Как разработать
современный европейский сайт
Эта статья является источником полезных знаний, советов и примеров, полученных на протяжении разработки сайта-портфолио для нашего агентства Dizz Agency. Мы расскажем вам, как же проходил наш процесс разработки сайта, и через что нам пришлось пройти, чтобы добиться желаемого результата.

Современный европейский сайт — это в первую очередь качественный продукт, который требует больше времени на разработку, чем обычный сайт. Создание такого веб-сайта подчиняется определенным правилам и технологиям, о которых мы вам сегодня и расскажем.
Разработка столько сложного сайта состоит их нескольких этапов. Каждый из них начинается с создания и обработки довольно большого количества материала. Далее эти данные отсеиваются, а на выходе мы получаем определенный промежуточный результат. Прототип, например. И уже когда все этапы завершены, результаты собираются воедино.
Этапы разработки сайта

1
Задача и структура сайта
Нашей задачей было разработать современный и европейский сайт, который бы показал наш нынешний уровень в дизайне и разработке, и привлекал нам клиентов. Вы не поверите, но наш процесс разработки сайта растянулся на два года. Это было не легкое время, и решения менялись постоянно, так как мы хотели создать идеальный сайт, который соответствовал бы нынешним трендам, технологиям, и содержал бы в себе маркетинговые инструменты и другие компоненты, которые отличали бы нас от других игроков на рынке и делали нас особенными и запоминающимися.
Следующим шагом для нас стало создание структуры сайта, и мы начали думать, что нам нужно. Мы принимали решение, исходя из нашего опыта и поведения клиента на сайте. Мы поняли для себя, что для нас важно, а что второстепенно.
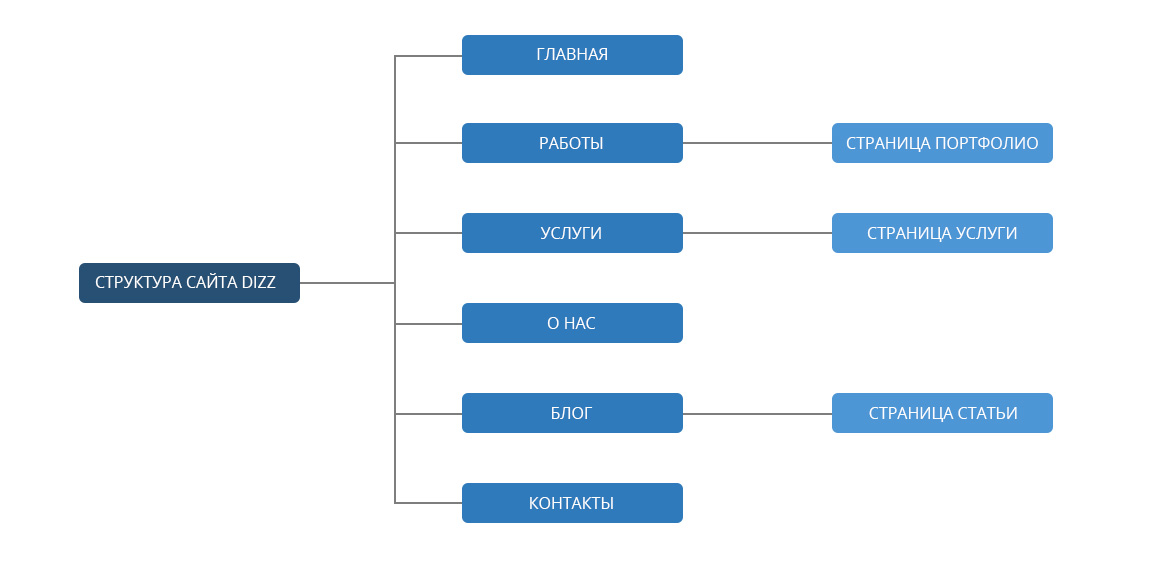
После того, как мы разобрались со структурой, все идеи мы перенесли в mind map и сделали ветку, которая была нам понятна. Можно использовать также блокнот или текстовый редактор для записи. Это, так сказать на любителя. 🙂
Пример

