Команда InVision подобрала 11 вариантов, когда дизайн не просто удобен на всех устройствах, но и чётко соответствует идее сайта:
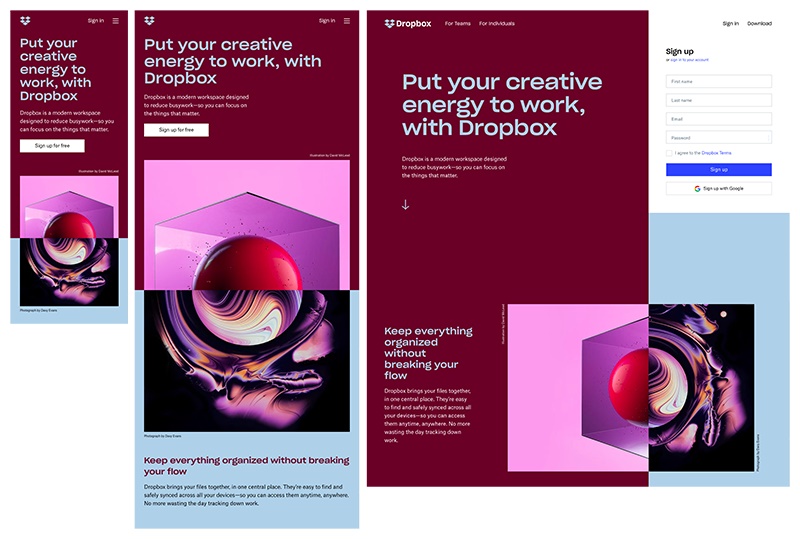
1. Dropbox
Обратите внимание, что в десктопной версии есть стрелка «Листайте вниз», но отсутствует в устройствах с сенсорными экранами. Кнопка регистрации в мобильных версиях скрыта, чтобы не занимать много места на экране.
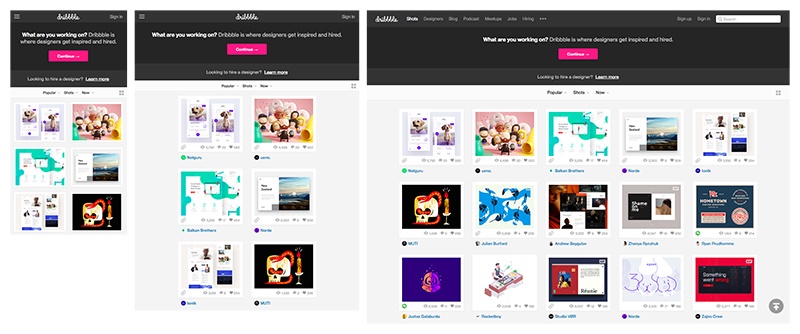
2. Dribbble
Гибкая сетка — один из отличительных признаков хорошего адаптивного дизайна. Пять столбцов в десктопном варианте превращаются в два на устройствах меньше.
И снова в мобильной версии убрано всё лишнее: комментарии, подписи, а меню скрыто.
