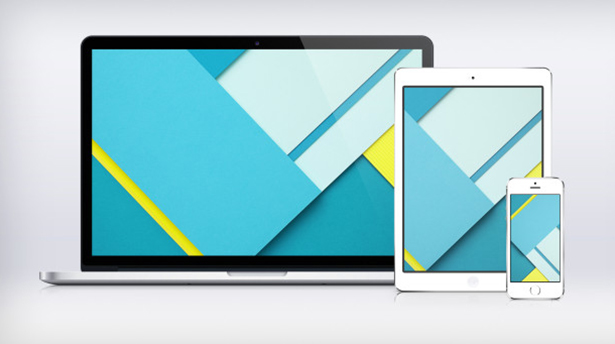
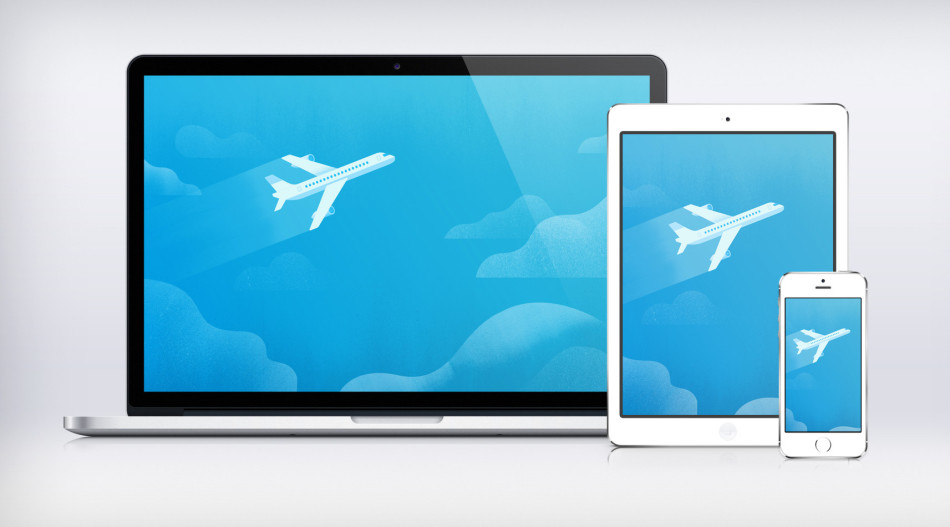
Недаром материальный дизайн на устах у всех в мире дизайна и уверенно держится в числе трендов. Концепция, которую Google представил для Android-девайсов, выглядит красиво и при этом весьма удобна. Таким образом, в рамках одной концепции рождается свод правил для стиля, юзабилити и прочего. Да что там, определяются даже цвета и опции для печати. Благодаря этому, все компоненты дизайна приобретают общую эстетику.
Суть материального дизайна
Самое главное в MD — это разработка такого уровня визуальной коммуникации, на котором сочетаются основные принципы хорошего дизайна с последними инновациями.
Материальный дизайн хорош тем, что основан на весьма узких требованиях и правилах. Они помогают понять, как взаимодействовать с гаджетами поменьше. В плоском дизайне далеко не все элементы интерфейса имеют четко определенную роль. А вот его наследник, материальный дизайн, предлагает решение этой проблемы. Впрочем, снова пришла пора двигаться дальше. Большинство пользователей теперь понимает, что есть кнопки, и что они делают. Каждая подвижка в дизайне быстро воспринимается пользователями, так что нет нужды задерживаться так долго на этом этапе.

Почему в интернете тьма тьмущая одинаковых сайтов, разработанных на основе MD? Суть не в базовых правилах, а в мелких деталях. Схожие элементы, цветовые шаблоны и прочее сводят к нулю эстетические возможности веб-дизайна. Ясное дело, что так быть не должно. Возьмите концепцию, но не пользуйтесь элементами, предначертанными документацией или свежевыпущенным UI kit. Частенько вебсайты выглядят как материальный дизайн, а вот функциональности и внимания к деталям нет. Что же, это не вина концепции, это лень и ошибки разработчиков.
