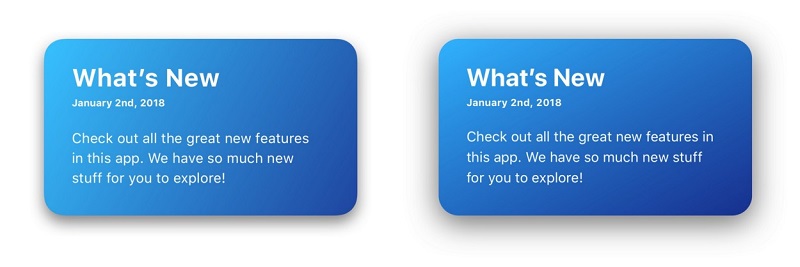
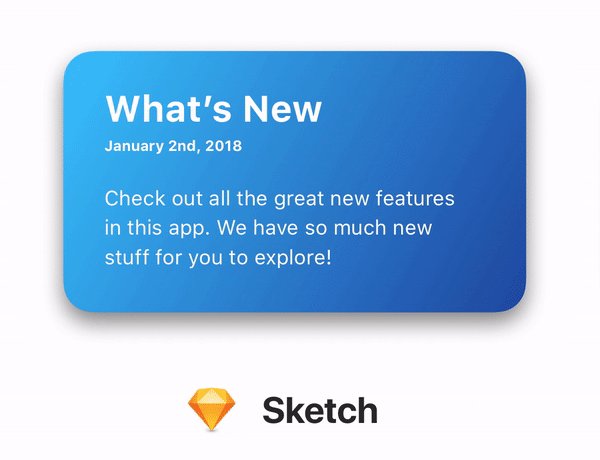
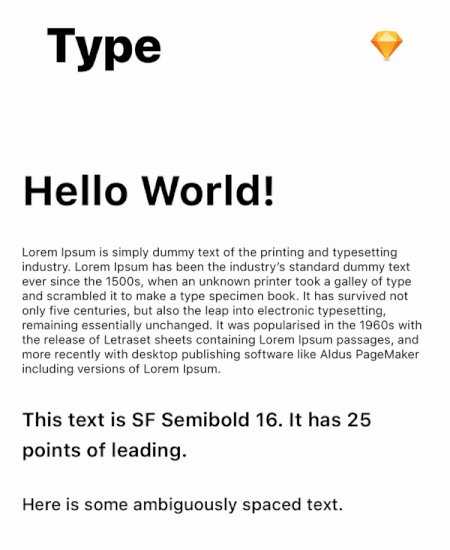
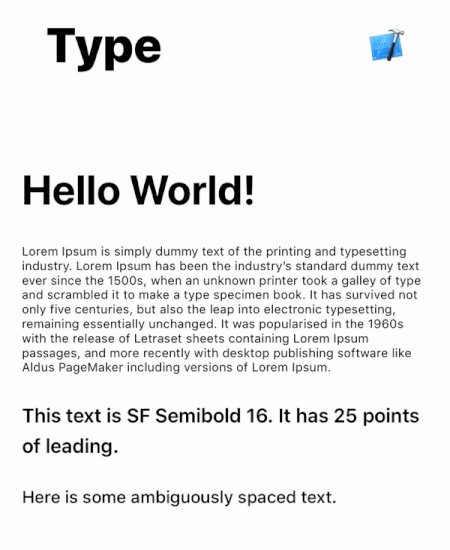
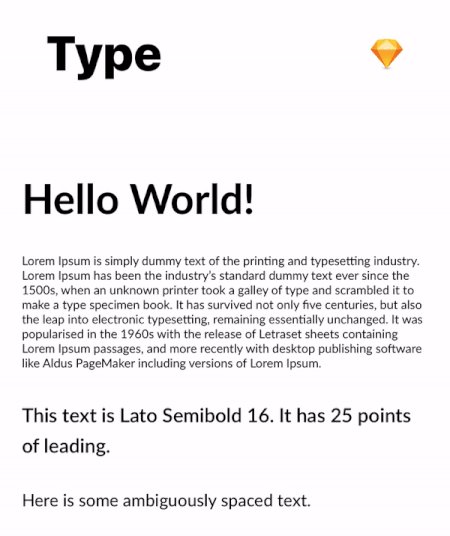
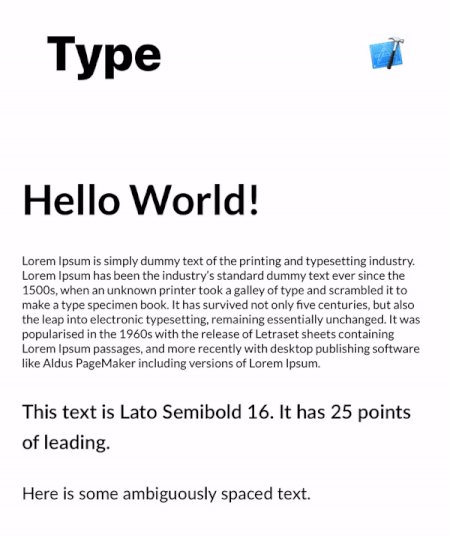
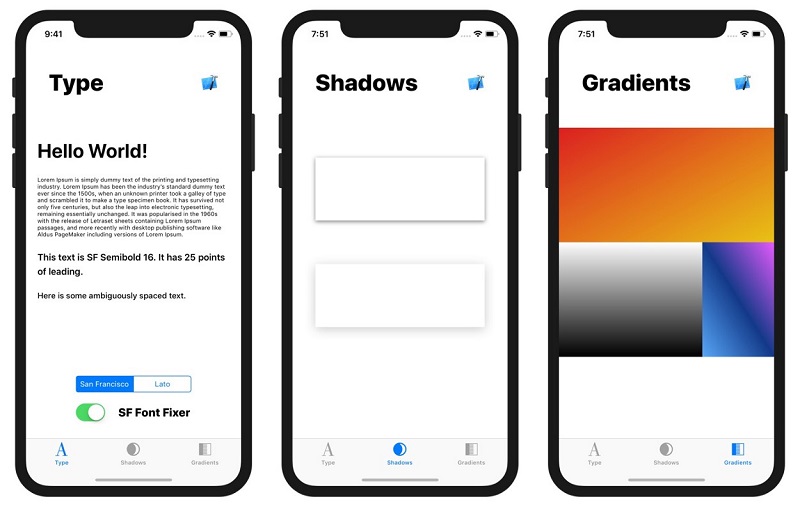
Сравните эти два изображения
Вы видите разницу? Если долго и внимательно рассматривать, вы заметите, что у изображения справа:
- Тень больше
- Градиент темнее
- Слово “in” оказалось на верхней строчке
Слева мы видим скриншот из Sketch, справа – репродукцию iOS. Данные абсолютные одинаковы – но различия появляются во время рендеринга графики.
Как вы можете видеть, некоторые аспекты оригинального дизайна могут быть потеряны во время преобразования из файла дизайна в реальный код. Мы рассмотрим некоторые из этих деталей, чтобы вы могли знать, что искать, и как их исправить.
Почему нам не плевать?
Дизайн – один из важнейших критериев успеха для мобильных приложений. Особенно в iOS, где пользователи привыкли к приложениям, которые хорошо работают и хорошо выглядят. Если вы разработчик или дизайнер мобильных приложений, вы знаете, насколько для пользователей и UX важны мелкие детали.
Существует множество причин, по которым приложение выглядит не так, как оригинальный проект. Мы рассмотрим одну из них – различия в рендеринге между Sketch и iOS.
Трудности перевода
Некоторые типы элементов пользовательского интерфейса имеют заметные различия между Sketch и iOS. Мы рассмотрим следующие элементы:
- Типографика
- Тени
- Градиенты
1. Типографика
Типографика может быть реализована различными способами, но для этого теста я собираюсь использовать метки (элемент «TEXT» в Sketch, UILabel в iOS).
