С приходом осени 2015-го в девелоперский мир вторгся далеко не всем понятный, но действительно нативный способ взаимодействия с мобильными устройствами от Apple – 3D Touch. Предлагаем рассмотреть то, как новая технология, может применяться в разрабатываемых приложениях, чтобы ими действительно пользовались, и это было удобно.
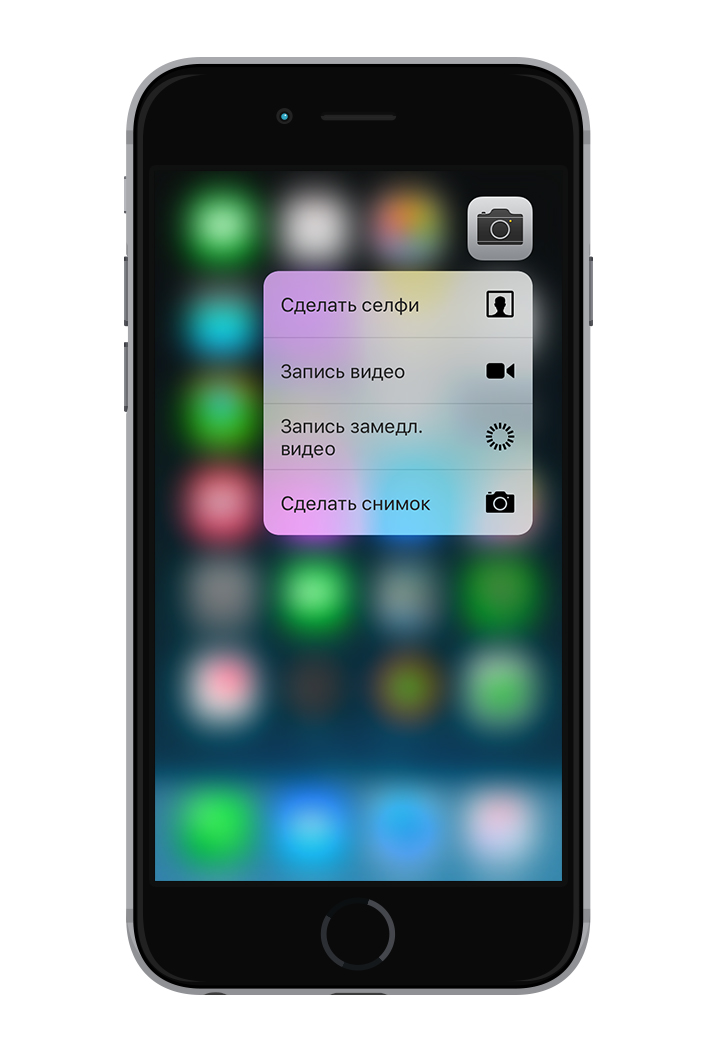
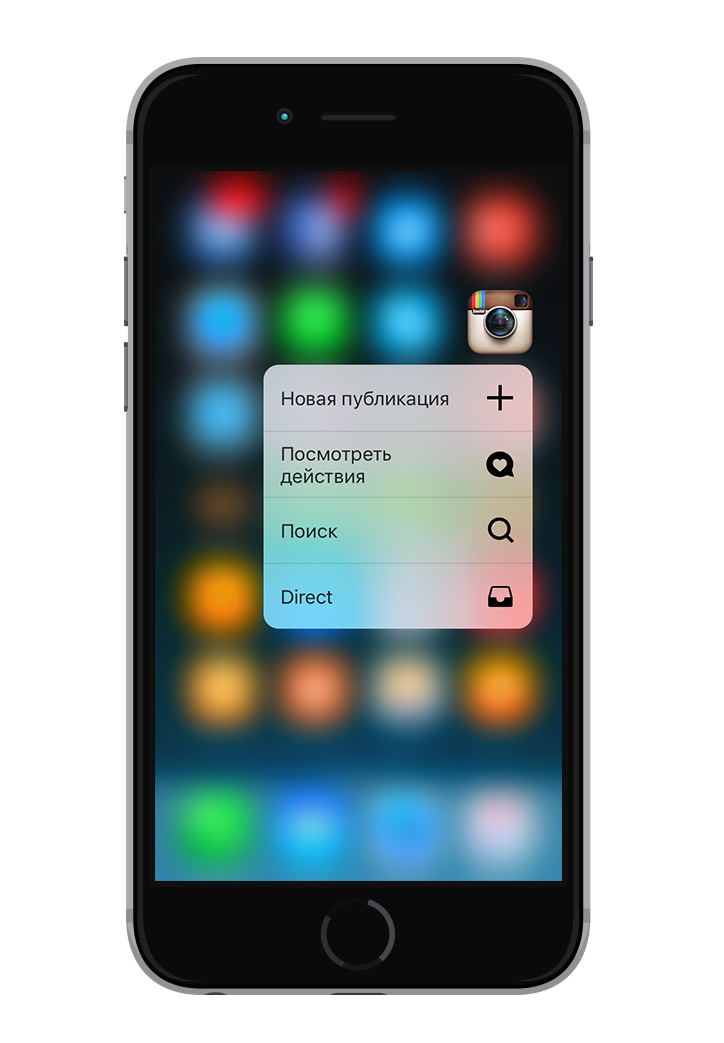
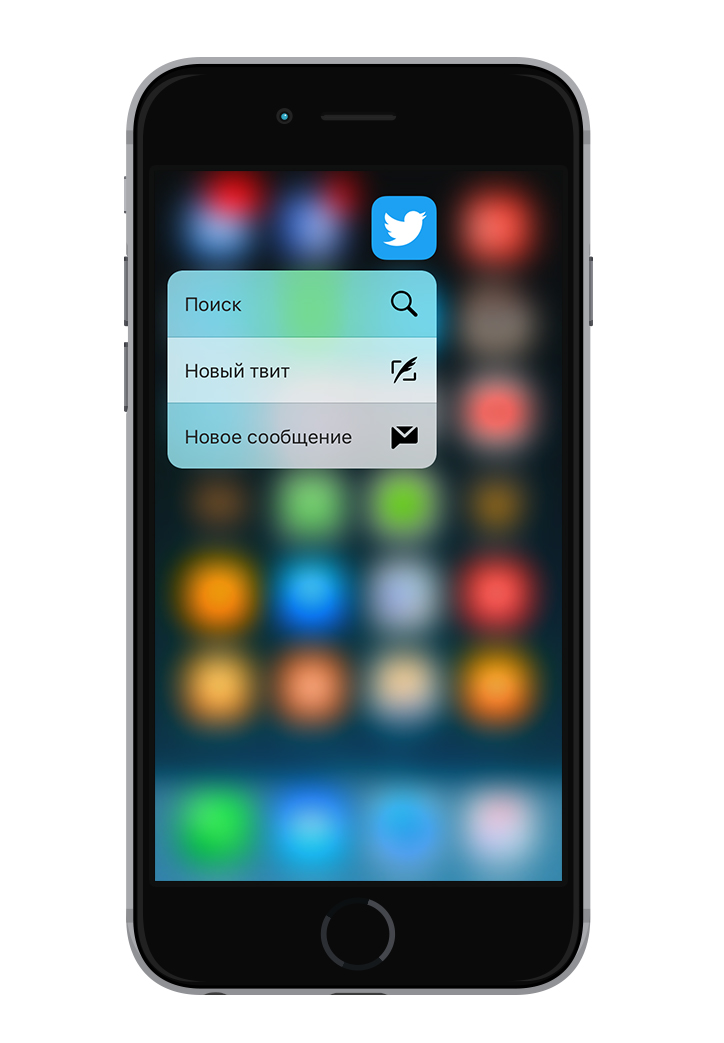
1. Быстрый доступ
В iPhone 3D Touch приобретает огромную значимость хотя бы потому, что новый способ взаимодействия путем давления на экран в некоторых случаях замещает несколько тапов и значительно экономит время пользователя. Уважение ко времени и простота использования – однозначный плюс к уровню лояльности.
Мы уже писали, что для успеха в деле мобильных приложений необходим анализ. Анализируя тенденции и предпочтения пользователя можно понять, какие из представленных вашим приложением функций наиболее востребованы, что, в свою очередь, обусловит необходимость (да–да, именно необходимость) введения функции «Quick Actions».
