Коммуникация невероятно важна в дизайне. Когда мы говорим о коммуникации, мы обычно подразумеваем текст, который должен установить связь с пользователями. Типографика играет жизненно важную роль в этом процессе. Эти 10 простых советов помогут улучшить читаемость, и сделают ваш текст более приятным для глаз.
1. Используйте минимальное количество шрифтов
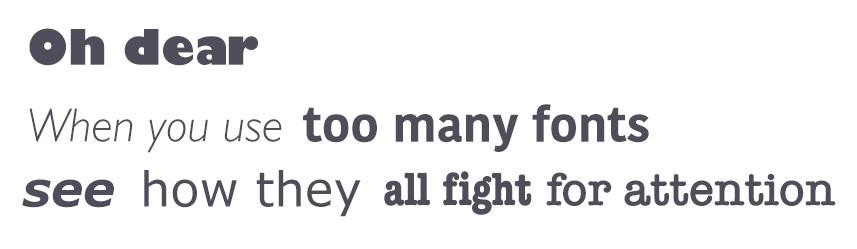
Использование более трех типов шрифтов одновременно перегрузит интерфейс. Ограничьте их количество до минимума – 1, максимум 2 шрифта. Это сделать очень просто:
- Выберите один шрифт;
- Остановитесь на нем.
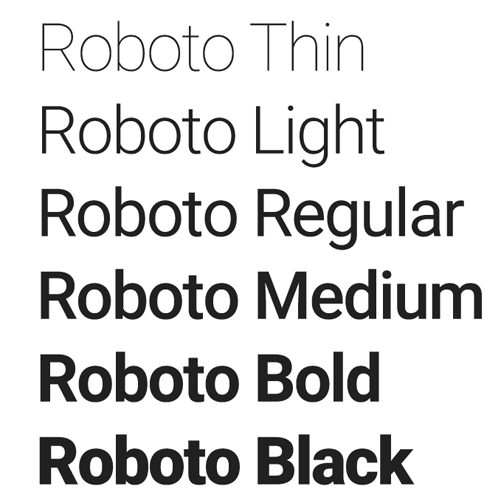
Поработайте с его стилями. Современные шрифты имеют много разных начертаний, пользуйтесь ими вместо того, чтобы создавать кашу из шрифтов.

Убедитесь, что шрифты дополняют друг друга
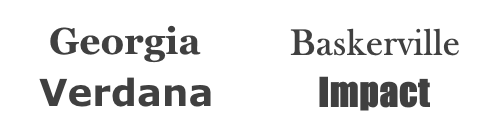
Если нужно использовать более одного шрифта, убедитесь, что они дополняют друг друга. Ниже приведен пример удачных сочетаний. Комбинация Georgia и Verdana (слева) имеют сходные качества, которые создают гармоничное соединение. Сравните это с плохой комбинацией Baskerville и Impact (справа).
2. Выберите правильный размер шрифта
Размер текста влияет на то, насколько удобно его читать:
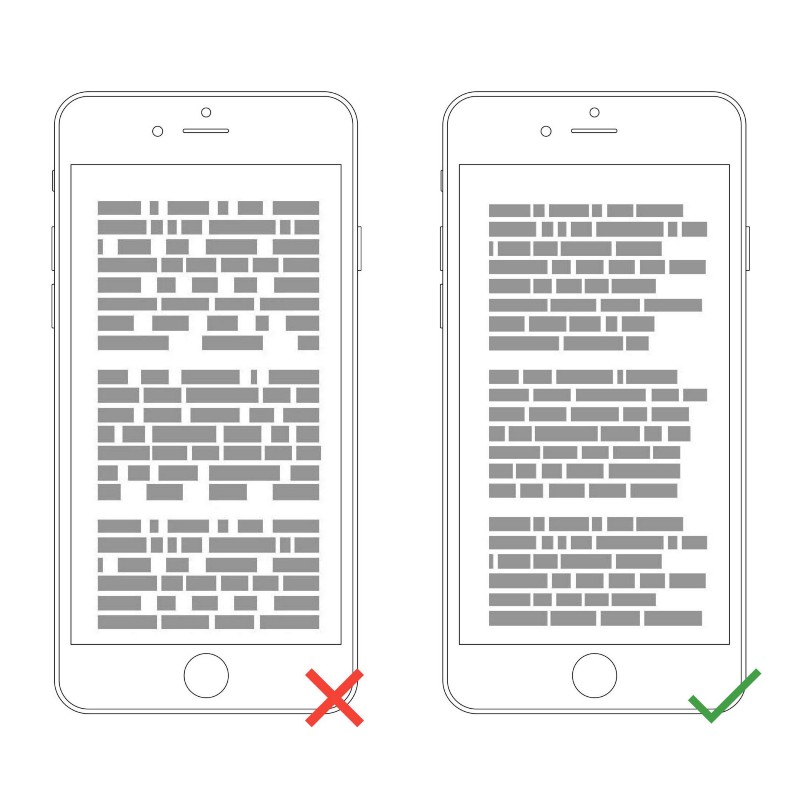
- Слишком мелкий текст утомит читателя. В результате пользователи будут пропускать большую часть представленной информации. Особенно при чтении с мобильного устройства, где крошечный шрифт на маленьком ярком экране будет мучением для пользователей.
