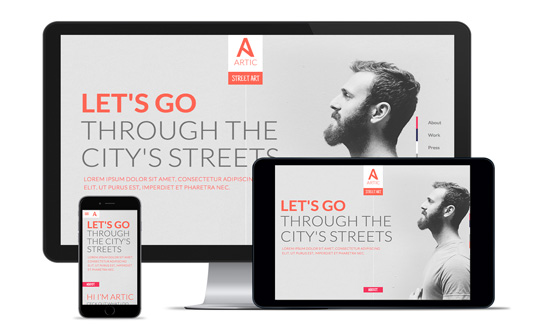
Привлекательная и эффективная типографика — это ключ к эффективному дизайну веб-сайтов. Это особенно важно, если говорить о мобильных устройствах.
Можно ли предположить, что удачно выбранные шрифты для экрана ПК будут работать также и на мобильном устройстве? Есть много типографских стилей и методик, которые идеально подходят для больших экранов, но не работают и создают проблемы на небольших, мобильных экранах.
Это означает, что для обеспечения наилучшего опыта посетителей с мобильных девайсов, мы должны рассмотреть мобильную типографику веб-сайта и убедиться, что независимо от того, какой вид устройств люди используют, сайты будут выглядеть с привлекательным дизайном, которым легко пользоваться и приятно читать.
Короче говоря, типографика должна рассматриваться в качестве важного элемента для создания отзывчивого сайта. Чтобы достичь этого, мы должны понять, как люди читают с мобильных устройств.
Как люди читают с мобильных устройств
Придите в местное кафе, ресторан или в любое другое место, где много посетителей, использующих мобильные устройства и ноутбуки. Наблюдайте их в действии. Вы заметите значительную разницу в расстоянии между пользователем и устройством. Расстояние будет зависеть от типа устройства, которое используют для чтения.
Приглядевшись, одна из первых вещей, которую вы заметите при наблюдении за читателями с мобильными устройствами — это их близость к экрану. Люди имеют гораздо более близкие отношения со своими мобильными устройствами, чем с их офисными или домашними компьютерами. С мобильного экрана текст читается на расстоянии 12,6 дюймов, а с монитора ПК — на расстоянии 20-23 дюйма от экрана.
Так как экран мобильного устройства меньше, его нужно подносить ближе, чтобы легко и эффективно читать слова с такого экрана. Это означает, что пользователи мобильных физически гораздо ближе к устройству, как и к дизайну вашего сайта. Ключ мобильной типографии в читаемости. Если пользователь не может прочитать, значит ваш дизайн не работает.
Освещение и движение
Другой фактор, который вам нужно соблюдать при наблюдении за людьми читающими с мобильных телефонов — внешние условия, в которых они это делают. Освещение, движение и доступ в интернет — все эти факторы важны. Освещение — очень важный фактор, который на прямую связан с тем, как легко зритель сможет читать с экрана.
Что касается движения, вспомните о движении по шоссе проезжая мимо рекламных щитов. В типографии концепция все та же: уловить и удержать внимание читателя.
Интересными также являются физические барьеры, с которыми люди должны бороться при использовании мобильного устройства, а именно держа их руками и край самого экрана. Когда люди используют настольный компьютер для чтения онлайн-контента, они используют мышь или клавиатуру. На мобильных сенсорных экранах палец выступает в качестве навигации и он обязательно блокирует часть экрана.
Основы отзывчивой типографики
Типография сайта не должна быть «одного размера, подходящего под все». У вас должен быть адаптивный дизайн. Это означает, что вы можете на сайте использовать один набор типографских стилей для больших экранов, а затем скорректировать эти стили так, чтобы они подходили под небольшие экраны.
Цель заключается не в создании единого стиля для всех размеров экрана, а, скорее, в создании постоянного положительного опыта чтения, независимо от размера экрана.
При разработке отзывчивой веб-типографики, есть некоторые ключевые области, на которые следует обращать внимание, для обеспечения читабельности:
- Шрифт
- Стили CSS (выравнивание, размер, длина линии и т.д.)
- Время загрузки
Предпочтительные мобильные шрифты
Шрифты, которые вы используете в вашем дизайне будут играть важную роль в том, насколько легко сайт будет читаться на мобильных устройствах.
Слишком сложные и тонкие буквы не только трудно читать, особенно тем, у кого нарушения зрения, но также такие буквы имеют тенденцию искажаться при меньших размерах. Это означает, что при масштабировании шрифта для мобильных экранов возникают проблемы с читабельностью.
Во избежание этой проблемы, многие дизайнеры решили использовать шрифты без засечек для мобильных веб-сайтов и приложений. Простые, прямые формы букв, как правило, лучше масштабируются.
Различные шрифты для разных экранах?
При выборе шрифтов для вашего сайта, решите, хотите ли вы, чтобы ваш сайт использовал тот же шрифт на всех размерах экранов или вам удобнее использовать разный шрифт для различных экранов.
Если вы хотите использовать тот же шрифт на всех экранах, вы должны обращать внимание на те шрифты, которые способны подстраиваться к масштабу.
Если вы готовы настроить выбор шрифтов по мере необходимости, вы можете использовать шрифты с засечками или более сложные шрифты для больших дисплеев, а затем заменять их более простыми шрифтами для небольших экранов.
