Как сделать навигацию очевидной и понятной и при этом вовлечь людей? Об этом рассказывает интересная заметка на Medium
Это тема очень спорная, и пока дизайнеры и разработчики сходятся на том, что очень удобно скрывать меню навигации в каком-либо виде, многие приложения до сих пор страдают этой проблемой. Как правило, у таких программ нет четкой архитектуры, и экран перегружен.
Если приложение становится перегруженным, посмотрите, что Facebook сделал с общением в личных сообщениях — просто разделил на 2 части одну программу. Удобство такого решения до сих пор вызывает много возмущения, но лично мне этот дизайн зашел.
Меню-гамбургеры замедляют вовлеченность людей в сайт или приложение, иногда даже больше запутывают, чем помогают в навигации. Если вы читаете этот материал и вас не смущают такие меню, то поверьте, есть люди, которым оформление меню-гамбургера не по душе.
Предлагаем взглянуть на достойные альтернативы меню-гамбургер.
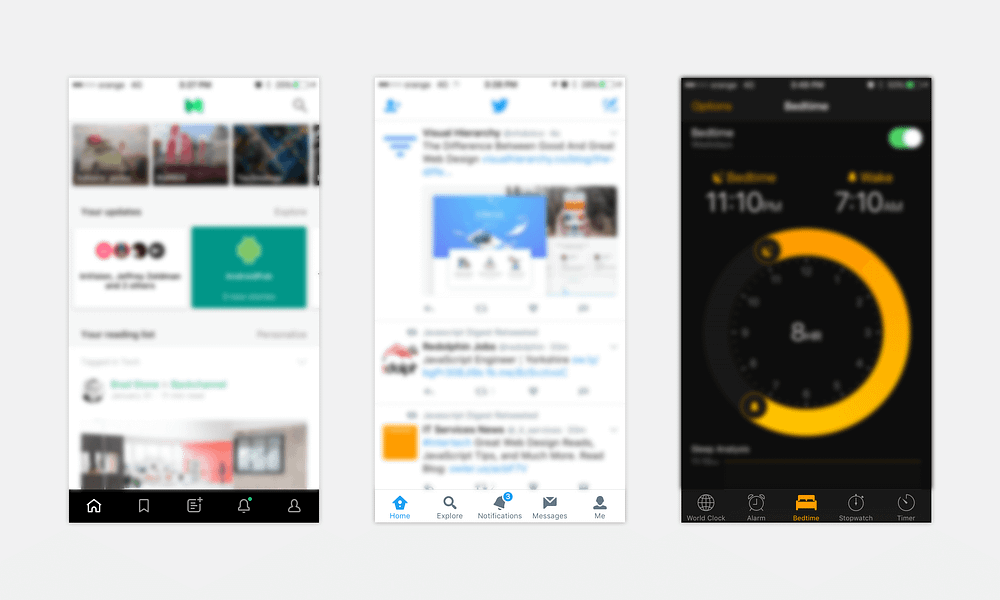
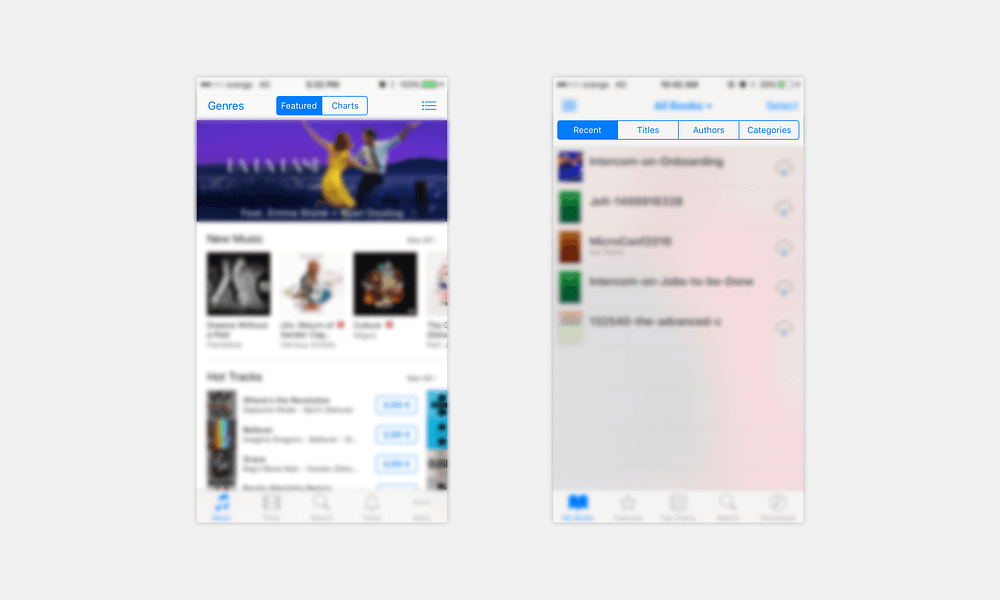
Вкладки

