Когда я утверждал, что моушн-дизайн не должен быть сложным, я подумал, что это вызовет удивление. Поставив слово «дизайн» в название статьи, я пытался обойти слона в комнате: реализация движения – действительно сложный процесс. В конце концов, что хорошего в красивых дизайнах, если их невозможно реализовать?
Вдохновением для Material Design послужила метафора «умная бумага» – коллекция поверхностей, которые могут адаптироваться для создания пользовательского опыта. Мы представили часть этой метафоры с помощью elevation system (системы возвышения), которая точно отображает свет и тени. Правда, согласование этих поверхностей с движением было сложной задачей.
Поэтому команда Material рада поделиться новым проектом, который облегчает реализацию моушна.
Моушн-система Material
Недавно мы опубликовали рекомендации по дизайну и документацию для разработчиков (включая код для Android и Flutter) для важнейшего типа моушна в приложениях: переходов пользовательского интерфейса.
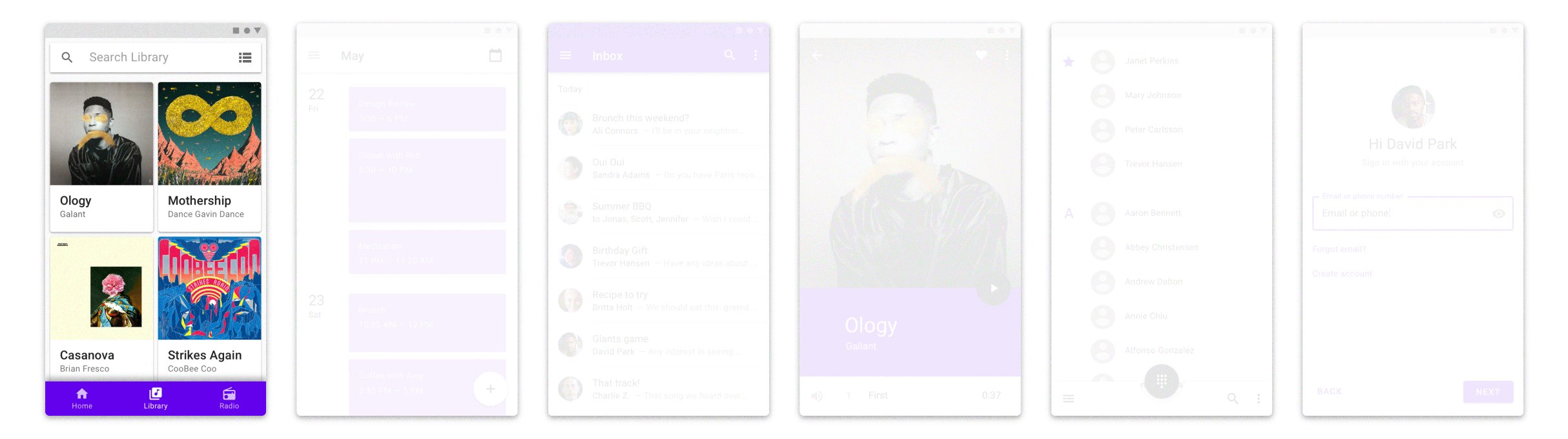
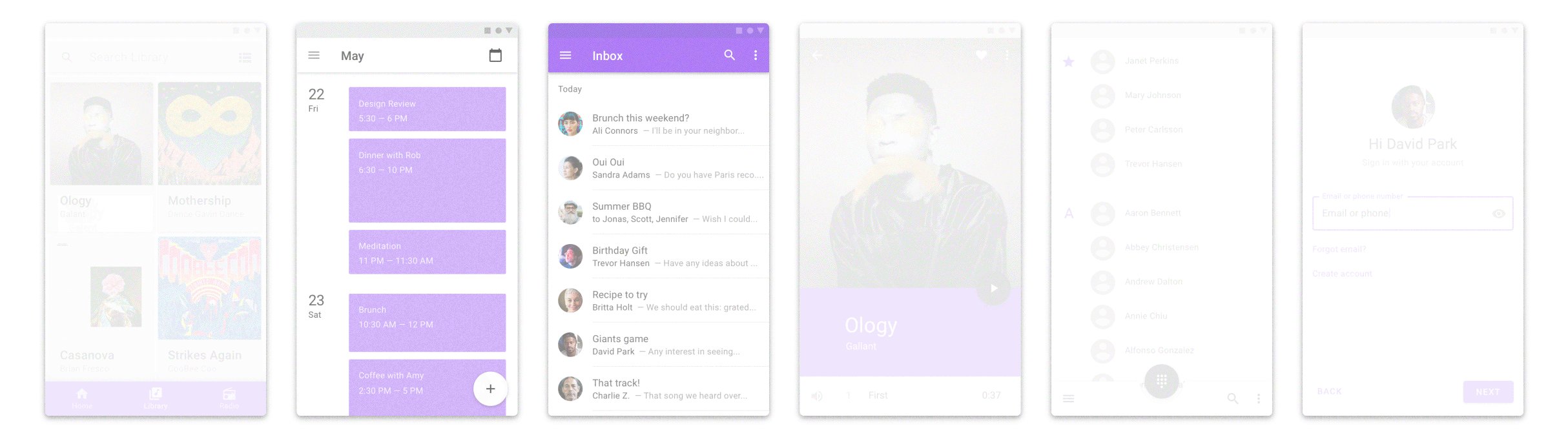
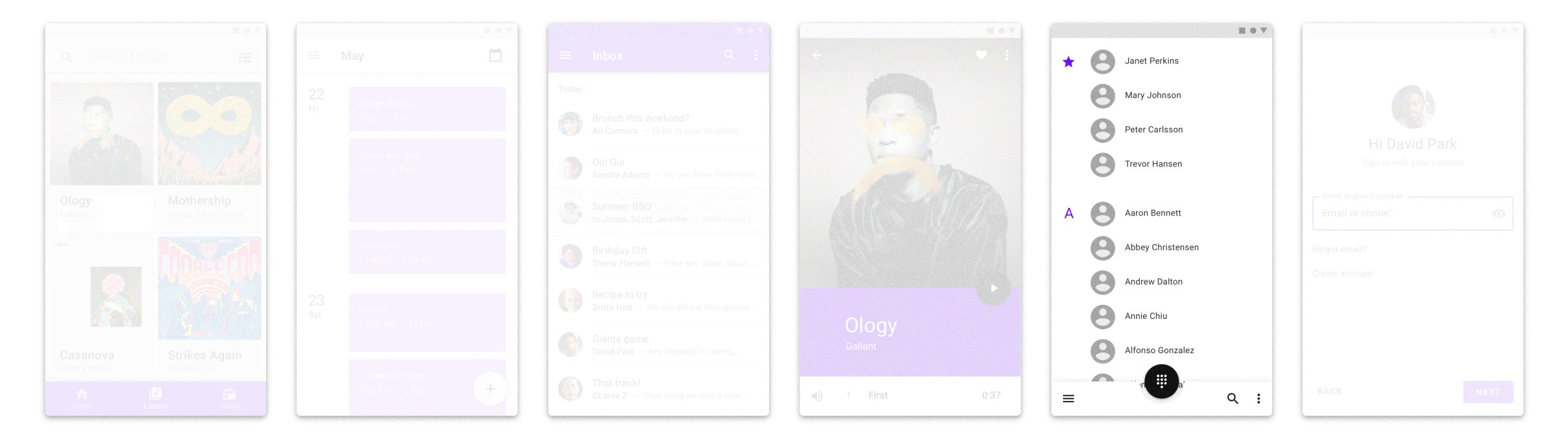
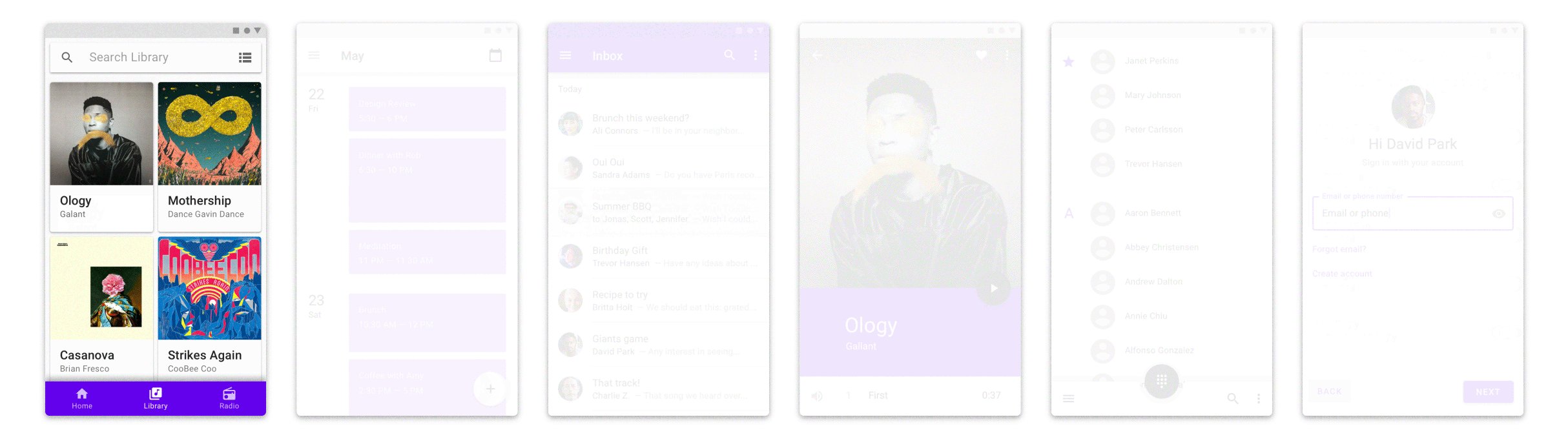
Основа анимации начинается с хорошо реализованных переходов – фундаментального аспекта юзабилити. Существует четыре шаблона перехода, которые обрабатывают анимацию между компонентами и полноэкранными представлениями: Container transform, Shared axis, Fade through и Fade.