- Слишком крупный текст тоже неудобен. Он может отвлекать или попросту не помещаться на экране.
Общие принципы выбора размера:
- Для экранов компьютеров: используйте шрифт 16 px или более для основного текста. Он не слишком крупный, и его удобно читать.
- Для устройств iOS: используйте размер, который равен примерно 11 точкам (он читается на обычном расстоянии просмотра, без масштабирования).
- Для Android: минимальный читабельный размер 12 sp, но рекомендуется использовать хотя бы 14 sp для основного текста.
Модульная шкала может помочь вам определиться с выбором шрифта. Она представляет собой последовательность значений, которые могут применяться для определения размера стилей текста гармоничным способом. Сначала вы выбираете соотношение. Например, золотое соотношение (golden ratio) 1: 1.618. Затем вы выбираете базовый размер вашего текста, например 16px. После этого вы умножаете это значение на коэффициент для получения последовательных чисел: 16px, 26px, 42px, 68px, 110px. Чтобы определить правильный размер шрифта для разных коэффициентов масштабирования, вы можете использовать такой инструмент, как Gridlover.
3. Выравнивание текста и разрыв
Выравнивая текст по левой стороне, вы упрощаете чтение текста. Люди привыкли к этому, и так им проще находить начало строки. Также важно помнить о разрываъ и избегать наличия единственного слова в последней строке абзаца (оно называется “вдовой”):
Вдова – это одно слово или очень короткая строка текста в конце абзаца. Старайтесь не допускать этого, насколько это возможно.
4. Выберите шрифт, который хорошо выглядит в разных размерах
Пользователи будут использовать ваше приложение или посещать сайт с устройств с разными размерами экрана и разрешениями. Чтобы поддерживать читаемость текста, важно выбрать шрифт, который хорошо выглядит в разных размерах.
Необходимо убедиться, что шрифт, который вы выбираете, разборчив на маленьких экранах! Старайтесь избегать неразборчивых шрифтов. Например шрифт Vivaldi, хоть он и красивый, его трудно будет разобрать на маленьком дисплее.

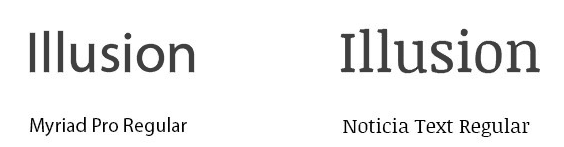
5. Используйте шрифты с отчетливо выглядящими буквами

Многие шрифты могут запутать пользователя отсутствием различий между букв, в частности с «i» и «L» (можем увидеть на изображении выше). Еще одна распространенная проблема разборчивости – это неправильное расстояние между буквами, например рядом стоящие «r» и «n» могут легко стать «m», при нехватке межбуквенного интервала.
Поэтому внимательно подбирайте шрифт и рассчитайте правильный межбуквенный интервал.
