Несмотря на большой потенциал, моушн – пожалуй, наименее понятная из всех дисциплин дизайна.
Джонас Наймарк, моушн-дизайнер в Google
Джонас утверждает, что, хотя моушн помогает сделать UI выразительным и простым в использовании, он является новинкой для дизайнеров. Из-за этого часто возникает путаница: многие дизайнеры думают, что моушн-дизайн слишком сложен, или просто не знают, как выбрать правильные значения.
Своим видением правильного моушна в UI делится команда InVision:
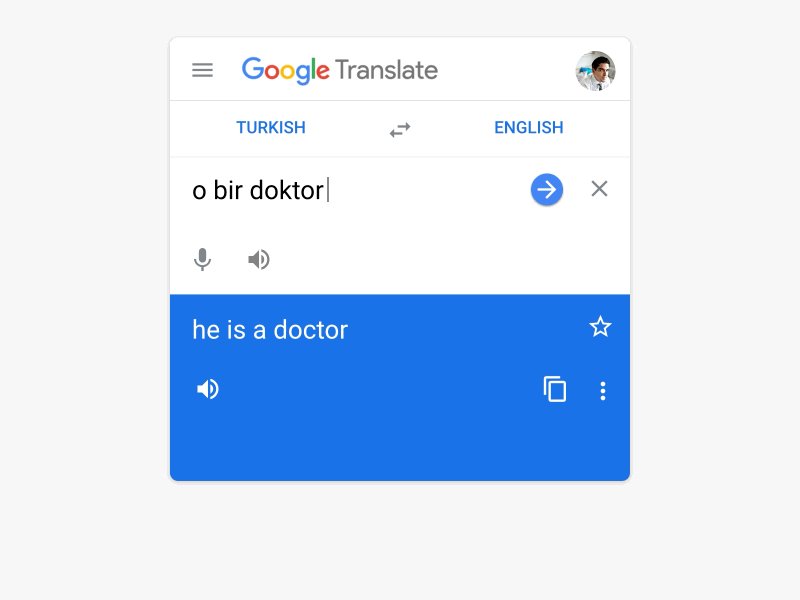
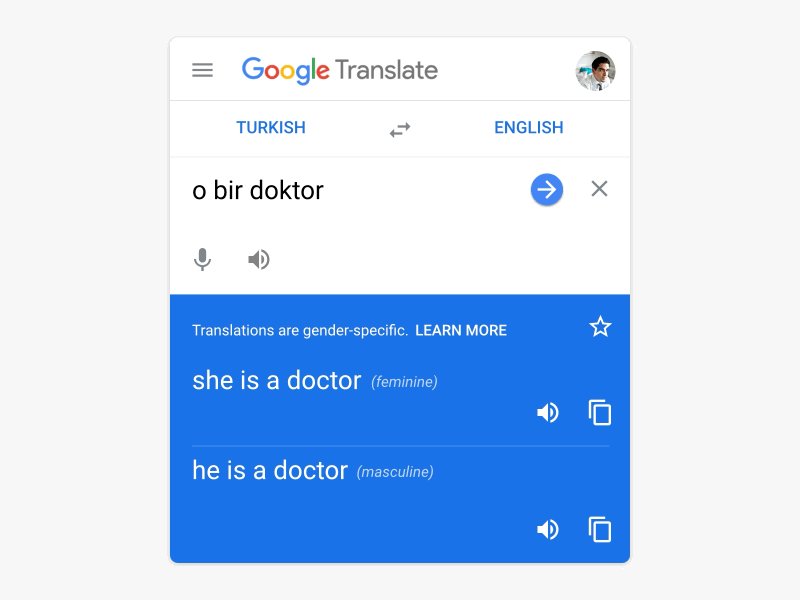
Привет, вы ищете её/его?
Автор: Pendar Yousefi
Команда Google Translate работает над уменьшением предвзятости к полу в своих переводах. Теперь вам показывают мужской, так и женский перевод нейтральных в гендерном отношении слов и фраз.
