Безусловно, мобильный телефон уже давно не просто «звонилка» — сейчас он заменяет людям компьютеры, ноутбуки. Потому и требования к мобильным приложениям должны быть соответствующими.
Хотя эта сфера достигла точки насыщения, настоящий дизайнер может создать замечательное приложение. Здесь я перечислил одиннадцать полезных советов, основанных на моём опыте и некоторых рекомендациях Google, которые помогут вам создать практичное и стильное приложение, которое при этом решает проблемы.
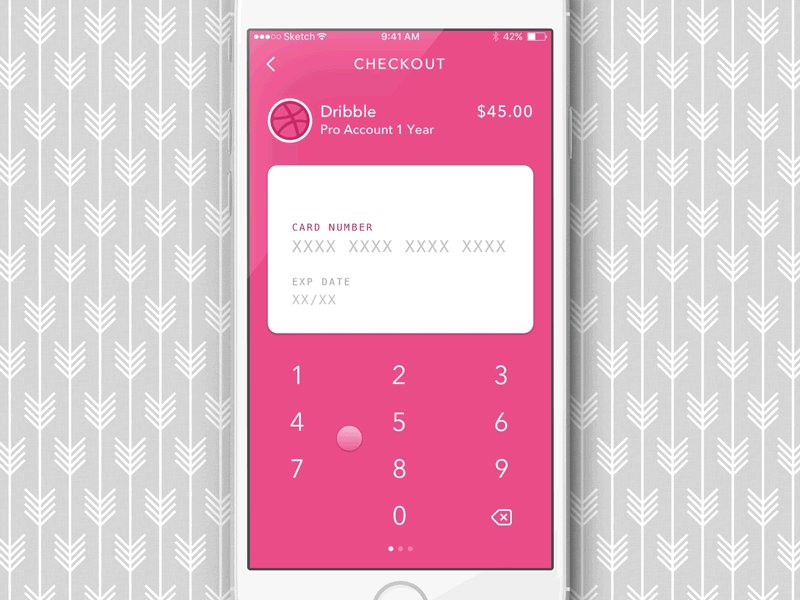
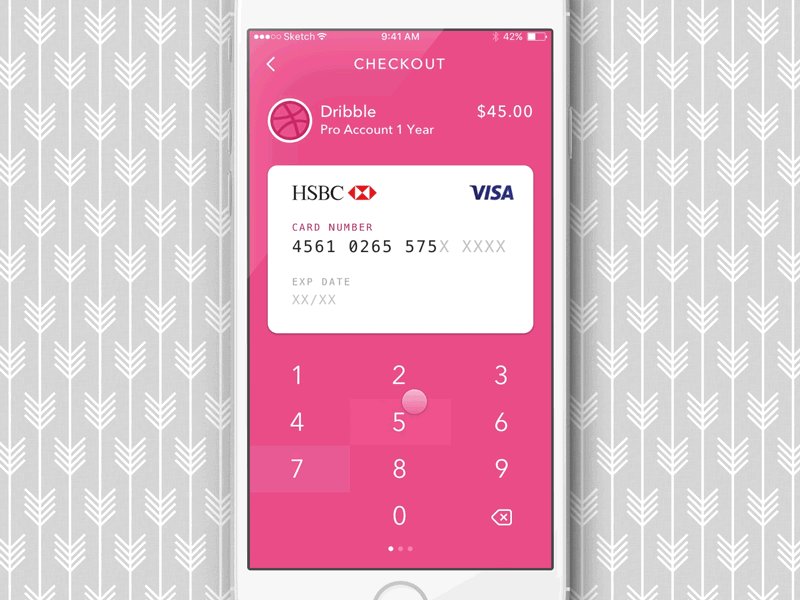
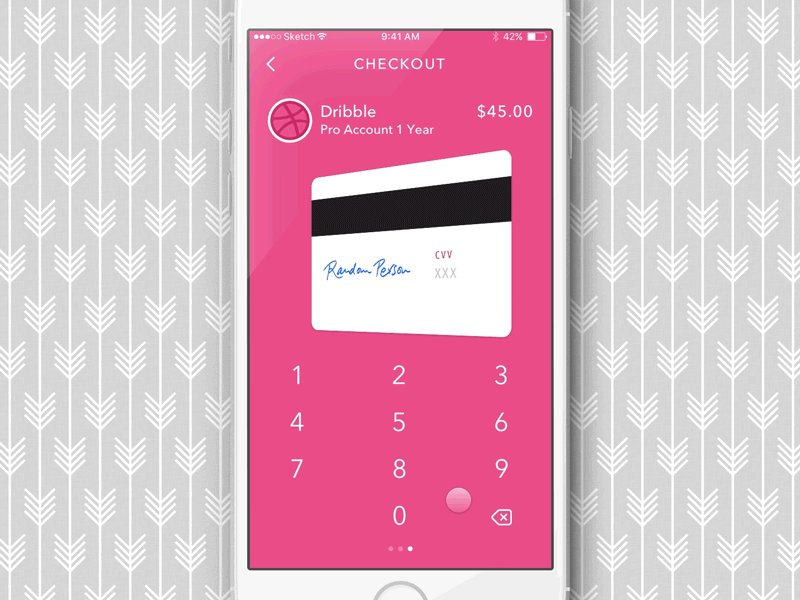
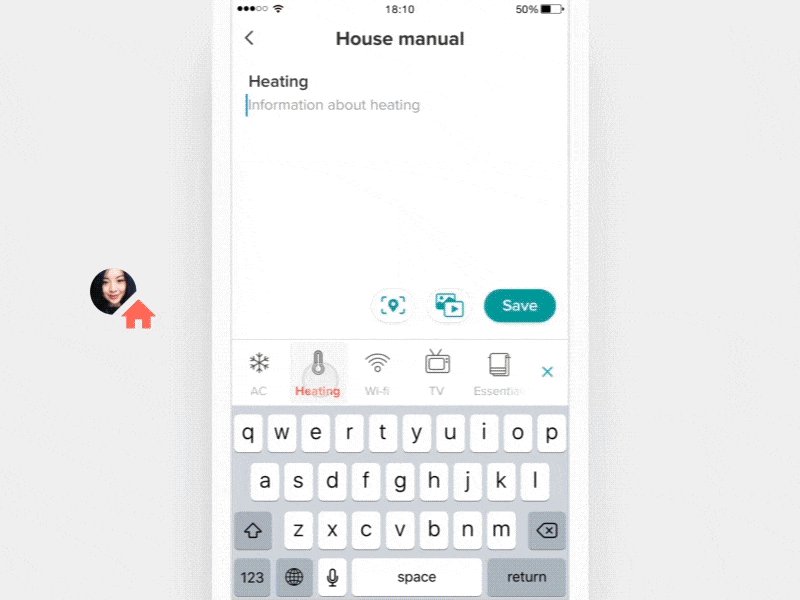
1. Клавиатура должна соответствовать требованиям вводимых данных
Кастомные клавиатуры
- В нашем исследовании говорится, что людям сложно переключаться между режимами клавиатуры и сенсорным экраном. Это увеличивает когнитивную нагрузку пользователя. Следовательно, разработчик должен сделать пользовательские клавиатуры доступными для пользователя.