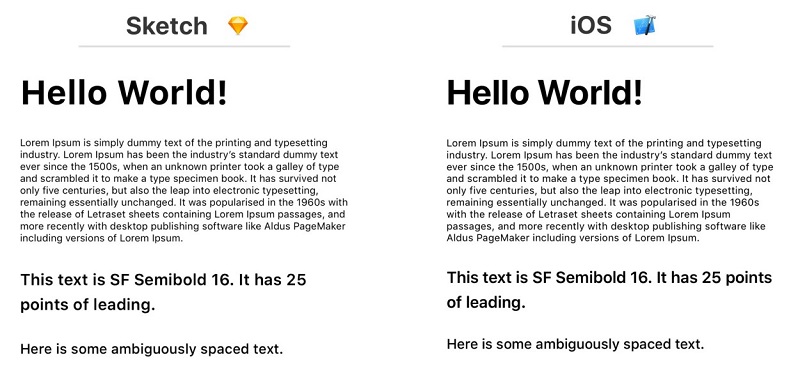
Давайте рассмотрим некоторые отличия:
Самая большая разница в приведенном выше примере – это расположение разрывов строк. Третья группировка текста, начинающаяся с “This text is SF Semibold” обрывается на “25” в Sketch и “points” в приложении. Эта же проблема возникает с абзацем текста – разрывы строк непоследовательны.
Другое, меньшее различие заключается в том, что межстрочный интервал и расстояние между символами немного больше в Sketch.
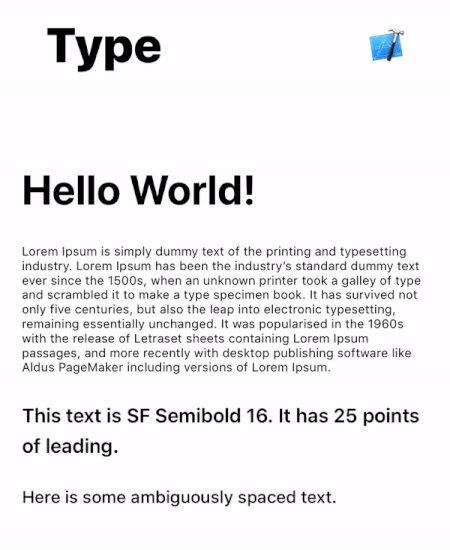
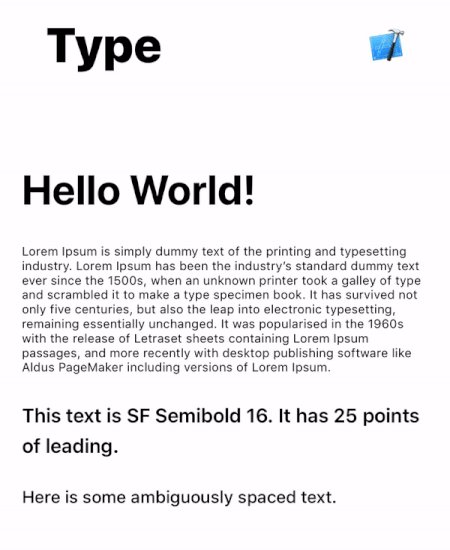
Легче видеть эти различия, когда они непосредственно накладываются друг на друга:
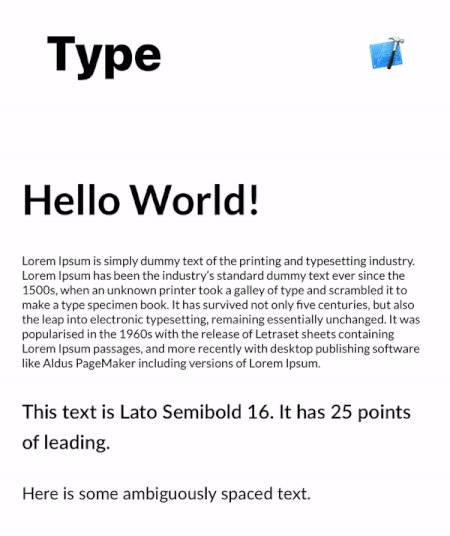
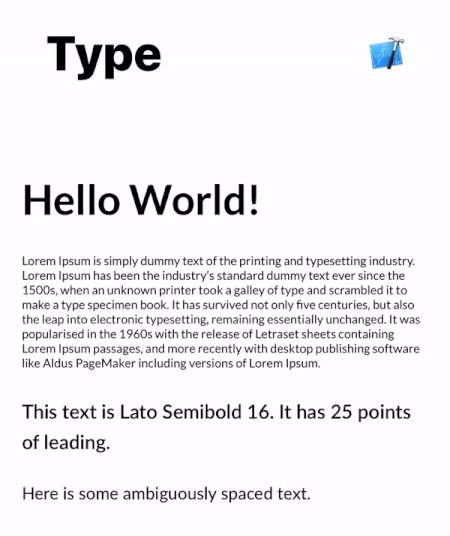
Как насчёт других шрифтов? Меняем San Francisco на Lato (популярный бесплатный шрифт):
Намного лучше!