Чтобы помочь продемонстрировать эти переводы, не перегружая пользователя, команда дизайнеров использует простые анимации. Так они сосредотачивают ваше внимание на одном фрагменте информации за раз. Например, при вводе фразы для перевода текстовое поле остается компактным. Когда вы закончите вводить фразу, поле автоматически раскроется, чтобы показать вам переводы.
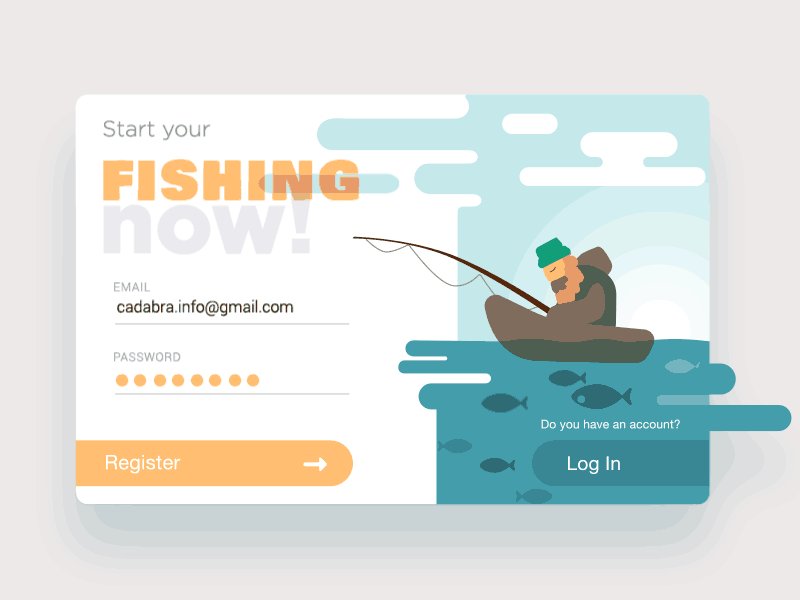
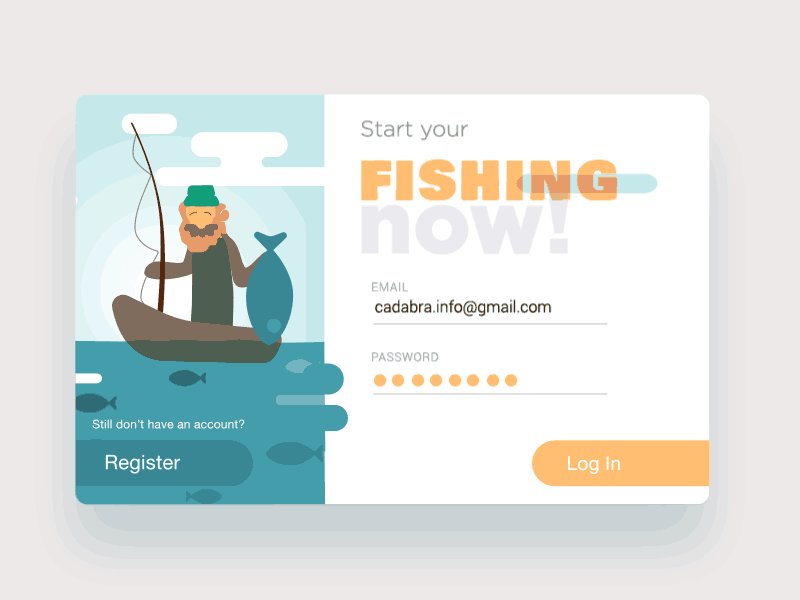
Рыбалка для регистрации
Автор: Mari Kostrova
Эта анимация добавляет некоторую причудливость на страницу учетной записи. Рыбак словно дремает на странице регистрации, ждёт своего часа. А вот если вы уже зарегистрированы – он рад вас приветствовать на сайте. Сохранение фирменного стиля и живой интерактив с пользователем.
