Моушн рассказывает истории. Не такие длинные и законченные, но очень простые истории, «эй, тебе срочно нужно посмотреть сюда» или «ура, вы успешно закончили задачу». Можно сказать, что анимация призвана не только развлечь юзера, но она помогает человеку понять, что происходит и как пользоваться приложением.
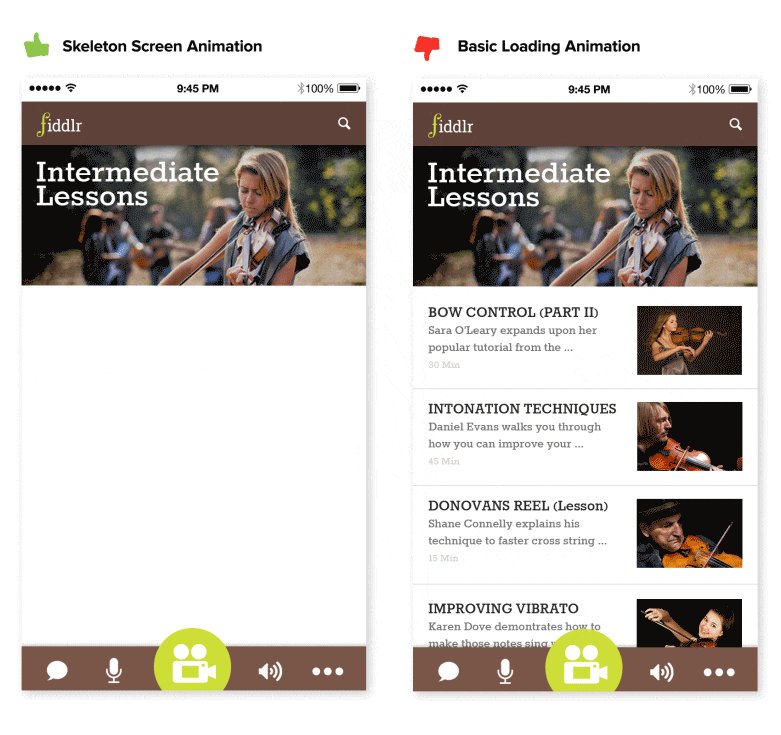
Загрузка не должна быть скучной
