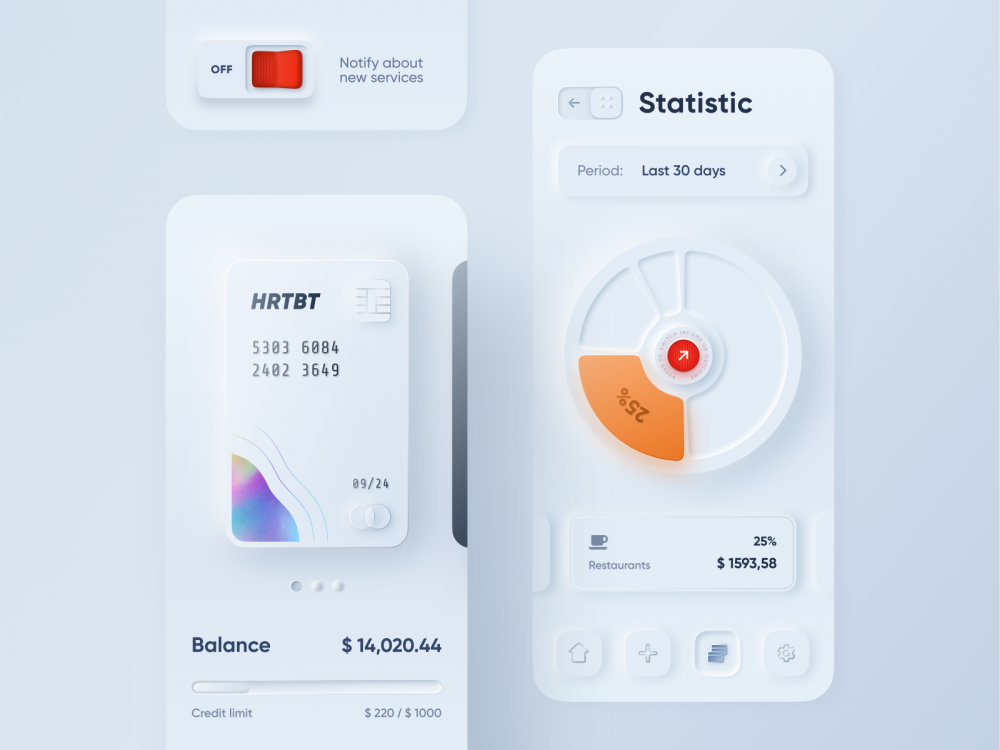
В конце прошлого года среди пользователей Dribbble стал популярен необычный тренд. На первый взгляд это был все тот же скевоморфизм, который привыкли видеть в операционке iOS. Те же реалистичные кнопки и попытка передать естественность.
Но все же в работе дизайнера Alexander Plyuto виден новый взгляд на привычные формы.
И все-таки: в чем отличие? Объясняют ребята из UX Collective.
Поскольку кнопки изменились не так сильно, давайте сосредоточимся на реальной концепции карточек, которая делает этот визуальный стиль таким приятным.