Системная клавиатура
- Дизайн был настроен так, что шаблон клавиатуры будет автоматически изменяться в зависимости от контекста.
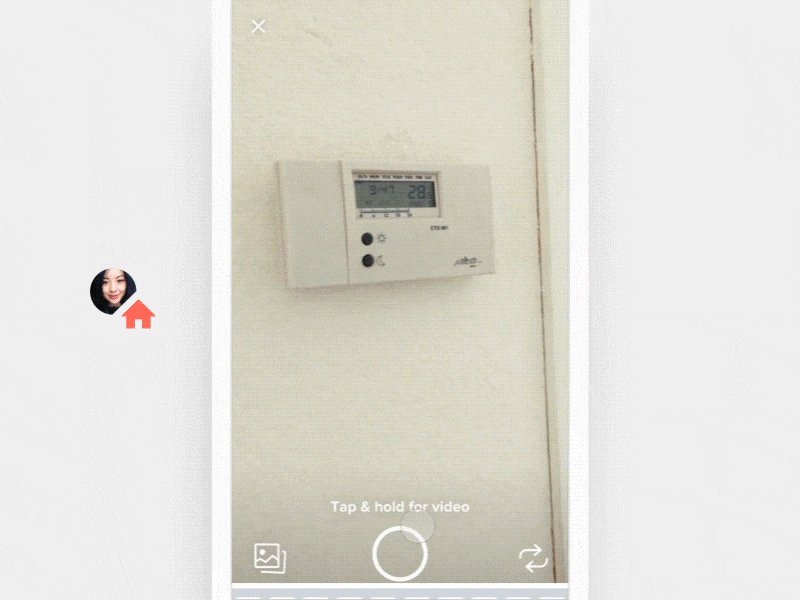
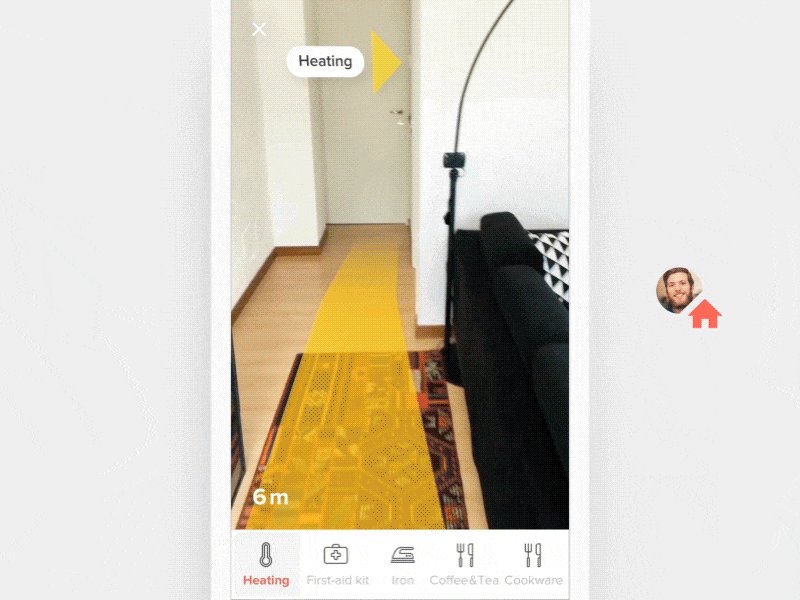
2. «Железо»
Мобильные версии выигрывают у веб-сайтов тем, что в каждом телефоне есть акселерометр, GPS и ещё десятки полезных фишек. Используйте их. Не заставляйте пользователя писать всё вручную, если это можно сделать с помощью встроенных функций.
