Моушн разбор — это новый формат на Сей-Хай. Читатели присылают свою работу, и я ее анализирую, пытаюсь выявить сильные и слабые стороны и пилю свою версию, основываясь на исходнике.

Меня зовут Юра Фреш и я буду делать разбор проекта. Я занимаюсь моушн-дизайном больше 7 лет. Мои работы можно посмотреть на behance и videohive.
Важно заметить, я не пытаюсь обидеть или задеть работу, которую разбираю. Здесь нет ничего личного. Я надеюсь, что такие разборы помогут начинающим дизайнерам становиться лучше и еще больше полюбить свою работу.
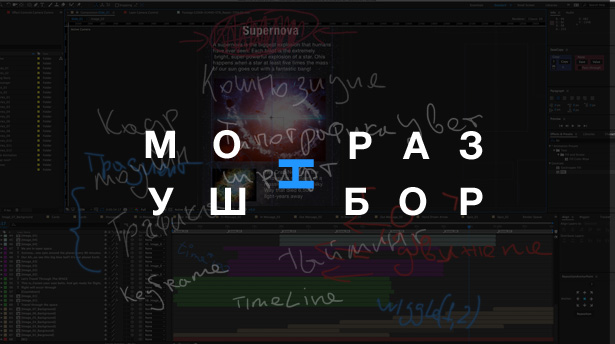
Давайте для начала посмотрим исходный проект, который предоставила Рената Чинакаева:
Общее впечатление и проблематика
Первое, что бросается в глаза — это наслоение элементов. Из-за этого работа выглядит грязной. Все объекты накладываются друг на друга и создают визуальный шум. По стилистике смешано флэт изображение со стеклянным 3д, тенями и отражениями. Цветные линии перекрывают друг друга и вместе с тенью образуют грязь. Появление частичек — это отдельный разговор. Не совсем понятно, зачем они нужны. Я думаю, для того, чтобы хоть чем-то наполнить картинку.
Допустим мы ставим частички. Но они должны появляться плавно и мягко. Кстати, здесь я заметил 2 вида частичек. Большие и заметные круги и маленькие белые «пылинки.
Давайте подумаем о клиенте. Для кого подходит такой логотип? Как мне кажется, это может быть заставка какого-то бьюти блога, детского канала или бренда. Что-то нежное, легкое, воздушное, радостное.
Общую проблематику мы выявили. Теперь разберем более конкретно.
Композиция
Давайте разберемся с композицией. Возьмем для примера этот стопкадр. Что мы видим?

Расположение и движение линий не несут никакого композиционного приема. Скорее всего, здесь использовался прием «пусть будет так». Линии из правого верхнего угла перемещаются в верхний левый, при этом соединяясь в одну большую, грязную линию. За счет движения линий наше внимание ведется слева направо мимо логотипа.
В центре у нас находится полупрозрачный круг с «пустым» логотипом и тонкими кружочками вокруг. Он расположен прямо по отношению к камере в отличие от линий, которые появляются под углом. Все объекты имеют короткую тень, за счет чего и создается иллюзия «плоского» объема. Это значит, что картинка как бы 3д, но все объекты находятся в одной плоскости. То, что это 3д, мы можем догадаться из-за движения камеры.
Отражение внизу кадра добавляет glassy вид, но в общей куче и плохо организованной композиции ему не место.
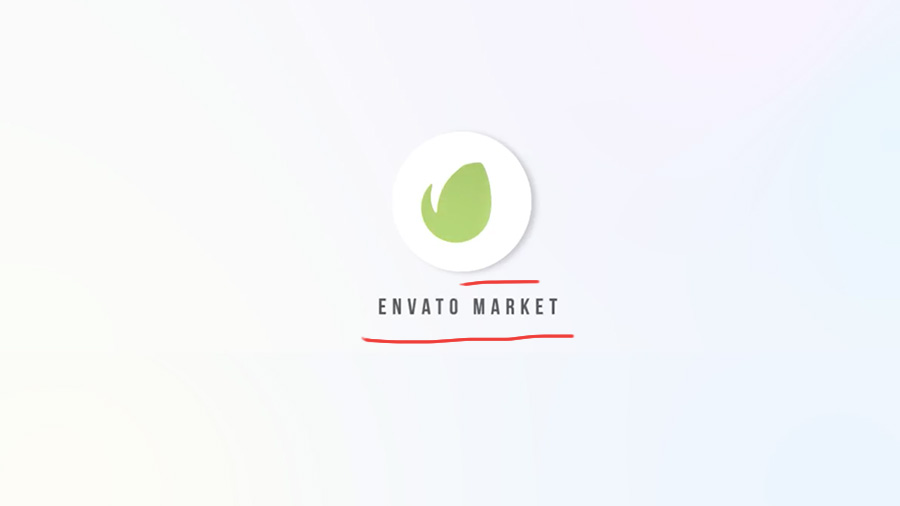
Пэкшот
Это финал нашей сцены, где мы показываем логотип и название компании. Это то, ради чего делается вся анимация. Сейчас пэкшот выглядит скучно и дешево, а все из-за белого круга и короткой тени. Мы как бы говорим aero style, но тень возвращает нас в web 2.0.