Вкладки помогут организовать контент, чтобы проще было акцентировать внимание на важном для приложения или сайта.
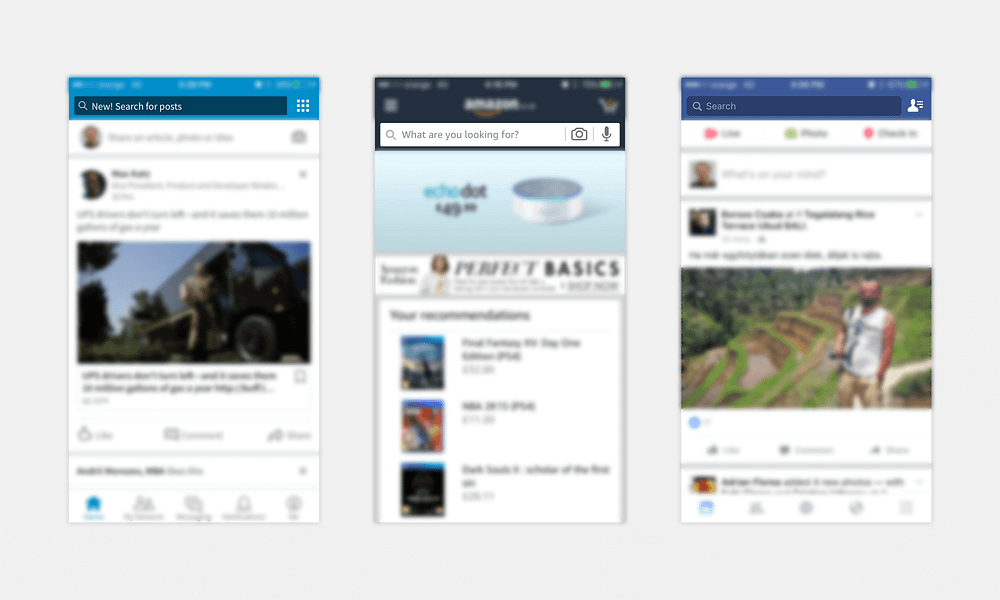
Кнопки навигации

Очень похоже на вкладки, только на иконках можно показать больше функционала
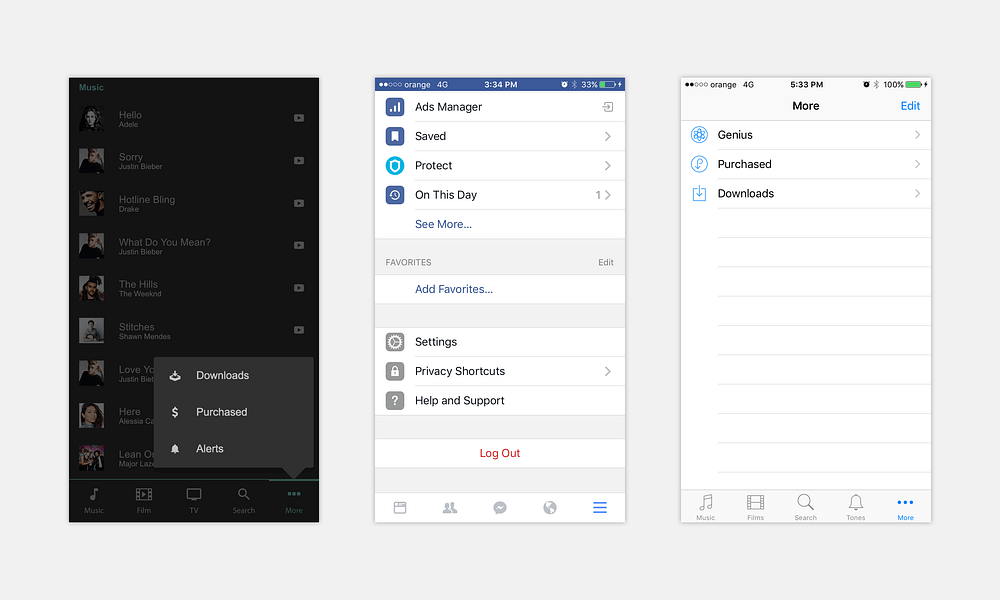
Показать больше