Есть ещё небольшие отличия в межстрочном интервале и расстоянии между символами, но они гораздо меньше бросаются в глаза.
Как исправить
Большинство этих проблем связано с шрифтом iOS по умолчанию – San Francisco. Когда iOS рендерит системный шрифт, она автоматически добавляет расстояние между символами на основе размера точки. Эта автоматически используемая таблица доступна на веб-сайте Apple. Однако, существует плагин для Sketch под названием «SF Font Fixer», который отражает эти значения в Sketch. Я очень рекомендую его, если в своём дизайне вы используете San Francisco.
Небольшое примечание: следите за тем, чтобы текстовое поле обтекало текст в эскизе. Любое лишнее расстояние может легко привести к неправильным значениям, вводимым в макет.
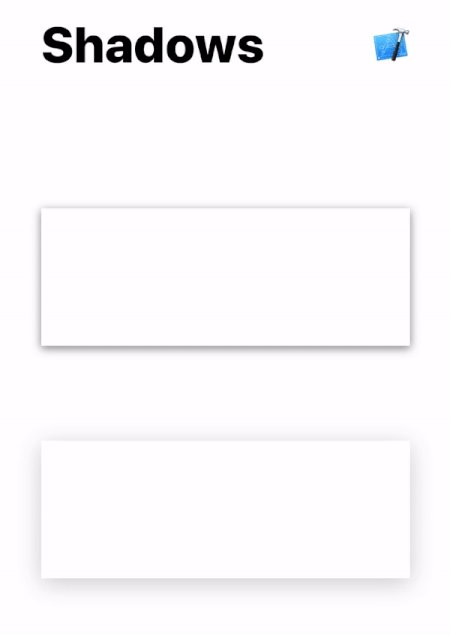
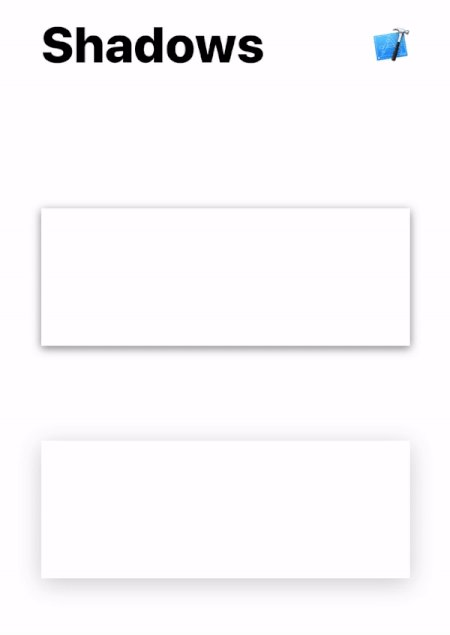
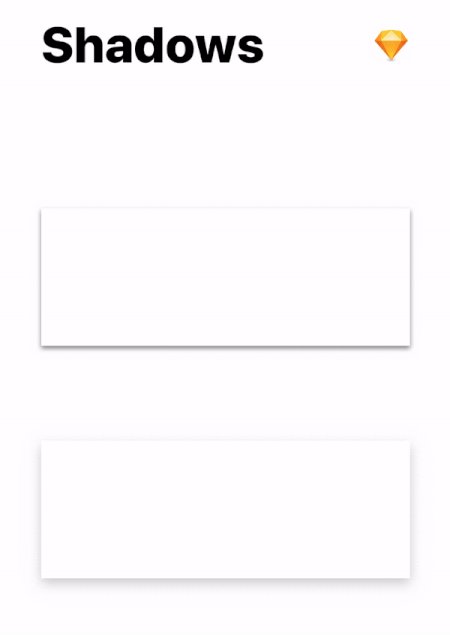
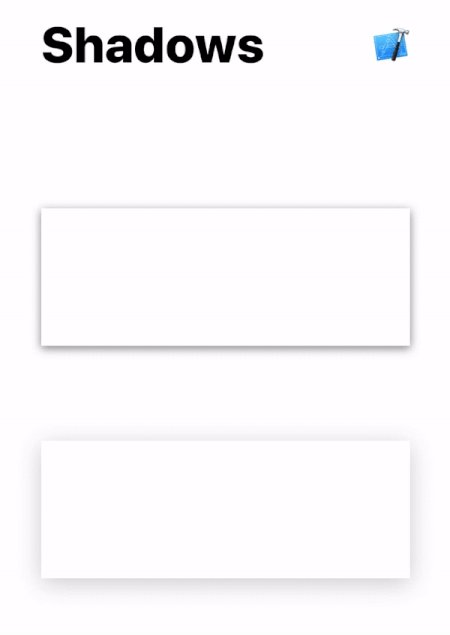
2. Тени