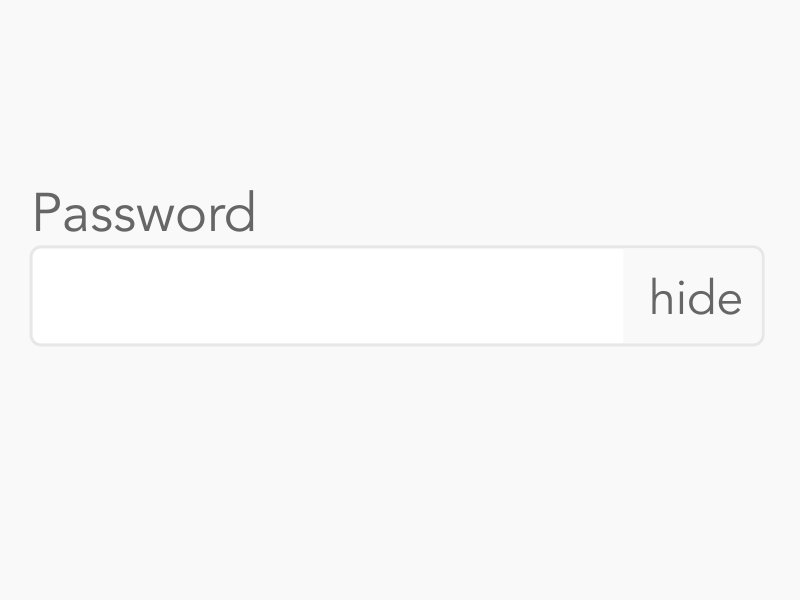
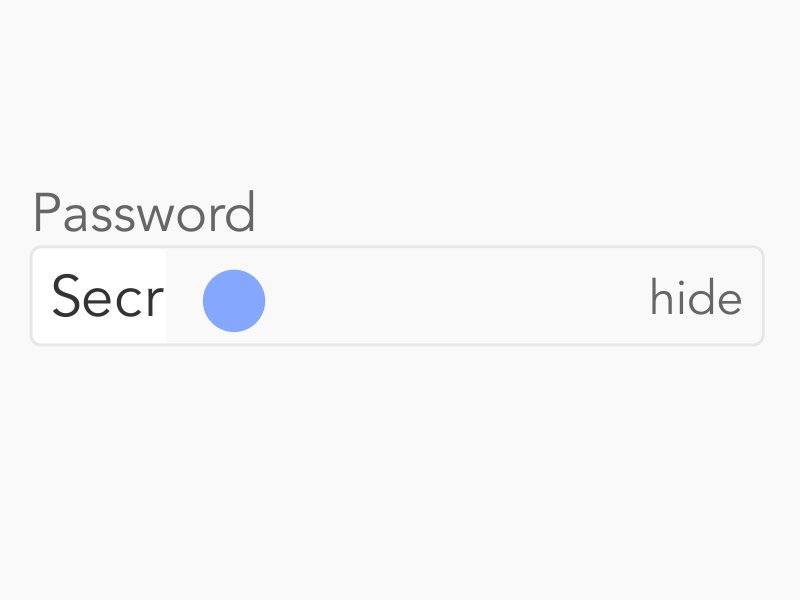
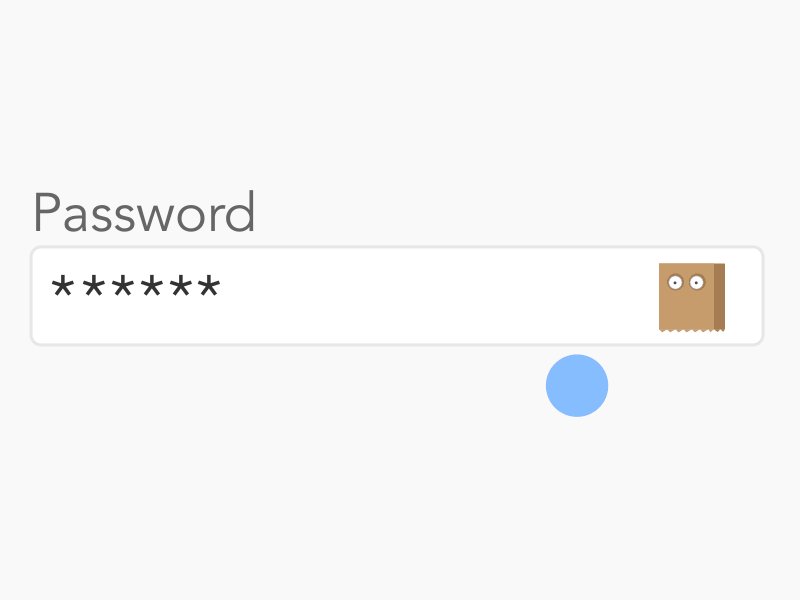
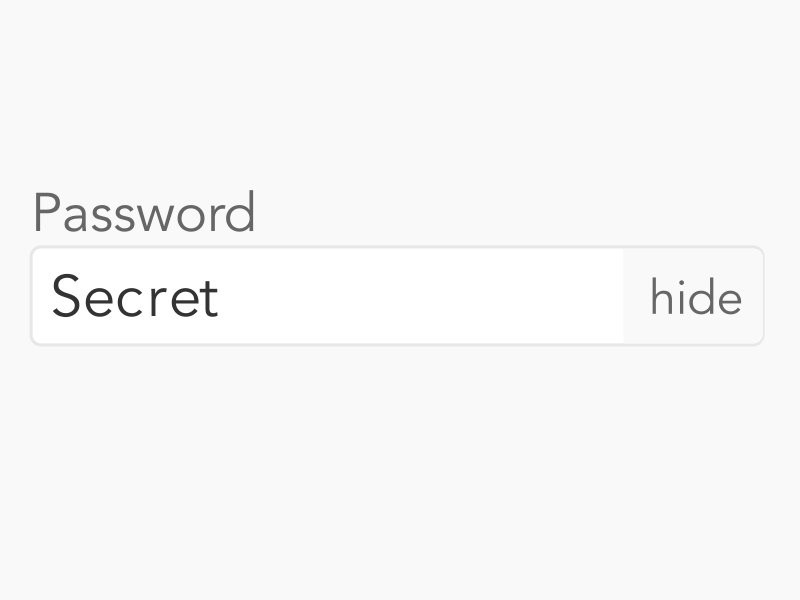
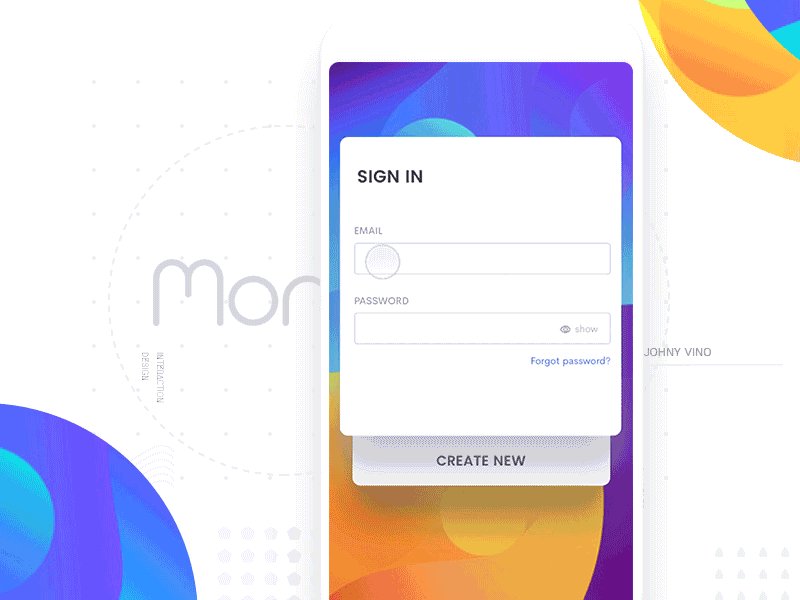
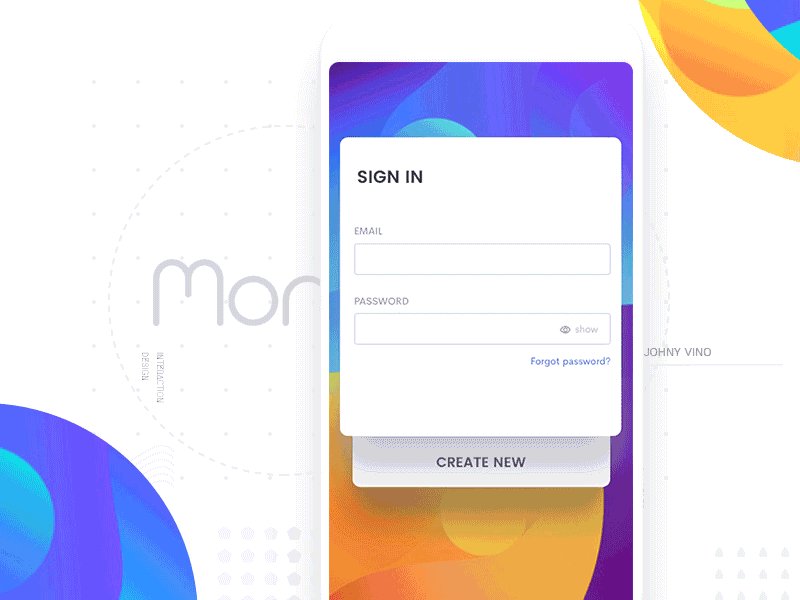
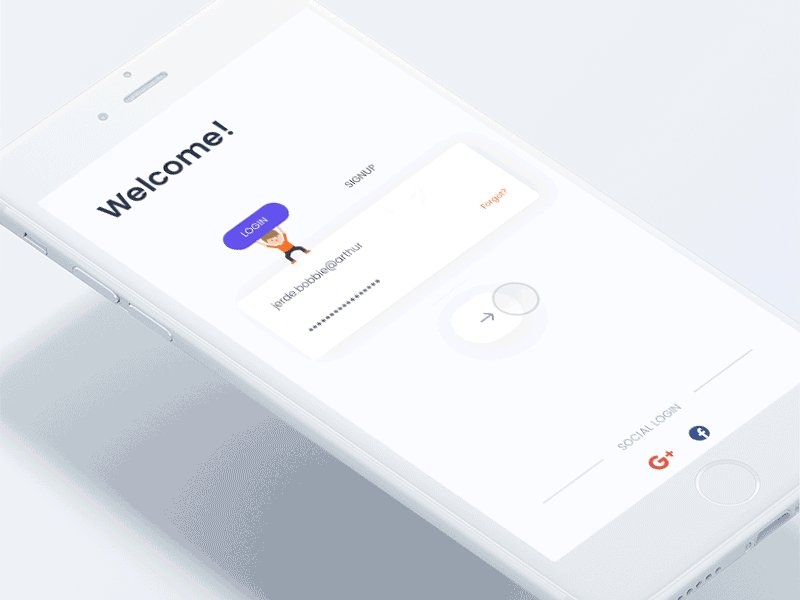
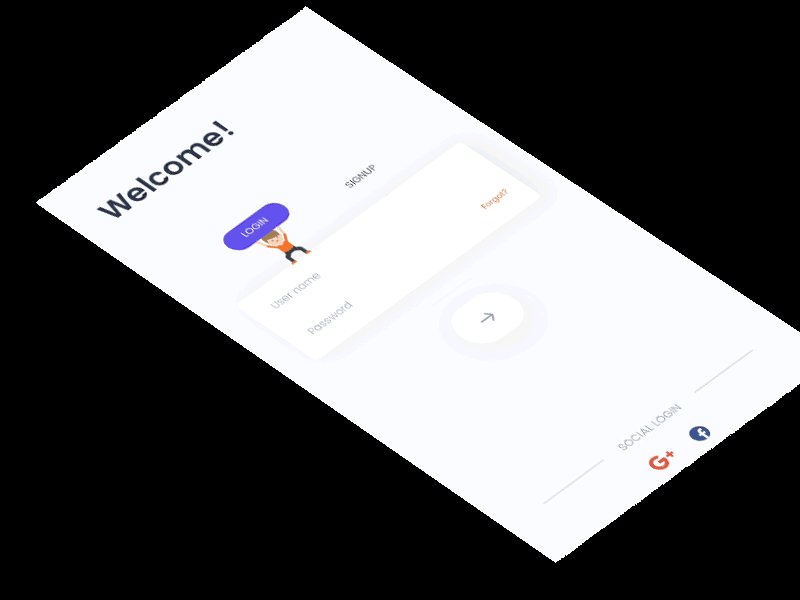
3. Не скрывайте пароль
Опция «Показать/спрятать пароль» не такая уж важная для мобильных. Не забывайте: экран телефона в разы меньше