является козырем в дизайне текста для мобильных устройств, поэтому вам нужно будет пожертвовать интерлиньяжем, чтобы удержать строки на этих пикселях.
Стандартный подход для дизайнеров — это уложить шрифт, используя базовую сетку, но для мобильных экранов нам нужно будет использовать х-высоту (х-высота — это буквально высота строчной буквы «х»). Мы знаем, что мозг распознает верхушки слов, а не их нижние части, поэтому, чтобы получить отличный саккадный поток, нам нужно убедиться, что все верхушки наших символов находятся как можно плотнее к пикселям.
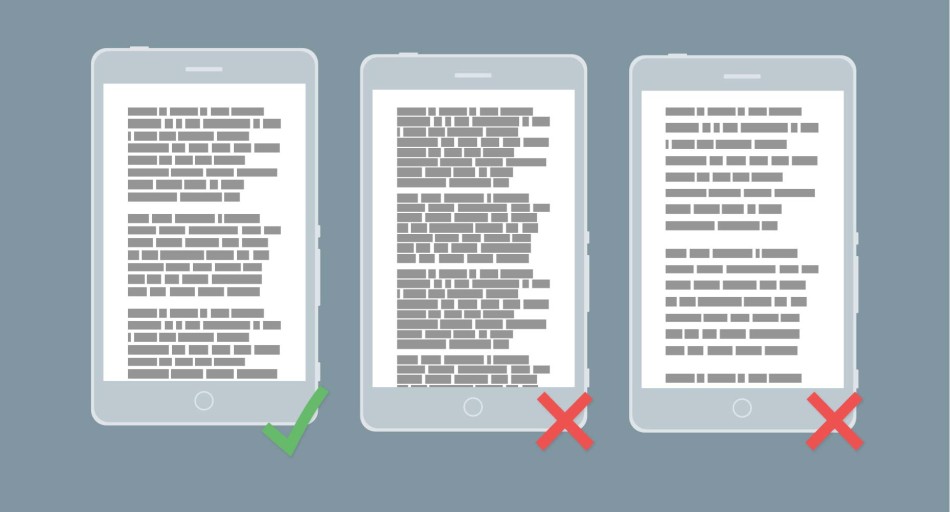
5. Не теряйте рваные края
Край — это граничная черта блока текста. Большинство людей привыкло читать текст, который равняется по левому краю, правый край которого в результате становится рваным.
Когда ваш взгляд скачет от конца одной строки к следующей, мозгу проще судить об угле и длине следующего прыжка, если все прыжки последовательны. По этой причине левый край вашего текста должен быть ровным, каждая строка должна начинаться в том же месте, что и предыдущая (для языков, которые читаются с права на лево, все, соответственно, наоборот).
Как результат, вам не стоит делать текст по центру больше двух или трех раз на общее количество текста.
Часто текст ровняется по ширине. Это значит, что слова в строке расположены соответственно друг другу, и рваного края нет ни с одной стороны. Такой способ выравнивания модный, так как отзывчивый дизайн научил дизайнеров думать в блоках. Выравнивая текст по ширине, вы получаете непостоянные пробелы и, в худшем случае, в строке оказывается всего несколько слов, что очень раздражает. Проблема с таким текстом усугубляется на мобильных устройствах, и текст становится нечитабельным.
Если опрятность действительно важна для вас, то вам стоит пользоваться знаками переноса, чтобы смягчить рваный край, но никогда не равнять текст по ширине.
Рваный правый край имеет дополнительное преимущество: на мобильных устройствах текст зачастую читается в ситуациях, когда есть много отвлекающих факторов, и читатели очень часто смотрят куда-то вне текста — проверить название станции или ответить на звонок. Рваный край создает особую форму, которая помогает взгляду обнаружить то место, на котором читатель остановился.
6. Уменьшить контраст
В то время как мы хотим подчеркнуть контраст между текстом и фоном, мы также хотим уменьшить контраст между разными уровнями шрифта.
На мобильных устройствах видно существенно меньше текста, и контраст становится преувеличенным.
Причиной этому является то, что наш мозг судит о важности, основываясь на контексте. Ваш заголовок может быть в два или даже в три раза больше, чем размер основного шрифта, и это сработает для пк, потому что больше текста помещается на экран. На мобильных устройствах видно существенно меньше текста, и контраст становится преувеличенным.