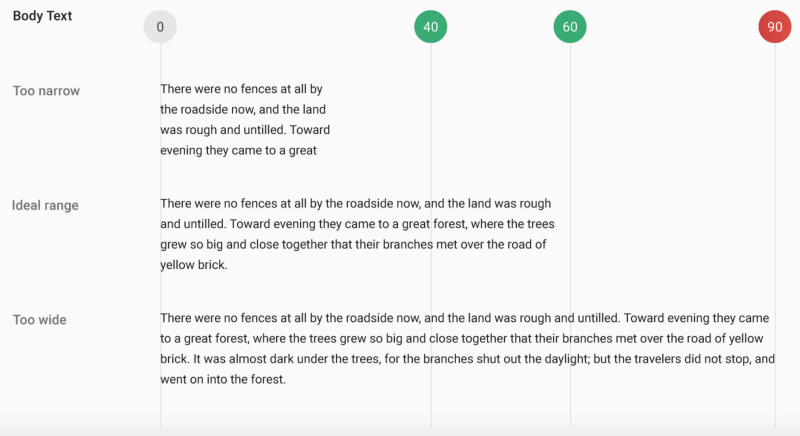
6. Ограничьте длину строк

Длина строки – это ширина блока текста. К сожалению, длинные строки, являются одной из наиболее распространенных проблем дизайна в Интернете. Наличие правильного количества символов в каждой строке является ключевым элементом для обеспечения удобства чтения вашего текста.
Общепринятая длина строки для чтения текста на мониторе составляет примерно 60 символов на строку, включая пробелы.
Эта длина строки оказывает положительное влияние на ритм чтения: наш ум активируется при прыжке на следующую строку (пока это не происходит слишком часто).

