Итак, мы с вами у линии старта в практическую и животрепещущую жизнь веб-дизайна. Всё знаем, голова по-прежнему на плечах, и пришло время создавать свой нереально крутой продукт. А вот тут происходит заминка, лампочка идей работает с перебоями, и вообще с чего начать, столько всего хочется реализовать! Как и в книге скажу, давайте красть как художники. На первом этапе, разумеется. Вы можете использовать понравившиеся работы других веб-дизайнеров и постараться повторить, чтобы проследить последовательность работы и изучить движения идеи. Конечно, повторять можно для себя, в качестве тренировки, проецируя чужой опыт на свой.
Изучая работы других дизайнеров, нужно сначала проштудировать сайты и тренды, выбрать то, что вам нравится более.
1. К примеру, для кого-то не открою нового, но крутой помощник — сайт Behance
Можно подглядывать работы других дизайнеров, и уничтожая взглядом одну страницу за другой, подписываться на интересных и мега креативных авторов. Помогает не только смотреть, но и попробовать реализовать увиденное путем проб и ошибок.
2. Студия Артемия Лебедева
Смотрите, как происходил процесс создания работ студии, также можно задавать вопросы Артемию Лебедеву по поводу своего продукта.
3. Pinterest опять таки для тех, кто еще не наслышан
Подписывайтесь на интересных авторов, рекомендую охватить взглядом не только направление веб-дизайна, здесь можно найти много чего любопытного, а главное вдохновляющего.
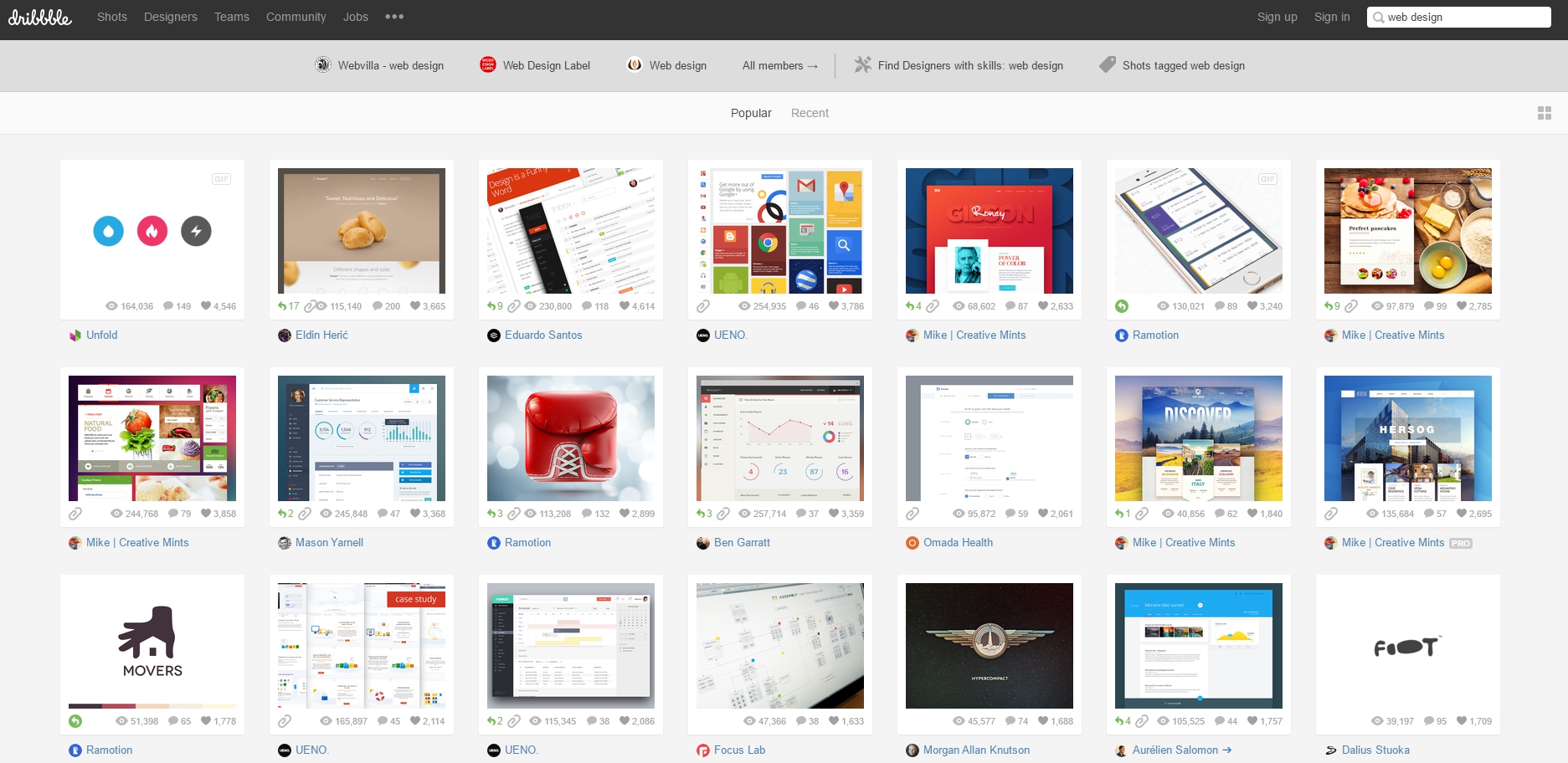
4. Почти из той же серии сайт Dribble
Осталось только вести охоту на интересных авторов работ. Охота началась!