Все больше дизайнеров используют последовательность Фибоначчи, работая с размером текста. Для мобильных устройств уменьшите соотношение, чтобы уменьшить контраст.
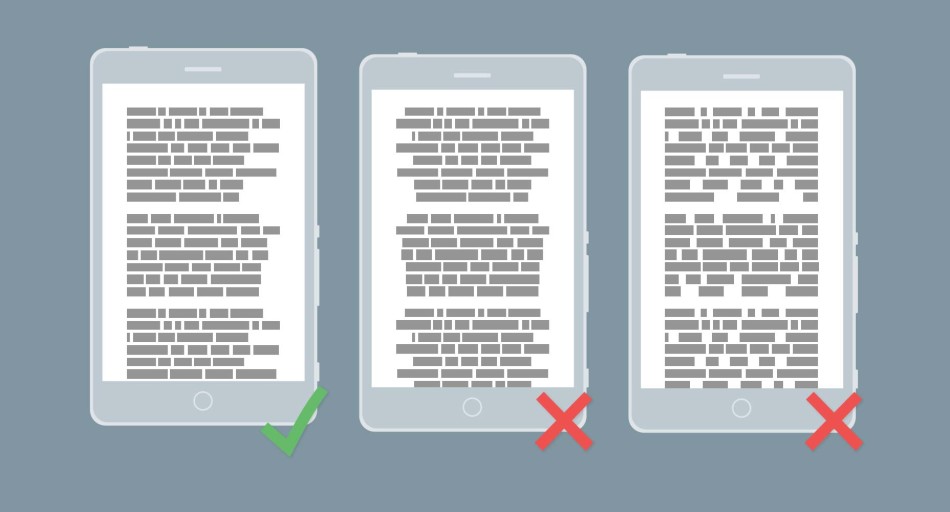
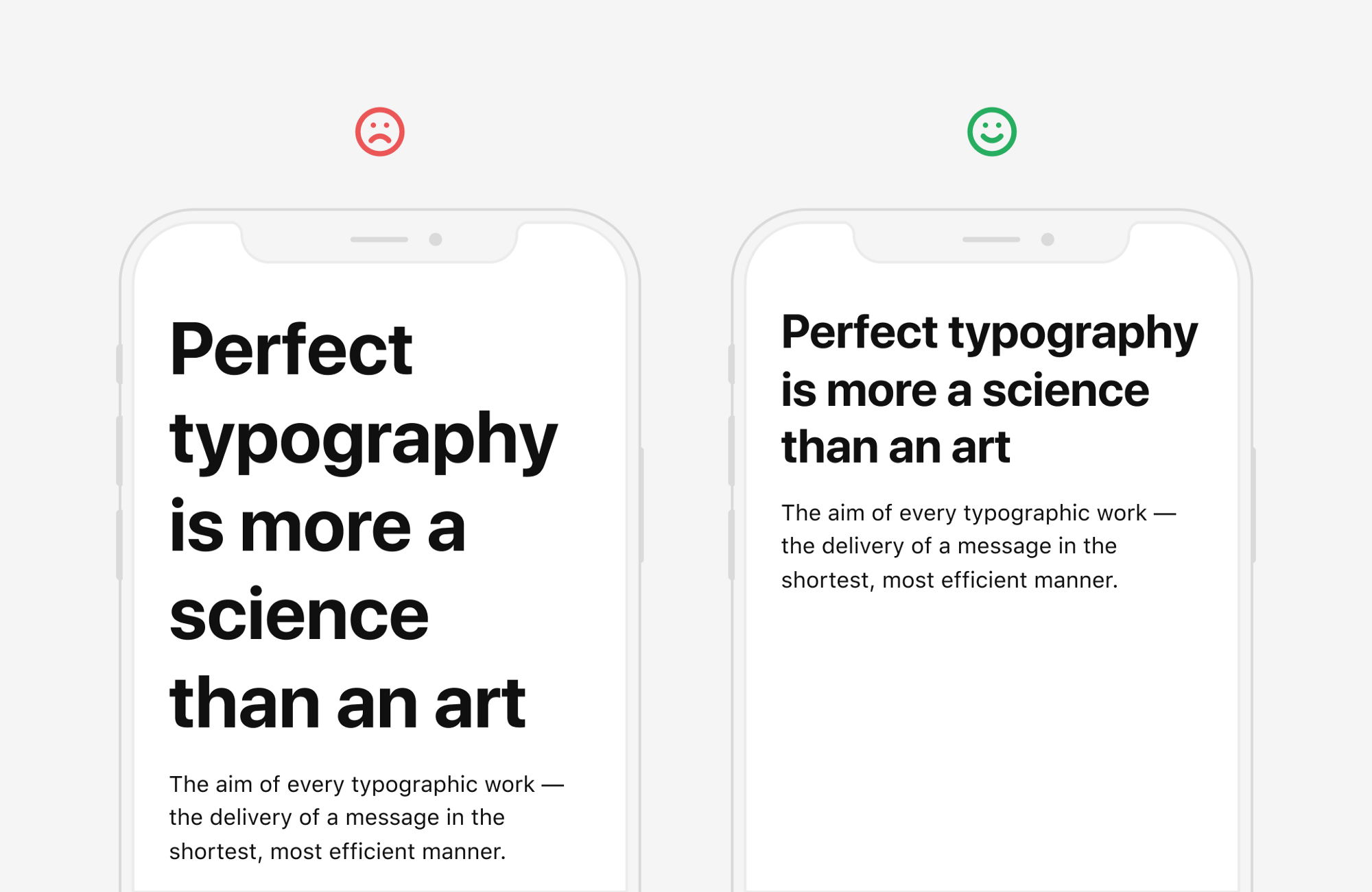
Важное уточнение о заголовке: как мы уже сказали, в последние годы в диджитале стало очень популярным использование больших заголовков. Они выглядят контрастно и становятся якорными элементами. Но вы должны быть очень осторожны при использовании больших заголовков в мобильных приложениях. Часто использование большого размера для заголовков в мобайле приводит к тому, что заголовок растягивается до 3–4 строк, а на строке помещается всего 1 или 2 слова.
Такие заголовки выглядят неряшливо – как будто дизайнер забыл о пользователях, которые читают не с пк. Кроме того, бесконечную простыню заголовка трудно читать. Вне зависимости от контраста и соотношении заголовка к тексту не допускайте примера, который показан слева на картинке.
7. Отрегулируйте масштаб
Когда мы регулируем наш шрифт для мобильных устройств, мы должны помнить о необходимости изменений при отслеживании масштаба.
Это не значит, что вам нужно будет отрегулировать кернинг. Он уже был отрегулирован при создании шрифта. Если вы выбрали профессиональный шрифт, то кернинг был сделан верно.
Регулировка масштаба — это расстояние между буквами, примененное ко всем символам в шрифте. Обычно вам не нужно над этим работать тоже.
Исключением является большой текст, такой как заголовки, и маленький текст, такой как примечания снизу. Большой текст требует меньшего масштабирования, в то время, как маленький — больше. Первый требует группирования, а последний — подчеркивания контраста. Если вы сделали изменения в заголовке или если вы используете шрифт, который обычно имеет более плотный масштаб, вам стоит ослабить его.