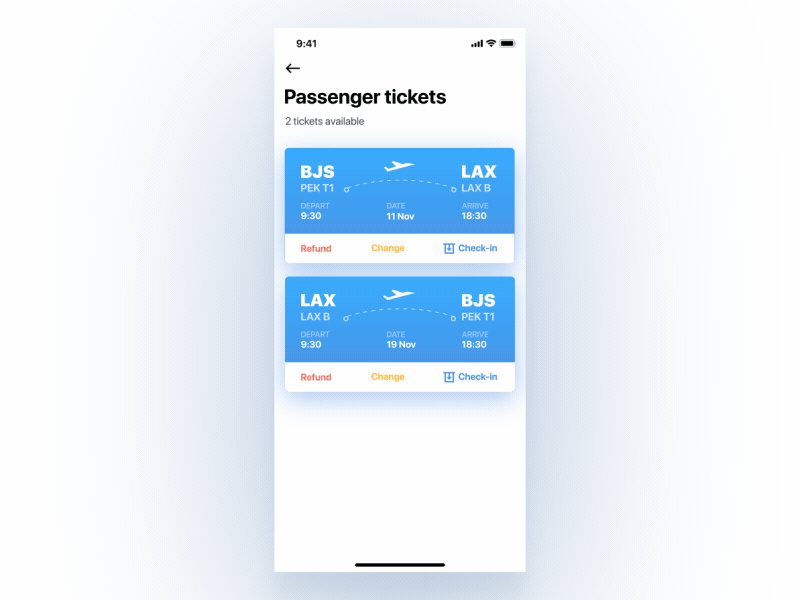
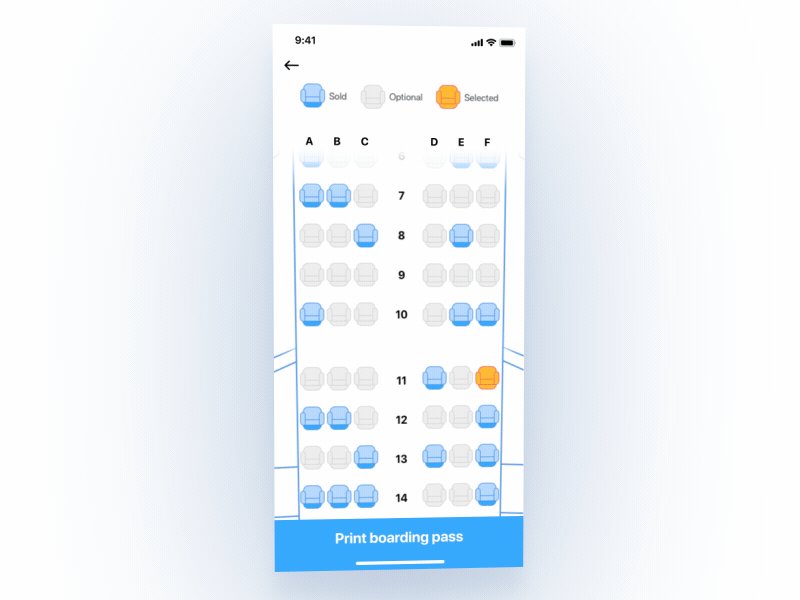
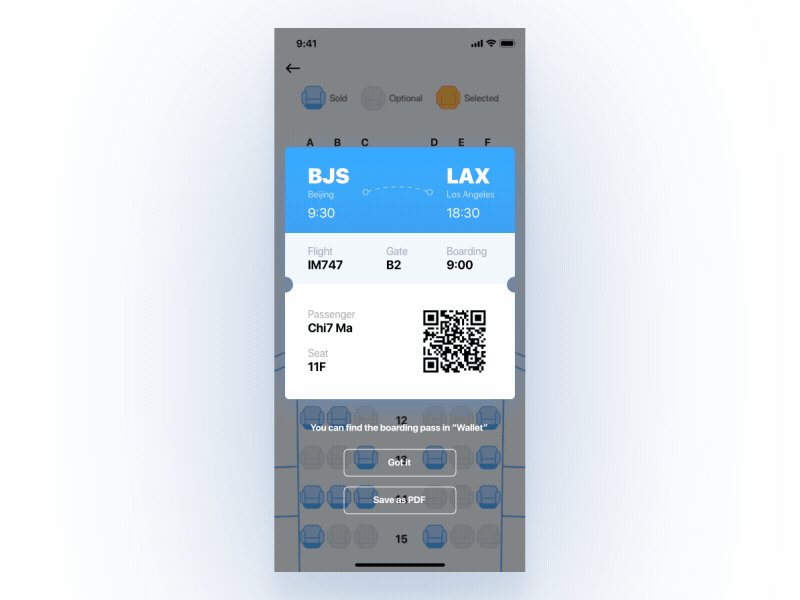
Говорит капитан
Автор: 尾大的小马_Chi7 Ma
Моушн в этом интерфейсе регистрации на самолёт добавляет правдоподобности и восторга покупателя. Вы не просто выбираете очередной билет –вы вместе со своим самолетом совершаете путешествие.