Как вариант, можно прятать дополнительную навигацию под кнопкой «показать больше».
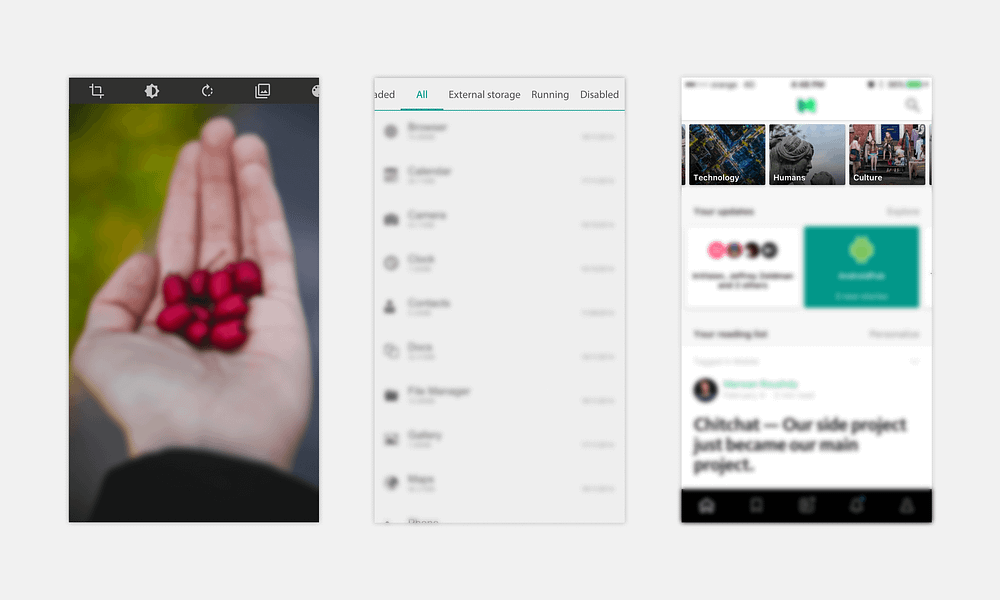
Навигация, которую можно скроллить

Один из любимых видов навигации, которую можно жестом скроллить. Жесты наше все!
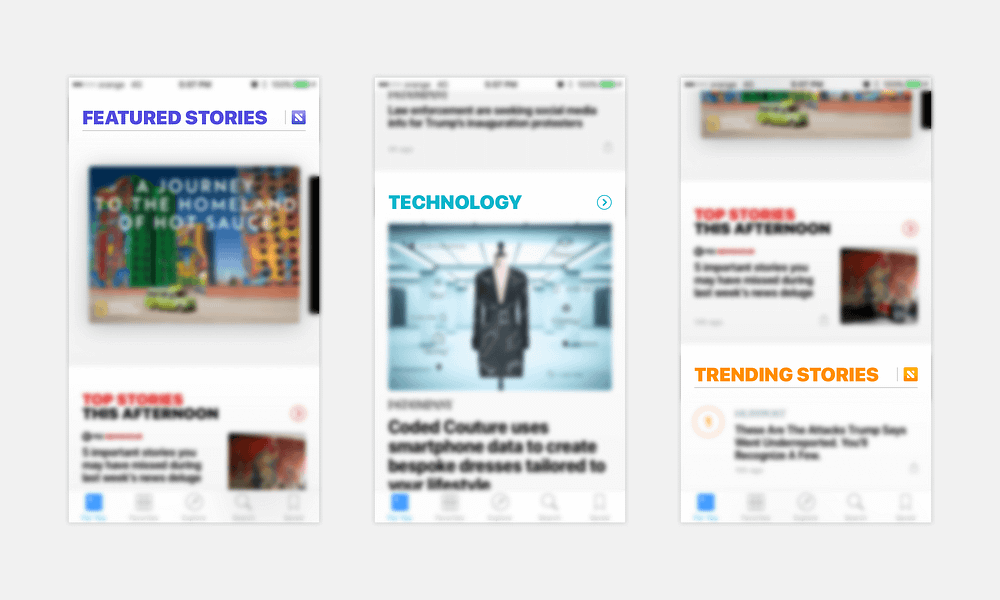
Навигация в одну линию

Вкладки представлены сплошным полотном, многие приложения газет пользуются таким методом.
Сегментировать контент

Не прятать поиск

И помните, лучше делать дизайн, отталкиваясь от контента, а не подгонять контент под дизайн.
Читайте также:
Как создать иконку для вашего проекта: советы и полезные сервисы







