Что ни говори, а в современном мире спрос на веб-дизайнеров все растет и растет. А на ребят, которые умеют и могут создавать landing page, да еще и качественно, растет еще быстрее. Попросту говоря, если ты умеешь делать крутые целевые страницы, которые дают высокую конверсию, то без работы тебе не сидеть никогда.
Существует очень много нюансов в работе над лэндингами, но одним из главных является вопрос упрощения их дизайна.
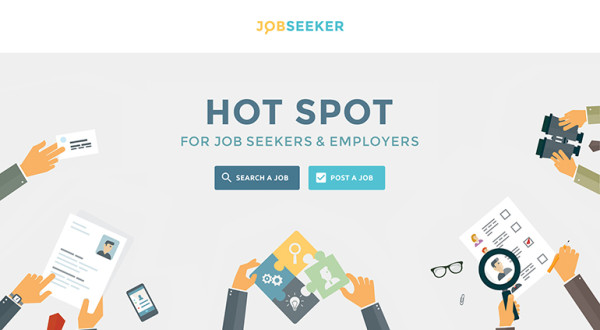
1. Принцип «top-down»
В этом мире существует масса подходов к построению целевых страниц. Многие, например, предпочитают раскрывать основную информацию в самом верху страницы, а потом постепенно уводить пользователя вниз, где его ждет призыв к действию. И правильно делают. Таким образом, пользователь получает максимальное воздействие на свое желание купить/заказать — и это то, что нужно.
Никогда не забывай, что человек по своей сути не может долго на чем-то концентрироваться. Очень вероятно, что внизу целевой страницы он уже не будет столь внимательно вчитываться в текст. Именно поэтому стоит разместить самую важную информацию вверху — это уменьшает шансы на то, что клиент упустит что-то очень важное.
Но это не значит, что ты не можешь поместить какую-либо информацию внизу лэндинга. Тем не менее, она должна быть не столь существенной.
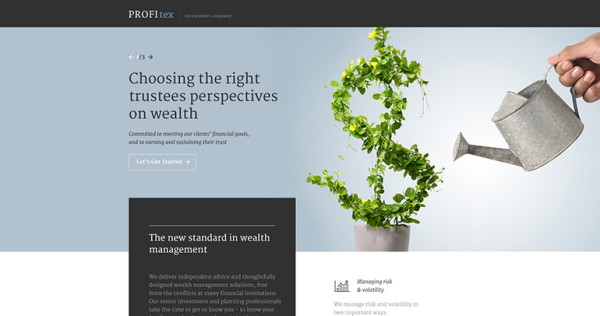
2. Изображение вместо тысячи слов
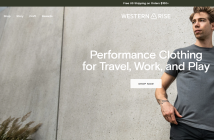
Самое лучшее, что ты можешь сделать — это полагаться на визуальные эффекты: они смогут удачно перемещать взгляд пользователя в нужном направлении. Конечно, разработать целевую страницу без какого-либо текста — это нереальная задача, но просто возьми себе за правило: никаких громоздких текстовых блоков. Просто дай крутой картинке сделать свое дело!
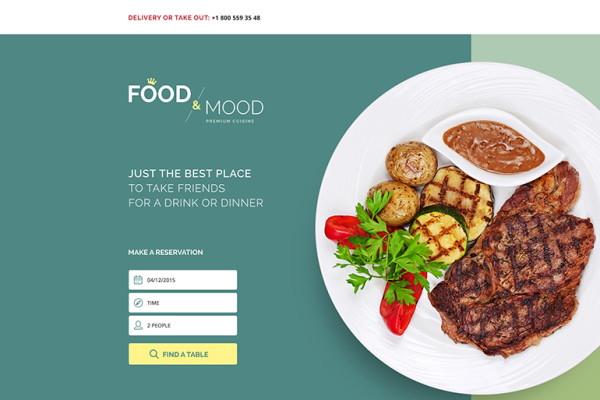
3. Оптимизация конверсии
Очень часто случается, что целевая страница получает массу просмотров, но нулевую конверсию. В этом случае необходимо задуматься о том, чтобы упростить контактную форму. Посмотри на нее, она настолько проста, насколько это возможно?
Первое, это количество полей для ввода данных. Меньшее их количество = увеличение конверсии твоего лэндинга. Их слишком много? А должно быть не больше трех. Но если меньше, ты рискуешь тем, что контактная форма/форма заказа просто потеряется на странице.
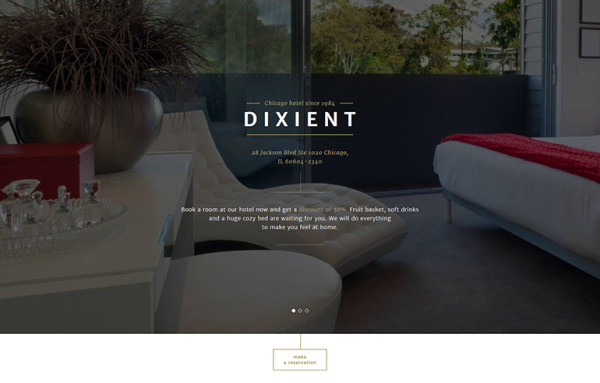
4. «Call to action»
Что это? Это стандартная кнопка, которая призывает пользователя сделать заказ или оставить свои данные. Но прежде всего — это сердце любой целевой страницы.
Как сделать CTA лучше?
- Подчеркни.
Не уделять СТА достаточного внимания — это самая большая ошибка. Например, можно поместить эту заветную кнопку в другой части страницы, сделав ее тем самым особенной. Или же, как минимум, выделить ее другими способами — разместить на контрастный фон, обвести в рамку, да что угодно, лишь бы пользователь зацепился взглядом!
- Сделай весомым.
Просто попросить потенциального клиента оставить информацию о себе в форме — нет, это не работает. Для того, чтобы обеспечить отклик аудитории, эта волшебная кнопка должна давать что-то взамен, попросту говоря, оставить свои данные человеку должно быть выгодно в какой-то мере.
- Краткость — сестра таланта.
Хороший СТА должен содержать максимум 7-8 слов, иначе он теряет смысл.
5. Не усложняй
Да, когда-то веб-дизайн был другим: в конце 90-х в тренде было использование большого количества элементов, которые сложно и оригинально объединялись в группы. Сейчас все наоборот — век минимализма, как никак. И эта тенденция имеет огромное влияние и на дизайн лэндингов.
Когда пользователь попадает на лэндинг, у тебя есть только несколько секунд для того, чтобы завлечь и заинтересовать его. Если ты не используешь это время, ты рискуешь проиграть главную битву — битву за конверсию. Поэтому вкус, минимализм и изобретательность — твои главные союзники. Вперед!
Больше про веб-дизайн:
Мобильная версия сайта: оформляем правильно карту товара
Тренды в мобильном UX дизайне на 2016 год
Интервью: Мурат Шакиров о трендах в веб-дизайне и своем опыте