Мы собрали несколько действительно полезных и забавных приложений, которые облегчат вашу работу и ускорят ее. Эти инструменты позволят вам печатать рандомно выбранными иллюстрированными буквами, перенесут визуализацию данных на новый уровень и дадут вам массу новых возможностей.
1. Slemma
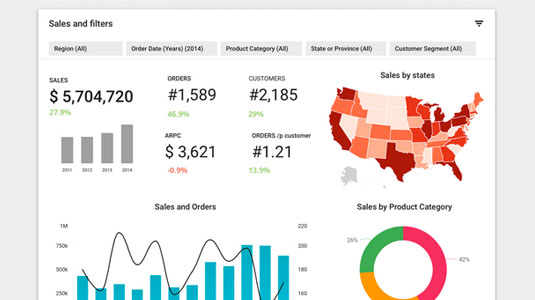
Этот инструмент призван создавать графики и диаграммы из данных, которые неудобно разбросаны по разным источникам. Он соберет информацию из Dropbox, Google Docs, Google Analytics и множества других баз данных и поместит ее в одно месте, к которому все будут иметь доступ. Вы можете настроить панель управления так, как вам удобно.
2. Viewportify
Это приложение избавит вас от надобности изучать самые популярные размеры дисплеев, сделав это за вас. С помощью этого инструмента вы сможете легко создать отзывчивый и адаптивный дизайн.
3. Hello Many
На этом ресурсе собраны лучшие элементы пользовательского интерфейса, включая различные темы, сборки и иконки. Вы можете подписаться на эту замечательную подборку и регулярно получать новые элементы на свою почту.
4. Type to Design
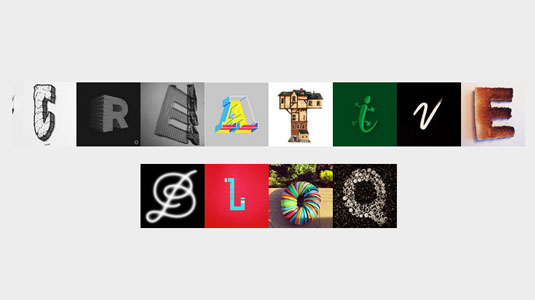
Это забавное приложение позволит вам печатать буквами, которые будут рандомно выбраны из проекта 36 Days of Type. Во время этого проекта дизайнеры и иллюстраторы рисовали буквы интересными способами и загружали их в Инстаграм. Приложение выбирает буквы по хэштегу #36daysoftype, и ваши слова никогда не будут выглядеть похожими друг на друга.
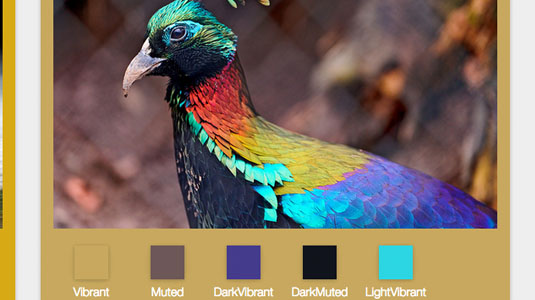
5. Vibrant.js
Этот инструмент позволяет выделить самые выдающиеся цвета из изображения. Библиотека автоматически распределяет цвета по категориям, предоставляя вам палитру, созданную из изображения.
6. Knwl.js
Вы сможете выбирать самую важную информацию из текста с помощью этого простого инструмента. Просто «скормите» ему немного текста, и он выдаст вам даты, места, номера телефонов, адреса и так далее. Довольно полезная штука.
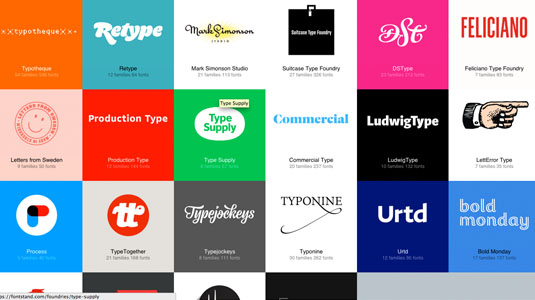
7. Fontstand
Это приложение для OS X позволит вам попробовать новые шрифты бесплатно и арендовать их на месяц. Аренда стоит 10% от полной цены шрифта за месяц. И после 12 месяцев шрифт полностью ваш. Когда вы пробуете шрифт, он работает на протяжении одного часа.
8. Do
Этот набор для пользовательского интерфейса был разработан специально для дизайна приложений, которые помогают составлять списки дел. Но не нужно себя ограничивать этим. Здесь вы найдете 130 различных интерфейсов, включая календари, списки дел и многое другое.
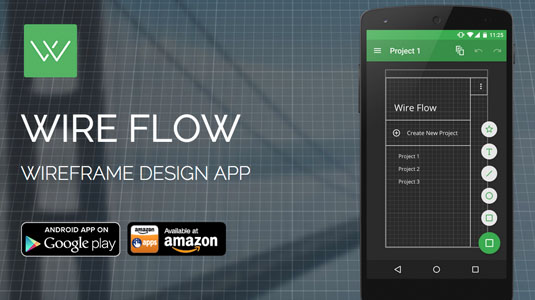
9. Wireflow
Это удобное приложение позволяет делать наброски каркасов на мобильных устройствах. Простое управление позволяет легко и быстро создавать нужные вам элементы. Также здесь есть подборка простых форм, которые упрощают работу еще больше.
10. The Accessibility Cheatsheet
Это упрощенный и укороченный вариант документа Web Content Accessibility Guidelines. Несмотря на краткое содержание, он все равно дает полную информацию, предоставляет примеры и объяснения.
11. Specfox
Этот инструмент создает спецификации для каждого сайта за считанные секунды. Помимо этого, вы можете загрузить нужные изображения, добавить заметки и создать красивый PDF файл, чтобы поделиться им с разработчиками.
12. Stumbbble
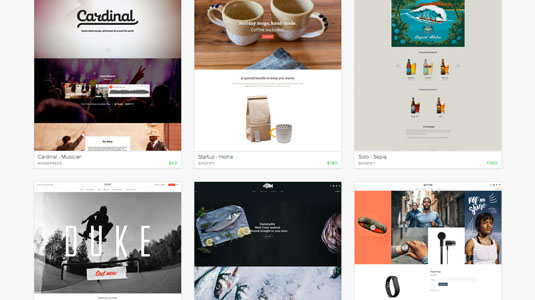
Это отличный способ просмотра дизайнерских портфолио. Инструмент разработан Dribbble.
13. Quaid
Этот инструмент позволяет воспроизводить ваш дизайн. Просто выкладывайте свои проекты непосредственно в браузере, используя элементы управления, и сравнивайте с изначальной версией.
14. Scally
Это основанная на Sass, BEM, OOCSS отзывчивый CSS фреймворк, который предоставит вам серьезную основу для быстрого и простого построения пользовательского интерфейса.
15. InSite
С помощью этого приложения вы сможете легко следить за отзывами. Пользователи могут их собирать, обсуждать и продумывать решения проблем на их сайте, что позволяет легко управлять проектом.
Главная фотография взята с сайта — Depositphotos.com
Читайте также:
Подборка бесплатных материалов для веб-дизайнеров за апрель 2015 года