монитора, поэтому пользователь вводит данные конфиденциально. Уберите опцию — и пользователь не будет чувствовать себя таким потерянным.
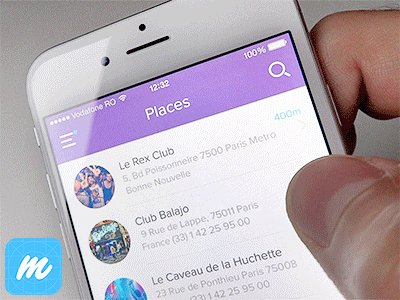
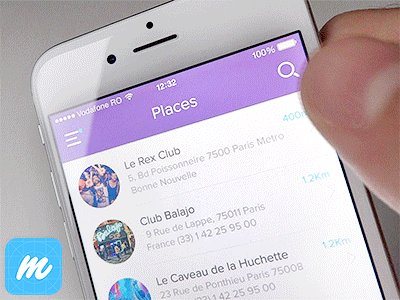
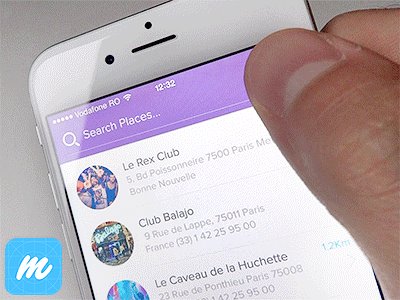
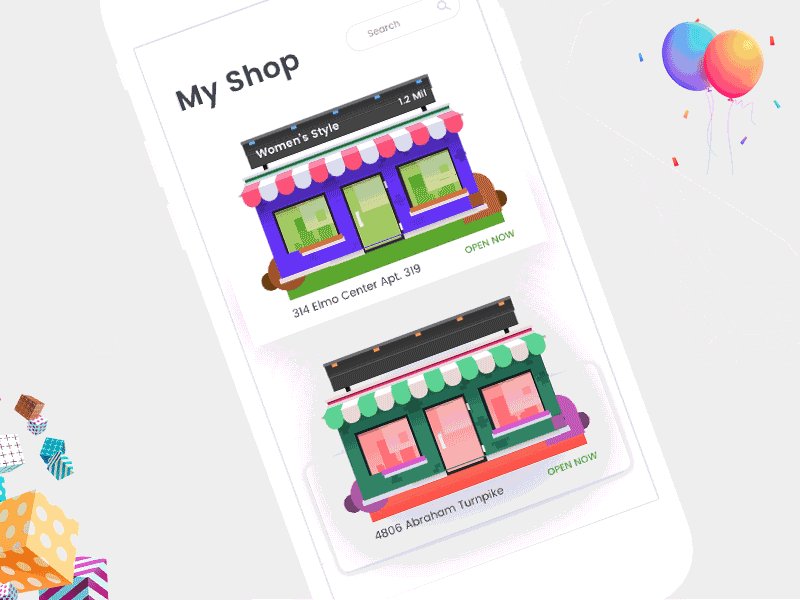
4. Отобразите поле поиска
Как показывает практика, пользователи остаются верны традиционному поиску. Оставьте классический вариант со списком + «недавние запросы».
