Анимация — важная часть UX. Она может стать визуальным сигналом, подталкивающим людей совершить покупку или любое другое действие. Но с ней также легко переборщить — а это чревато негативным эффектом.
Рассмотрим 5 примеров анимации, которая сделана правильно:
Не анимировать несколько элементов одновременно
Представьте: вам необходимо создать анимацию, которая включает в себя текст, иллюстрации и призыв к действию.
В худшем случае вы можете полностью запутать вашего пользователя: он будет не знать, куда идти, где продолжение. Самое простое решение для него — вовсе уйти от вас.
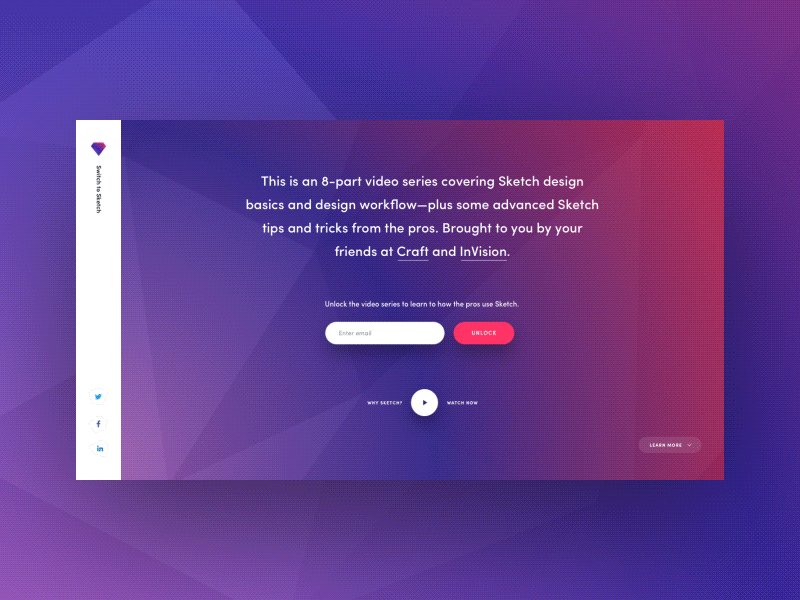
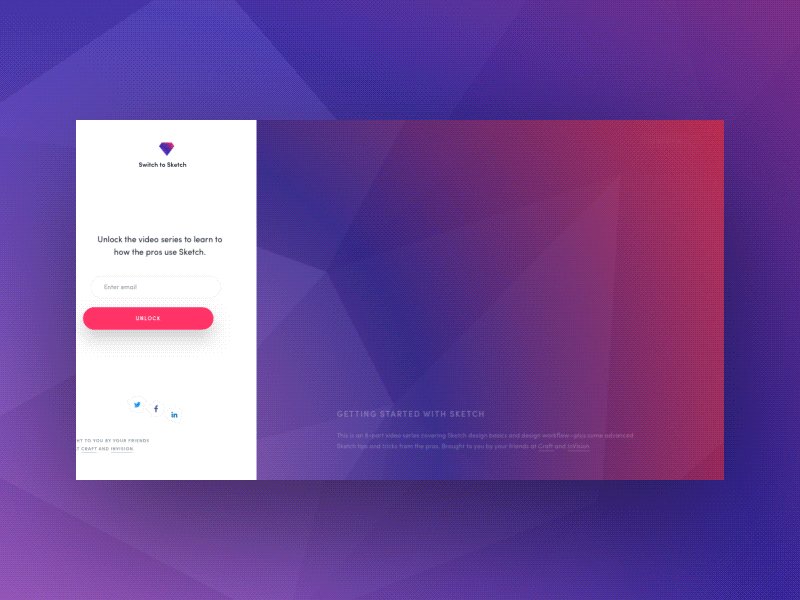
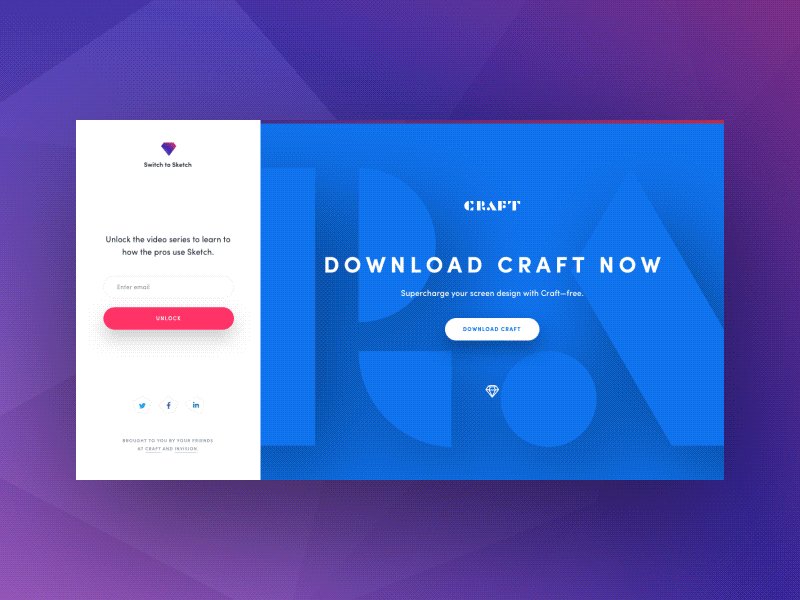
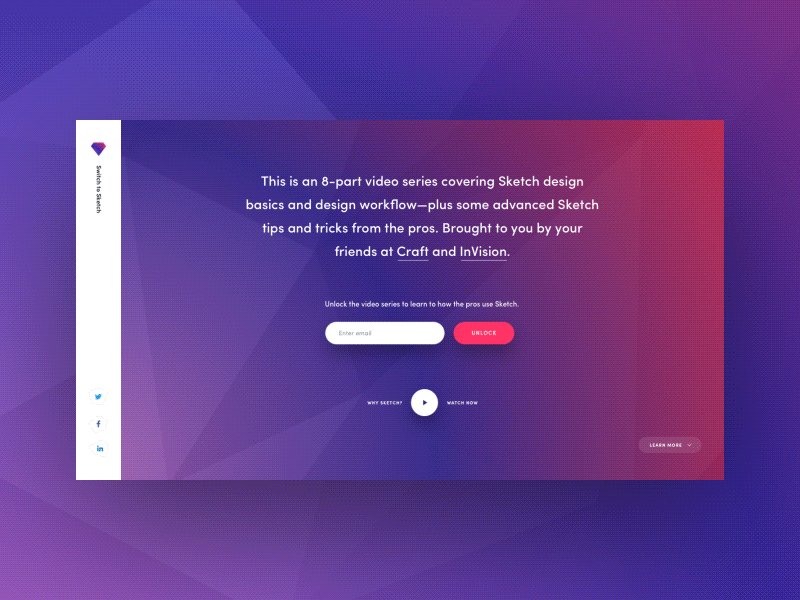
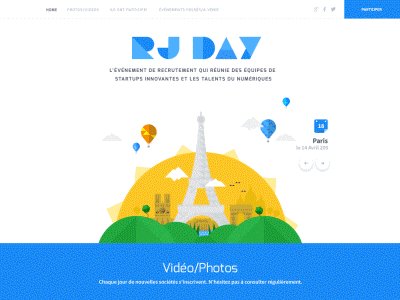
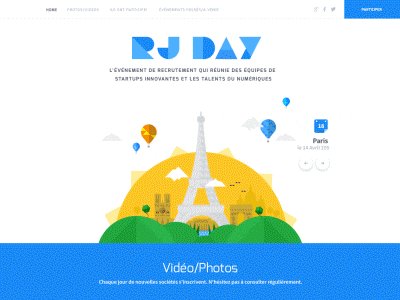
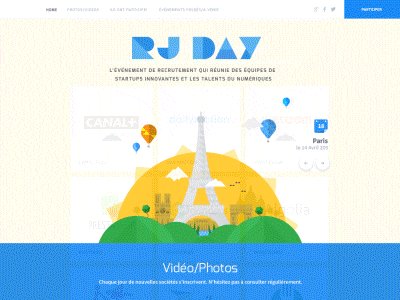
А вот отличный пример от Anton Aheichanka, созданного для Craft.