Это не размер волны, это скорость загрузки
Автор: Pedro Aquino
Это микро-взаимодействие использует моушн, чтобы добавить визуальный интерес к менее захватывающему действию (загрузка файла), а затем отслеживать прогресс. Когда вы нажимаете кнопку загрузки, курсор вращается по кругу, отображая состояние загрузки. Когда загрузка завершена, тот же круг превращается в новую кнопку, позволяющую вам открыть этот файл.
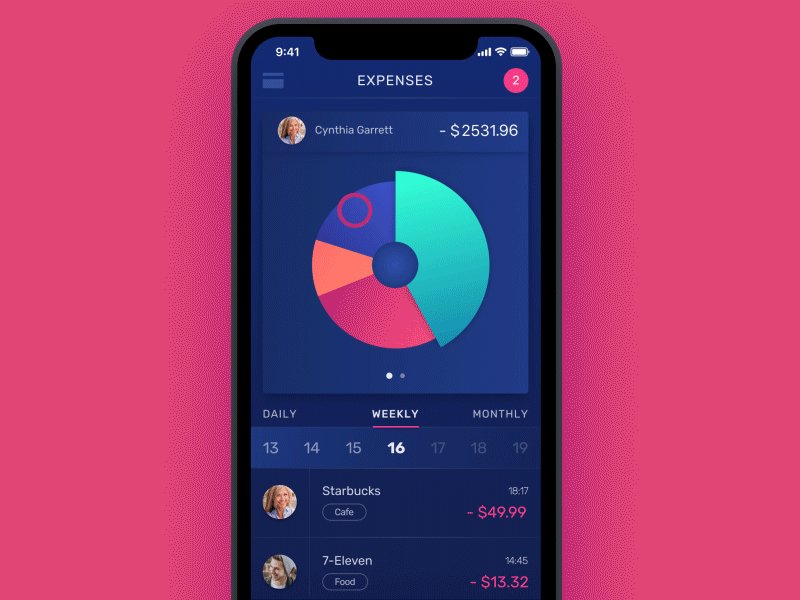
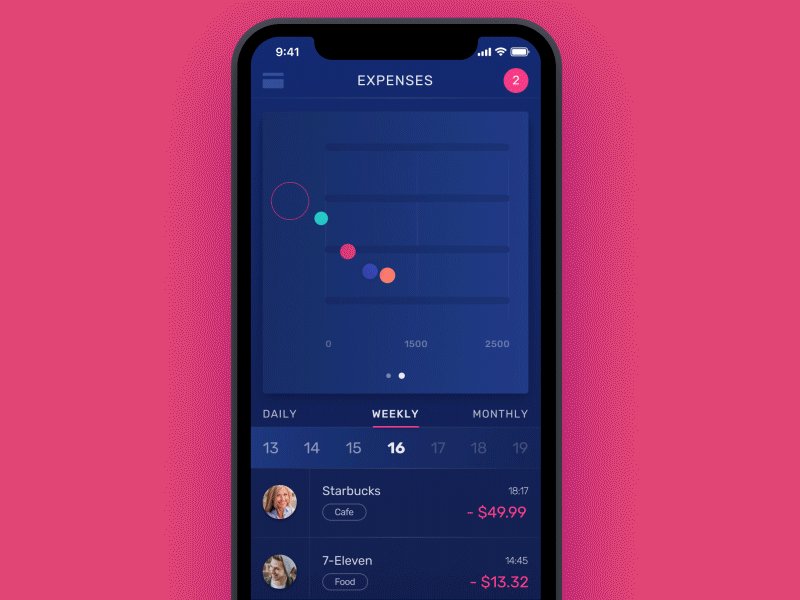
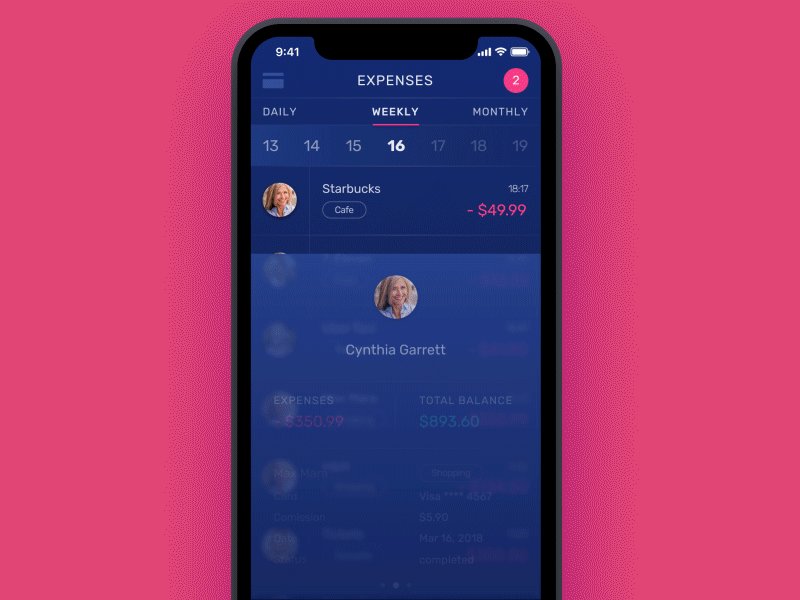
