Дальтонизм или дефицит цветного зрения поражает одного из 12 мужчин или одну из 200 женщин во всем мире. Это означает, что на 100 человек, которые пользуются вашим приложением или сайтом, приходится около 8, которые видят контент иначе, чем вы задумывали. Как гарантировать, что UI будет понятен всем? Именно для этого мы предлагаем прочитать эту статью.
Для начала, что же такое дальтонизм?
Большинство страдающих дальтонизмом людей способны видеть вещи так же четко, как и остальная часть населения, разница заключается в их неспособности различать красный, зеленый или синий свет. Дефицит является результатом мутации в Х-хромосоме — это означает, что женщины чаще носители, чем мужчины, — и это может проявляться тремя основными способами.
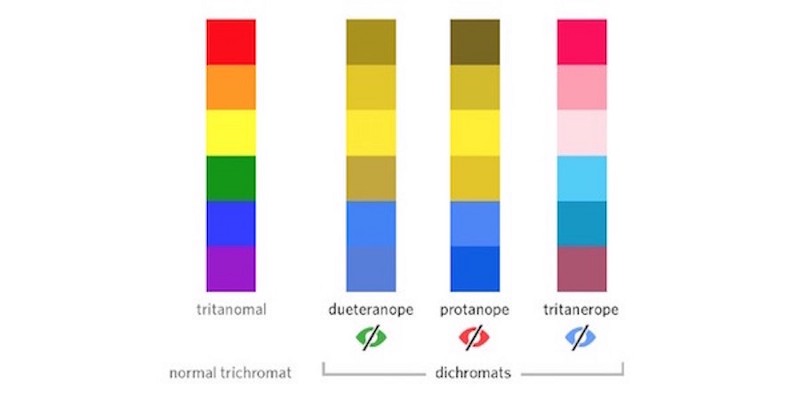
Наиболее распространенной является слепота красного/зеленого цвета, где люди видят все цвета, которые имеют красный или зеленый оттенок, как часть целого цвета. Те, кого затрагивает дальтонизм Протана, менее чувствительны к красному свету, в то время как страдающие Deuteranopia имеют такую же проблему с зеленым. Например, человек с Protanopia будет путать синий и фиолетовый, потому что он не может распознать красный элемент фиолетового цвета. Третий тип дальтонизма, Tritanopia, является наименее распространенным и относится к больным, которые пытаются отличить синий или желтый цвет. На рисунке ниже показано, как радуга может выглядеть для людей с каждой из этих форм цветовой слепоты.
Закрадывается мысль: «Почему я должен беспокоиться о разработке приложения для такой небольшой группы пользователей?» Но в целом элементы, которые выгодны для пользователей с дальтонизмом, на самом деле считаются хорошими решениями в более широком смысле. Поэтому, если ваш сайт хорошо разработан, он должен быть доступен для всех пользователей.
Проектирование для доступности не означает, что эстетическая целостность вашего дизайна должна страдать. Имея это в виду, вот пять основных элементов, на которые вы должны обратить внимание, чтобы создать UX для людей с дальтонизмом:
1. Используйте и цвет и символы
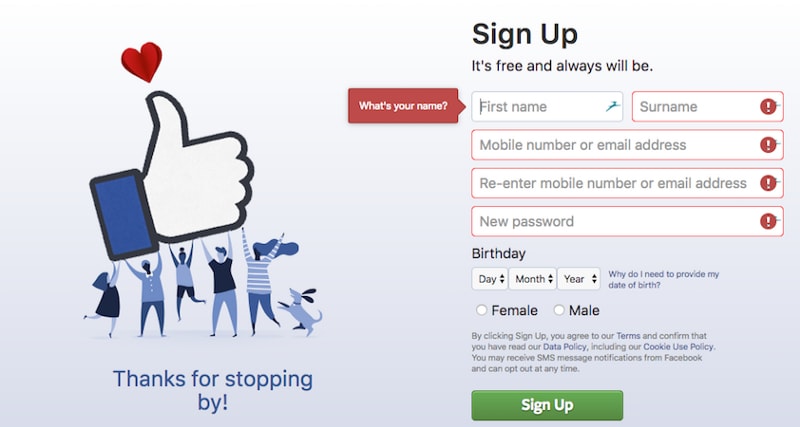
Не нужно полагаться только на цвет, чтобы передать сообщение. Например, некоторые типы цветовой слепоты могут затруднить или даже вообще не позволить человеку увидеть общие красные сообщения об ошибках. Один из подходов заключается в использовании как цветов, так и символов, требующих внимания пользователя. Хорошим примером этого являются поля формы Facebook и сообщения об ошибках.