Итог
Типографика — это искусство, на которые дизайнеры тратят всю жизнь, шлифуя практически каждый текст, каждый шрифт, и каждая новая технология бросает новые вызовы. Здесь нет никаких четких и быстрых правил, которые сработают в любой ситуации.
Если вашей целью является читабельность, то вы должны следовать трем принципам: мягкий поток строк, четкая иерархия пространств и адекватный контраст. Особенно это важно для текста, читаемом в интернете с помощью мобильных устройств.
Нет никакого правила, которое вы сами не могли бы увидеть своими глазами, но приведенные выше советы позволят вам иметь идеальную отправную точку для создания красивого текста для мобильных устройств.
Больше о типографике можно узнать на Design Line Intensive
Студия Олега Чулакова, CreativePeople, type today, Nimax Brands, Red Collar и другие известные компании и агентства поделятся своим опытом c 20 по 26 июля на новом онлайн-интенсиве Design Line.
Design Line Intensive — это 7 дней, 14 спикеров и 4 формата. Каждого ждут 9 лекций, 2 мастер-класса, разбор работ и ответы на волнующие вопросы.
Сразу же после покупки билета ты получишь:
- бесплатный доступ к аудиокнигам на 30 дней в Storytel;
- личный план занятий на 30 дней от Puzzle English;
- электронную книгу «Тайный эксперт» от МИФ (от автора «Рисового штурма»).
Расписание и темы на сайте:
Источник: Webdesigner Depot
Превью: Le Buzz
Читайте также:
Уроки по шрифтам и типографике
10 приемов в типографике, которые должен знать каждый дизайнер