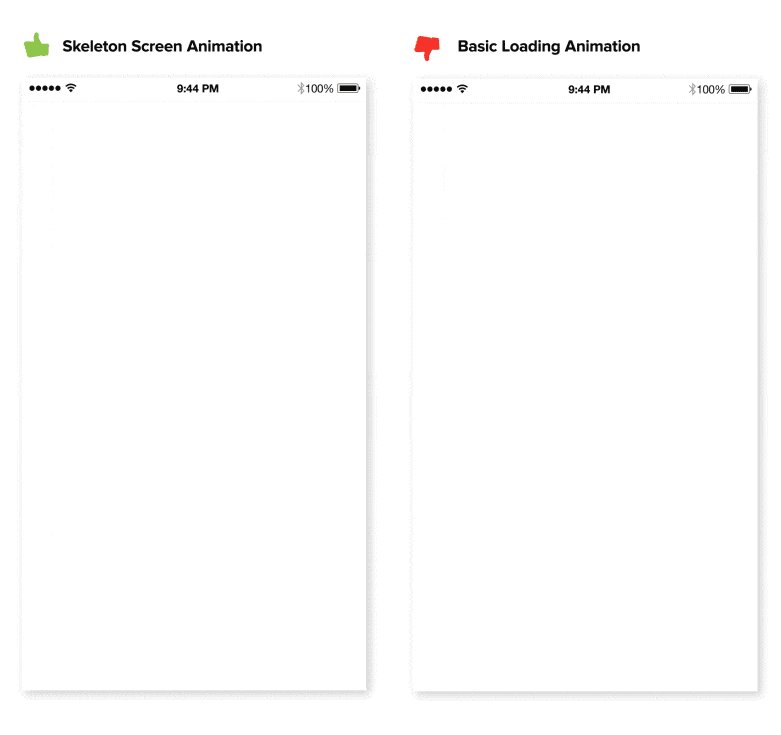
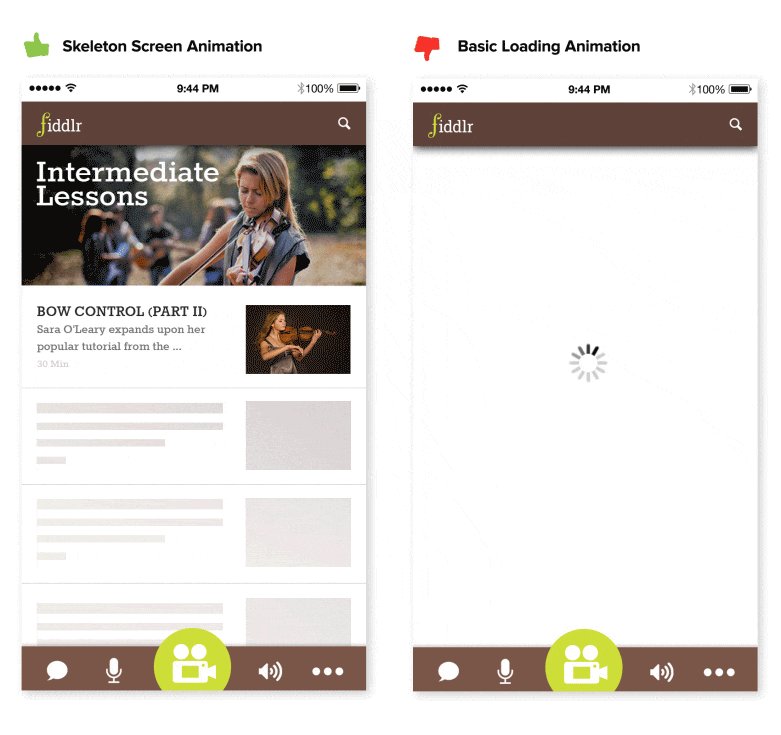
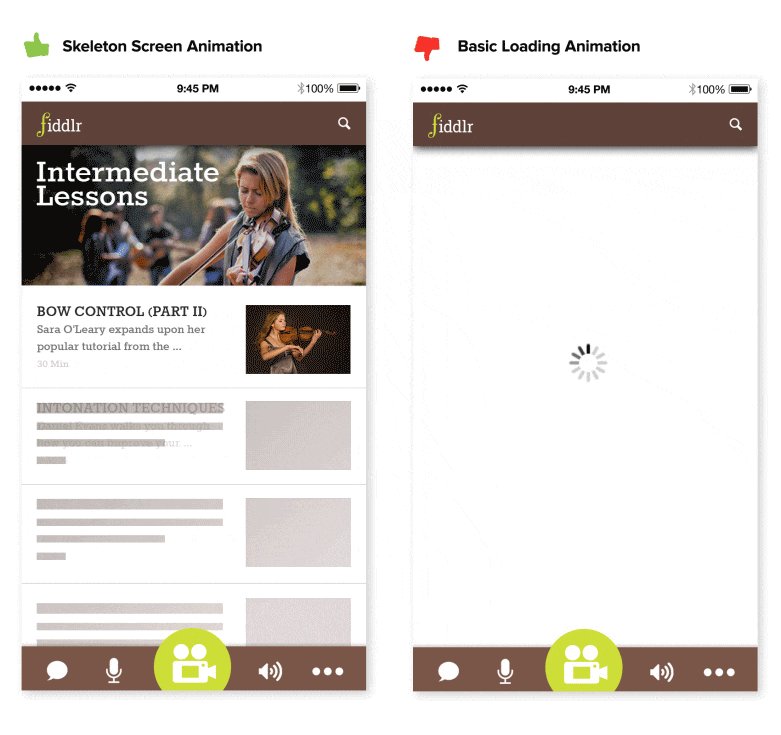
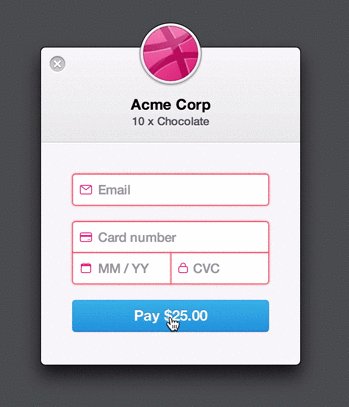
Вы всегда должны стараться сделать ожидание более приятным, и анимация — это один из способов заменить раздражающий значок загрузки (который призван просто напоминать человеку, что он ждет и теряет время).