Совет
Перед тем, как вы собрались заняться разработкой своего сайта, задайте себе важные вопросы :
- Какая ваша цель?
- Какие задачи должен осуществлять сайт?
- Какого формата должен быть сайт (одностраничник, промо сайт и т.д.)?
- На какой рынок рассчитан сайт (Украина, Россия, Европа, Америка)?
2
Исследования и анализ
Наша работа разделилась на три части :
1. Анализ и изучение рынка по разработке сайтов
2. УТП (уникальное торговое предложение)
3. SWOT анализ
Наши исследования начались с анализа и изучения рынка по разработке сайтов. Все начиналось с отбора сайтов, которые занимали топовые места в рейтинге как Рунета, так и Европы и США. Мы собрали лучшие сайты в один файл, где разбили их по разным параметрам:
— Дизайн
— Юзабилити
— Креативность
— Сторителлинг
— Современность и трендовость
— Скорость работы сайта
— Маркетинговые инструменты
— Ценовая политика
Таким образом, мы имели перечень сайтов, которые нам импонировали по разным параметрам, и подходили к нынешнему времени и трендам рынка. И если сказать честно, больше нам понравились решения, которые мы нашли в Европе и в США. Там уровень веба выше, и вдохновлялись мы оттуда.

Анализ рынка нам дал понимание. что происходит на рынке веба, и мы видели полную картину реальности и могли уже двигаться дальше. Как говорится : «Кто владеет информацией, владеет миром».
Список сайтов, где мы искали примеры студий :
1. https://www.awwwards.com
2. https://www.top50adagencies.com
3. https://www.csswinner.com
4. https://www.behance.net
5. https://www.pinterest.com
6. https://99designs.com/
7. https://www.ratingruneta.ru/
8. https://vrk.org.ua/adv/ratings
Следующим шагом для нас стало разработка УТП (уникальное торговое предложение) для нашего сайта. Этот процесс занял у нас неделю времени. Благодаря проведенному анализу рынка, мы смогли понять, чем выделиться от других и на что сделать акцент. И мы решили, что это будет : видео и оформление работ портфолио.
Последним шагом стало написание SWOT анализа, в котором мы смогли бы оценить свои сильные и слабые стороны, возможности для роста и угрозы. Этот пункт очень важный, и к нему нужно отнестись ответственно. И нам удалось сформировать наше видение, как мы сможем себя позиционировать. Поэтому, обязательно проводите исследования, они открывают много полезной и необходимо важной информации.
Пример

Совет
Делайте обязательно исследование и анализ рынка, так как это сэкономит ваше время и спасет вас от ошибок, которые вы сможете совершить в будущем. Думайте на несколько шагов вперед.
3
Прототип
Прототип — это своеобразный эскиз сайта, который поможет вам в будущем четко понять, что и как нужно делать.
Он создается до ужаса просто — берете листок бумаги, два карандаша (или фломастера, на ваш выбор). Главное, чтобы карандаши были двух цветов — черный и какой-то яркий, чтобы создать контраст. А далее вы просто рисуете схему вашего будущего сайта.
Не забывайте о том, что вы знаете, о чем будет ваш сайт, а вот будущий его пользователь — нет. Поэтому, создавая прототип, смотрите на него глазами человека, который впервые попал на этот сайт. Старайтесь создавать дизайн так, чтобы пользователям не пришлось думать над тем, как управлять вашим веб-сайтом.

Довольно простой способ сделать хороший прототип — отнестись к нему как к презентации. Мы так и сделали.
Мы выделили наши главные преимущества и показали будущим пользователям пару своих лучших работ. Представьте, что вы создаете презентацию для потенциальных клиентов. Но не переусердствуйте.
Существует базовый набор элементов: текст символически отображается прямыми линиями, заголовок — более толстой линией; картинка на прототипе выглядит как перечеркнутый крест-накрест прямоугольник, а управляющие элементы — как маленькие кнопки; Шапка отображается как полоска сверху, логотип будет штрихом потолще слева, а пять штрихов справа — это меню.
Рисуйте аккуратно и компактно. Помните, что вы это делаете в первую очередь для себя. Поэтому не ленитесь сделать все как положено. Мы создали несколько вариантов прототипов, чтобы иметь какой-то выбор. И чтобы нам было, с чем сравнивать.
Пример
Совет
Мы старались писать комментарии к элементам. Что и вам советуем делать. Вы можете потом забыть, для чего вы влепили ту или иную кнопку. Или попросту не понять, какой элемент вы обозначили этим символом.
Продолжение следует 🙂
Задавайте интересующие Вас вопросы в комментарии.
Читайте также:
Прогноз на 2016 год: тренды в веб-дизайне