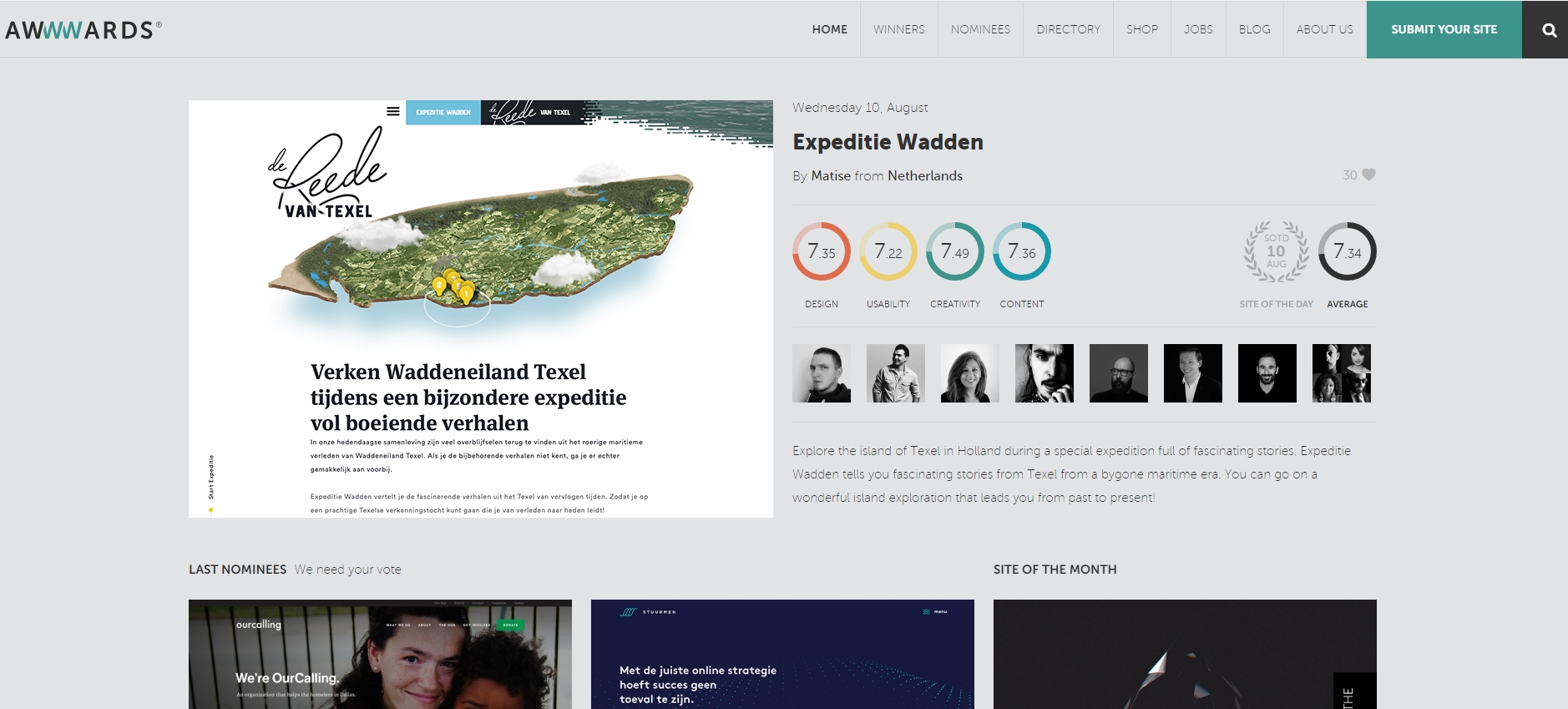
5. Сайт мировой премии в области веб-дизайна Awwards
Отсортируйте работы по рейтингу, тематике, оформлению и вперед! Следите за номинациями и победителями — сайт дня, месяца и года.