Разнообразить экран загрузки можно как показано на примере слева:
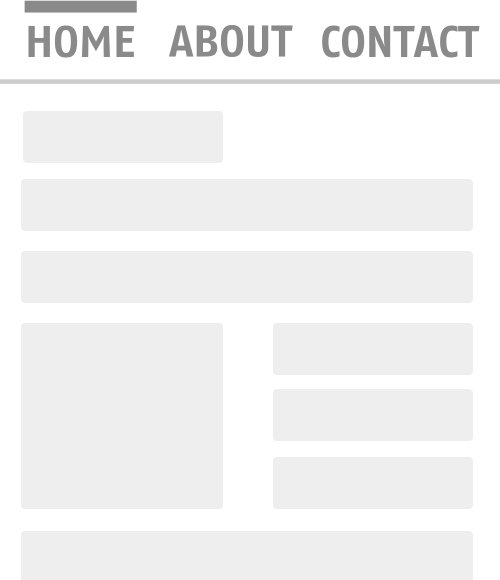
Более плавный переход между страницами
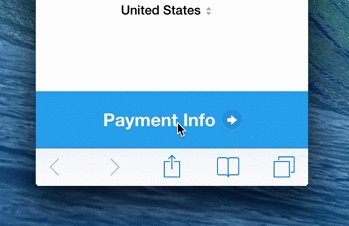
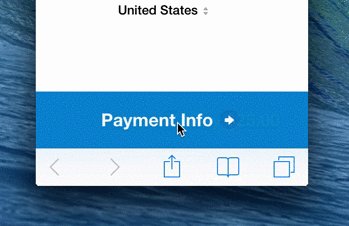
Анимация может быть использована для более плавной подгрузки сайта или приложения.

Такие переходы не стоит делать
И использование анимации в том же меню

Помогает объяснить взаимоотношения между элементами
Анимация может повысить чувство непосредственной работы с приложением.
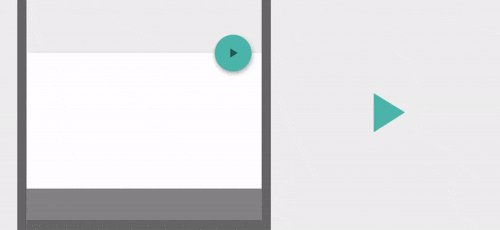
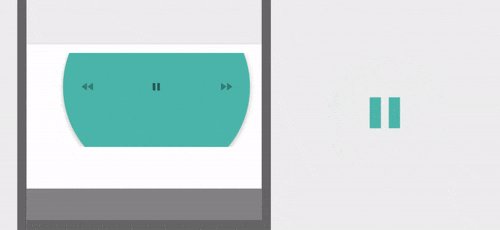
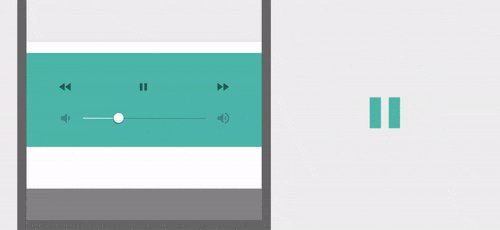
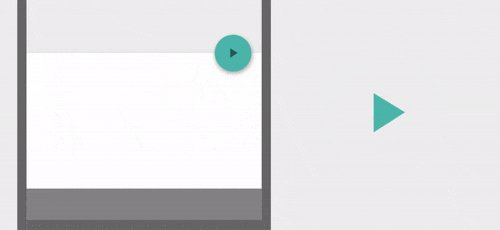
Например, иконка меню может плавно переходить на управление воспроизведением, и обратно. Этот эффект информирует пользователя о функции данной кнопки и в то же время добавляет немного волшебства взаимодействию с юзером.