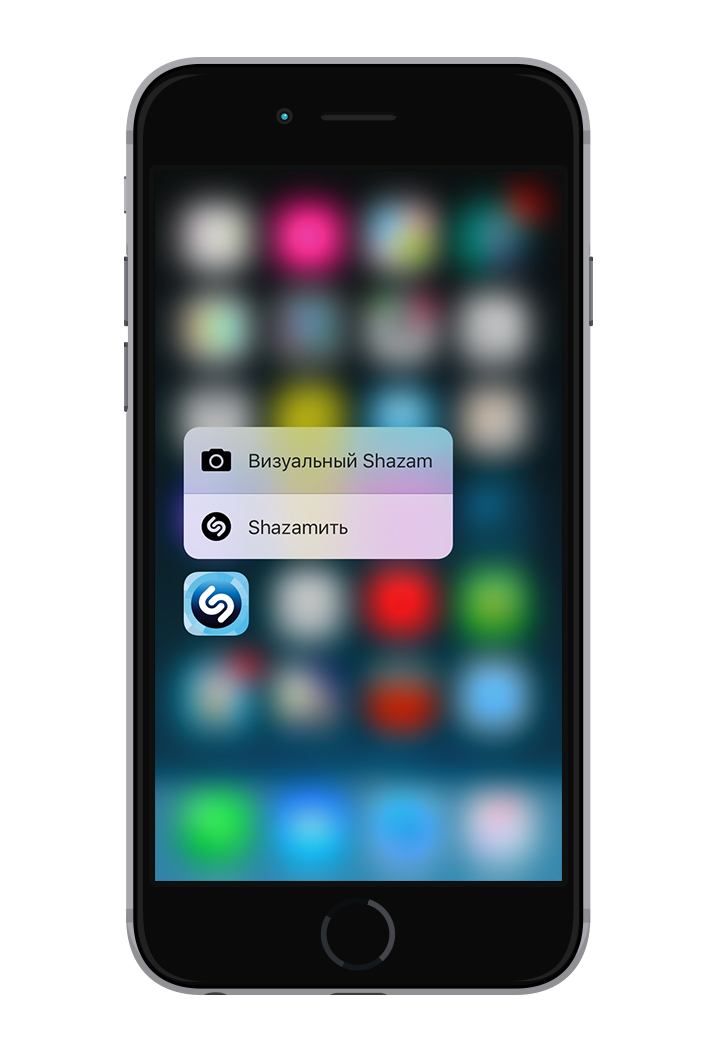
Кроме того, «быстрым доступом» следует наделить срочные действия, или интерфейсы, которые могут потребоваться со старта, но привычным способом запускаются довольно долго, а момент не ждет. Так сделали, например, Shazam, учтя порой критичную медлительность запуска функционала, впоследствии дав пользователю возможность «Shazam Now» (или «Shazamить» в русской локализации), которая просто напросто ну никак не позволит упустить даже самый последний куплет столь понравившейся песни!
