За последнее время мобильные телефоны очень изменились. Экраны становятся больше, добавляется новый функционал, например функции 3-d touch, голосовые помощники в приложения и многое другое.
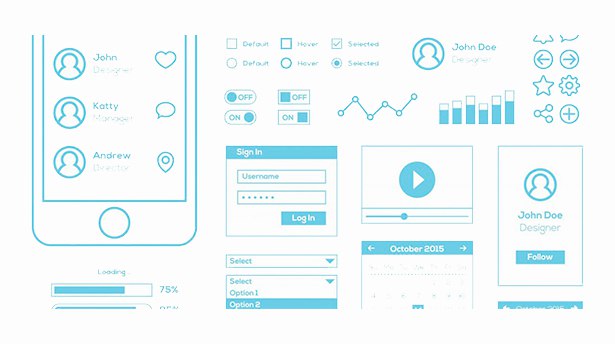
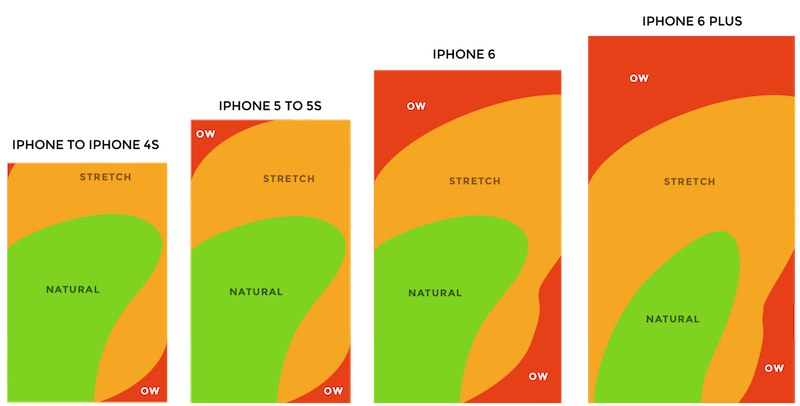
Дизайнеры приложений и мобильных версий сайтов должны учитывать все размеры дисплеев и делать так, чтобы на всех устройствах приложение работало стабильно и одинаково.
Человечность в приложениях
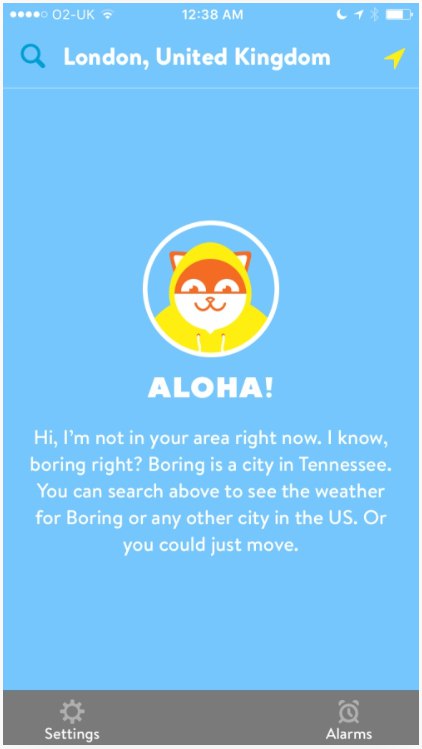
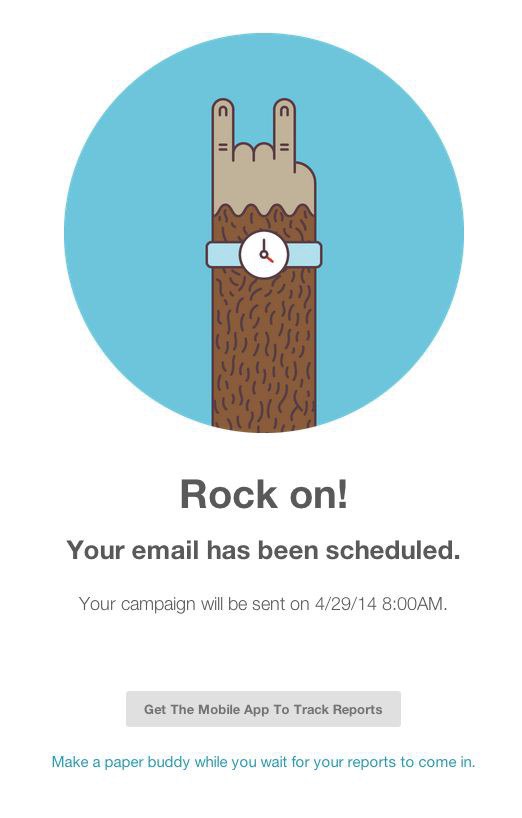
Добавьте немного тепла в общение с клиентом, пускай приложение станет как бы живым. Такие милые заставки можно добавлять в экраны загрузок либо в уведомлениях.