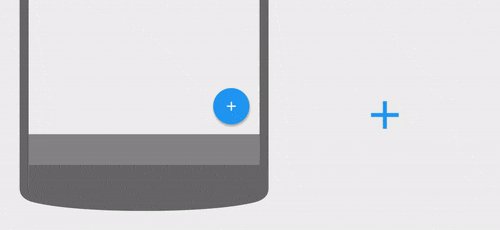
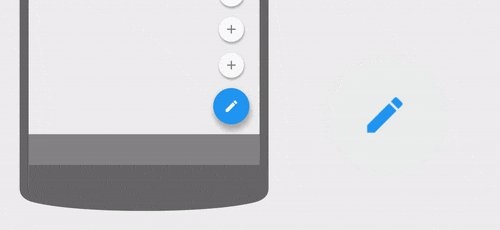
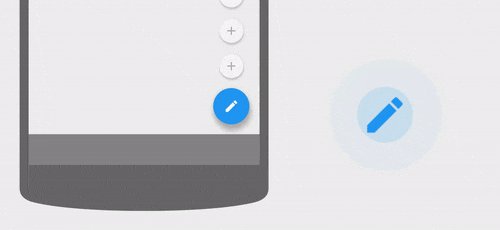
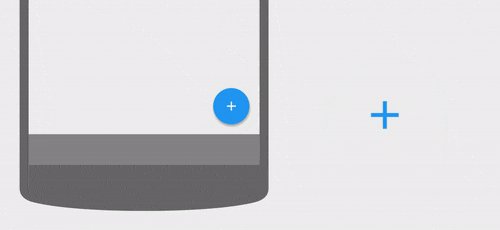
Другой пример — при нажатии кнопки с функциями знак плюс превращается в карандаш. Это указывает на то, что карандаш является основным методом создания. Такая маленькая деталь показывает разницу между действиями.

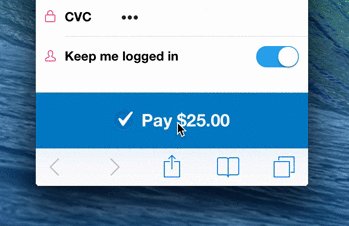
Обозначьте анимацией обратную связь
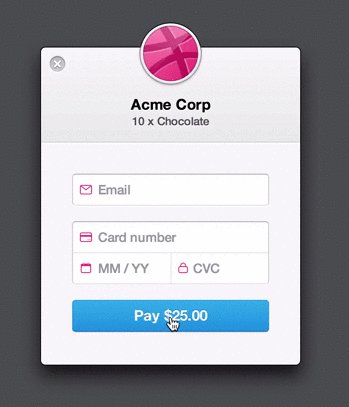
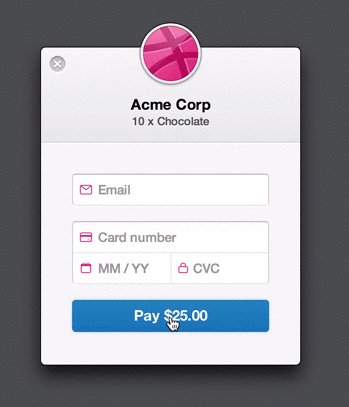
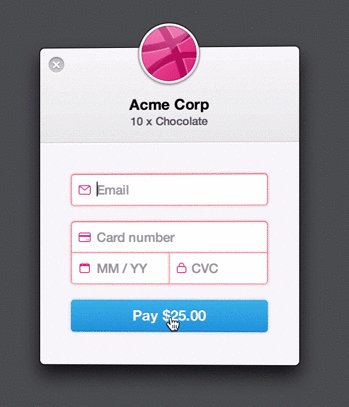
Анимация может быстрее обратить внимание человека на то, что что-то пошло не так.

Также анимацию можно использовать для того, чтобы показать, что юзер успешно закончил действие.

Больше о UX:
6 трендов, которые ждут UX в 2017 году