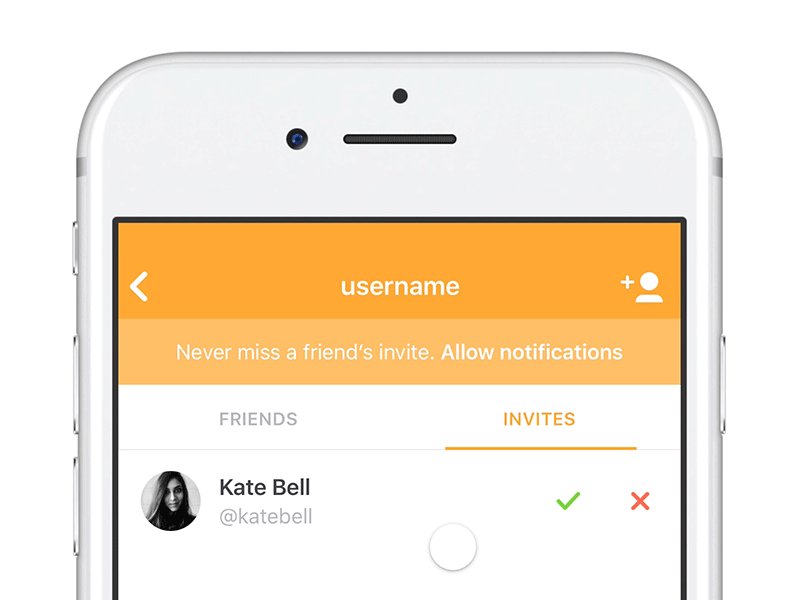
5. Разрешения в контексте
Люди не любят отдавать всю власть целиком и сразу. Слишком много случаев мошенничества не позволяют им спокойно делать это. Поэтому задавайте правильные вопросы в правильное время. Это приведёт к доверию пользователей. Они могут стать вашими постоянными клиентами.
6. Никакого Splash Screen
Исследование показывает, что юзеры тратят 45 секунд на выбор приложения. для этого они качают сразу десять и выбирают одно-единственное. Поэтому покажите всю крутость и ценность своего приложения за 10 секунд. Не тратьте время (ни своё, ни пользователя) на все эти эффектные заставки. Как только они откроют ваше приложение, направьте их сразу на главный экран.
7. Ориентация