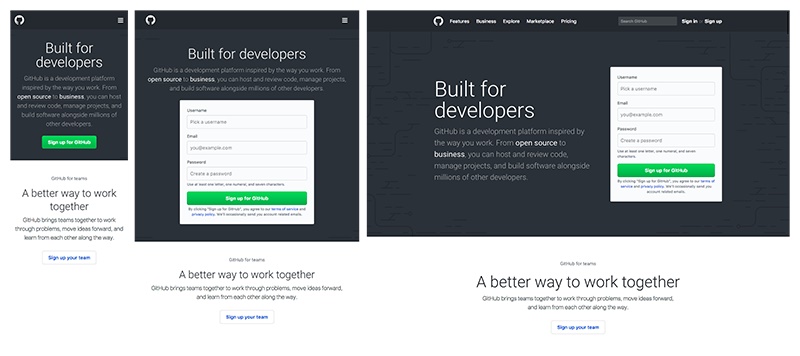
3. GitHub
Веб-сайт GitHub предлагает последовательный опыт работы на всех устройствах. Однако есть несколько заметных различий:
- в мобильной версии осталась только кнопка, призывающая зарегистрироваться — вместо полноценного меню;
- меню в мобильных версиях скрыто под кнопкой
- в десктопной версии текст находится рядом с меню регистрации
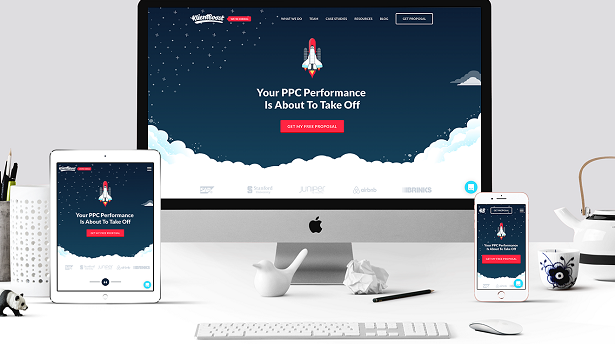
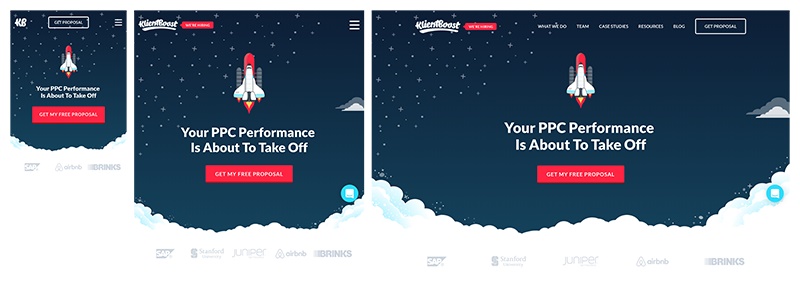
4. Klientboost
Ещё один пример отличного адаптивного веб-дизайна. На 3G-соединении сайт полностью грузится менее чем за 4 секунды. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать свой пользовательский интерфейс к каждому устройству.
Кнопка Get my free proposal остаётся во всех версиях, а вот We’re hiring и даже лого меняются.
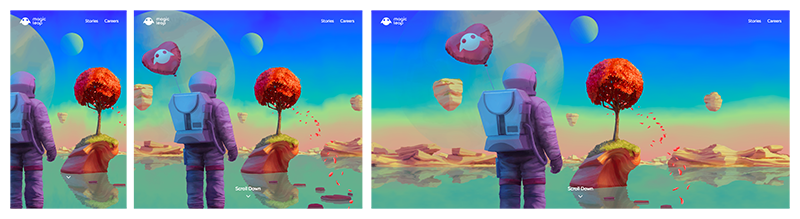
5. Magic Leap
Magic Leap разработал простой сайт с ориентацией на мобайл прежде всего. Даже с 3G-соединением их веб-сайт загружается за семь секунд.
6. Shopify
Пользовательский интерфейс Shopify на всех устройствах почти один в один. Только кнопка «call-to-action» и иллюстрации (вернее их расположение) меняются в разных версиях.
7. Smashing Magazine
 Smashing Magazine выходит за рамки, предлагая индивидуальный подход к каждому устройству. В настольной версии и вовсе возле каждого раздела иконки.
Smashing Magazine выходит за рамки, предлагая индивидуальный подход к каждому устройству. В настольной версии и вовсе возле каждого раздела иконки.
Их веб-сайт также загружается всего за 2 секунды на устройствах с 3G-сетью.