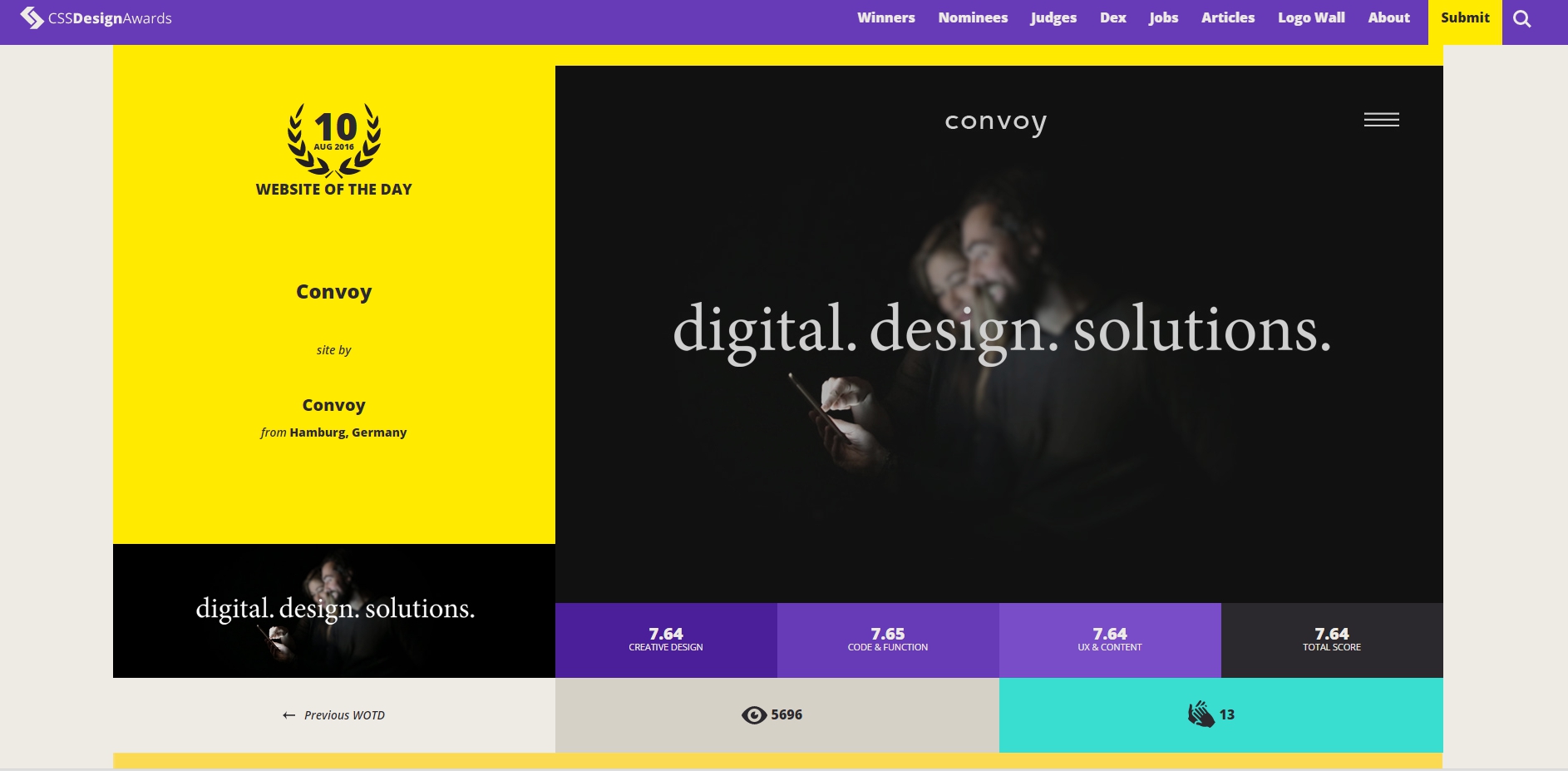
6. CSS Design Awards
Смело пользуемся фильтрами и выбираем работу по цвету, тематике и так далее. Здесь так же по аналогии с предыдущим ресурсом, следите за номинациями и победителями.
7. CreativePeople
Можно также следить за Московской веб-студией, которая работала с известными брендами: «Росбанк», «Мегафон», «Пепси» и многими другими.
Смотрите сайты, черпайте новые идеи, тренируйтесь и создавайте своё! Надеюсь, вам помогла эта статья, кому-то открылись новые сайты для поглощения идеями и работами. Может, вы уже крутой профессионал? Тогда советуйте в комментариях, чего бы еще такого любопытного посмотреть.
Превью: Depositphotos
Интересно посмотреть:
Топ-6 отличных книг по веб-дизайну
Прогноз на 2016 год: тренды в веб-дизайне
15 важных терминов в веб-дизайне