Цвет

По цвету тут большая проблема. Автор хотела показать многоцветность картинки за счет цветов линии, но проблема в том, что сейчас намешано очень много цветов, и они конфликтуют друг с другом. Места пересечения цветов выглядят грязно из-за наложения полупрозрачных линий и их теней. Для решения этой проблемы нужно создать цветовую палитру и сочетать только те цвета, которые гармонируют друг с другом.
Типографика
Шрифт мне нравится, но расстояние между букв нужно сделать меньше, так как два слова выглядят слитно. Что касается появления теста — это никуда не годится. Нужно делать все намного мягче.
Анимация
По таймингу много вопросов.
Синхронное появление логотипа и линий выглядит плохо. При первом контакте логотипа за ним сразу проходит линия, которая загромождает изображение.

Это типичная проблема начинающих. Когда хотят показать все и сразу. Здесь нужно разделить объекты на первичные и вторичные. В начале сцены самыми важными кажутся линии, которые разрезают экран. Они цветные, большие и двигаются. Это первое, что бросается в глаза. Логотип с тонкими кружочками вокруг выглядит как визуальный мусор.
В кадре есть небольшое движение справа налево, для создания 3д эффекта, но движение камеры ничем не обосновано.
О проблемах я рассказал. Конечно, критиковать все способны, а вот взять и сделать — желающих меньше. Потому я сделаю проект и опишу свои шаги, мысли и методику.
Как я буду создавать анимацию
Первое, что мне нужно сделать, это определиться со стилистикой.
Я для себя решил, что изначально хочу делать проект в плоском стиле с трендовыми градиентами.
Теперь я создам новый проект в After Effects, добавлю белый фон и размещу в центре логотип. Это будет началом создания общей композиции проекта.

Теперь нужно продумать композицию и реализовать появление линий. Если делать движение слева направо, то мы создаем динамичность картинки, но кроме линий у нас больше ничего нет. Композиция будет казаться пустой.
Так как логотип в пэкшоте будет находиться по центру, нам нужно сделать акцент на центральной части кадра, подготовить зрителя к появлению логотипа.
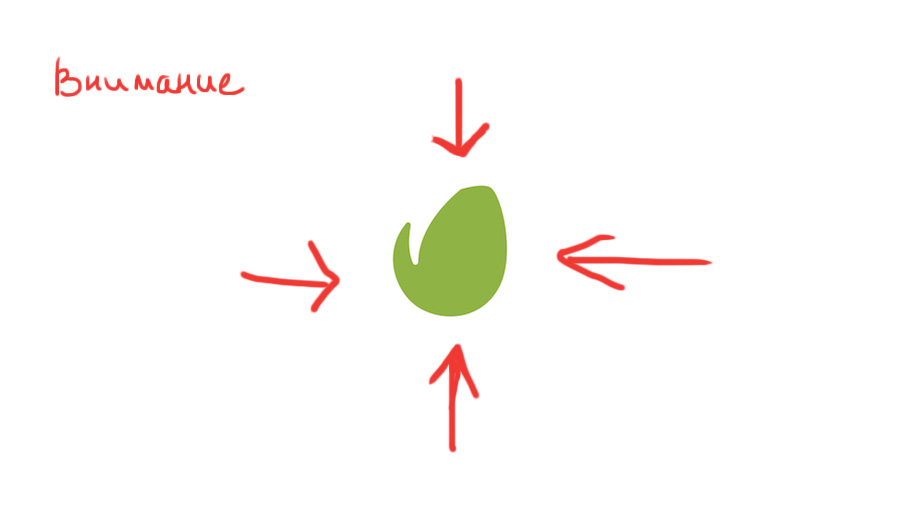
Проанализировав сцену я понял, что хочу сделать линии, которые будут центровать наше внимание.