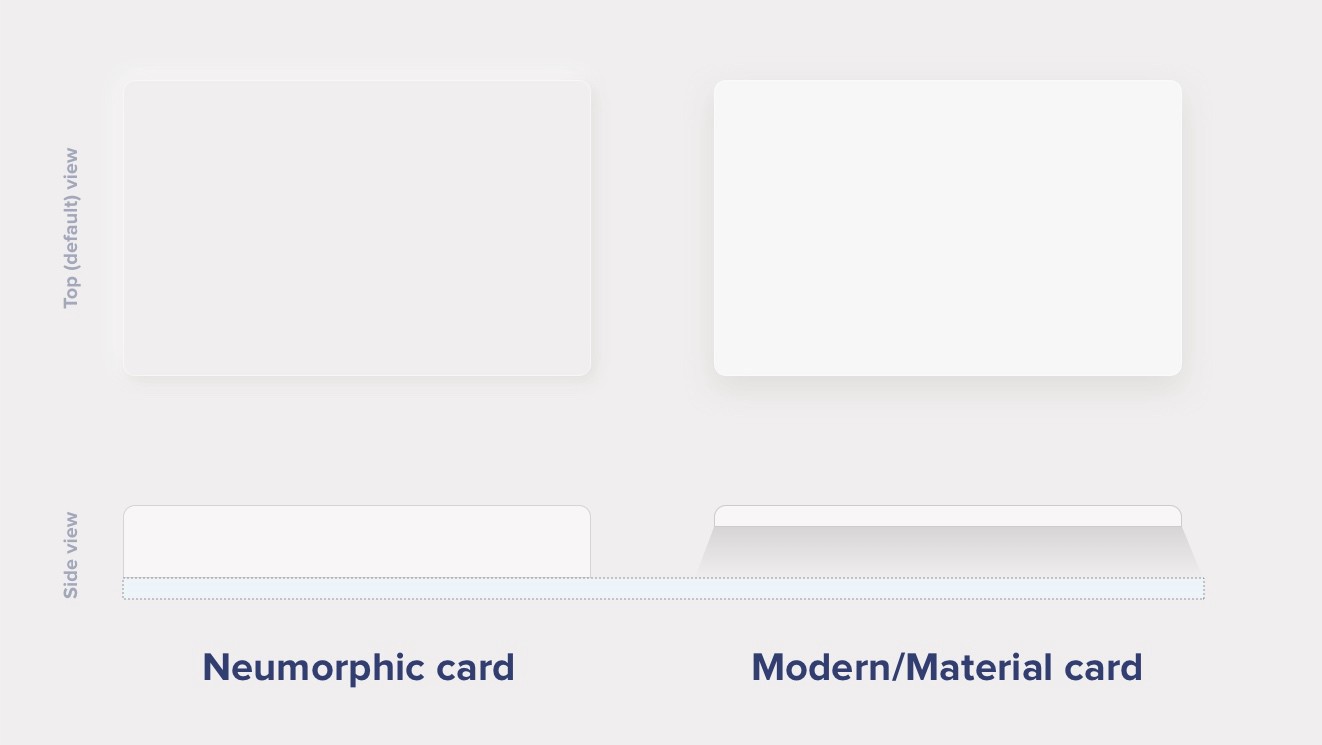
В материальном дизайне (на рисунке ниже он справа) фигура как бы парит над фоном. Из-за этого она отбрасывает воображаемую тень – эта же тень очерчивает четкие границы фигуры.
В нейроморфизме (он слева) все не так. Если посмотреть сбоку, то мы видим, что карточка не парит над фоном, а полностью на нем стоит. Это полноценная фигура, которая не может отбрасывать тень под собой.
Как этого добиться?
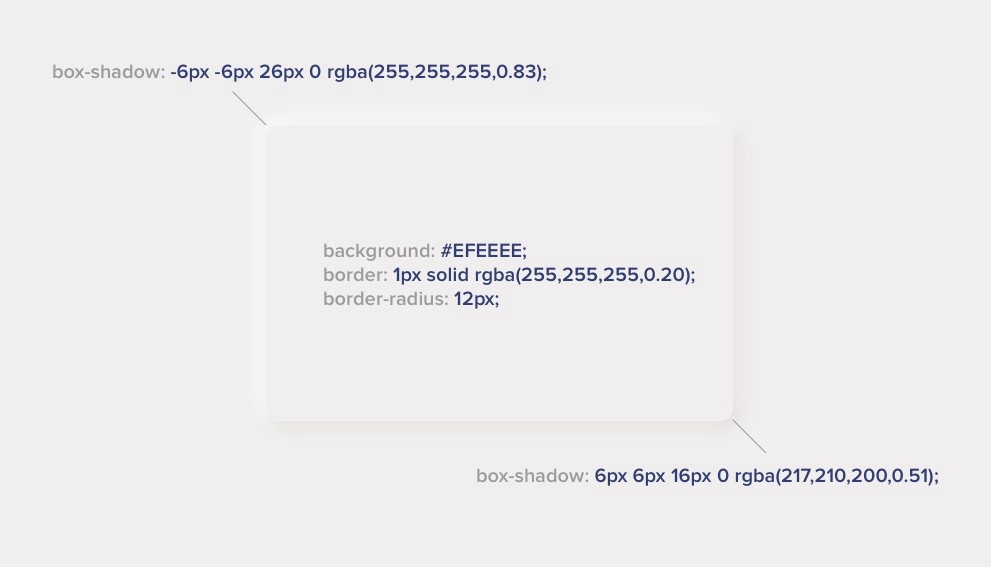
Такой эффект легко получить, если поиграть с двумя тенями: одной вы придаете положительное значение, другой отрицательное. Но чтобы это работало, фон должен отличаться от полностью черного или белого.