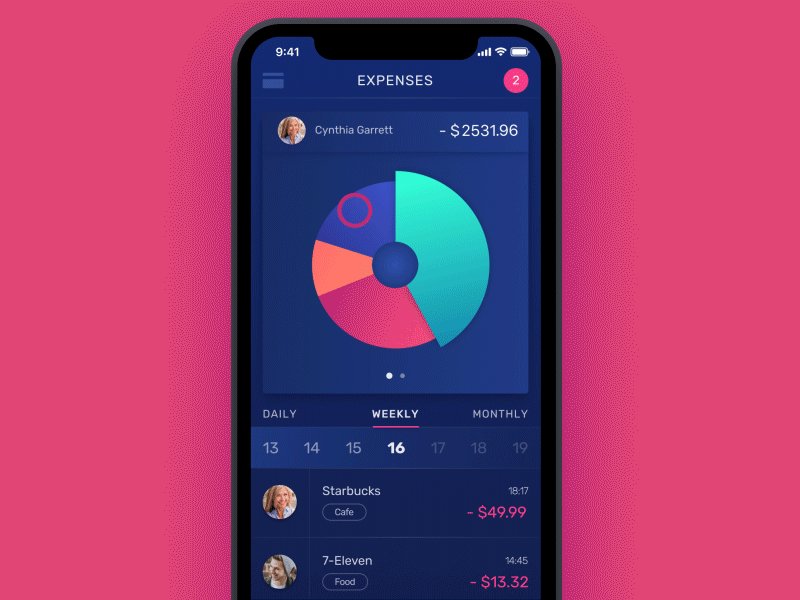
Заставь свои деньги двигаться
Автор: tubik
Цвет и анимация используются для того, чтобы сделать это приложение для управления бюджетом более организованным и понятным. Круговая диаграмма по цветам разделяет расходы каждого человека. Если кликнуть на одну из частей диаграммы, она превращается в гистограмму, где показаны подробные траты каждого.
Это лишь пять примеров удачного сожительства моушн-дизайна и UI. Толика креатива – и ваш продукт станет приятнее пользователю.