Если даже 30% времени пользователи будут использовать ваше приложение в ландшафтном режиме, создайте его. Не повторяйте ошибку большинства дизайнеров: тестируйте приложение и в портретном, и ландшафтном режимах.
Для приложений-навигаторов, книг и игр ландшафтный режим должен быть приоритетным (подробнее читайте тут)
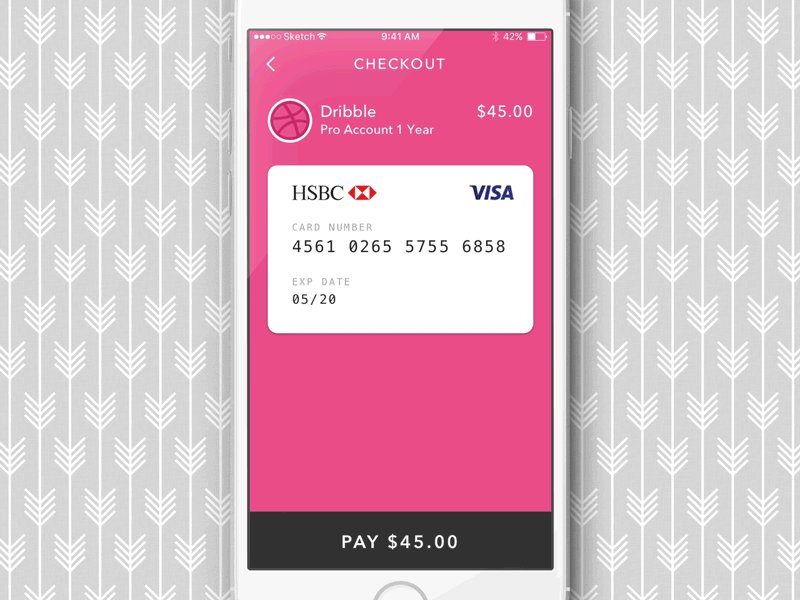
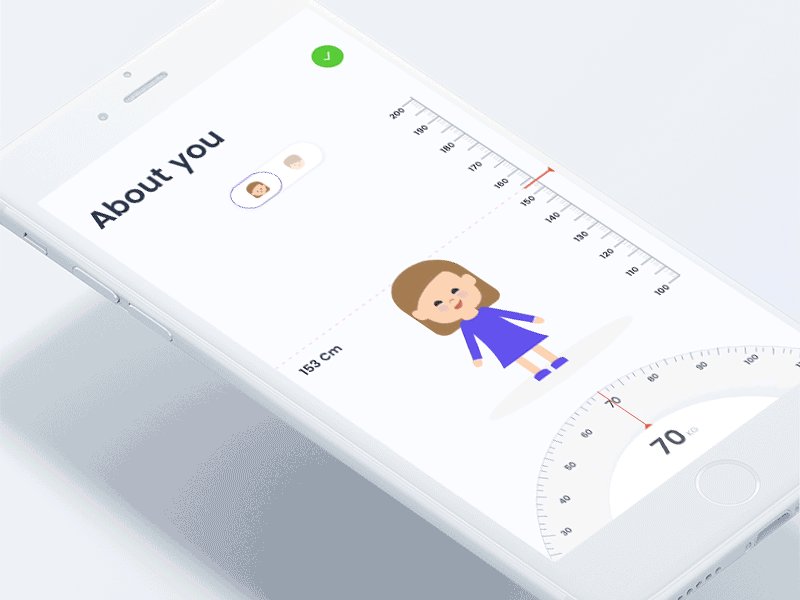
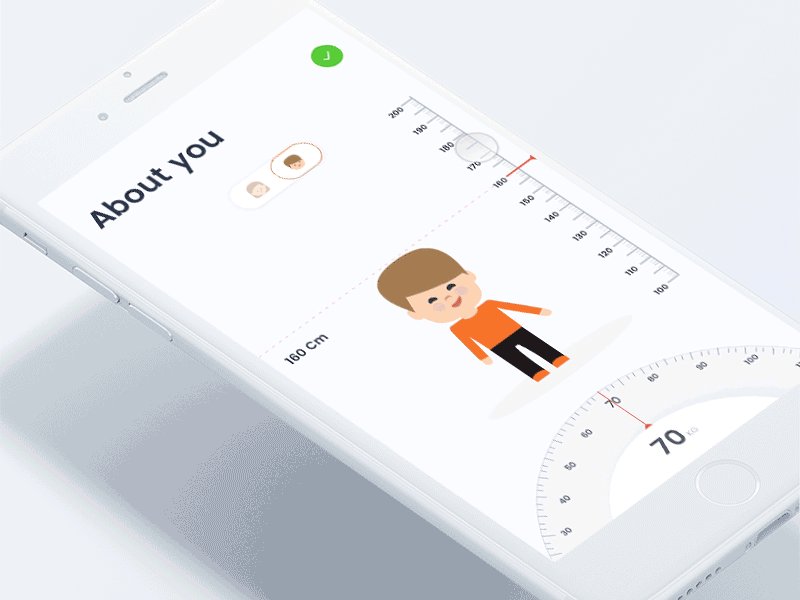
8. Небольшие и приятные формы
В десктопных версиях основным действием является набор текста. В мобайл всё работает по-другому — здесь важен свайп и нажатие.
Никто не хочет набирать текст и заполнять формы в мобильных приложениях. Если вы вынуждены их вставить для получения информации, сделайте их небольими и приятными глазу. И да, можно пробовать разные варианты.
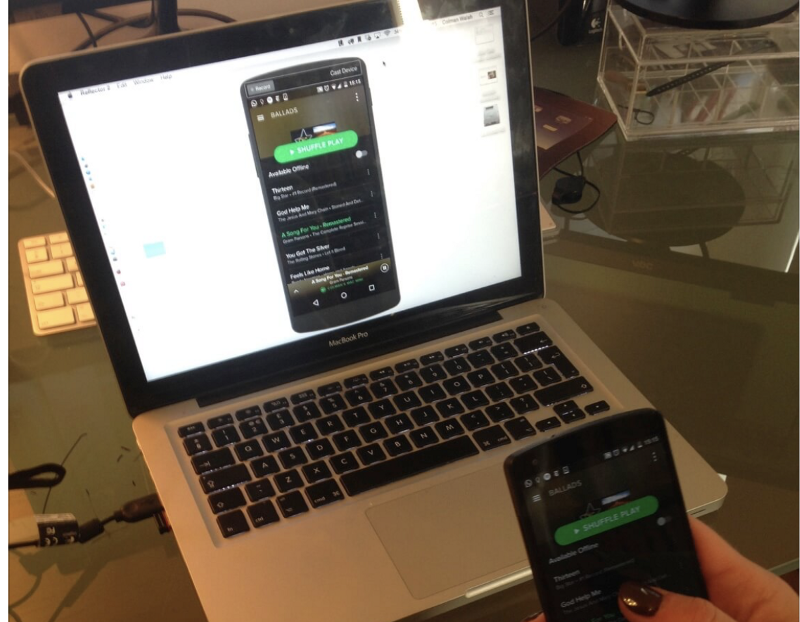
9. Проверяйте приложение на мобильном устройстве