2. Предпросмотр
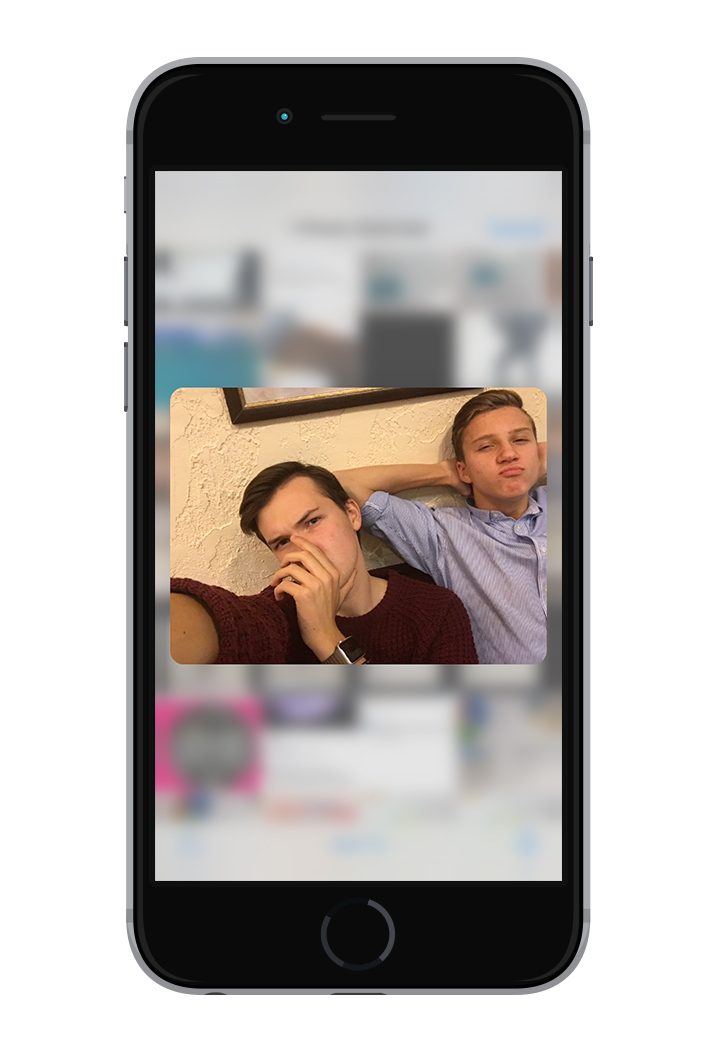
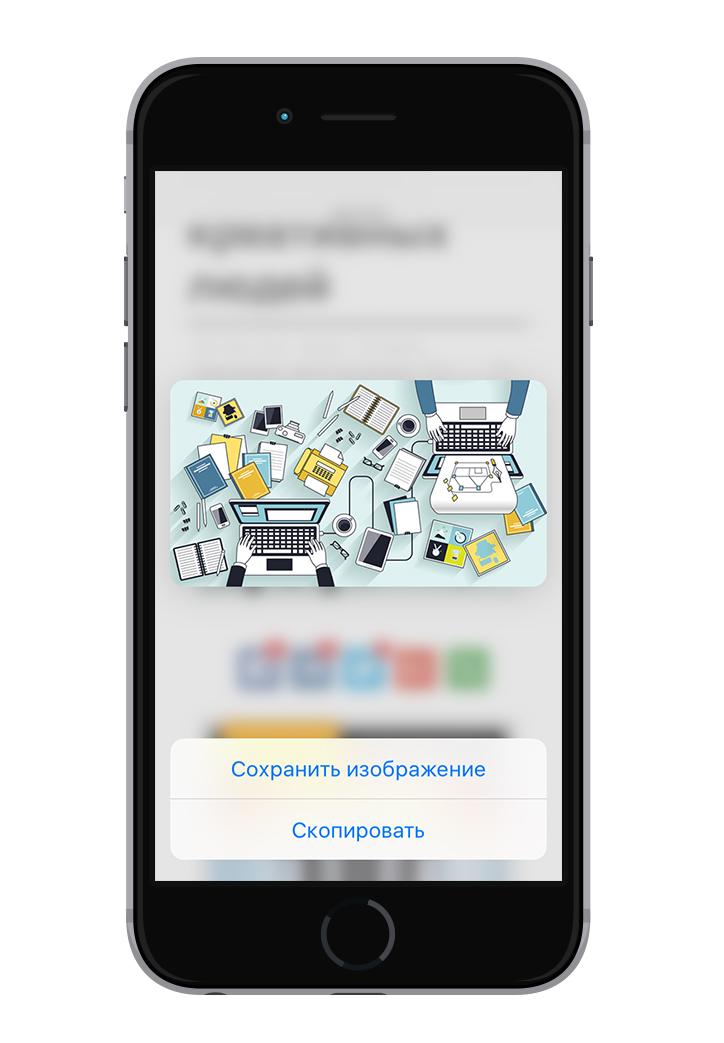
Частенько, при взаимодействии с неполноразмерными объектами, а в особенности — если речь идет о фотогалереях, пользователю приходится несколько раз нажимать «не туда», ведь среди нескольких фото одного объекта лишь одно выделяется исключительным качеством и нуждается в постпродакшене, или достойно публикации в вашем приложении. Не заставляйте юзеров множество раз отменять действия или, чего еще не хватало, специально ходить в «Фото» и запоминать порядковый номер нужного кадра. Будьте практичнее и позвольте пользователю предпросматривать фото, просто с усилием нажав на миниатюру.