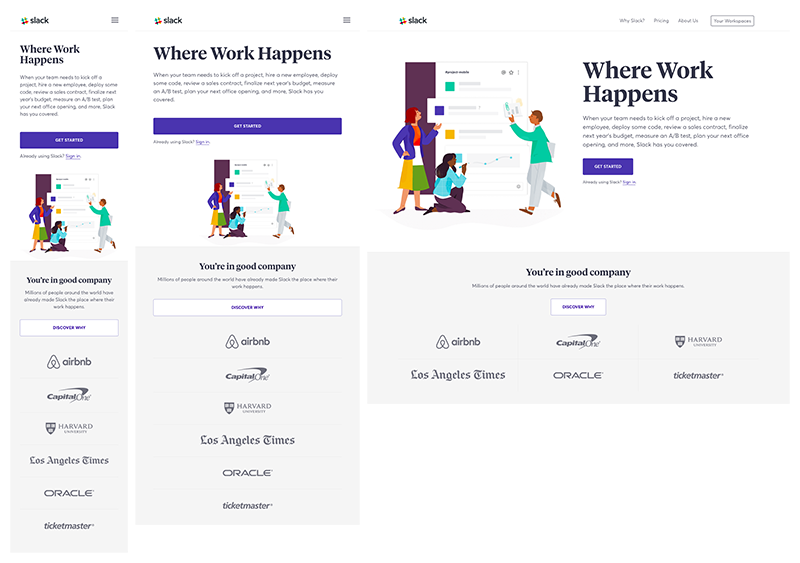
8. Slack
Бренд Slack известен своей простотой и человечностью. Неудивительно, что их веб-сайт следует тем же правилам. Их гибкая сетка легко адаптируется к видовым экранам всех размеров и форм: три колонки у десктопной версии превращаются в одну колонку у меньших устройств.
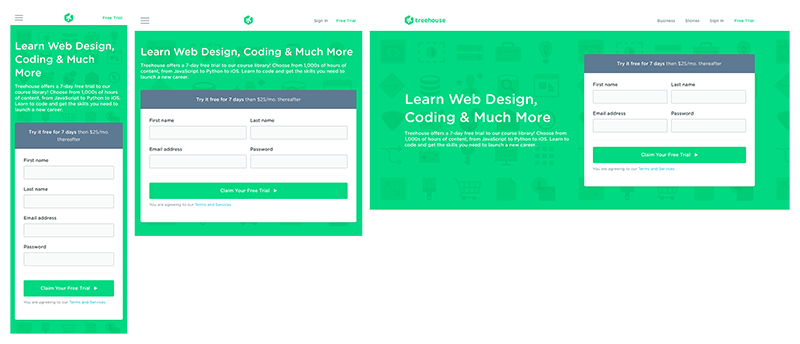
9. Treehouse
Обратите внимание на то, как меняется количество элементов от версии к версии: от 4 на десктопе, 2 в «таблеточной» версии и 1 на мобайле.
10. WillowTree
Как и другие компании, WillowTree включает в себя полное меню на настольных устройствах и сжатое меню на карманных устройствах. Но в отличие от других, они ввели старую навигационную панель в верхней части страницы.
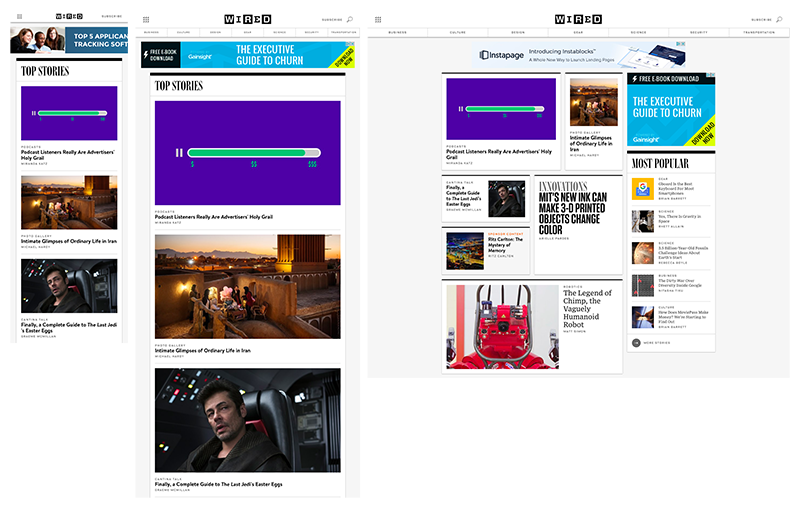
11. WIRED
Веб-сайт WIRED имеет динамический макет с несколькими столбцами и боковой панелью на настольных устройствах, которые преобразуются в один столбец на карманных устройствах.
А какой веб-дизайн вам понравился больше?
Читайте также:
Каким будет веб-дизайн в 2018 году