Если строка слишком короткая, глаз должен слишком часто возвращаться назад, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте.
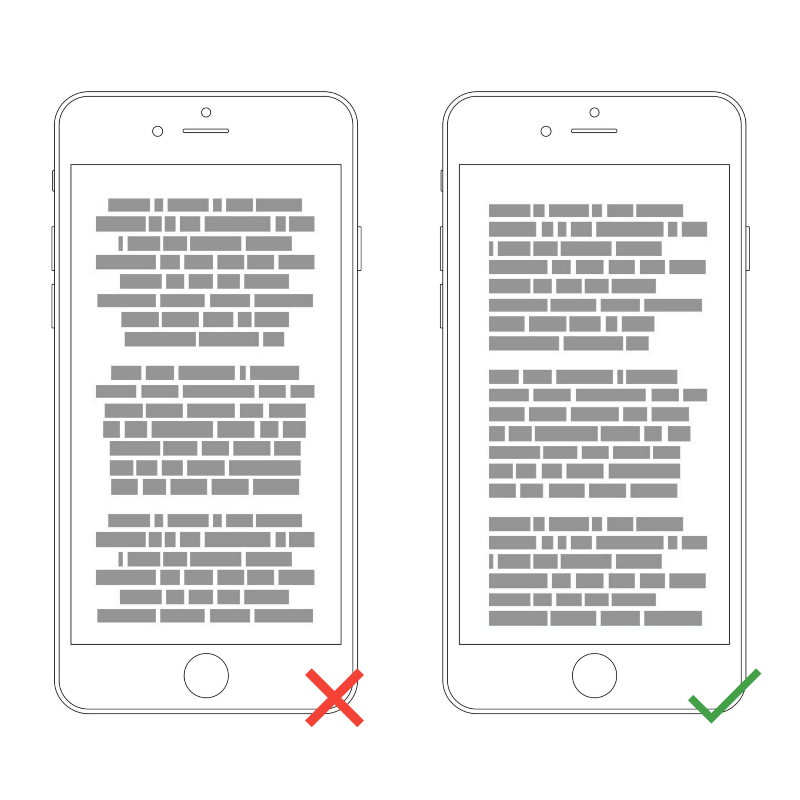
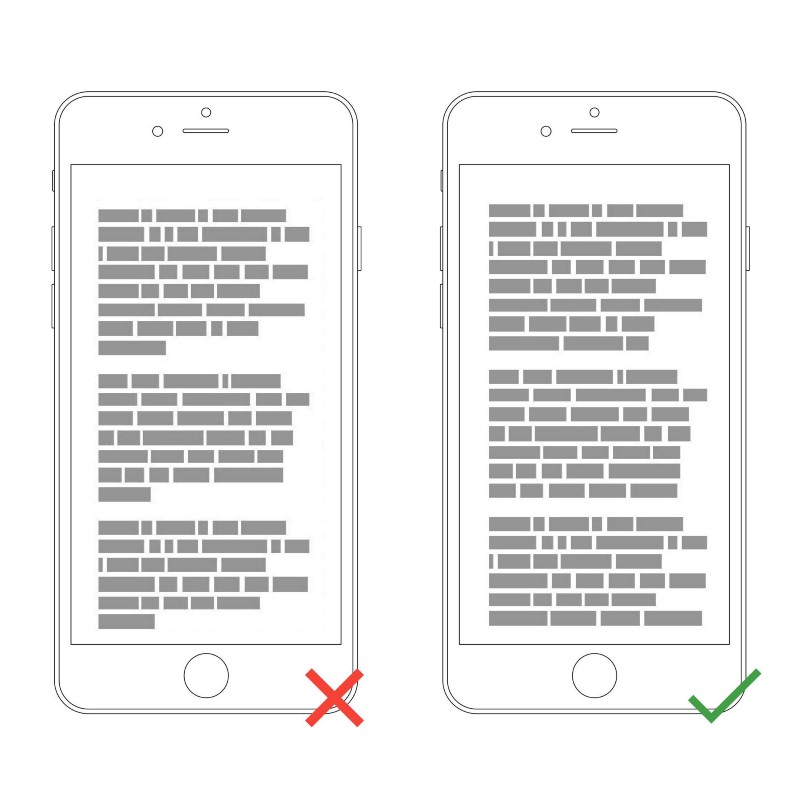
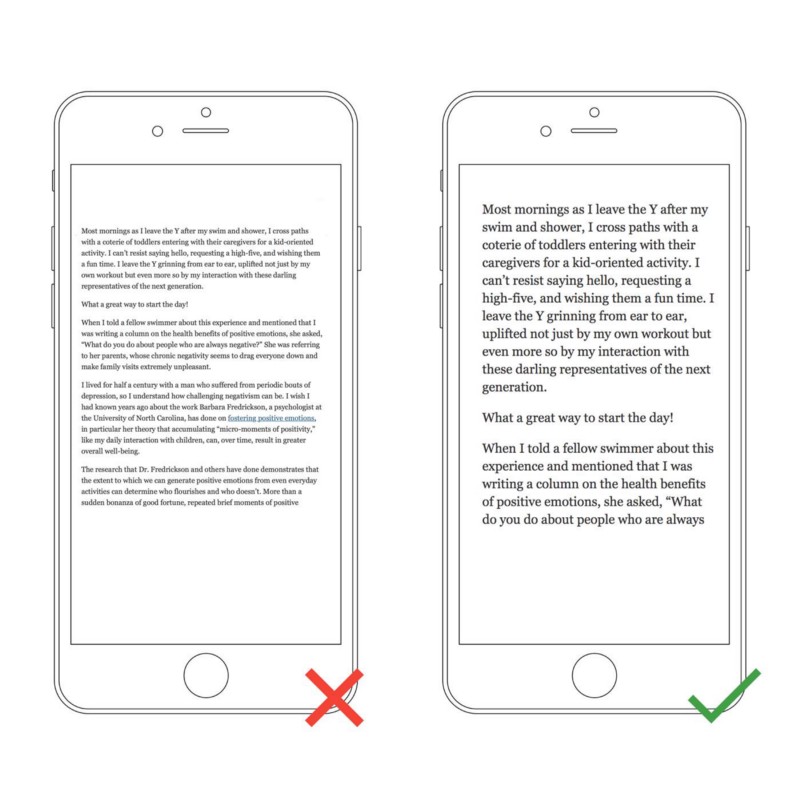
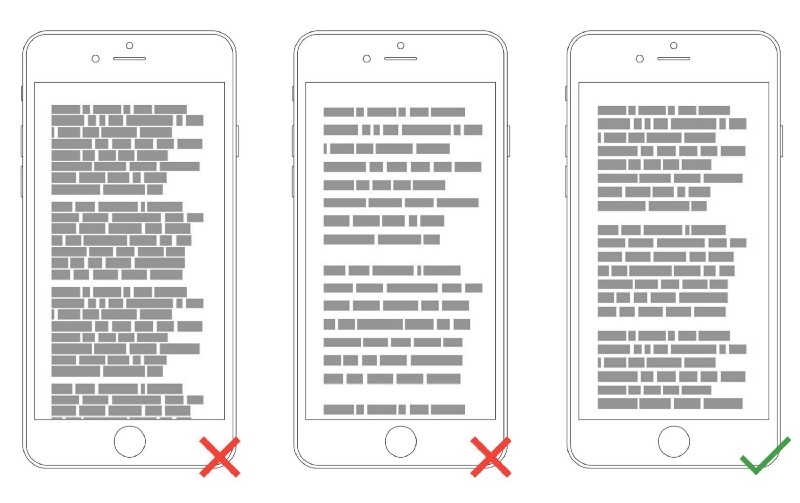
Для текста, просматриваемого на мобильных устройствах, вам следует использовать 30-40 символов в строке. Ниже приведен пример двух сайтов, первый использует 50-75 символов в строке, а второй использует 30-40 – это оптимальное количество символов.