Так поступили,например, Instagram и разработчики Apple, дав возможность открывать фото в почти полном размере при «плиточном режиме» в первом случае, или же смотреть, какой именно кадр вы, например, добавляете в фотоальбом, во втором случае.
Не работаете с фото? Найдите другие активные объекты, которые подаются в неполноразмерном виде и могут быть открыты или предпросмотрены таким способом.
3. «Swipe for more»
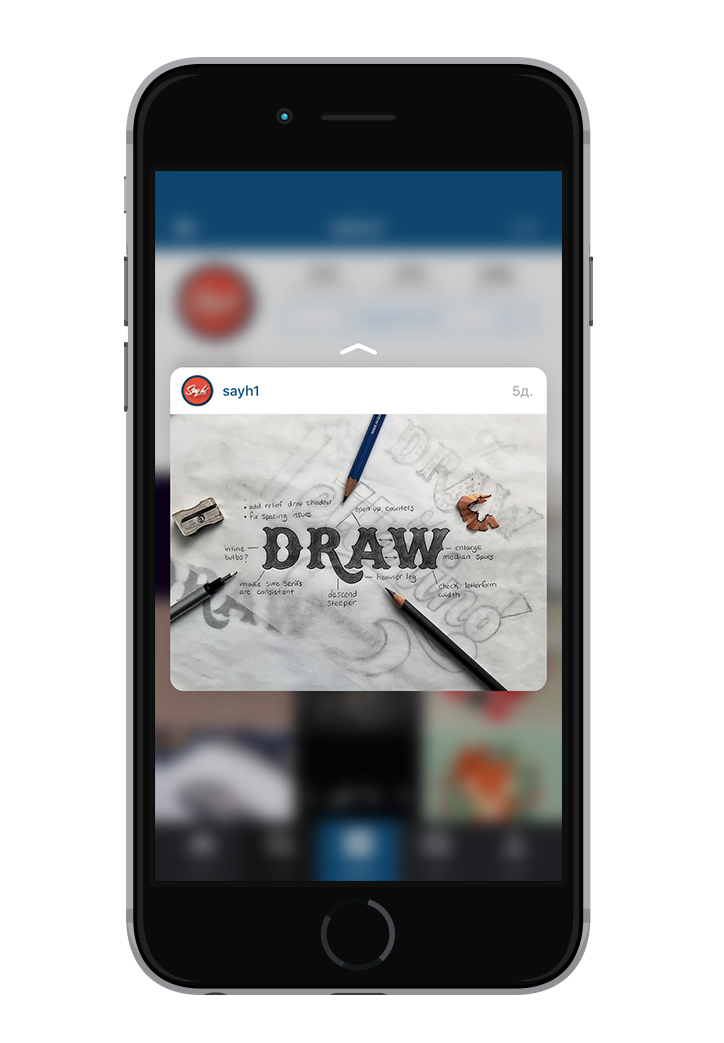
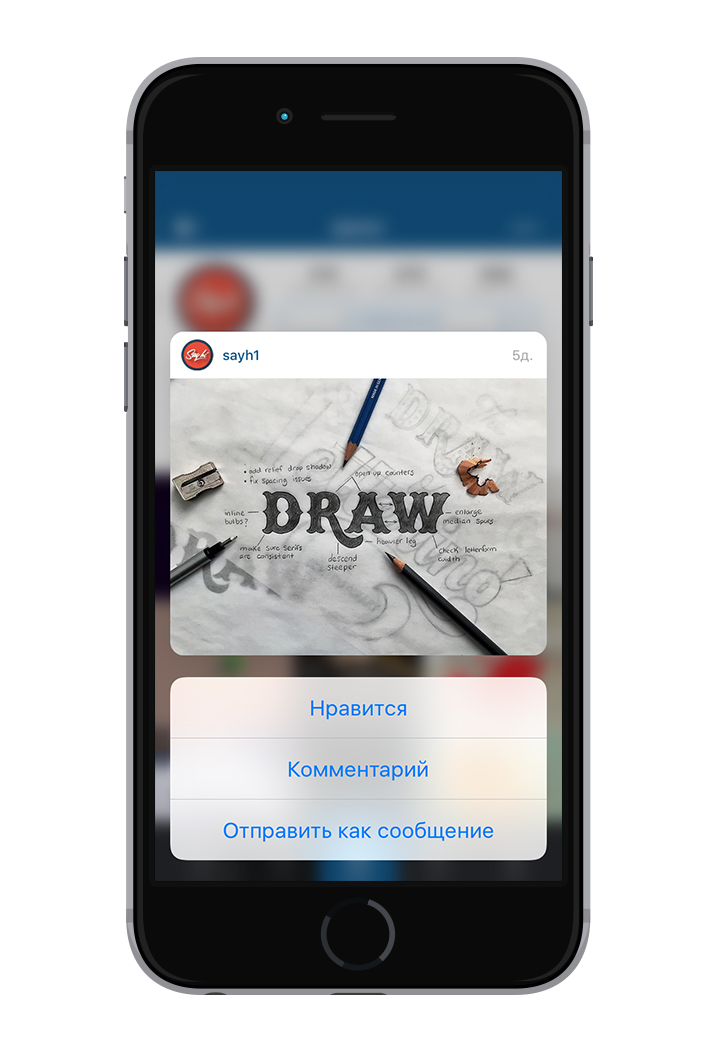
Дать пользователям возможность выполнять действия с объектом прямо во время предпросмотра — стильно, востребовано и удобно. Пользователю не обязательно жать сильнее и открывать объект полностью, чтобы совершить ряд базовых манипуляций, вместо этого можно просто свайпнуть предпросмотр вверх и вызвать необходимый для взаимодействия (например – копирования или сохранения, лайка или шейра) тулбар. В качестве примера можно привести удобности от Dropbox, Instagram и ряда стандартных приложений системы.
4. Скрытые функциональные кнопки
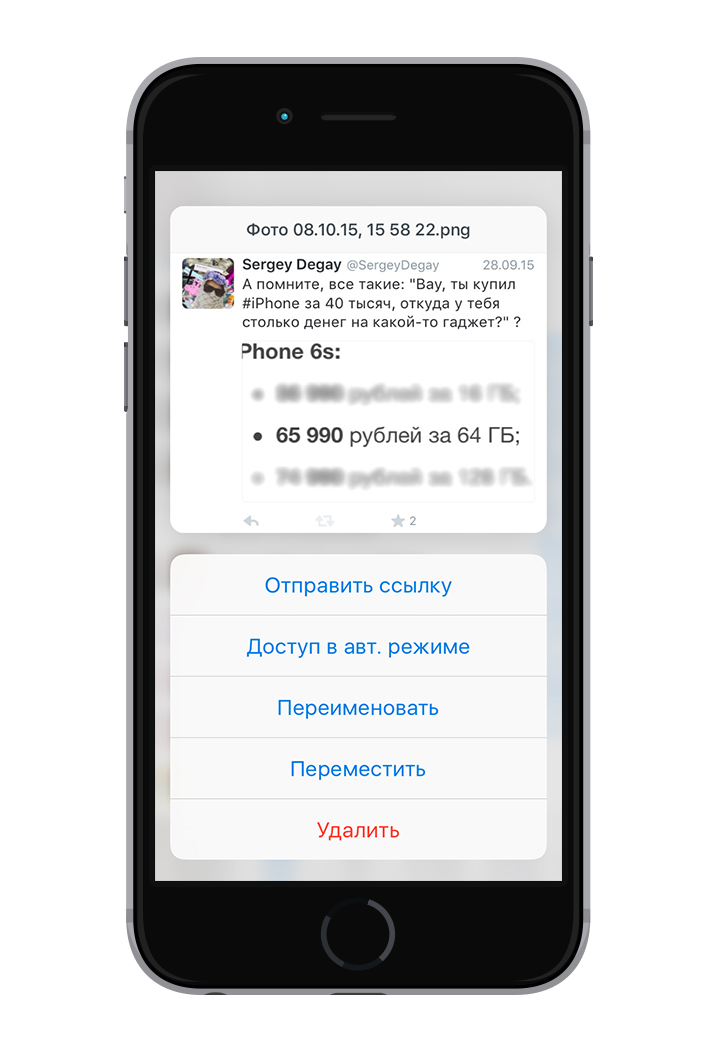
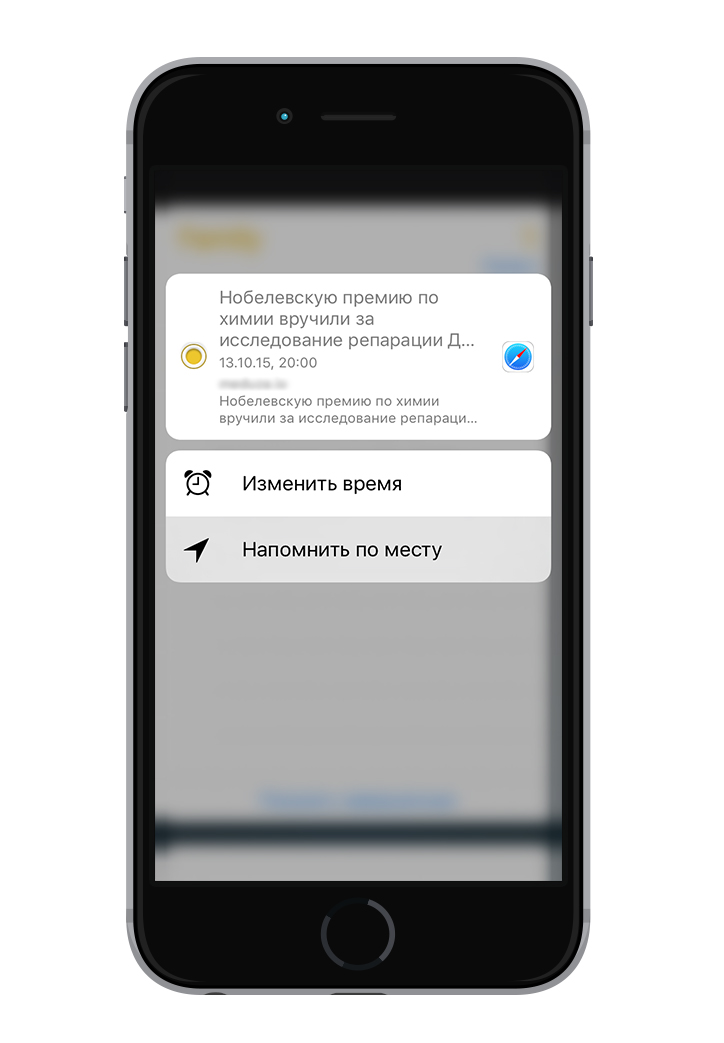
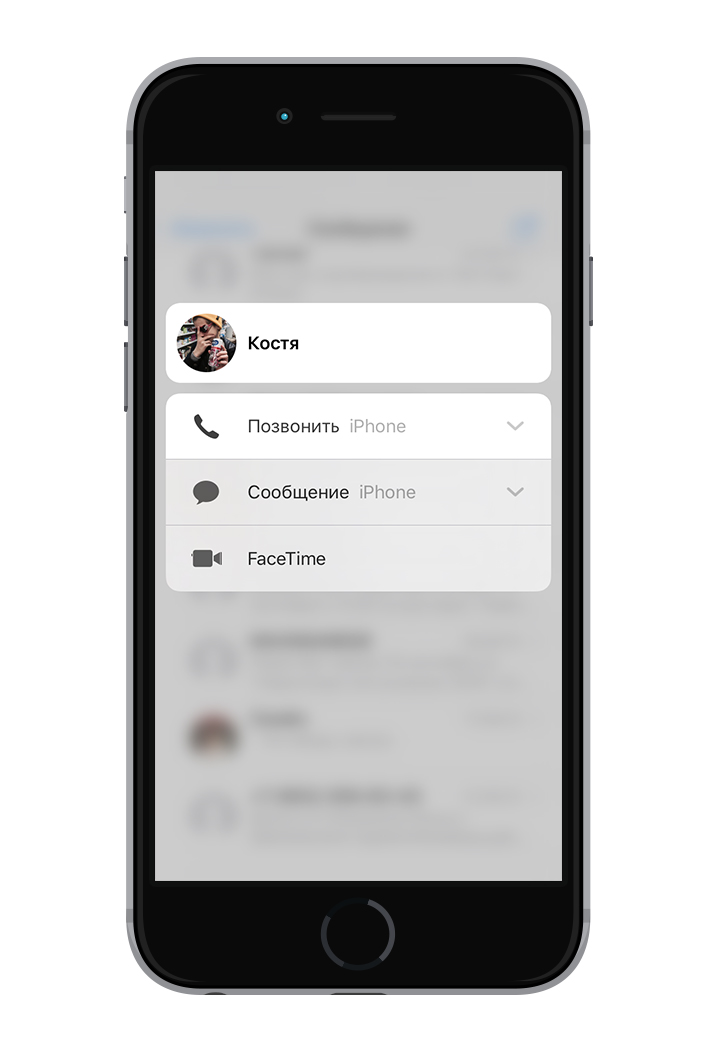