Что можно сделать по-своему
Перед тем, как вы станете неуклонно следовать правилам MD и получите медаль за лентяйство, знайте, что есть много способов выйти за рамки. Придерживайтесь базовой концепции, но нарушьте несколько правил. Вот несколько дверей для выхода вашей бунтарской натуры:
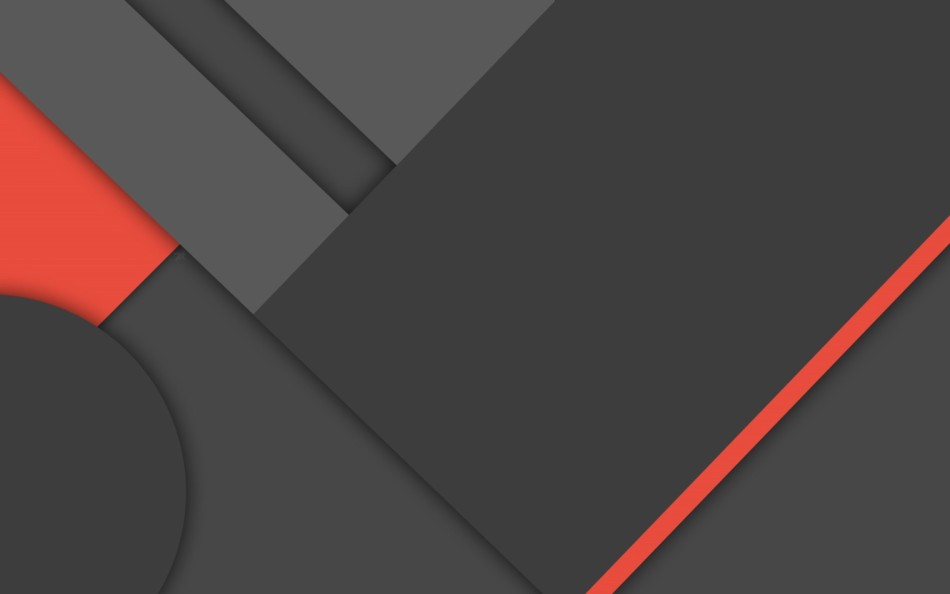
- К черту цветовые шаблоны! Отбросьте яркость и насыщенность, углубитесь в темные тона или пройдитесь по пастели.
- Разрабатывайте иконки и элементы пользовательского интерфейса, руководствуясь основными подсказками, но не заимствуя их из набора.
- Не становитесь полностью «материальным». Возьмите кусочек пирога, зачем съедать его весь?
- Изучите основные правила материального дизайна, чтобы лучше делать всю свою работу. Требования к иконкам — это хороший пример использования сетки для грамотной разработки элемента. Примените это ко всем компонентам.
- Смешайте стили, если вам хочется. Материальный дизайн в тренде, но это не панацея для всего.
Мнение специалистов
Что говорят о «материальности» ведущие дизайнеры?
Marc Edwards, представляющий Bjango, хвалит MD за анимацию и глубину. По его мнению, то, что у дизайнеров есть точная иерархия слоев и размеры теней — здорово, а сам материальный дизайн кажется очень сплоченным и продуманным.
Он же утверждает, что материальный дизайн — это не просто продолжение flat. Дизайнер считает, что такой тренд в мире дизайна — единственный разумный способ работать с разными размерами дисплеев, показателями и плотностью пикселей.
Sacha Grief, разработчик Folyo, Sidebar и Telescope говорит, что вместо попыток навязать строгие правила визуализации, Google предлагает ряд принципов, которые оставляют некую свободу дизайнера. Он считает, что основная идея плоского дизайна была в исключении некоторых вещей (градиентов, теней, бликов и прочего), а вот материальный дизайн внедряет движение, цвет и анимацию.
Вредит ли материальный дизайн развитию веб-дизайна? Естественно, нет. Интернет переполнен однородными сайтами, и все же это вина бездарных разработчиков. Вам можно доверить материальный дизайн, если вы не боитесь нарушать правила. Убедитесь, что вы в меру руководствуетесь общей концепцией, и вперед!
Читайте также:
Чем отличается плоский дизайн от материал дизайна