Стили типографики
С помощью нескольких строк CSS, вы можете кардинально изменить внешний вид содержимого текстового сайта, в том числе размер, высоту строки, длину строки и многое другое. Все эти стили играют важную роль в читабельности сайта и имеют большое значение для мобильных экранов.
Два наиболее важных решения при выборе подходящего мобильного шрифта — это размер и пространство.
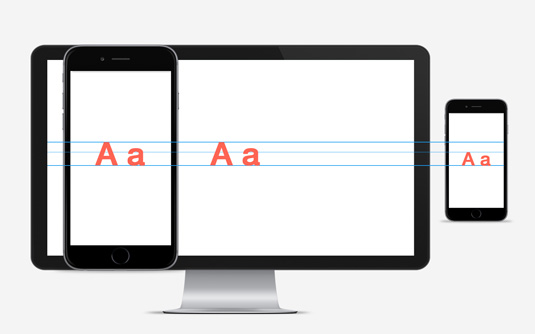
Размер
С тех пор, как разные шрифты интерпретируются в различных размерах, по умолчанию нет размер шрифта, который необходимо использовать для экранов мобильных телефонов. Хотя все, что меньше 16 пикселей, становится сложным для чтения на любом экране.
А слишком большой текст будет создавать неудобные перерывы (то же самое касается переносов, которые веб-дизайнеры редко используют.) Для мобильных макетов размеры шрифтов, как правило, устанавливаются в em, а не в пикселях, так что размер шрифта является относительным, готовым реагировать на различные параметры экрана.
Интервалы
Когда дело доходит до небольших экранов — особенно на вертикальных устройствах — интервалы крайне важны. Подумайте об условиях с которыми пользователи борются: освещение, закрывание экрана пальцами и т.д. Внесение дополнительного пространства между буквами и вокруг текста имеет решающее значение.
Маленькие экраны мобильных устройств уже затрудняют чтение строк текста, расположенных слишком близко друг к другу. Высота строки, работающая на настольных экранах может быть сложной для чтения на мобильных телефонах.
Такие вещи очень динамичны, так что различные шрифты требуют различных настроек. Начните с высоты линии 1,5. Это даст читателям ощущение воздушности и легкой читаемости текста.
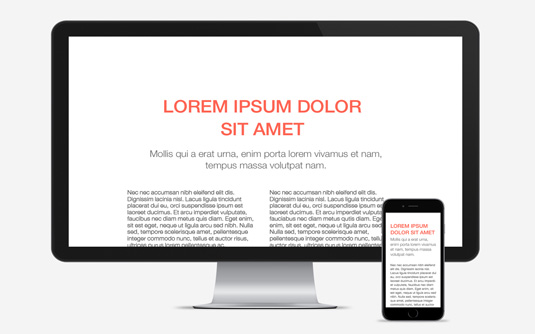
Длина строки
Не только размер и пространство, но также и расположение текста может оказать огромное влияние на общий опыт чтения на мобильном телефоне. Текст с очень короткой строкой уменьшает нормальный поток чтения.
В идеале длина строки для больших экранов должна быть около 65 слов или близко к тому. На небольших устройствах это число должно быть гораздо меньше. Газеты уже давно стремились к длине строчки около 39 слов в узких столбцах. Это хороший пример для мобильных устройств с узкими колонками на сайте.
Выравнивание
По умолчанию веб-страницы выравнивают текст по левому краю. Многие дизайнеры в их дизайне любят настроить выравнивание по ширине. В некоторых случаях такие стили могут работать очень хорошо, но они часто не работают на мобильных телефонах.
Для мобильных экранов, которые по умолчанию выравнивают по левому краю — это часто лучший выбор. За текстом, выравненным по левому краю, легче следить. Но из-за малой ширины в большинстве случаев колонки текста на мобильных устройствах могут создавать необычные пробелы в содержании.
Даже если вы используете разные выравнивания в вашем дизайне на больших дисплеях, вы, возможно, захотите вернуться к выравниванию по левому краю на мобильных экранах для улучшения читабельности.
Производительность и функциональность
Последним фактором в мобильной типографике вашего сайта является общая производительность и функциональность самого сайта. То, как быстро сайт загружается для посетителей и как он на самом деле работает.
Насчет производительности, мобильные пользователи с ненадежным соединением сети будут страдать от медленных загрузок. Если ваш сайт использует множество веб-шрифтов — это может негативно влиять на его производительность.
Веб безопасные шрифты
Веб-безопасные шрифты могут быть не такими привлекательными, как многие из доступных сегодня вариантов веб-шрифтов, но выбор таких шрифтов улучшает производительность, так что не сбрасывайте их со счетов. Особенно это полезно для мобильных сайтов.
Дизайн к которому можно прикоснуться
Многие из принципов хорошей типографии применяются также к мобильной типографии. Использование шрифтов, которые легко читать, с надлежащим интервалом и четкими буквами — это необходимо для любого экрана. Вы должны также рассмотреть уникальные характеристики этих устройств, то, как люди взаимодействуют с ними и в различных средах.
При рассмотрении типографики на мобильных устройствах, нужно понять, что пользователи будут касаться этого текста своими пальцами.
Надеемся эти советы помогут вам в создании успешной мобильной типографики.
Автор: Nurit Bahat
Перевод: Say-Hi
Главное фото взято с сайта Depositphotos
Читайте также:
Насколько хорошо вы разбираетесь в типографике?
15 лучших книг по типографике и шрифтам, которые необходимо знать