С помощью 3D-Touch вы можете избавиться от порой неуместных и вовсе некрасивых кнопок «дополнительно» в своем приложении. Вместо того пользователь может с усилием надавать на экран и открыть скрытый тулбар с дополнительными фичами. В качестве примера вряд ли найдется что–то лучше, чем активный интерфейс «контакта» в «Телефоне» и «Контактах» непосредственно, или же интерфейс «напоминания», при отсутствии дополнительных кнопок около которых экстра–фичи можно вызывать усилием пальца.
5. Интенсивность
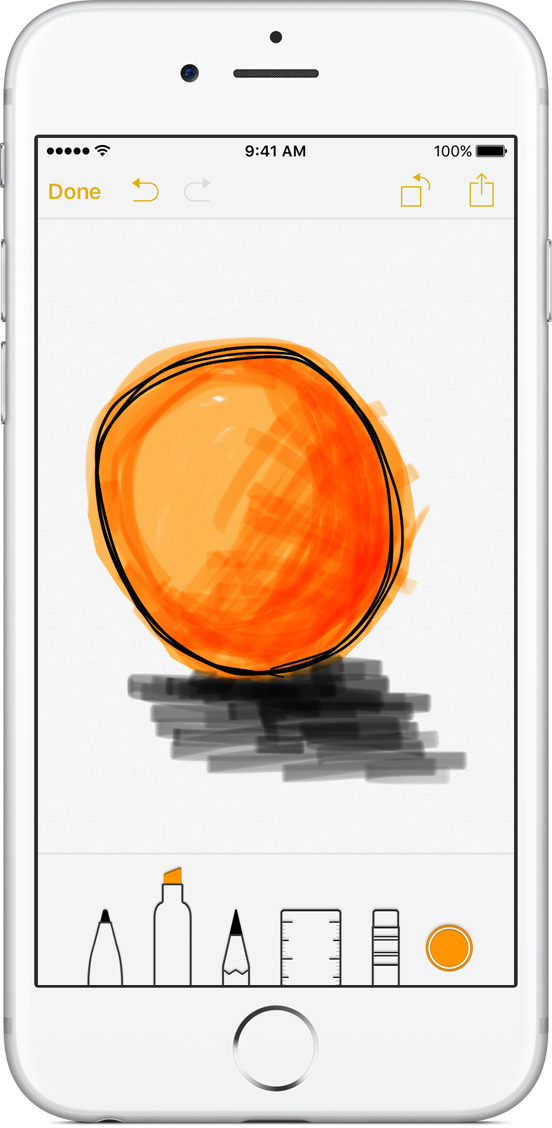
Разрабатывая приложения, в которых пользователю может быть предложена регулировка интенсивности или возможность рисовать – попробуйте заменить ползунки интенсивности на 3D-Touch, с помощью которого степень применения эффекта или инструмента будет регулироваться в зависимости от силы давления на экран, который ювелирно распознает мельчайшие изменения расстояний, а не только три базовые степени нажатия.
Нам удалось убедить в полезности технологии? Если уж вы решили встроить 3D-Touch в свое приложение — предлагаем воспользоваться инструкциями и API от Apple, на чем мы закончим наш материал и пожелаем продуктивных разработок!
Читайте также:
Как продвинуть стартап с помощью маскота