В отличие от типографики, которая имеет универсальные правила размещения, тени менее четко определены.
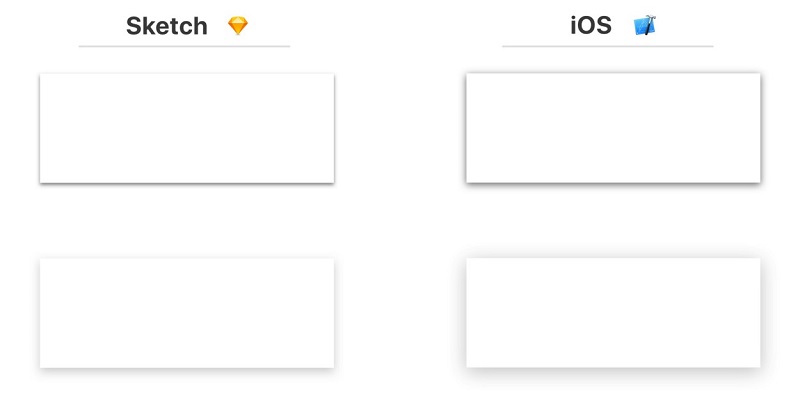
Как мы видим на изображении выше, тени в iOS по умолчанию больше. В приведенных выше примерах это делает наибольшую разницу на верхних краях прямоугольников.
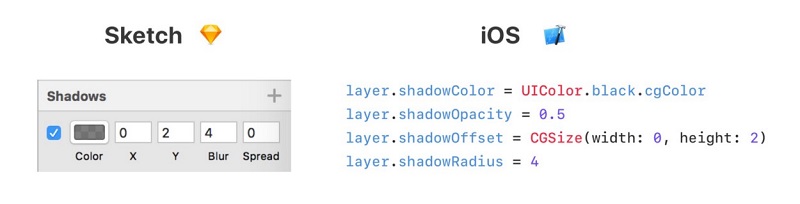
Тени коварны, потому что параметры между Sketch и iOS не совпадают. Самое большое различие заключается в том, что понятие «spread» в CALayer отсутствует, хотя это можно преодолеть, увеличив размер слоя, который содержит тень.
Тени могут сильно различаться в Sketch и iOS. Я видел некоторые тени с одинаковыми параметрами, которые выглядят великолепно в Sketch, но почти невидимы при работе на реальном устройстве.
Как исправить
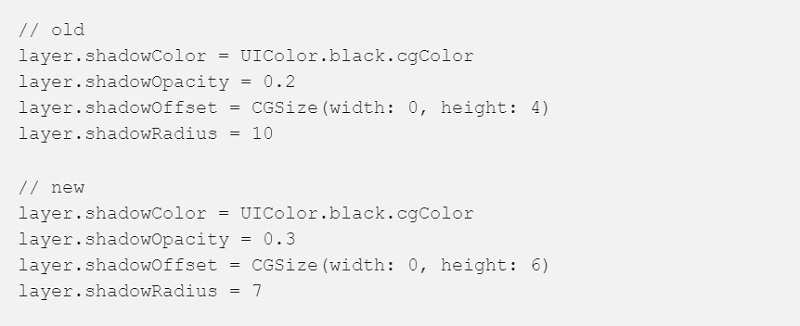
Тени сложны и требуют ручной регулировки в соответствии с оригинальным дизайном. Зачастую радиус тени должен быть ниже, а непрозрачность должна быть выше.