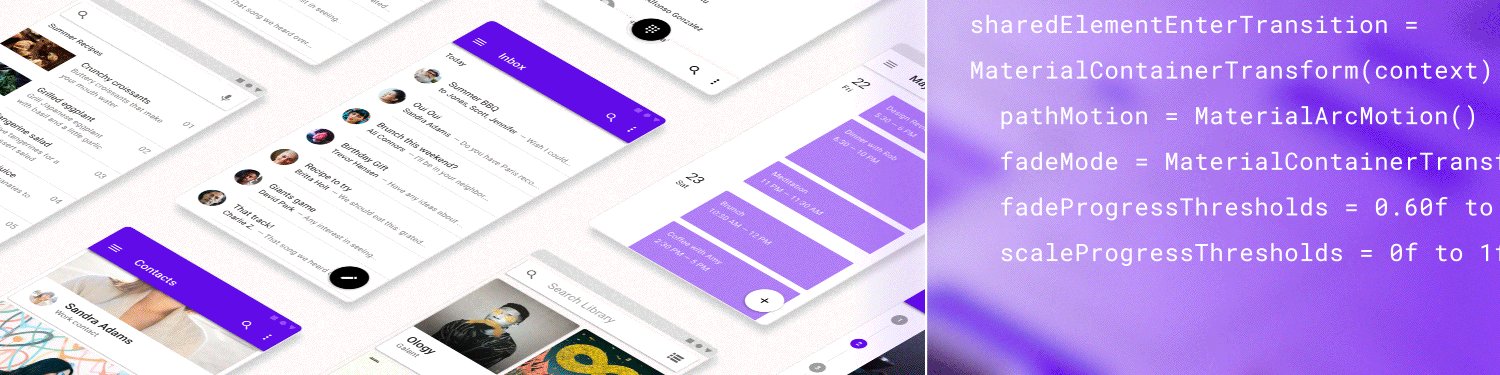
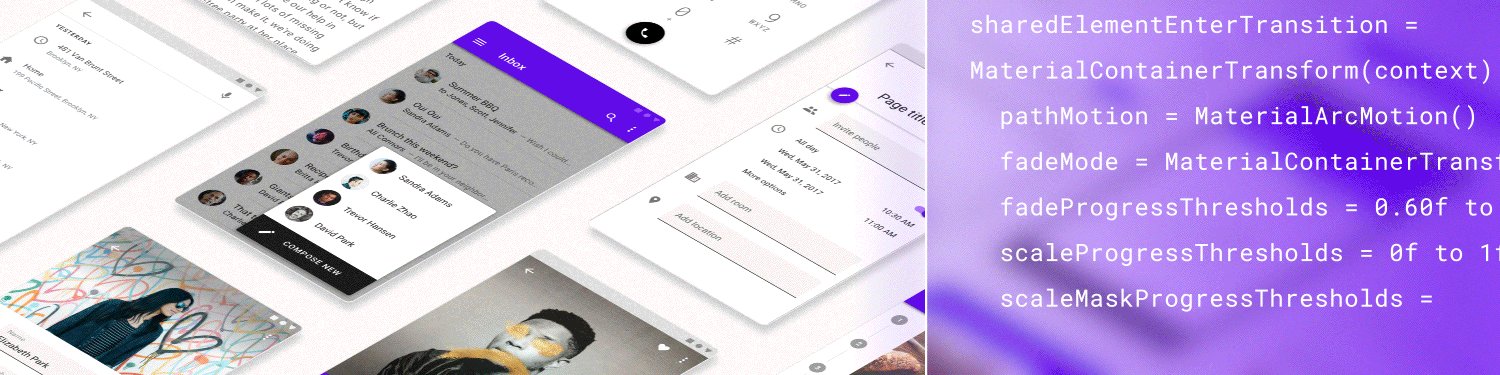
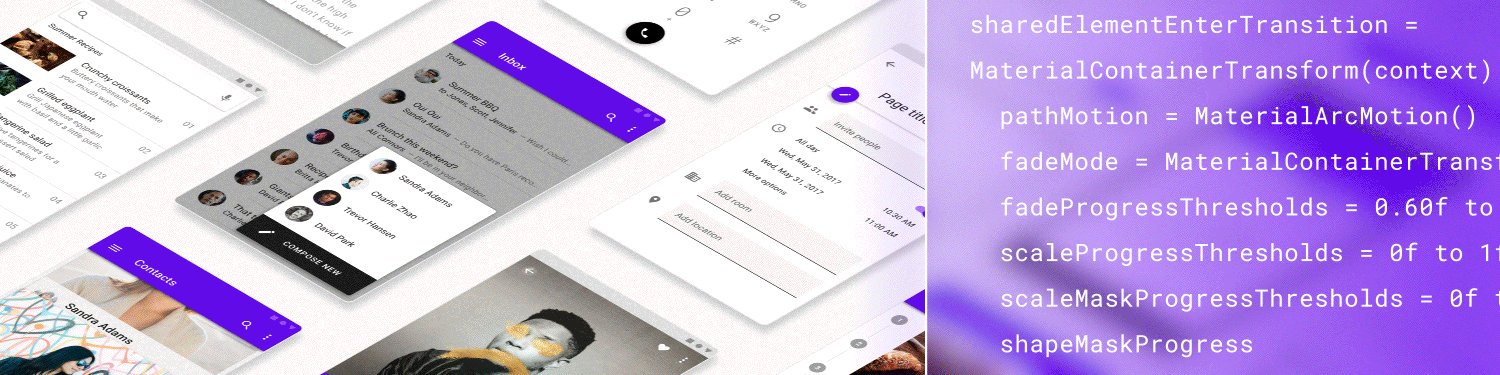
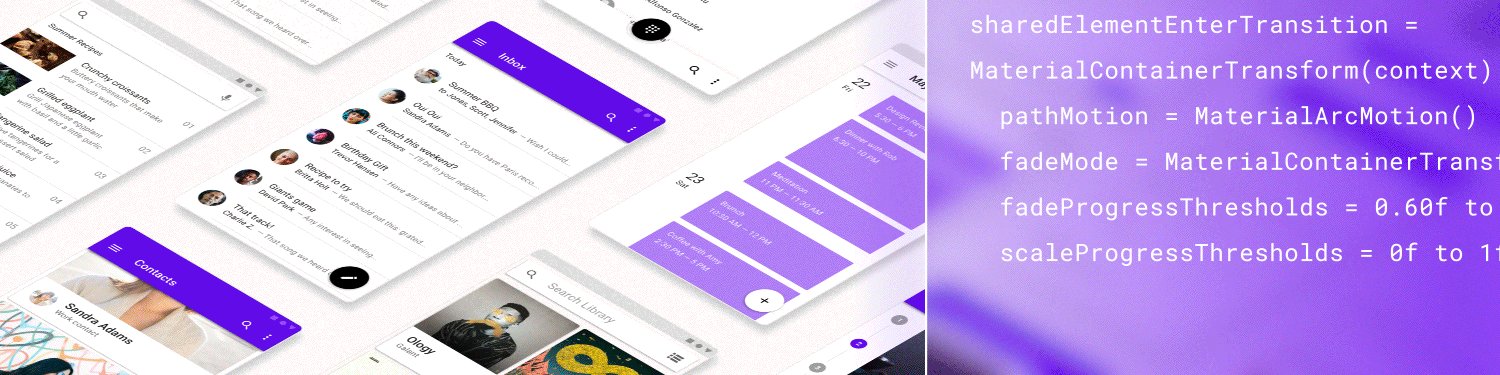
Вот примеры переходов, которые вы сможете реализовать:
Моушн-система предоставляет параметры настройки, позволяющие стилизовать переход. Вы можете настроить длительность перехода, замедление и траекторию движения. Если хотите получить простой и понятный стиль, можете использовать стандартное замедление, маленькую длительность и линейные траектории движения. Более сложный стиль подразумевает долгие переходы и движение по дуге.

