С августа 2015 года, когда Bootstrap 4 был впервые запущен, он достаточно быстро начал приобретать популярность среди веб разработчиков и дизайнеров. В него включена мобильная отзывчивая структура с большим количеством новых особенностей, которые включают в себя массу плагинов на JavaScript, инструментов и иконок, что идут рука об руку с формами и еще с некоторыми компонентами. Откровенно говоря, Bootstrap проделал достаточно длинный путь, чтобы приобрести былую славу.
Сегодня почти каждый дизайнер может создать что-либо красивое, используя Bootstrap.
Почему дизайнеры любят Bootstrap?
Если вы дизайнер, то вы, вероятней всего, знакомы с созданием сайтов на Bootstrap 4, и я не думаю, что вы с неохотой это делаете. Вот парочка причин, по которым дизайнеры так любят его использовать:
- Он бесплатен: Bootstrap является проектом с открытым исходным кодом. Нет никакой нужды «доставать ваш кошелек».
- Настройка: Bootstrap полностью настраиваемый. Все CSS и JavaScript файлы могут быть изменены, таким образом не возникает никакой проблемы во время работы с ними.
- Быстрая разработка: Bootstrap допускает использование любых CSS и JavaScript компонентов, что могут помочь дизайнерам легко создавать функциональность и различные элементы, в которых нуждается проект.
- Превосходная документация: у Bootstrap есть отличная документация, которая помогает понять любую часть его структуры.
Вещи, которые должен знать дизайнер про Bootstrap 4
Как дизайнеры вы должны знать про все новинки и обновления. Чтобы проектировать сайты на Bootstrap, не обязательно вдоль и поперек изучать его, необходимо понимать базовые вещи, а остальное изучать по мере необходимости.
Цвет
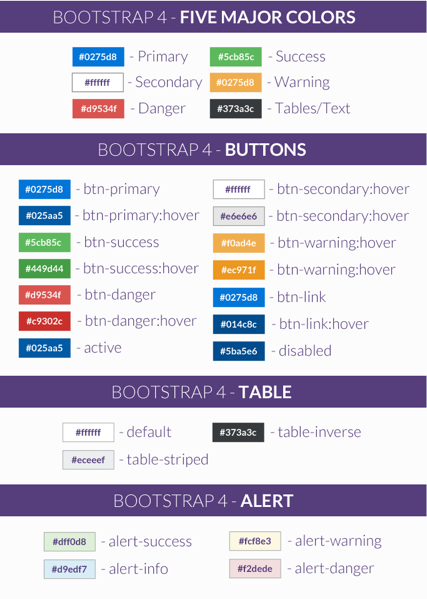
Bootstrap 4 идет с пятью основными цветами внутри. Эти цвета идут с соответствующими классами и префиксами, которые могут повторно использоваться через различные компоненты, такие как кнопки, ссылки и всплывающие окна. Для дополнительного осознания прочитанного абзаца советую посмотреть изображение снизу.
Примечание: в Bootstrap 4 “btn-secondary” -вторичный класс “default” -основной класс
Никаких лишних пикселей в системе сеток
В предыдущих версиях Bootstrap измерения ведутся в пикселях, однако с 4 версии — уже при помощи rems и ems. Таким образом, если вы работаете над дизайном в Photoshop, это будет достаточно полезно.
Отступы
Bootstrap обычно идет с отступами от 30 px — по 15 px на каждой стороне колонки. Это дает вам представление о том, где располагать колонки в вашем проекте.
В Bootstrap 4 хорошо то, что он позволяет вам создавать что-то свое, выбирать цвет, размер контейнеров и внутренние отступы.
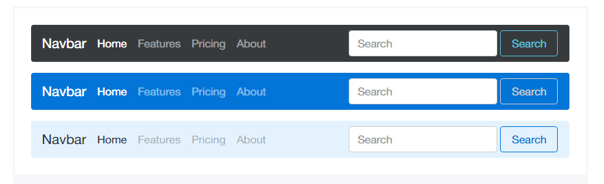
Улучшенная навигация
Если вы используете Bootstrap 3, то самой трудной и хитрой вещью в системе сеток является навигация. Попытаюсь донести до вас почему. К примеру, вы должны добавить достаточно большое количество классов чтобы создать сетку. Кроме того, вы должны будете менять CSS стили, которые заданы по умолчанию, чтобы изменить цвета и еще пару необходимых вам стилей.
В Bootstrap 4 было удалено много классов, но также были добавлены дополнительные цвета. Это позволяет вам более детально управлять расположением навигации на сайте. Вы можете почитать документацию, если хотите узнать об этом больше.
Выберите Flexbox, и можно сказать, что у вас появился отзывчивый дизайн
Bootstrap 4 позволяет пользователям использовать Flexbox. Flexbox — способ расположения, который дает возможность располагать элементы на странице в отзывчивой манере. Это обеспечивает гибкий контейнер, который может расширять или сокращать размеры элементов на различных устройствах.
В то время как это — отличный способ для дизайнеров, пытающихся сделать их дизайн отзывчивым, к сожалению, это будет работать только с современными браузерами, не ниже Internet Explorer 9.
Заключение
Хотя Bootstrap — только одна из многих доступных структур для создания отзывчивых, а также мобильных веб-сайтов, он дает достаточное количество возможностей для дизайнеров. Главное, быть в курсе всех обновлений и новых компонентов, которые позволяют взаимодействовать намного проще.
Читайте также:
Чем отличается плоский дизайн от материал дизайна