Требуется хотя бы немного оттенка, чтобы были видны как темные, так и «светлые» тени. Вы можете использовать любой оттенок фона – теплый или холодный – в зависимости от вашего вкуса. Но белые и темные тени должны быть видны на нем.
Вот основной рецепт – вы можете менять его под свою задачу.
Если вам нужно практическое руководство в деталях, у нас есть и оно! Автор канала DesignCourse на YouTube представил достаточно подробный видео-гайд по созданию неоморфных кнопок.
Он создает проект в Adobe XD, но предполагает, что в Figma все будет еще проще. Разница в том, что в Figma можно добавлять несколько теней, а в XD для этого придется копировать слои. Тем не менее, получилось все равно здорово.
(Если не работает таймкод, то старт с 3:22 – до этого автор рассказывает то же, что и в тексте выше)
Плюсы и минусы
Основное преимущество неоморфизма – «свежесть». Он привносит это ощущениеновизны в интерфейс и выделяет его. Его также можно смешивать с другими стилями, что даст вам еще больше альтернатив и вариантов.
Правда, есть две серьезные проблемы, с которыми нужно разобраться:
- Доступность;
- Как эффективно кодировать весь процесс.
Давайте быстро разберемся с кодингом. Нет ничего сложного, чтобы прописать это все в CSS, так что этот пункт можно назвать бонус-раундом.
Кроме того, какой-то гениальный дизайнер создал генератор неоморфизма – и мы ему благодарны. Вот ссылка.
Доступность
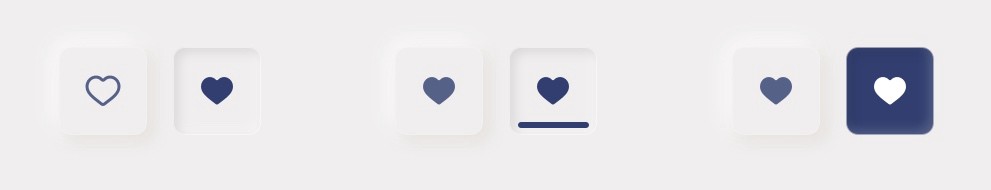
Мы уже обсудили проблемы контрастности чуть выше: если ничего не напутать со значениями, то вы не потеряете свою карточку. Основная проблема с доступностью возникает, если мы решим использовать наши компоненты в качестве кнопок, а не карточек.
Конечно, можно сделать утопленную кнопку, развернув тени внутрь.

Это большая проблема. «Нажатое» состояние слишком слабо контрастирует, поэтому юзер будет путаться в кнопках, что точно приведет к проблемам. Чтобы решить косяк с контрастом безболезненно, можно использовать несколько идей.
Не забывайте о них, когда что-то дизайните. Мы все любим, чтобы было красиво – но красота не должна быть в жертву удобства и доступности.
Заключение
Стоил ли неоморфизм свеч? Нам кажется, что да! Даже если тренд умрет через месяц, представьте его с другой стороны: вы, как дизайнер, открыли что-то новое и теперь получаете удовольствие от новых знаний.
Так что экспериментируйте и пробуйте!
Читайте также:
52 инструмента для веб-дизайна, которые улучшат вашу работу в 2020 году