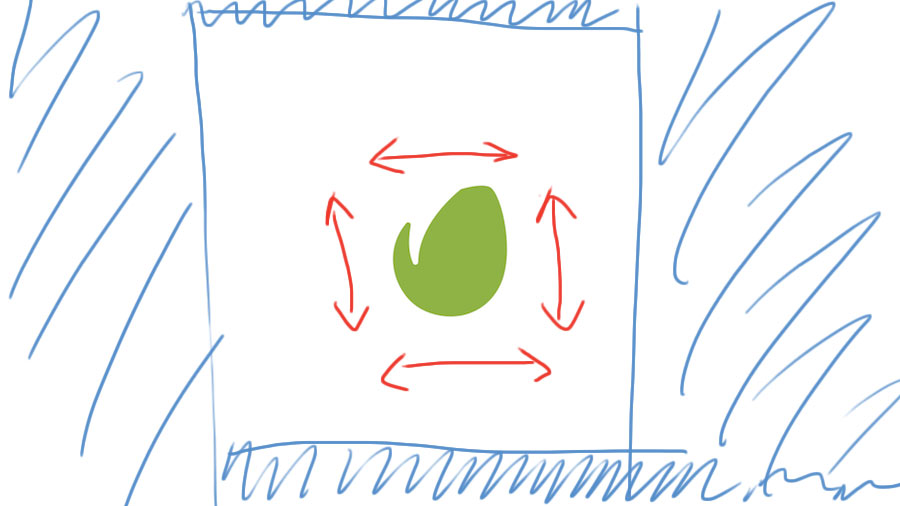
Мне нравится, как линии рисуют сетку для игры в крестики-нолики. С этим можно круто поработать. Вот первый эскиз:

Как вы можете заметить, все внимание зрителя будет сконцентрировано в центре, вокруг логотипа. Синим отмечена та часть экрана, где внимание будет отдыхать.

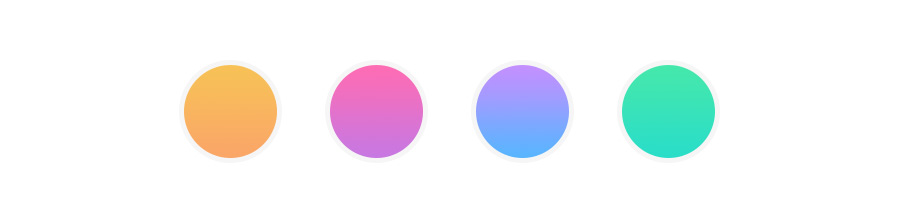
На моменте создания элементов я знаю, что в финале я хочу получить градиентные линии. За счет градиента будет создаваться то самое ощущение воздушности. Вот мои цветовые сочетания, которые я буду использовать. Для подбора гармоничных цветов можно воспользоваться сервисами с цветовыми палитрами. Ссылки будут в конце статьи.

Теперь самое время их проанимировать.
Вот, что получилось:
Это наша основа. Теперь нужно доработать анимацию и добавить еще линий, которые будут продолжать движение.
Выглядит интересно. Но еще не идеально.
Теперь нужно нарисовать появление логотипа. Лучшим решением будет проанимировать его появление из линий, создать иллюзию того, как логотип появляется из линий. Это добавит гармонии в нашу сцену.
Вот, что у меня получилось:
Теперь проблема с цветом. Логотип и цветные линии не гармонируют, для этого нам нужно либо поменять цвет линий, либо цвет логотипа. Я решил добавить логотипу немного градиента. Для динамики я добавил легкое движение камеры. И разместил линии в Z плоскости, чтобы они выглядели более объемно и интересно. Еще я добавил легкую размытую тень, чтобы добавить контраста и усилить объем. Стало свежее.
Финальный вариант со звуком и логотипом Сей-Хай:)
Полезные ссылки:
Сервис с большим колиеством градиентов
Базовый видеокурс по Типографике
Базовый курс по Композиции
Курс по Теории цвета
Если хотите, чтобы я разобрал ваш проект, присылайте ссылку на свою видеоработу в комментариях. Наиболее интересный проект я разберу в следующей статье.