 Необходимые изменения варьируются в зависимости от размера, цвета и формы. Здесь нам нужно лишь несколько незначительных корректировок.
Необходимые изменения варьируются в зависимости от размера, цвета и формы. Здесь нам нужно лишь несколько незначительных корректировок.
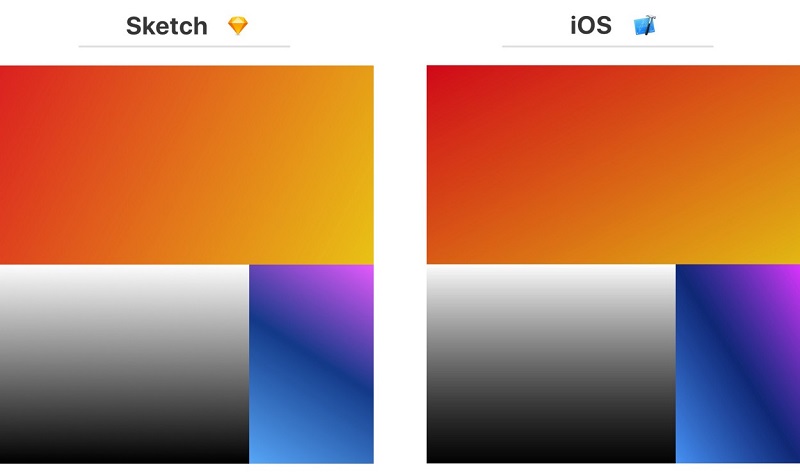
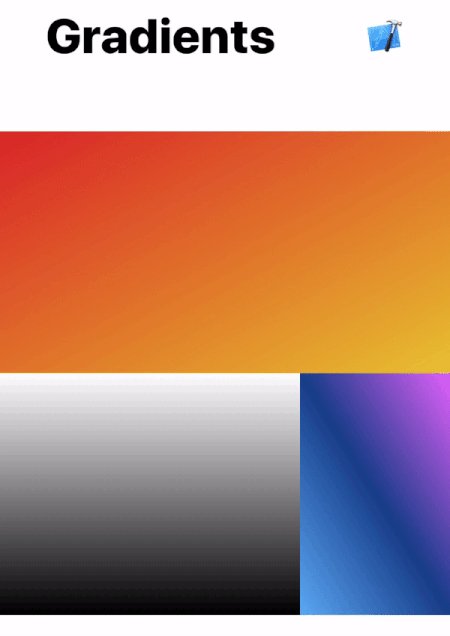
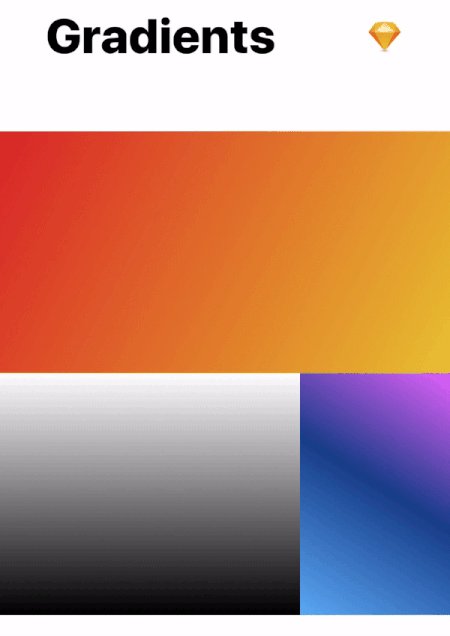
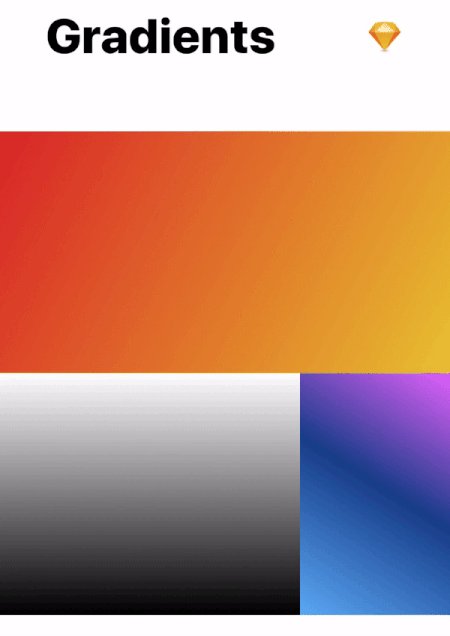
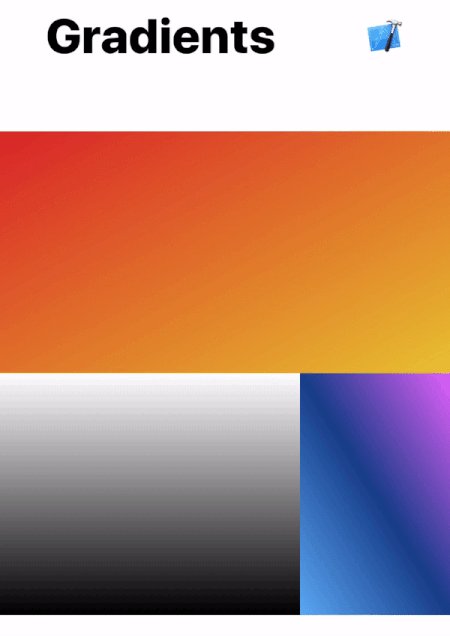
3. Градиенты
С градиентами тоже возникает масса проблем.
Из трех градиентов отличаются только «оранжевый» (вверху) и «синий» (внизу справа).
Оранжевый градиент выглядит более горизонтально в Sketch и более вертикально в iOS. В результате общий цвет градиента темнее в конечном приложении, чем в дизайне. Разница более заметна в синем градиенте – угол более вертикальный в iOS. Этот градиент определяется тремя цветами: голубым в левом нижнем углу, синим в середине и розовым в верхнем правом углу.
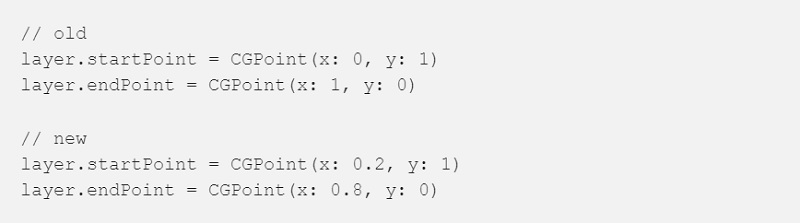
Как исправить
Если ваш градиент заваливается на какой-то из углов, попробуйте настроить начальную и конечную точки. Попробуйте сместить startPoint и endPoint в CAGradientLayer, чтобы компенсировать эти отличия.
Не существует волшебной формулы – значения нужно корректировать и повторять до тех пор, пока результаты не будут визуально совпадать.
Убедитесь сами
Я создал демонстрационное приложение, которое позволяет легко увидеть эти различия на реальном устройстве. Оно включает примеры выше, вместе с исходным кодом и оригинальным файлом Sketch, чтобы вы могли настроить всё по своему усмотрению.
Это отличный способ повысить уровень информированности в вашей команде – просто передайте им свой телефон, и они смогут сами убедиться. Просто коснитесь экрана в любом месте экрана, чтобы переключить изображения (как на gif-ках выше). Получить демо-приложение с открытым исходным кодом можно здесь.
Выводы
Не предполагайте, что равные значения подразумевают равные результаты. Даже если числа совпадают, внешний вид не обязан. Высококачественный конечный продукт может получиться только при тесном сотрудничестве разработчиков и дизайнеров.
Перевод статьи Нейтана Гиттера
Читайте также:
Новый плагин для Sketch, который позволяет создавать таймлайн-анимации