В этой статье мы расскажем вам о некоторых приемах в типографике, которые вы можете использовать для того, чтобы улучшить свои дизайнерские навыки и впечатлить друзей и коллег.
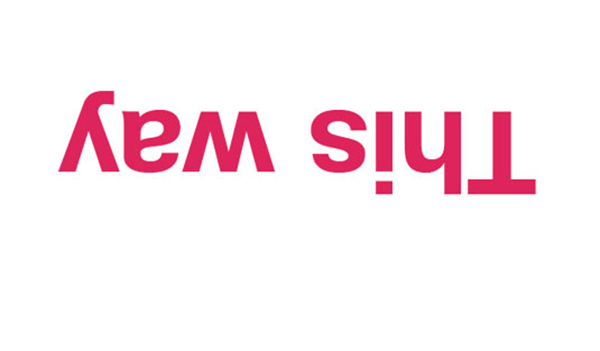
1. Переверните
Вы спросите, почему это вам захочется кернить перевернутый текст? А потому, что этот метод позволяет вам увидеть формы букв и расстояние между ними, не читая текст, так вы сможете лучше сосредоточиться на кернинге, не отвлекаясь на содержание. Это достаточно удобная и полезная техника, которая поможет вам с кернингом.
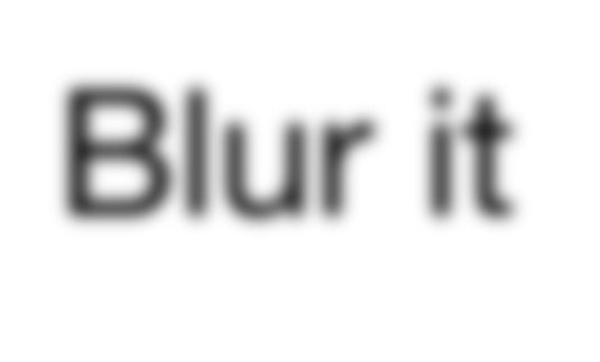
2. Размытие
Еще одна проверенная техника — это размыть текст (возможно сделать скриншот и размыть в Photoshop, или немного скосить глаза). Брайан Хофф рассказывал в своей статье, что ему нравится делать зрение размытым, немного кося глаза. Это позволяет ему сфокусироваться на контрасте и белых промежутках между буквами, не отвлекаясь на сами буквы.
3. Воздушные шары
Еще один, возможно более абстрактный, способ кернинга — это представить, что между каждой буквой есть шары одинакового размера и объема, отделяющие буквы друг от друга. Старайтесь расположить буквы так, чтобы шары не выпирали снизу и сверху. Это интересная техника, которая может существенно помочь.
4. Используйте «о» вместо пробела
Очень важно соблюдать одинаковое расстояние между словами. И чтобы убедиться, что вы расставили слова визуально правильно, представьте, что есть буква «о» между ними.
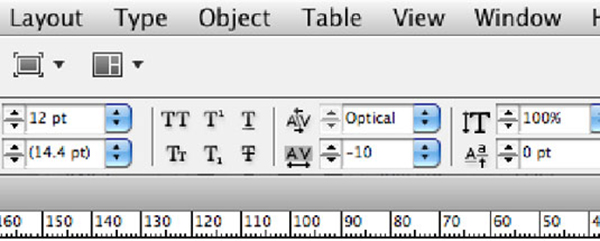
5. «Грубые» заголовки
В заголовке кернинг более заметен, поэтому вам нужно сделать все правильно. Рубленые шрифты помогут акцентировать ваши ошибки.
Когда работаете с рубленными шрифтами, убедитесь, что у вас установлен жесткий трекинг. Если вам нужно установить значение кернинга в -10 между практически каждой буквой, то вам стоит использовать значение трекинга в -10, прежде чем вы начнете работать с расстояниями между буквами.
