Анимация или моушн дизайн — это настоящая находка. Миллионы людей буквально за уши не оттянешь от просмотра анимированных сериалов. Поэтому все больше крупных брендов, в том числе Apple и Google, стараются внедрять анимацию в интерфейсы своих девайсов и программ. Их успех подталкивает разработчиков и дизайнеров по всему миру делать то же самое. Но и здесь необходимо знать некоторые тонкости, которые помогут создать действительно вовлекающий дизайн, где анимация будет не излишеством, но необходимостью.
1. Мысль об анимации не должна быть последней
Когда уже дизайн отточен до пикселя, а действия продуманы и безукоризненно воплощены в реальность, вам кажется, будто чего-то не хватает. И приходит в голову мысль, «а не пора ли немного оживить дизайн анимацией?». Это огромная ошибка и основная причина, по которой анимацию столь неправильно используют.
Думайте о пользовательском опыте как о торте. В большинстве случаев анимация — как вишенка, завершающая композицию. Но такой подход в корне неправильный. Анимация должна быть тем ингредиентом, который вы вмешиваете в тесто для торта.
Она уже должна быть в вашей голове, когда вы делаете наброски. Не усложняйте, и вы сможете найти цель, которую будет выполнять движение, не сосредотачиваясь на данном этапе на том, как оно будет выглядеть. Это также помогает не привязываться к анимации, потому что она не всегда решает проблему. Просто откажитесь от нее, если она не помогает достичь поставленных целей.
2. Анимация должна нести смысл
Исходя из предыдущего пункта, несложно понять одну простую вещь — анимацию нужно внедрять в дизайн с какой-то определенной целью. И если вы не можете понять, какие функции она может выполнить, то вот несколько примеров:
Такой вид анимации позволяет пользователю понять, что произошло не просто что-то, а правильное действие, которого он сам и захотел.
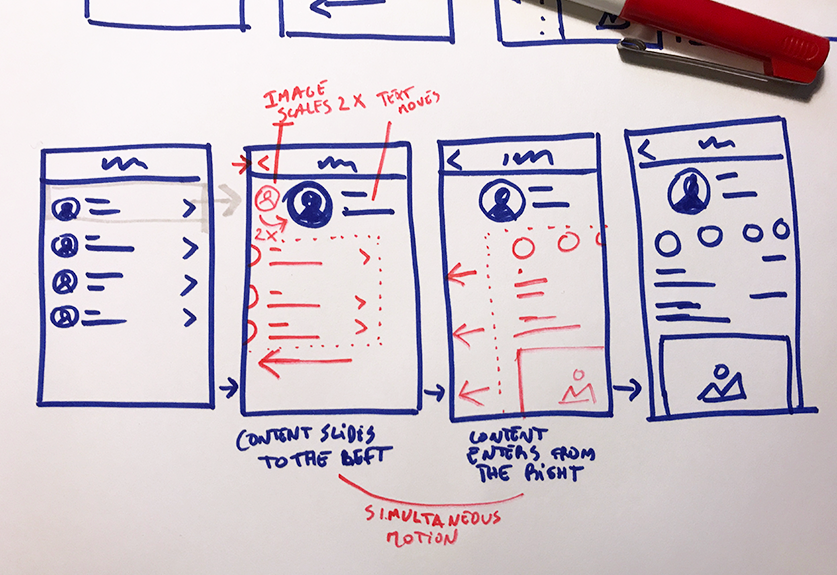
Бывает, что попадая на новую страницу приложения, пользователь не сразу понимает, что нужно делать. Сделав своеобразный слайдер из постов, как на примере, вы дадите человеку понять, что чтобы смотреть еще больше записей, нужно прокрутить страницу вниз. А выводя посты один за другим вы намекаете, что с каждым из них можно взаимодействовать по отдельности.
Когда все преграды между пользовательским интерфейсом и пользователем убираются, интерфейс становится более физичеким и понятным. Достичь этого можно с помощью продуманной и последовательной анимации.
Например, если определенный блок уходит влево при взаимодействии с ним, то логично, что и появляться он должен тоже слева. Это поможет пользователям понять физиогномию приложения, а четкие последствия позволят им чувствовать себя более комфортно.
Предоставлять моментальный фидбэк

Когда-нибудь спрашивали себя, я нажал эту кнопку? Я что-то сделал? Нужно ли нажать ее еще раз? Наверняка ответ «да», и вы наверняка нажали на нее еще раз просто чтобы понять, нажимали ли вы на нее изначально. Поэтому важно, чтобы приложение моментально давало фидбек, даже если нет молниеносной реакции.
В мире, где мы палец частенько закрывает саму кнопку. И анимация как раз должна убедить пользователя в том, что действие произошло.
А в таких ситуациях, как на примере, не стесняйтесь немного преувеличить действие и дать пользователю ощущение, будто он сделал что-то важное. Это всегда приятно.
В тех приложениях, где есть живой контент, например, новости или комментарии, анимация позволит добиться сразу двух целей. Смягчить появление новых элементов и сгладить возможную их задержку.
Практически в каждом приложении нужно что-то объяснить, когда что-нибудь пошло не так или появилась новая функция. Иллюстрации играют огромную роль в таких ситуациях, предоставляя более визуальный и понятный способ объяснить проблему.
Это тот момент, когда анимация может по-настоящему запомниться и заставить пользователя улыбнуться, особенно если что-то пошло не так. Но если ошибки возникают постоянно — забудьте об этом пункте.
3. Анимация должна отражать бренд

Подумайте о простом движении объекта слева направо. Здесь есть бесконечное количество способов сделать эту анимацию особенной. Так вы сможете добавить индивидуальности интерфейсу. Только посмотрите на пример ниже — одно и то же движение отрисовано по-разному.
Но не переусердствуйте, слишком много тоже плохо. Подумайте, какие ощущения должно вызывать ваше приложение у пользователя, и затем постарайтесь отобразить это в анимации.
4. Анимация — не самое главное в приложении

Конечно, она настоящий герой. Но скорее такой, как черепашки-ниндзя, которые работают в команде, подчеркивая сильные стороны друг друга. Если поставить анимацию во главу, вы не создадите пользовательский опыт, а просто заставите смотреть человека мультик.
Движение должно стать частью опыта, подчеркнуть особенности визуального дизайна и помочь взаимодействию с приложением. В большинстве случаев хорошая анимация — это та, которую пользователь не замечает. Ваша задача — не развлечь человека, а помочь ему достичь цели наилегким путем.
5. Анимация должна быть естественной

Это не значит, что все приложения должны реагировать одинаково. В реальном мире если пнуть мяч, то он не будет каждый раз действовать одинаково. Учитывайте особенности своего интерфейса и то, как пользователь будет с ним взаимодействовать.
Вам нужно понять, из чего «сделано» ваше приложение, и заставить его вести себя так, как нужно. Но всегда помните, что если что-то пойдет не так — будьте готовы исправить или заменить ту или иную анимацию.
6. Анимация не должна тратить время

Она может использоваться как подтверждение того, что приложение что-то делает. Для человеческого мозга все, что длится менее 0,1 секунды, кажется моментальным, а то, что длится менее 1 секунды — плавным. Поэтому если у вас есть процесс, который занимает, скажем, 6 секунд — разбейте его на несколько отдельных анимаций. Так пользователю будет казаться, что процесс произошел быстрее, и он останется вовлеченным.
Также с помощью анимации можно сымитировать моментальную реакцию приложения, тогда как ему на самом деле нужно немного больше времени. Это позволит создать видимость более быстрого отклика.
Если вы хотите вовлекать своего пользователя, вы должны предоставить ему плавный и интересный опыт. И анимация при правильном подходе поможет достичь этой цели. Это будет непростой путь, но в конечном итоге результат будет стоить всех усилий.
Автор оригинального текста: Jose Torre
Читайте также:
Возвращаем жизнь приложению с помощью моушн дизайна