В веб-дизайне вы можете добиться оптимального количества символов в строке, ограничивая ширину ваших текстовых блоков.
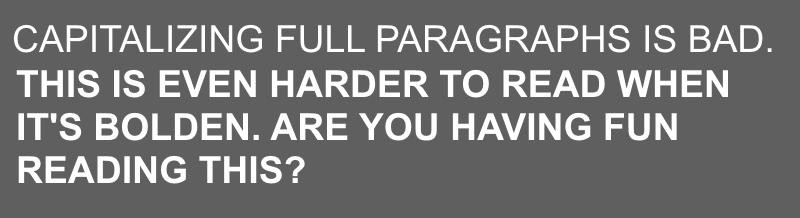
7. Не используйте Caps Lock для длинных текстов
Текст, написанный с помощью Caps Lock, хорош в ситуациях, которые не связаны с чтением (например, аббревиатуры или логотипы). Но когда это связано с чтением, лучше избегать Caps Lock, поскольку он значительно замедляет скорость сканирования и чтения по сравнению с буквами нижнего регистра. Не используйте Caps Lock в текстовых блоках длиннее одной строки текста.
8. Не забывайте о переносе слов
Основная функция переноса слов — эстетическая. Если не применять переносы, то некоторые строчки оказываются слабо заполненными (что особо заметно при наборе узких колонок). Кроме того, текст с переносами занимает меньше места.
Перенос создает случайную форму по правой колонке, что помогает глазу легко перемещаться и взаимодействовать с текстом.
9. Межстрочный интервал
В типографике есть специальный термин для интервала между двумя строками текста – лидинг (leading) или межстрочное расстояние.
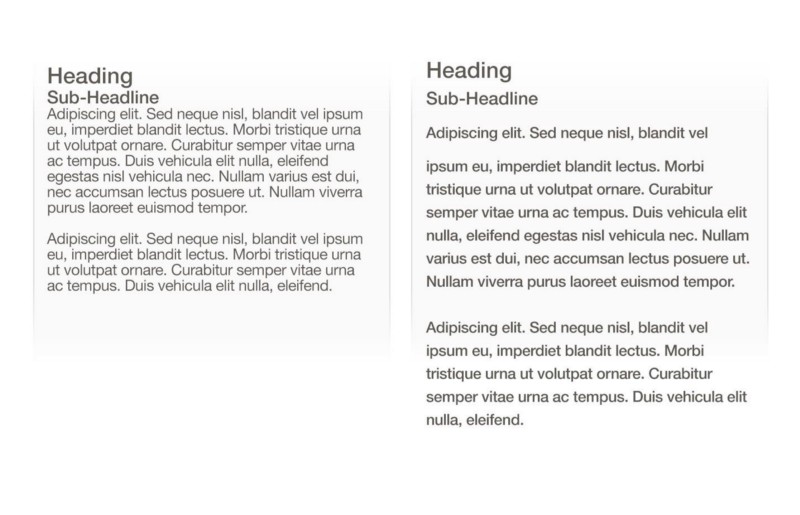
Увеличивая лидинг, вы увеличиваете вертикальное пустое пространство между строками текста, как правило, улучшая читаемость в обмен на необходимость частого прокручивания экрана.
Для хорошей читаемости, лидинг должен быть на 30% больше высоты символов.