Главный совет, который я даю всем дизайнерам, — проверяйте своё приложение на мобильном телефоне! Когда вы начинаете проектирование, подключите свой мобильный телефон к ноутбуку, чтобы увидеть качество дизайна.
Вы не должны ориентироваться только на супер-HD разрешение или, наоборот, на экраны с минимальными параметрами. Попробуйте все варианты. Убедитесь, что ваша схема работает отлично для всех типов экранов.
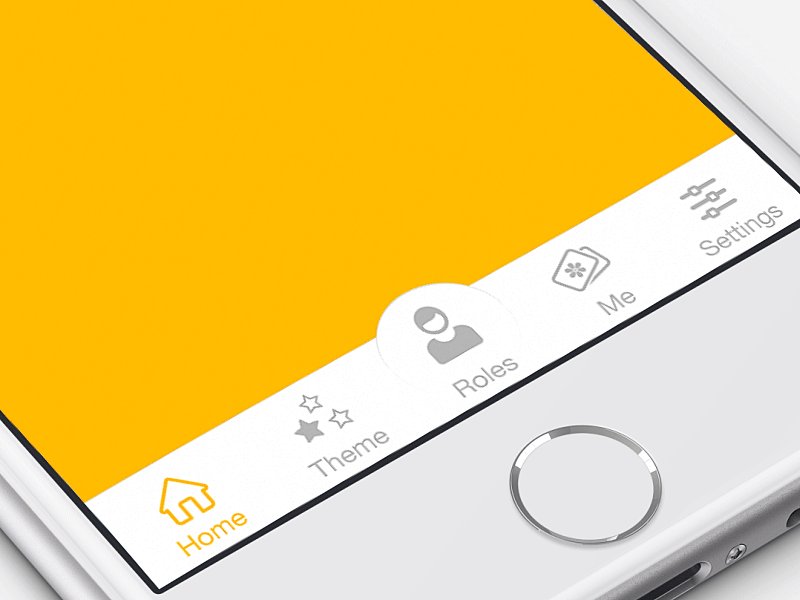
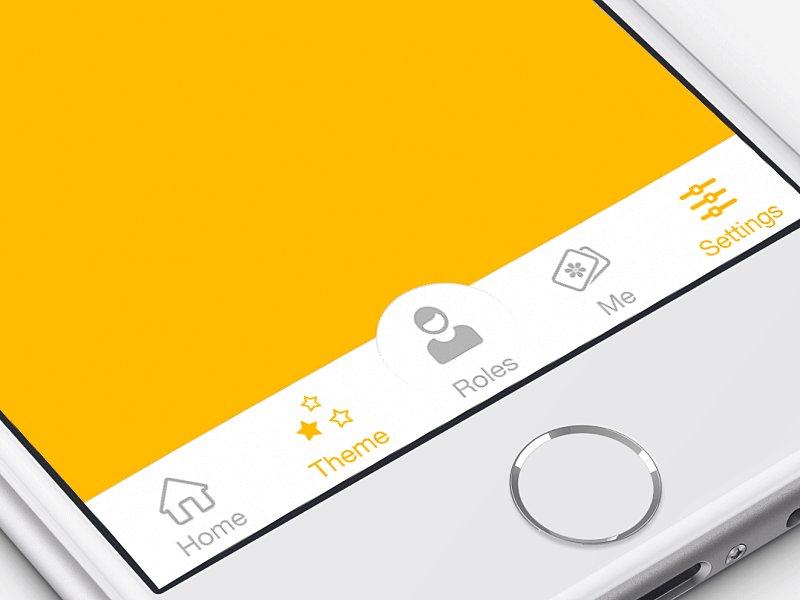
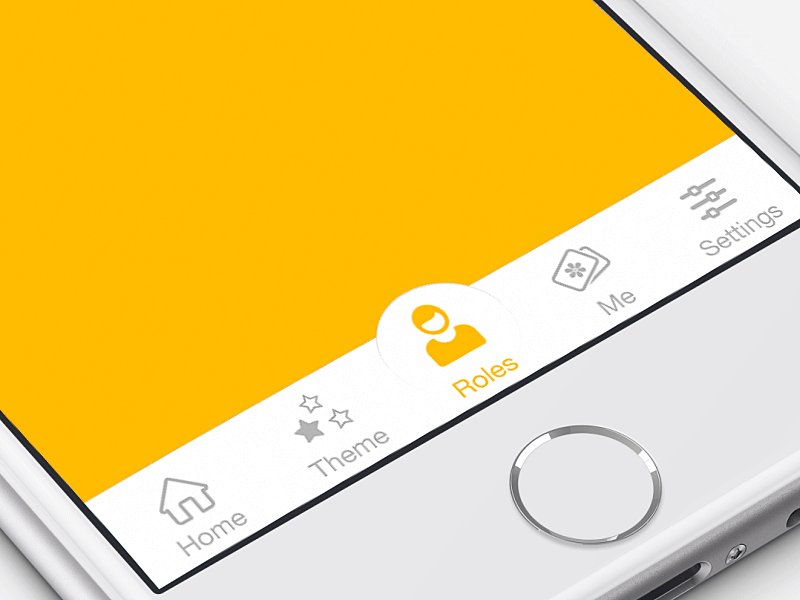
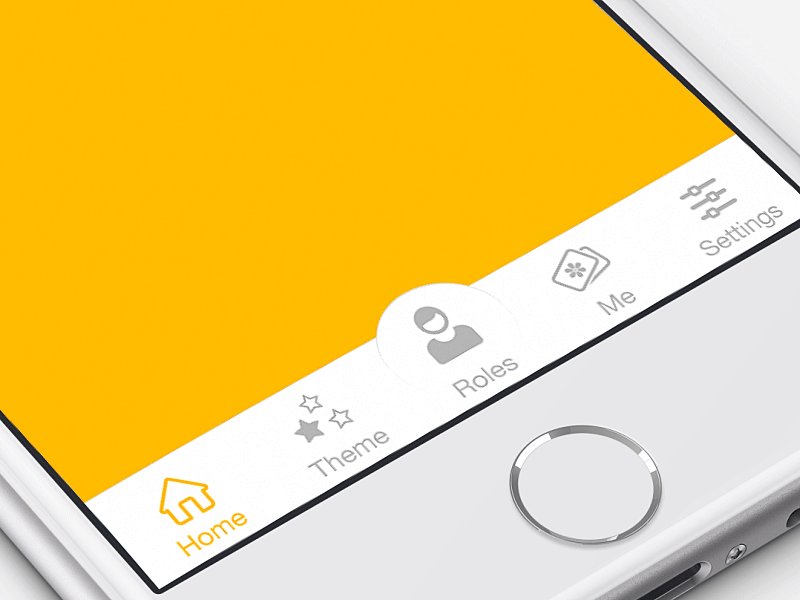
10. Делайте навигацию интуитивной
Этот совет довольно простой, но иногда люди склонны забывать об этом. 90% времени они используют системный паттерн навигации.
Не заставляйте человека искать вкладки 10 минут. Он не простит вам такое отношение и наверняка удалит приложение.