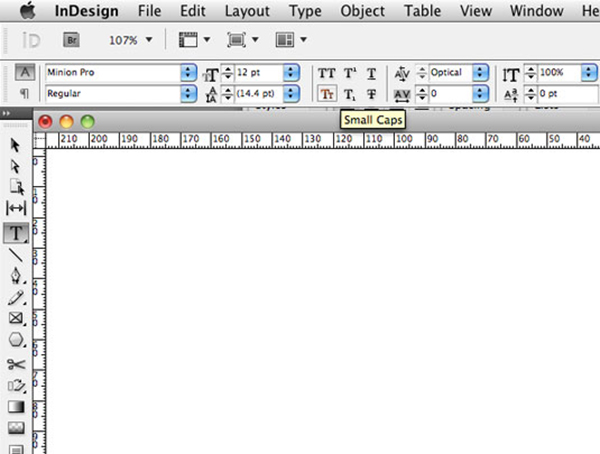
6. Забудьте про «Small Caps»
Джон Берри точно знает про все эти штуки — ведь, в конце концов, он написал несколько книг по типографике. Его топовый совет? Забыть про существование «Small Caps». Эта команда вам не только не поможет в вашей работе, но и усложнит ее.
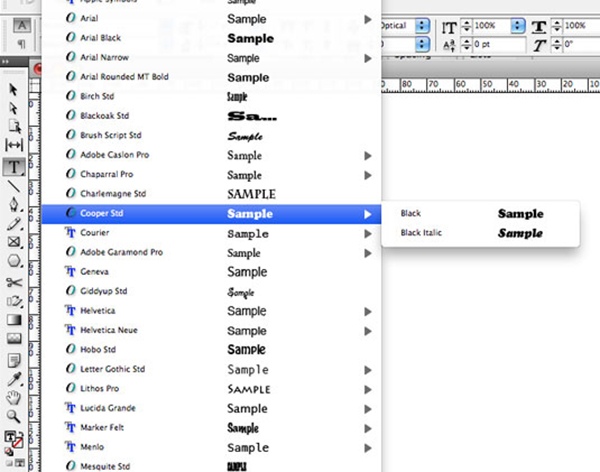
7. Не используйте много шрифтов
Очень важно использовать не больше трех шрифтов за один проект. Большое количество различных шрифтов усложняет чтение и понимание текста. Обычно один шрифт имеет разные режимы, и дизайн получится гораздо чище и четче, если использовать один шрифт. Подумайте об этом, когда соберетесь использовать несколько шрифтов в одном проекте.
8. Аренда шрифтов
Аренда шрифтов — это отличное решение проблемы, когда вы еще не определились с тем, какой шрифт вам использовать. Сервис аренды шрифта позволяет вам попробовать его в действии прежде, чем вы его купите.
Вы можете арендовать шрифт на день или месяц — как вам будет нужно. Конечно, некоторые сервисы позволяют вам протестировать шрифт прямо на сайте, но это совсем не то же самое, что и использовать его на имеющейся обложке или фоне.
9. Не растягивайте и не сдавливайте текст
Если только вам не нужно применить какой-то специфический эффект или вы не работаете с иллюстрацией, не нужно растягивать, сжимать и всячески мучить шрифт, нарушая баланс. В результате растягивания и сжимания вы получите отвратительный и уродливый текст. Если вы собираетесь изменять шрифт, убедитесь, что это хорошая идея, и что вы не сведете на нет многочасовые труды дизайнера этого шрифта.
10. Думайте о тексте, как о голосе
Интересный прием предложил Хун Ким: «Работать с текстом — это то же самое, что и контролировать чей-то голос. Подумайте о визуальном качестве текста, как о качестве голоса. Дизайн типографики не только визуальный, но и аудиальный. Если у вас есть хороший сценарий — наймите хороших актеров».
Автор: Creative Bloq
Перевод: Sayhi
Читайте также:
Леттеринг от Markа van Leeuwenа