Основные факторы, которые будут влиять на читаемость вашего текста, – это хороший баланс между размером шрифта и межстрочным интервалом.
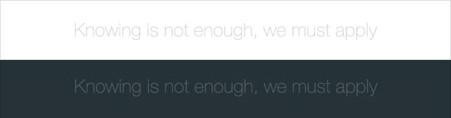
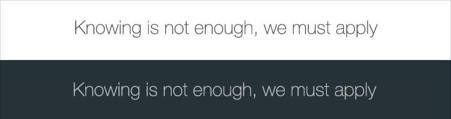
10. Убедитесь, что в вашем тексте используются достаточно контрастные цвета
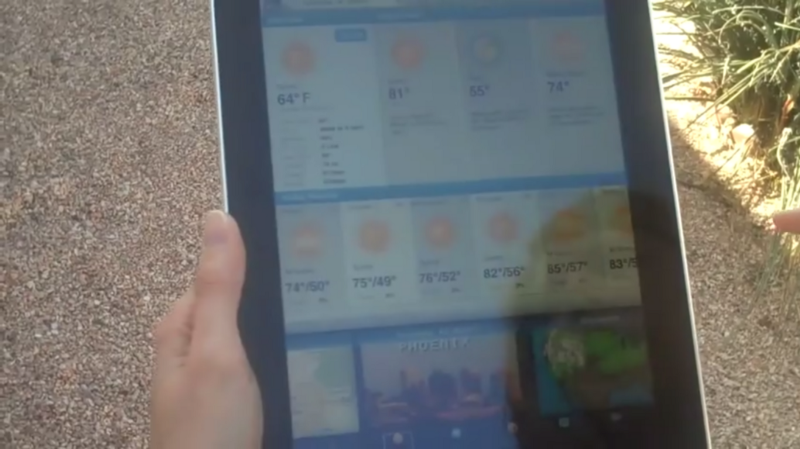
Даже высококонтрастный текст трудно читать, когда есть блики. А низкоконтрастный просто невозможно. Контраст особенно важен при проектировании для мобильных устройств из-за возможности отвлекающего блика.
Баланс контрастов – сложная штука, и зачастую разработчики сталкиваются с следующими проблемами:
- Они выбирают цвет текста, который слишком похож на цвет фона. Это затрудняет чтение текста.
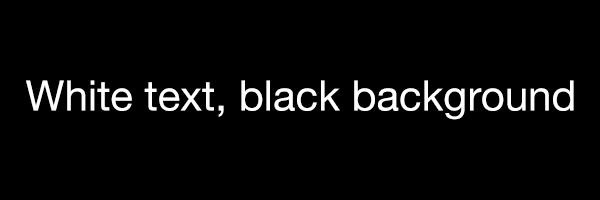
- Они создают слишком большую контрастность между текстом и фоном. Это также вызывает проблемы с читабельностью. Одной из наиболее распространенных проблем является светлый текст на темном фоне. Более того, длительное чтение белого текста на черном фоне может утомить глаза пользователя.
W3C (Консорциум Всемирной паутины) рекомендует следующие коэффициенты контрастности для основного текста и изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5:1 по отношению к фону. Оптимальным является соотношение 7: 1.
- Крупный текст (при 14 pt жирный и 18 pt и выше обычный шрифт) должен иметь коэффициент контрастности не менее 3: 1 по отношению к фону.

Бонус: Полезные ресурсы
- Google Fonts и Typekit помогут вам рассмотреть существующие шрифты и выбрать шрифт для вашего следующего проекта.
- Gridlover – это отличный способ создать модульную шкалу (упоминался в разделе 2).
- Typewolf – отличный источник вдохновения для типографики.
Заключение
Каждый дизайнер должен знать принципы и основы типографики. Это один из важнейших элементов в дизайне. Работая с текстом, мы должны уделить особое внимание выбору шрифта, длине строк, интервалам, контрасту и так далее. Эти факторы важны как для создания стиля проекта, так и для улучшения опыта чтения.
Используйте эту информацию и оформляйте ваши проекты так, чтобы они были читабельными, понятными и приятными для восприятия.
Источник: Medium
Читайте также:
10 основных принципов визуального дизайна
Минималистичный графический дизайн: 10 примеров и советов
Необычная музыка для творческого ума