Переходы – это отличная отправная точка для моушна в приложении. Узнайте больше в наших гайдлайнах.
Работа вместе
Ограниченное количество инструментов, помогающих дизайнерам сотрудничать с разработчиками, затрудняет реализацию моушн-дизайна. Мы знаем, как это сложно. Описать движение очень сложно, и мы считаем, что это ужасно. Для преодоления разрыва между дизайном и разработкой это просто необходимо. Команда Material Design хочет сделать проще этот аспект моушн-дизайна.
Наши обновленные гайдлайны – спецификации в интерактивном формате. Они включают в себя всю основную информацию, необходимую для понимания и создания анимации.
Они созданы в веб-приложении Direct – его разработал моушн-дизайнер Google Джон Шлеммер. Если вы хотите создавать и размещать собственные спецификации анимации с помощью Direct, на GitHub лежит открытый код программы.
Это только начало
Как вы могли заметить, этот контент помечен как бета. Мы хотели опубликовать эту новость как можно раньше – хотели убедиться, что выбрали правильный технический и дизайнерский подход. Обязательно поделитесь своим мнением – пишите нам в Twitter @materialdesign. Мы верим, что это только начало миссии по упрощению создания анимации.
Читайте также:
12 принципов анимации, которые прокачают ваш моушн-дизайн
Подборка от inVision: 5 феноменальных примеров моушн-дизайна в UI
15 советов, которые помогут создать эффектный свет в анимации