Делайте анимацию со смыслом
Случайная анимация без цели? Ну нет.
Помните о продукте или услуге, которую вы пытаетесь продвигать. К сожалению, идеальная иллюстрация, которую мы, как правило, разрабатываем, на самом деле не является тем, что пытается продвигать наш клиент — это просто красиво выглядит, и всё.
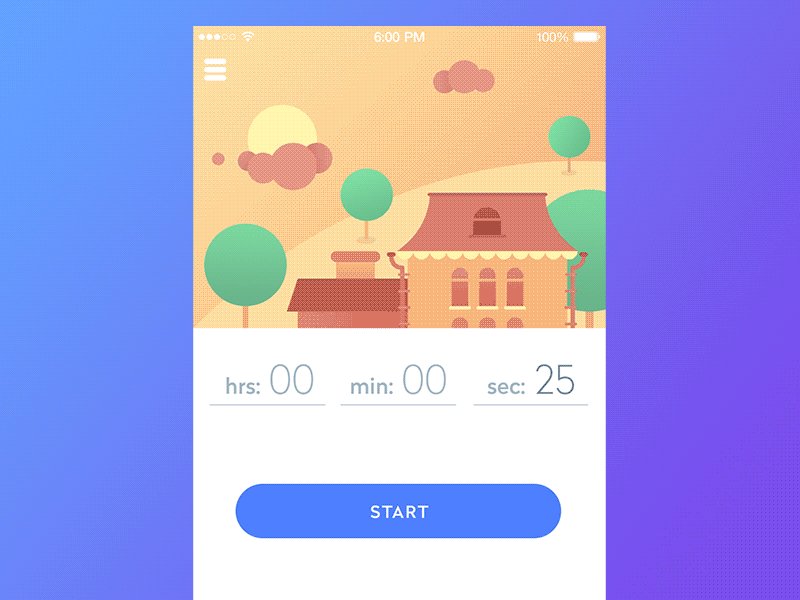
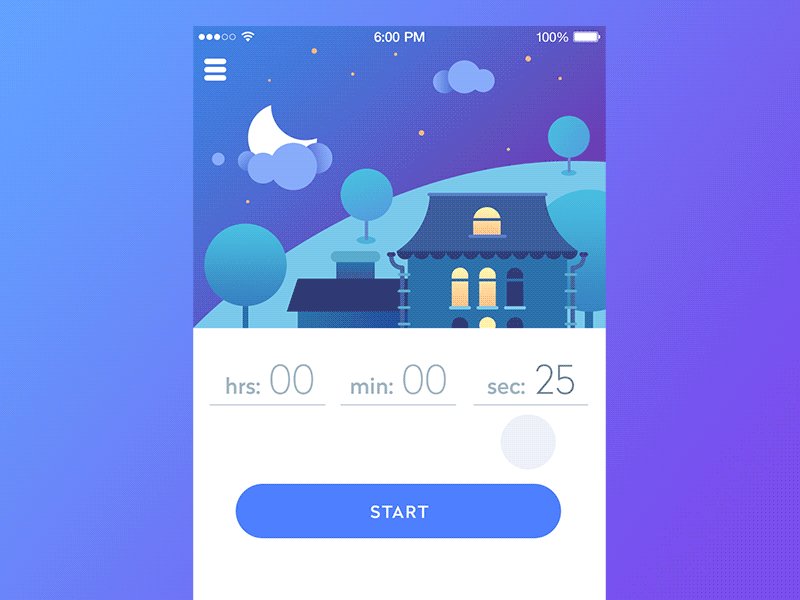
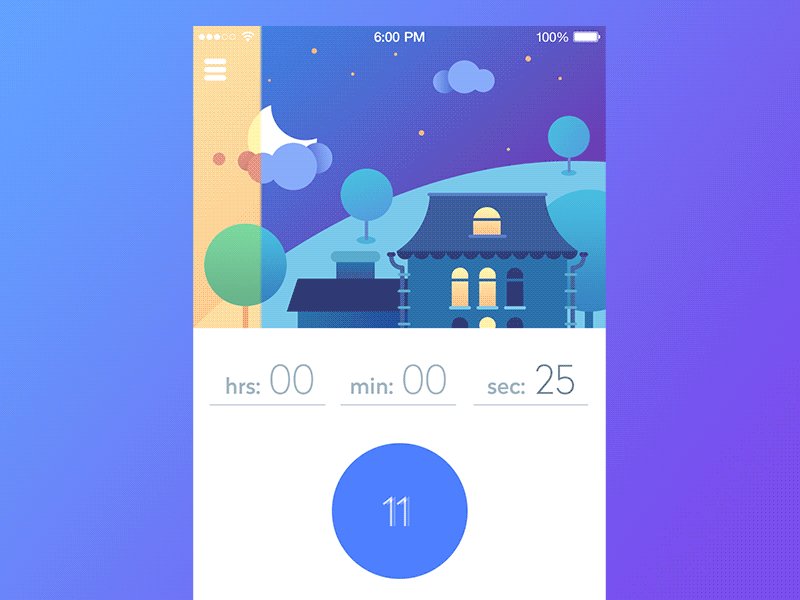
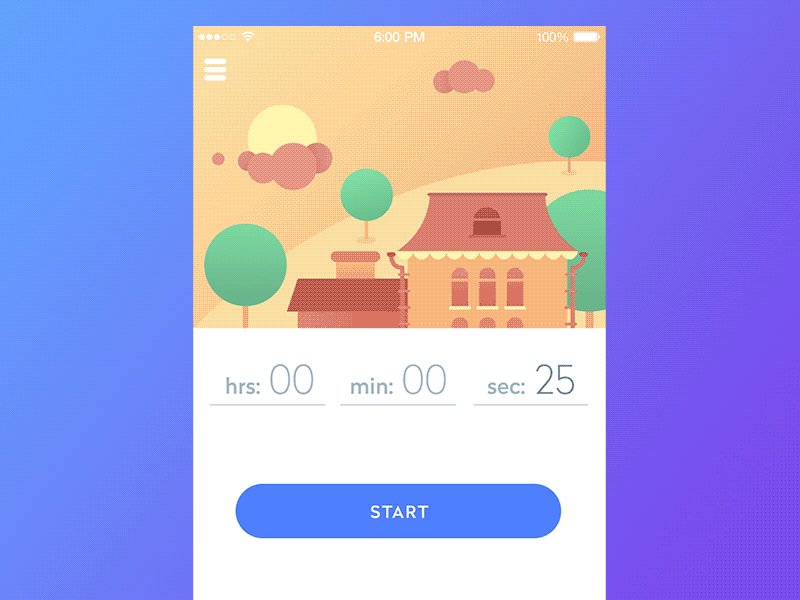
Эта смешная анимация GIF for the Timeline App от Сергея Валюха несет подтекст и смысл — прежде всего, переход от утра к вечеру.
Следите за временем
Не забывайте о том, что ваша анимация должна быть короткой и целенаправленной. Никто не хочет ждать, пока анимация превратится наконец в кнопку.
Вот хороший пример от Joe Jordan для Open
Просто скажите «нет» скучной линейной анимации
Движение из точки А в точку В кажется роботизированным.
Julien Renvoye отлично справляется с интересными анимациями для Event Website Design, не переусердствуя. Хорошие, плавные переходы с использованием методологии материального дизайна.
Анимация не должна делаться в последнюю очередь
Когда вы создаете эскизы или каркасы, подумайте о том, как ваши элементы будут анимированы. Чтобы сделать значимые анимации, вам нужно потратить время в начале проекта, чтобы действительно подумать о том, как они будут вписываться в пользовательский интерфейс.
Pull Down to Refresh от команды Ramotion — хороший пример продуманной анимации с самого начала.
Подобно дизайну, анимация может быть субъективной и личной. Очень важно подумать о людях, которые будут взаимодействовать с анимациями, которые вы создаете, — каждый элемент следует тщательно продумать, чтобы он дополнял общий пользовательский интерфейс.
Перевод статьи Joe Jordan, креативного директора JK design
Читайте также:
Главные тренды веб-дизайна в 2018 году
Почему ваше приложение смотрится лучше в Sketch, чем на iOS
«Эффект бабочки»: The New Yorker выпустил новую версию легендарной обложки