Забавный факт: логотип Facebook и знаменитая синяя цветовая схема были выбраны специально, потому что Марк Цукерберг — красно-зеленый дальтоник и видит синий лучше.
2. Соблюдайте минимализм
Вы должны ограничить цветовую палитру, которую вы используете для своего сайта. Чем меньше цветов вы используете в своем дизайне, тем меньше будет возможностей для создания путаницы.
Минималистичный дизайн — это не только вневременное и эстетически приятное решение, оно также полезно, когда вы проектируете для дальтоников.
3. Используйте паттерны и текстуры
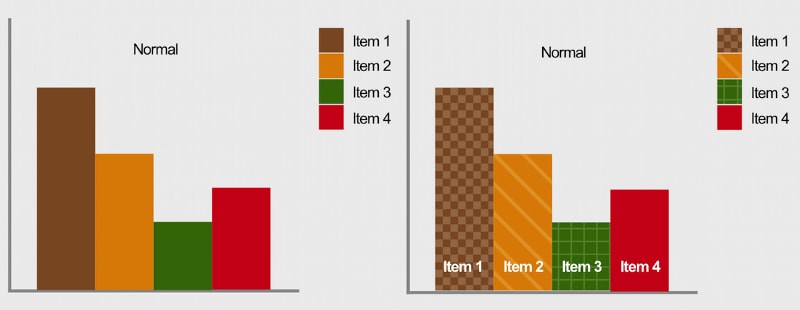
Попытайтесь использовать разные текстуры вместо нескольких цветов для элементов, которые требуют внимания. Например, может быть трудно для слепых пользователей интерпретировать графики и диаграммы. В этом случае лучше использовать контрастные шаблоны и, если возможно, разместить текст.
4. Будьте осторожны с цветовым контрастом и насыщенностью
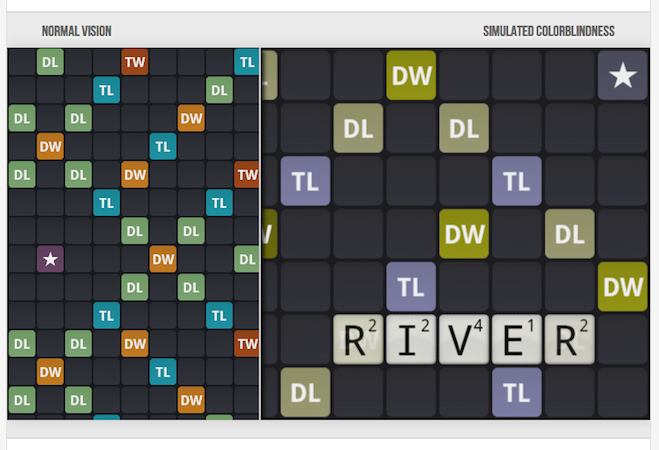
Вместо того, чтобы полагаться на черно-белое, как на ваши единственные контрастные цвета, попробуйте использовать ряд контрастных цветов и оттенков в вашем дизайне. Например, игра Word Feud использует четыре цвета для своих плиток, которые можно легко отличить друг от друга вне зависимости от того, есть у человека дальтонизм или нет.

5. Избегайте плохой цветовой пары
- красный — зеленый
- зеленый — коричневый
- голубой — пурпурный
- голубой — зеленый
- салатовый — желтый
- голубой — серый
- зеленый — серый
- зеленый — черный
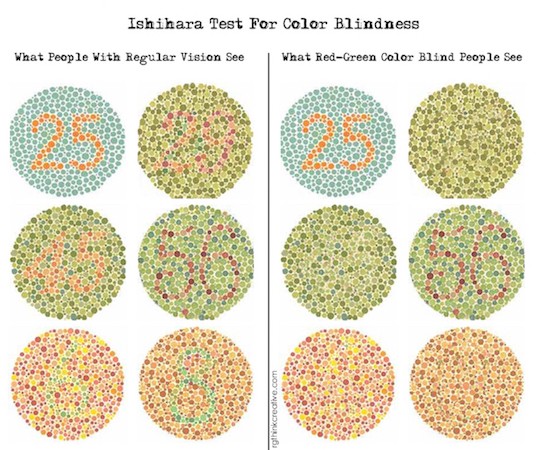
А вот простой тест, на то чтобы проверить себя на дальтонизм
Читайте также: