Если посмотреть на приложения и UI десятилетней давности, то использование анимации приравнивалось к преступлению: яркие, ненужные элементы, которые скорее отвлекали от контента, чем помогали, плюс медленный интернет не позволял вовсю пользоваться этими функциями. Но с момента появления iPhone, многие дизайнеры начали добавлять анимацию в свои приложения. Интересную заметку опубликовал Ник Бабич, о том как вернуть к жизни приложение при помощи анимации.
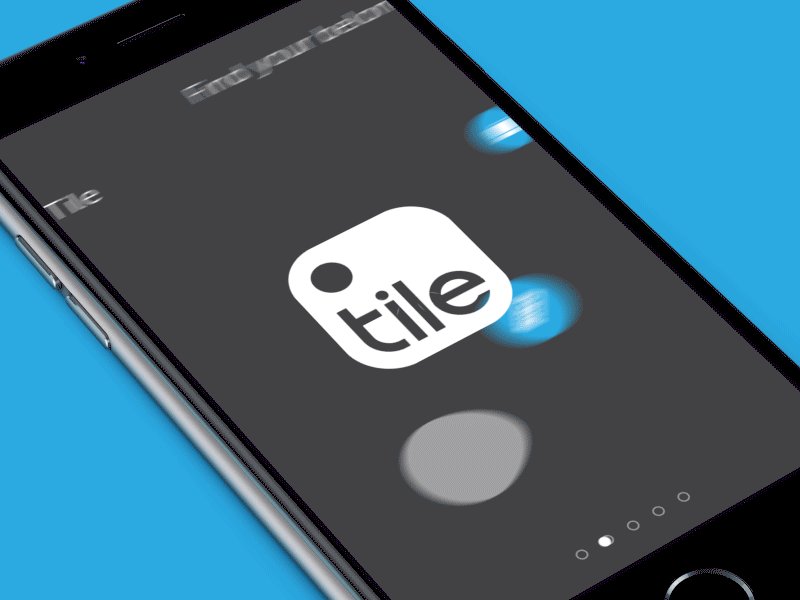
Сделайте загрузку визуально приятной
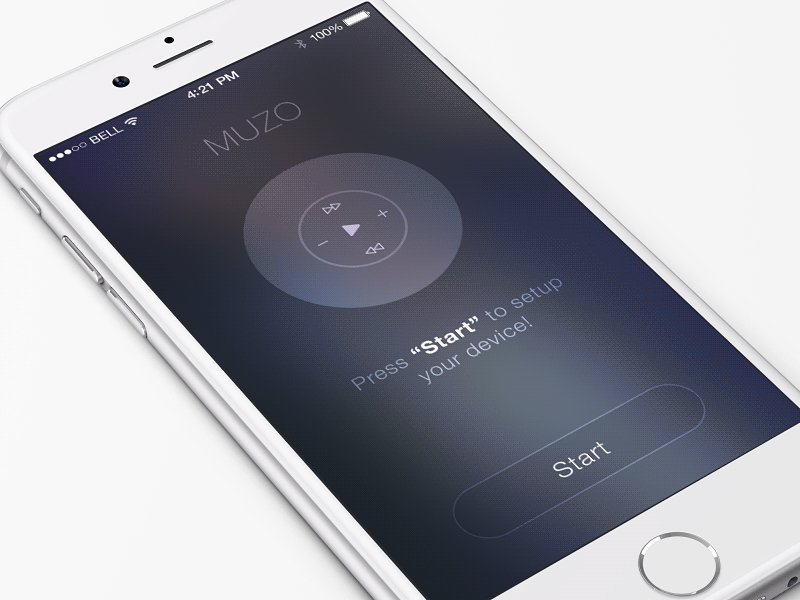
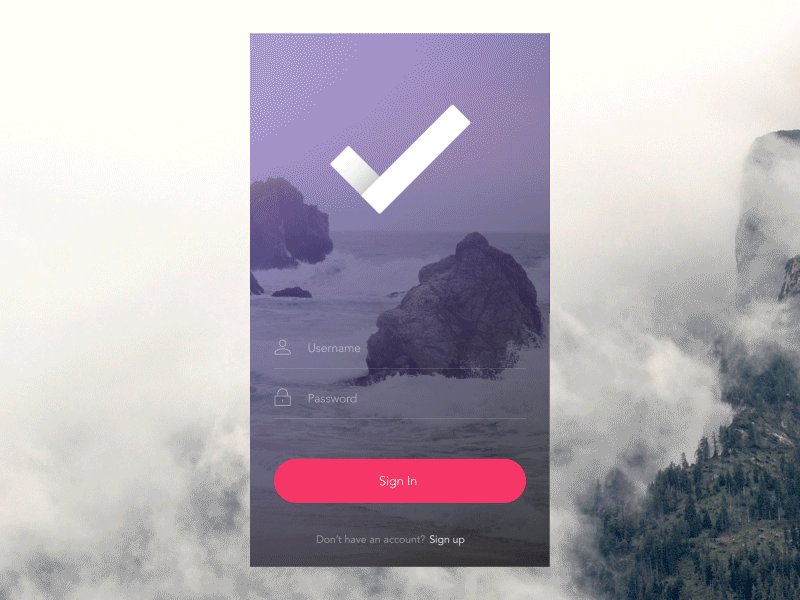
Когда в приложение добавляют визуально красивые анимации при открытии, это приносит пользователю волнение каждый раз, когда открывают приложение. Но некоторые анимации выходят за рамки этого — в примере ниже анимация не просто восхитительна, она влияет на взгяд пользователя и контролирует, где пользователю сфокусировать внимание.

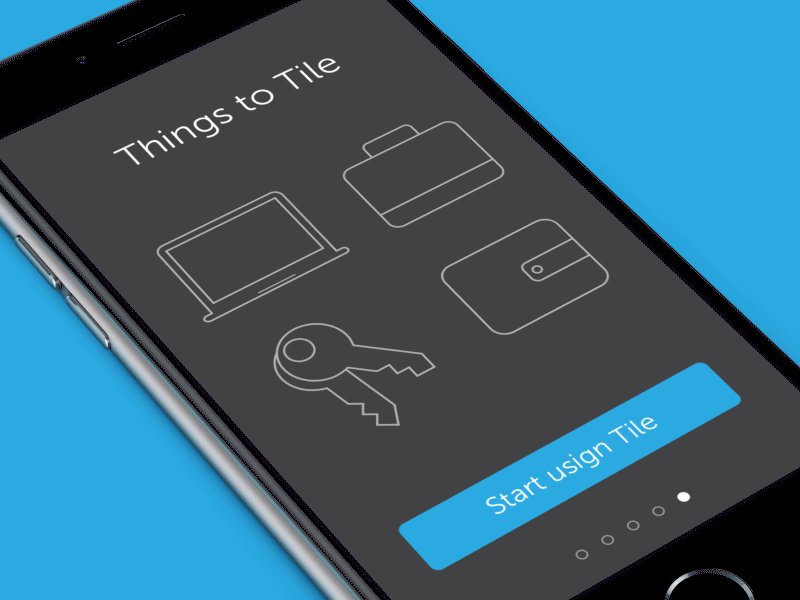
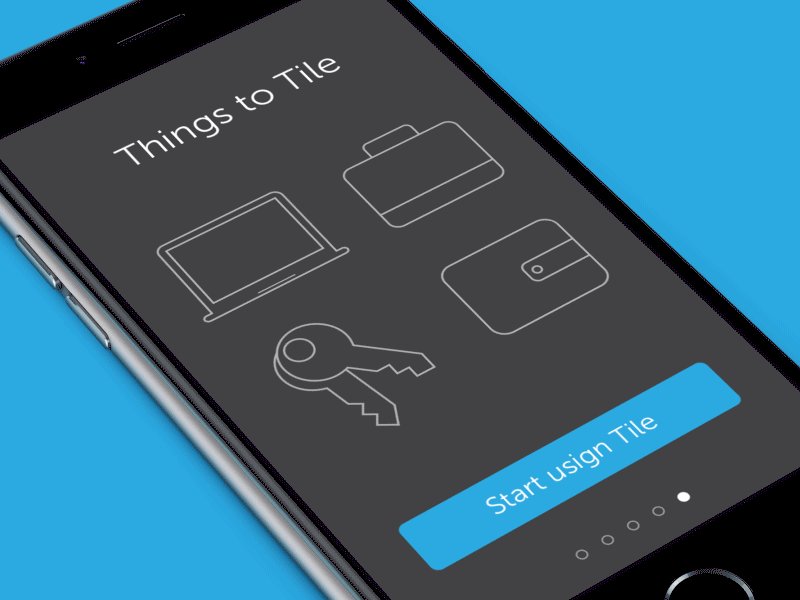
Первый запуск новым пользователем
Когда юзер запускает приложение впервые, ему нужно понять, что вы пытались сказать приложением. Анимация — отличный способ рассказать это. Важно показать все плюсы приложения, и чтобы они были в понятной форме

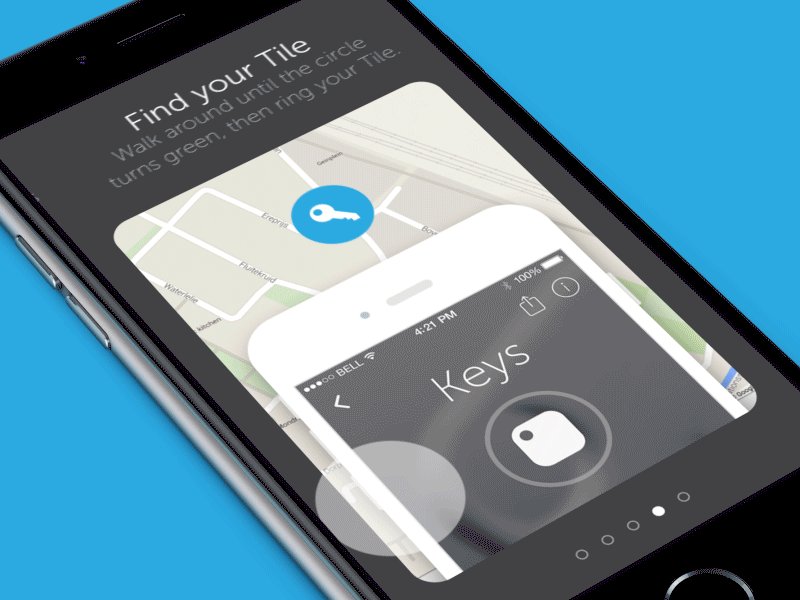
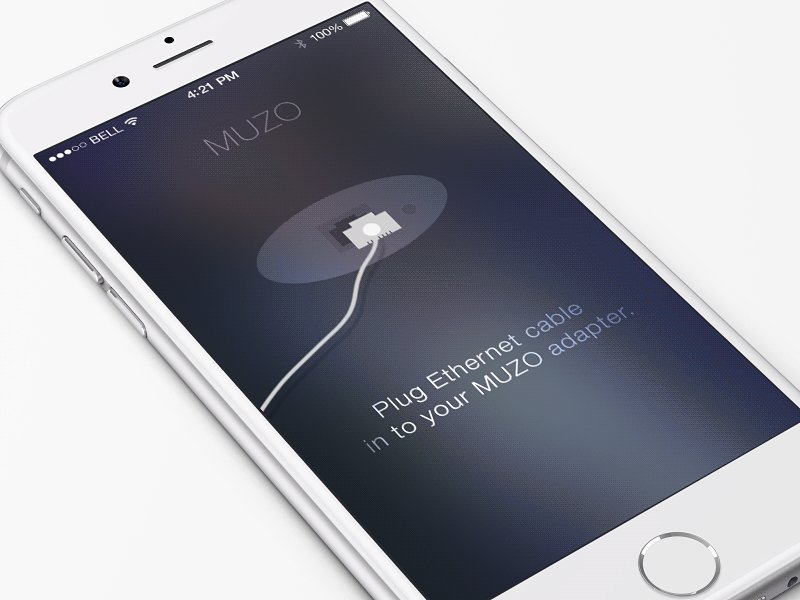
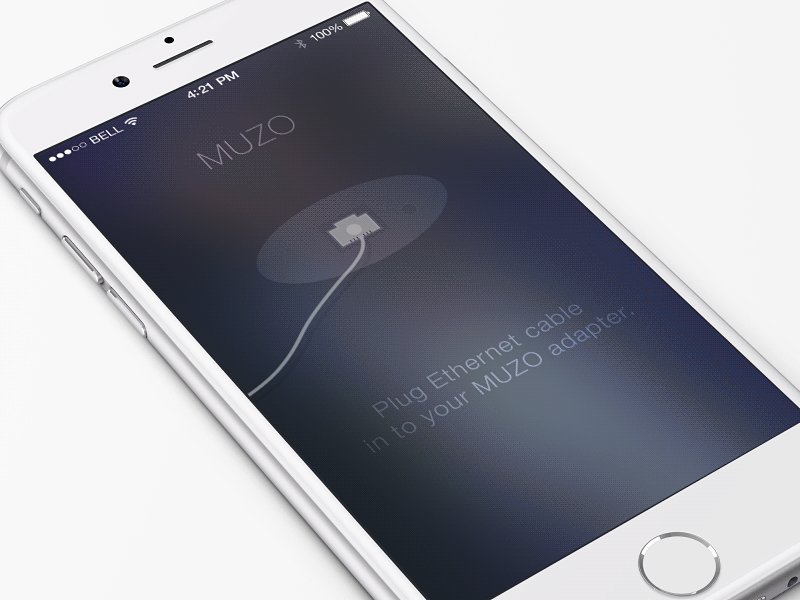
Интерактивные советы
Этот пункт чем-то похож на предыдущий, отличается тем, что анимация позволяет создавать интерактивные короткие истории для каждой функции вашего приложения. Это дает пользователям четкое представление о том, что делать дальше.

Анимация обеспечивает визуальную ориентацию
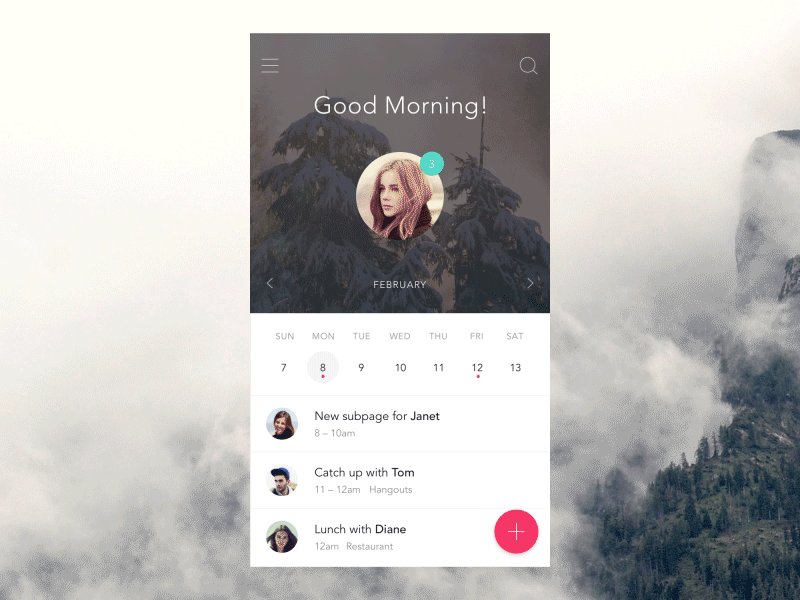
Самые подходящие места для добавления анимации в дизайн — это моменты смены страниц. Когда происходит изменение состояния, пользователям нужно понять, как новый экран связан с предыдущим.

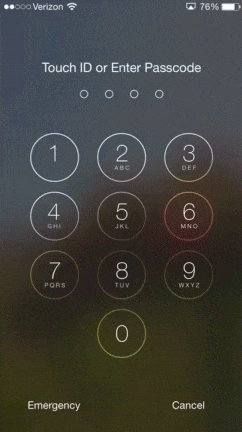
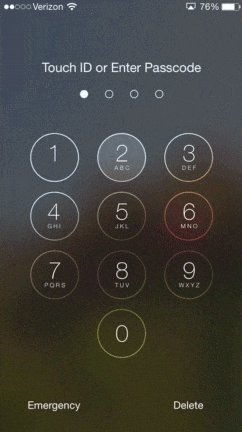
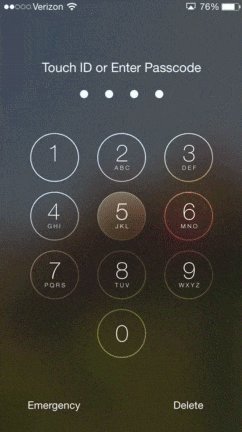
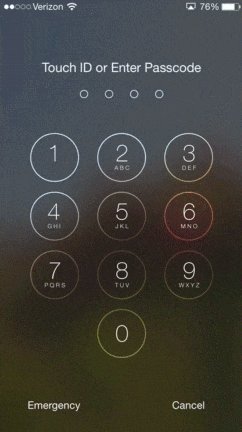
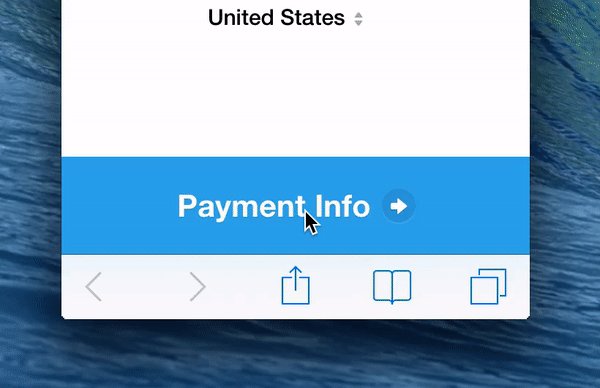
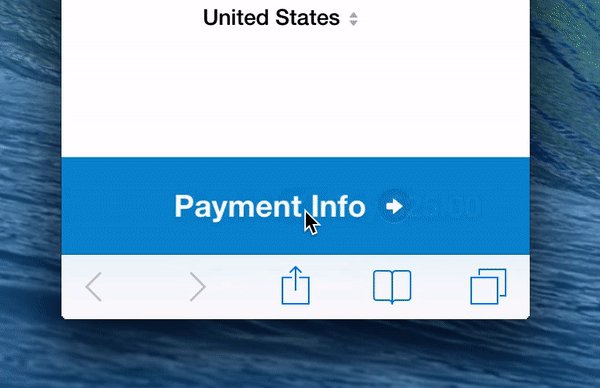
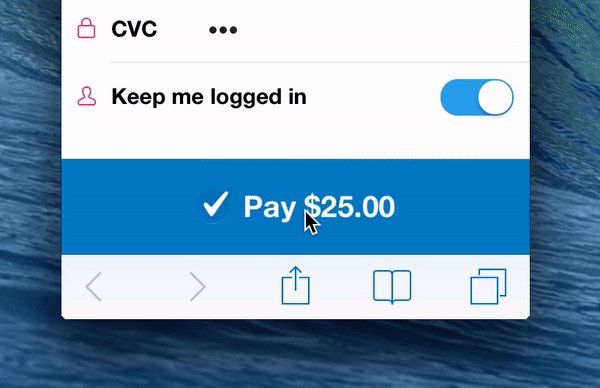
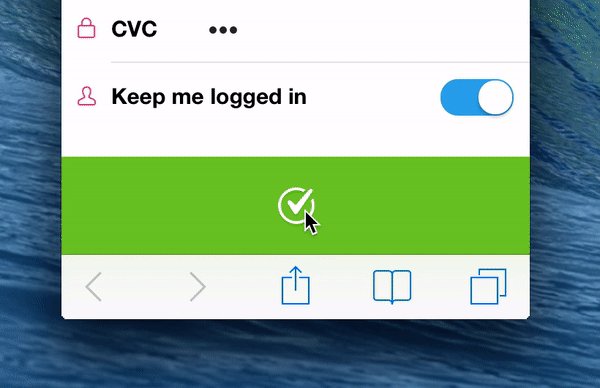
Обеспечивает понятный фидбэк
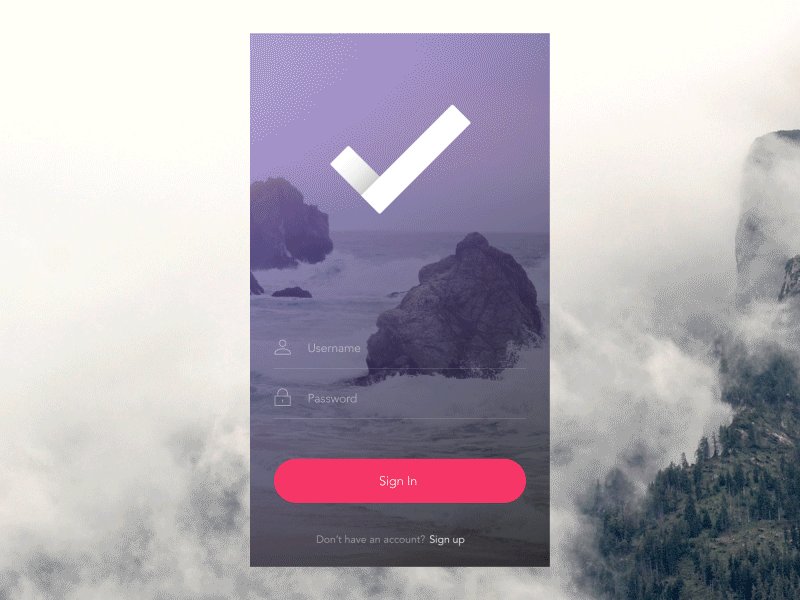
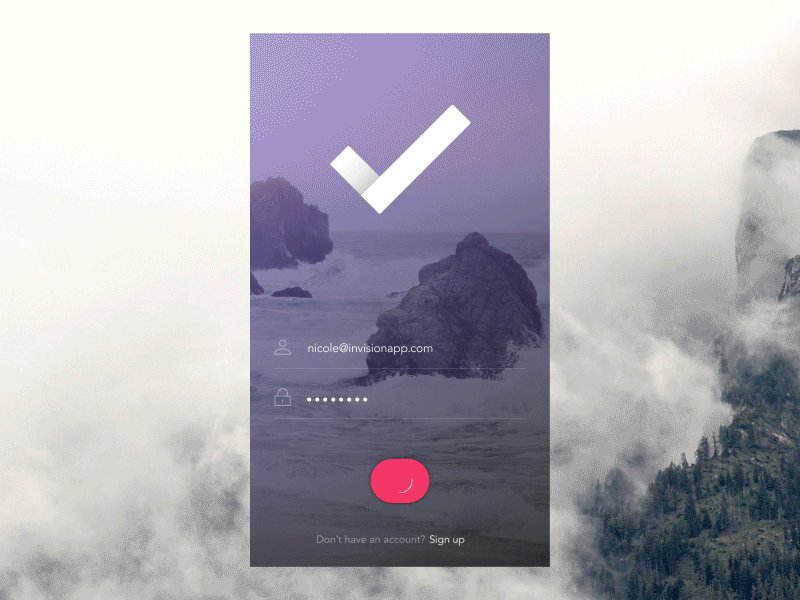
Анимацию можно использовать для усиления действий пользователя. Анимированная обратная связь помогает продемонстрировать результат взаимодействия пользователя, независимо от того, успешно оно или нет, и почему.
1. Показывает проблему

2. Успокоит пользователя

Анимация может использоваться в широком диапазоне жестов, смыслов и контекстов, чтобы объединить красоту и функцию. Но вы должны анимировать сознательно и продумать каждую анимацию до ее создания, потому что анимация не сделает ваше приложение крутым.
Читайте также:
Вдохновляющая порция дизайна за март