Человечность — это, то что сейчас должно отличать ваше приложение от большинства других. Есть три этапа создания брендового персонажа:
- Найдите, то что отражает суть вашей компании
- Определите его голос
- Трансформируйте его в UX
Минималистичная навигация
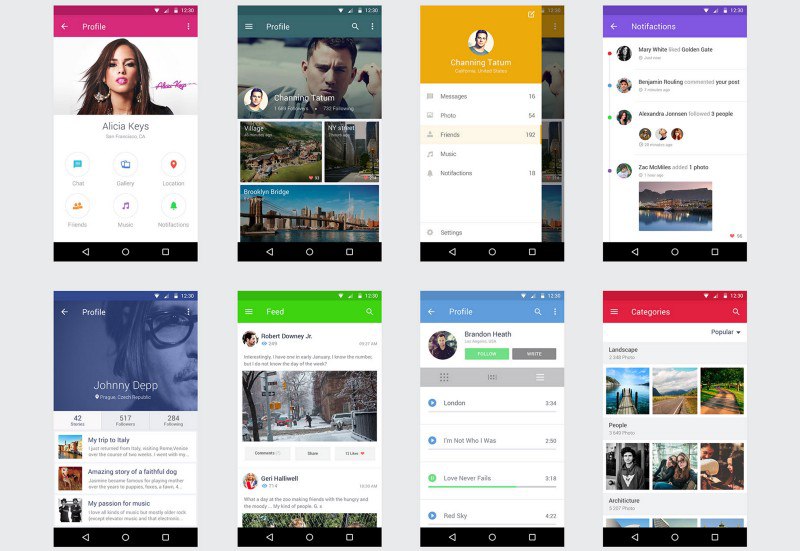
Уже прошли те дни, когда в приложениях в тренде была сложная навигация в виде вкладок меню, в меню-гамбургере. Кружки, ползунки, вкладки баров — вот, что сейчас в моде.
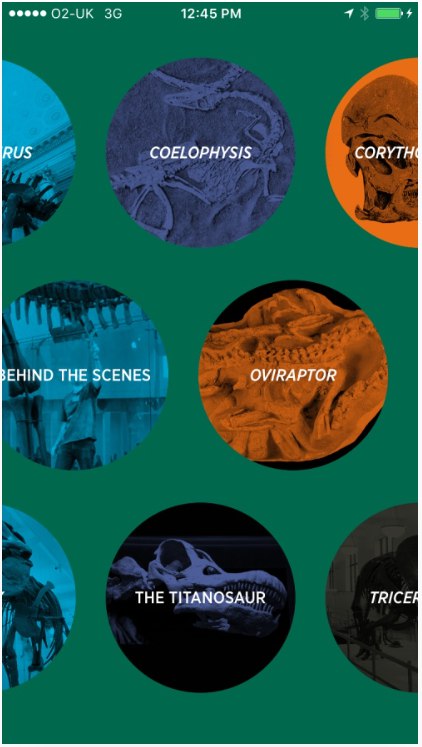
Круглые формы набирают популярность в качестве навигации в приложении, и они не ограничиваются правилом использования модульной сетки.
Иногда стоит проявить креативность и создать что-то похожее на это:
Оформление контента
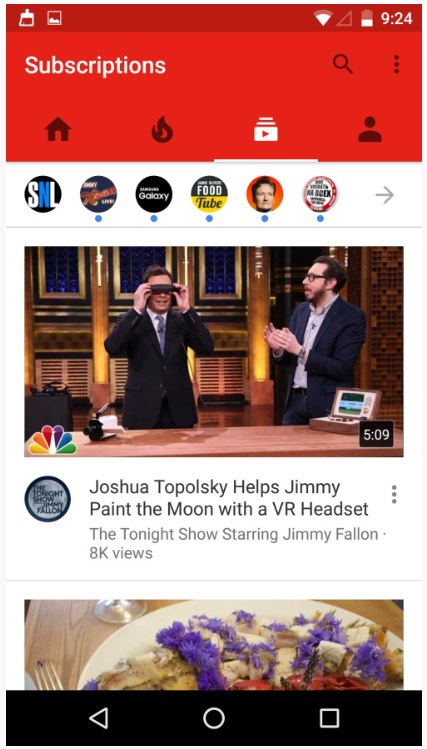
Есть причина, по которой Google выбрал за основу карточный-дизайн, и постепенно все сайты и приложения переходят к нему.
Каждая карточка представляет собой четко выраженную короткую информацию: заголовок, рисунок или инфографика и короткий текст, который поможет человеку.
Использование размытого заднего фона
Это поможет вам выделить основное действие в приложение или на сайте, так как не нужно будет продумывать, что там будет под всплывающим меню.
Использование кнопок социальных сетей
Кто в 2016 году не использует соцсети? И, конечно же, человеку гораздо удобней регистрироваться с помощью этих кнопок. Поэтому в вашем приложении или на сайте это must-have.
Используйте эти подсказки, вдохновляйтесь и создавайте свое модное и удобное приложение!
Читайте также:
Что и кого смотреть, чтобы стать крутым веб-дизайнером