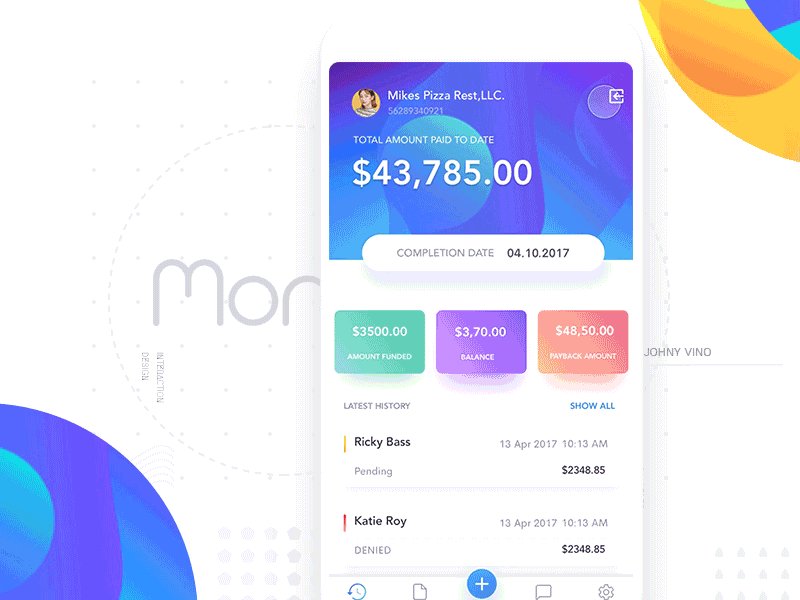
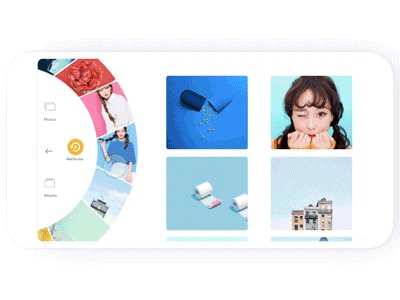
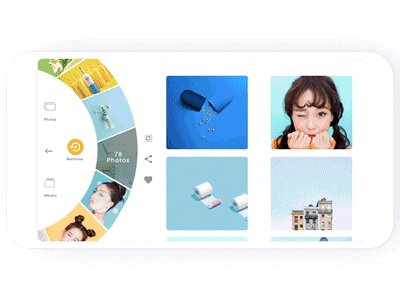
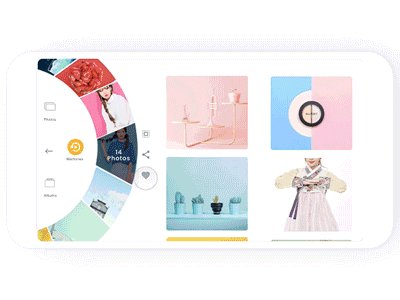
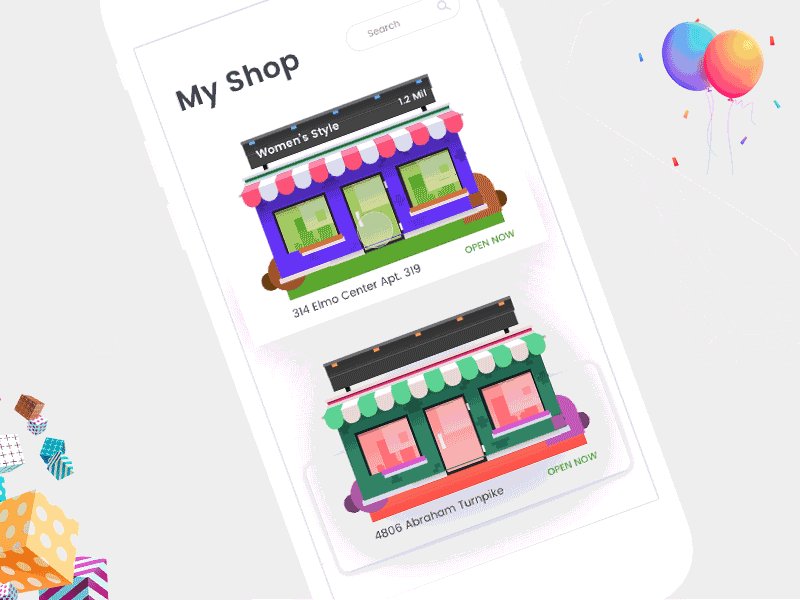
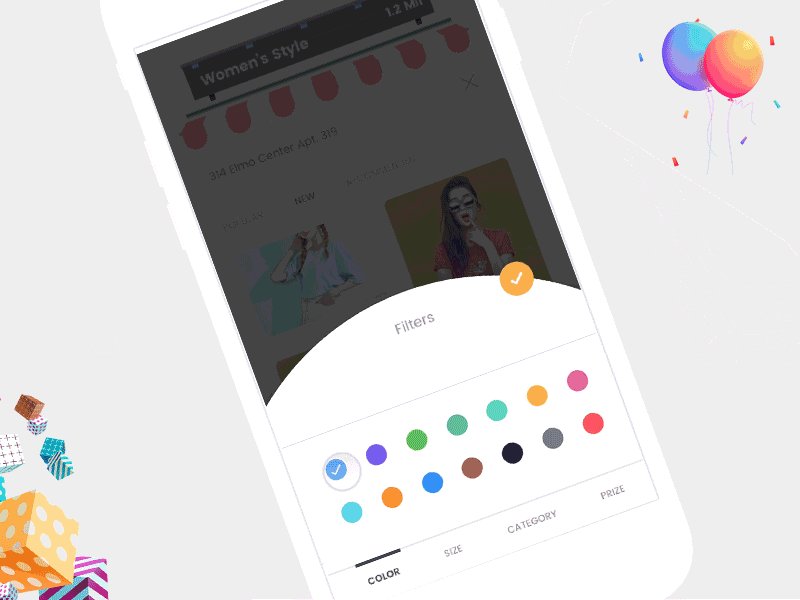
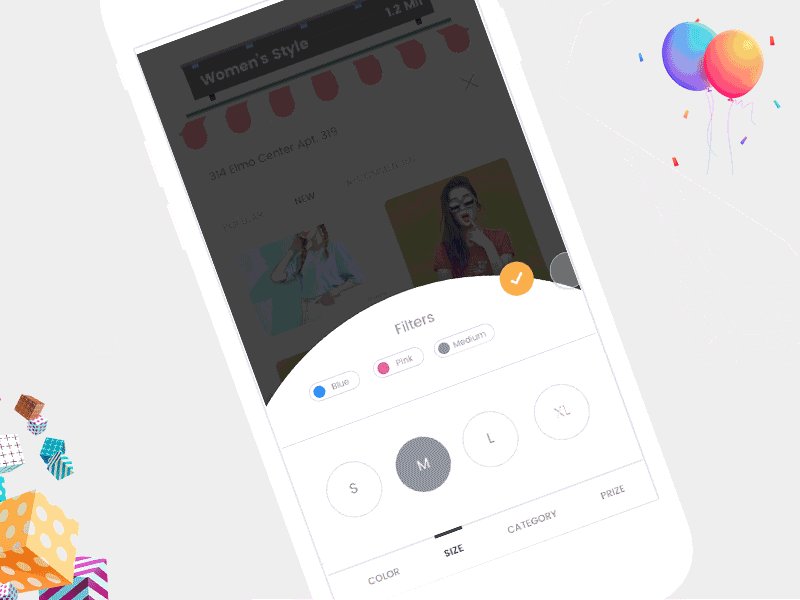
11. Параметры фильтрации и сортировки
В отличие от десктопной версии (где вы можете видеть сразу множество картинок на экране), мобильная версия очень ограничена. Забыв про это, разработчики запихивают на главный экран общий фильтр, который ещё больше сбивает пользователей.
Чтобы пользователь не чувствовал себя ущёмленным и запутавшимся, создайте удобную систему фильтров, основанных на контексте. Сделайте так, чтобы юзеру было удобно.
Перевод статьи Johny vino
Читайте также:
Составлен рейтинг лучших платформ для продвижения мобильных приложений